Flutter笔记:Widgets Easier组件库(11) 使用提示吐丝
【摘要】 Widgets Easier 是一个开源的 Flutter 组件库,提供了多个预构建的 UI 组件。它旨在使开发更快、更简单、更高效,将开发变成一种愉快的体验。
- 文章信息 -Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138425613
HuaWei:https://bbs.huaweicloud.cn/blogs/426825
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138425613
HuaWei:https://bbs.huaweicloud.cn/blogs/426825
组件库地址:
【介绍】:本文介绍Flutter Widgets Easier组件库中提示吐丝的用法。
本库是一个 Flutter 组件库,旨在提供用于Flutter开发的组件,使得开发者能够更简单地构建出更丰富地界面效果。项目地址为:
在你的Flutter项目中,运行下面的命令:
flutter pub add widgets_easier
即可安装最新版本的 Widgets Easier 库。
TipToasts 是一个用于在 Flutter 应用中显示提示消息的工具类,是一种最简单的吐丝。它提供了一种简单而灵活的方式来在屏幕的不同位置显示短暂的提示信息,并支持自定义动画效果和样式。TipToast 适用各种需要简单提示性的场景:
- 显示操作成功或失败的提示信息;
- 向用户提供通知或警告;
- 在用户执行特定操作后给予反馈;
- 显示临时的状态信息。
TipToasts 提供了几个静态方法来显示提示消息,分别是toCenter、toTop和toBottom。
static void toCenter(
BuildContext context,
String message, {
double opacity = 0.7,
Color backgroundColor = Colors.black,
TextStyle textStyle = const TextStyle(color: Colors.white, fontSize: 16),
double maxWidth = double.infinity,
})
toCenter方法是一个静态方法,该方法用于在屏幕中央显示提示消息,包含以下参数:
- context: 构建上下文;
- message: 要显示的文本消息;
- opacity:背景透明度,默认为 0.7;
- backgroundColor:背景颜色,默认为黑色;
- textStyle:文本样式,默认为白色字体,字号为 16;
- messageStyle: 消息文本的样式;
- maxWidth: 提示消息的最大宽度,默认为 200。
例如:
SemanticButton(
shrink: true,
text: 'toCenter',
onTap: () => TipToasts.toCenter(context, 'toCenter'),
)

该方法用于在屏幕顶部显示提示消息,并可以指定垂直偏移量。
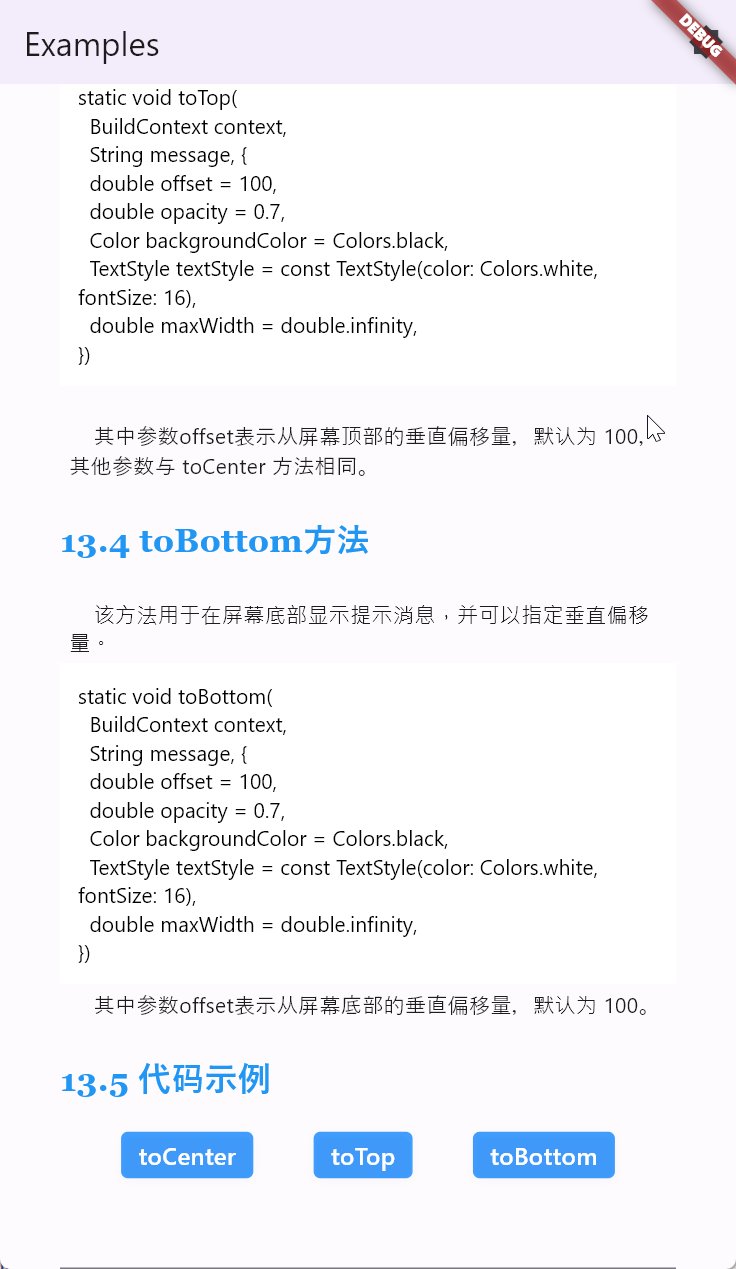
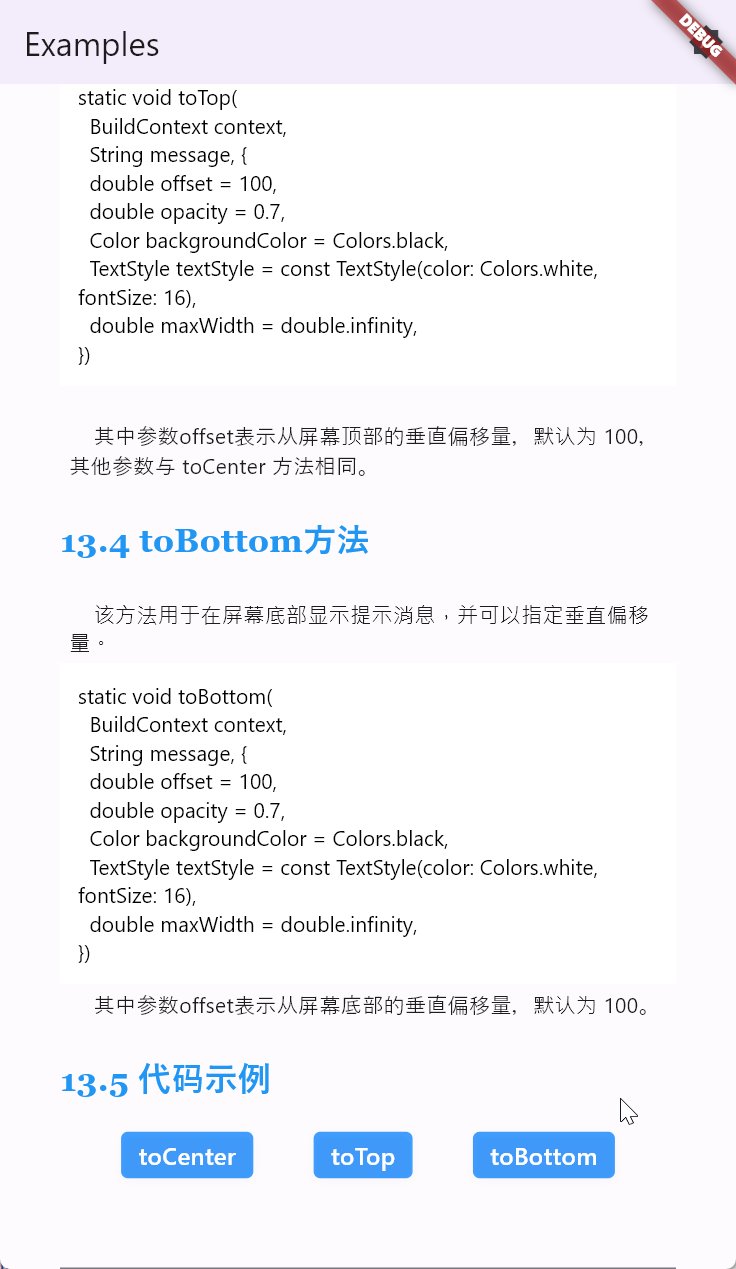
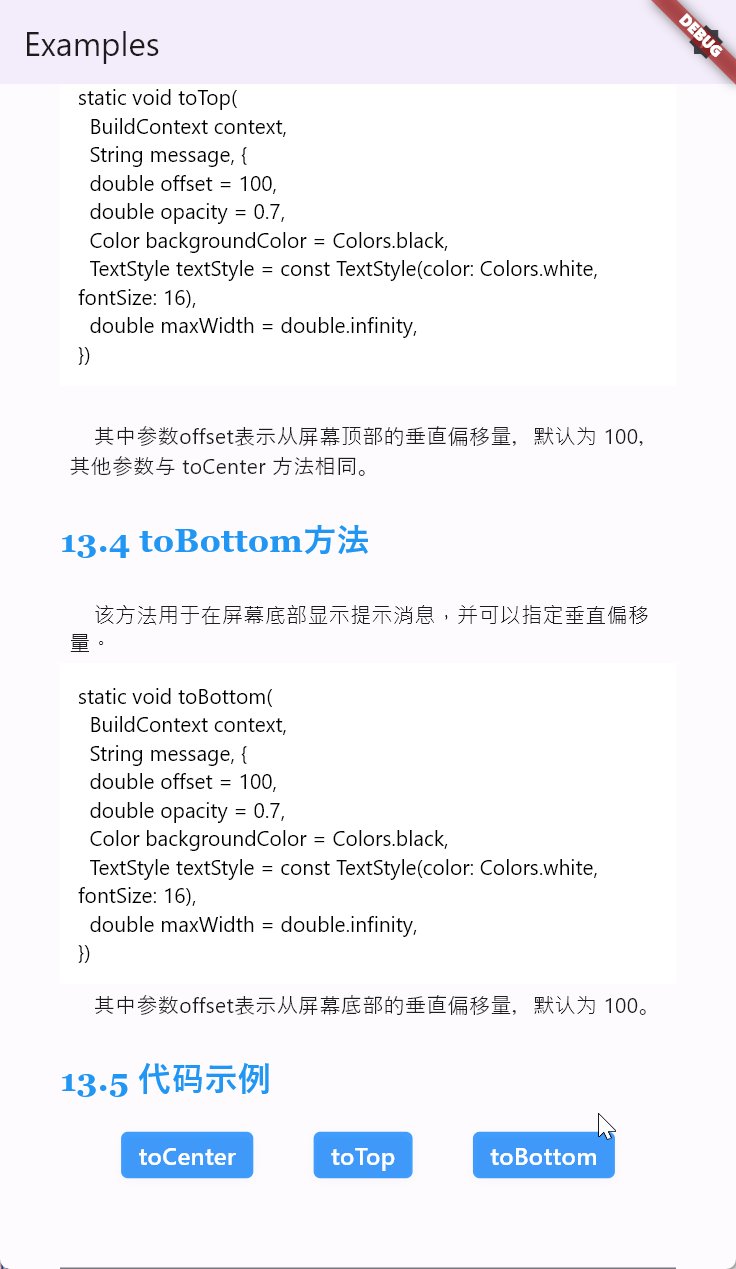
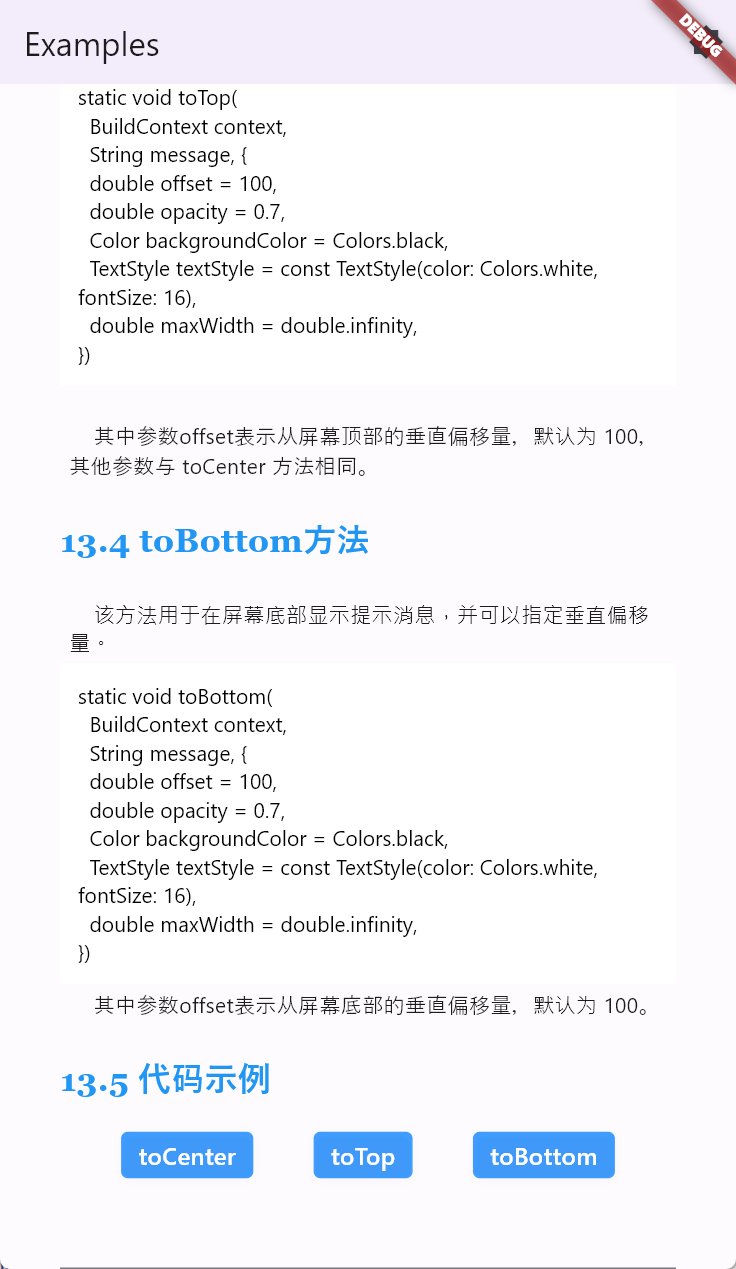
static void toTop(
BuildContext context,
String message, {
double offset = 100,
double opacity = 0.7,
Color backgroundColor = Colors.black,
TextStyle textStyle = const TextStyle(color: Colors.white, fontSize: 16),
double maxWidth = double.infinity,
})
其中参数offset表示从屏幕顶部的垂直偏移量,默认为 100,其他参数与 toCenter 方法相同。
例如:
SemanticButton(
shrink: true,
text: 'toTop',
onTap: () => TipToasts.toTop(context, 'toTop'),
)

该方法用于在屏幕底部显示提示消息,并可以指定垂直偏移量。
static void toBottom(
BuildContext context,
String message, {
double offset = 100,
double opacity = 0.7,
Color backgroundColor = Colors.black,
TextStyle textStyle = const TextStyle(color: Colors.white, fontSize: 16),
double maxWidth = double.infinity,
})
其中参数offset表示从屏幕底部的垂直偏移量,默认为 100。
例如:
SemanticButton(
shrink: true,
text: 'toBottom',
onTap: () => TipToasts.toBottom(context, 'toBottom'),
)

你可以在这个项目的 GitHub 上提供反馈或报告问题。如果你觉得这个库缺少某个功能,请创建一个功能请求。欢迎提交拉取请求。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)