【JavaWeb项目】——外卖订餐系统之商家添加餐品、修改餐品、查询热卖餐品、查询出售车、进行发货操作
🎯添加商品
😎前端页面addFood.jsp页面
🎈代码
🎈解析
这段代码是一个JSP页面,用于创建一个添加餐品的表单。以下是对代码的详细解析:
-
JSP注释:
- 页面顶部的注释由IntelliJ IDEA自动生成,提供了创建者、日期和时间。
-
页面指令:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>: 设置页面的MIME类型为HTML,字符集为UTF-8,脚本语言为Java。<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>: 引入JSTL核心库,使用c作为前缀。
-
HTML结构:
<html>: 根元素。<head>: 包含页面的元数据,如标题和样式链接。<title>: 页面标题为“添加餐品”。
-
Bootstrap和自定义CSS:
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">: 引入Bootstrap的CSS文件,用于页面样式。<link href="../css/addFood.css" rel="stylesheet" type="text/css">: 引入自定义的CSS样式文件。
-
表单:
<form action="${pageContext.request.contextPath}/addFoodServlet" role="form">: 创建一个表单,用于提交添加餐品的信息。action属性设置表单提交的URL,使用了JSP表达式${pageContext.request.contextPath}来动态设置上下文路径。
-
表单控件:
<div class="form-group">: 包含表单控件的布局。<label>: 表示表单控件的说明文字。<input type="text" name="..." class="form-control" placeholder="...">: 创建文本输入字段,用于输入餐品名称、购买人数和价格。
-
按钮:
<button type="submit" class="btn btn-info btn-lg">提交</button>: 创建提交按钮,使用Bootstrap的按钮样式。<button type="reset" class="btn btn-default btn-lg">重置</button>: 创建重置按钮,用于清空表单输入。
-
Bootstrap类:
- 页面使用了Bootstrap的类(如
form-group,form-control,btn,btn-info,btn-lg,btn-default)来增强表单的布局和样式。
- 页面使用了Bootstrap的类(如
-
表单提交和重置:
- 用户填写完表单后,可以点击“提交”按钮将表单数据发送到服务器的
addFoodServlet进行处理,或者点击“重置”按钮清空表单。
- 用户填写完表单后,可以点击“提交”按钮将表单数据发送到服务器的
这个JSP页面提供了一个简洁的用户界面,允许用户输入餐品的相关信息并提交,或者重置表单。使用Bootstrap框架增强了用户界面的友好性和响应性。
🎈效果
😎后端处理AddFoodServlet部分
🎈代码
🎈解析
这段Java代码是一个Servlet控制器,用于处理添加餐品的请求:
-
包声明:
package com.dingcan.controller;: 声明了这个类属于com.dingcan.controller包。
-
导入服务类:
- 导入了
FoodService接口及其实现类FoodServiceImpl,以及ShangService接口及其实现类ShangServiceImpl。
- 导入了
-
@WebServlet注解:
@WebServlet(name = "AddFoodServelt", value = "/addFoodServlet"): 注解用于注册Servlet,定义了它的名称和URL映射。存在一个拼写错误,应该是AddFoodServlet而不是AddFoodServelt。
-
类定义:
public class AddFoodServlet extends HttpServlet: 定义了一个名为AddFoodServlet的类,它继承自HttpServlet。
-
成员变量:
FoodService foodService = new FoodServiceImpl();: 创建了FoodService接口的实现类FoodServiceImpl的实例。ShangService shangService = new ShangServiceImpl();: 创建了ShangService接口的实现类ShangServiceImpl的实例。
-
service方法:
@Override: 表示重写了父类的方法。protected void service(HttpServletRequest req, HttpServletResponse resp): 这是Servlet的service方法,用于处理客户端的请求。
-
获取会话属性:
int sid1 = (int) req.getSession().getAttribute("sid1");: 从会话中获取sid1属性,该属性可能表示商家的ID。
-
获取请求参数:
- 从请求中获取餐品名称(
fname)、购买人数(fcount)和价格(fprice),并转换为适当的数据类型。
- 从请求中获取餐品名称(
-
获取商家ID:
int fdianid = shangService.FindSdianid(sid1);: 使用ShangService的FindSdianid方法根据sid1获取商家的ID。
-
添加餐品到数据库:
if (foodService.addFood(fname, fcount, fprice, fdianid)): 调用FoodService的addFood方法尝试添加餐品到数据库。
-
重定向:
- 如果添加成功,使用
resp.sendRedirect("showFoodServlet")重定向到showFoodServlet。 - 如果添加失败,使用
resp.sendRedirect("fail.jsp")重定向到错误页面。
- 如果添加成功,使用
-
异常处理:
- 方法声明中包含了
throws ServletException, IOException,表示这个方法可能会抛出ServletException和IOException异常。
- 方法声明中包含了
AddFoodServlet的作用是接收用户提交的餐品信息,使用服务层添加到数据库,并根据操作结果重定向到相应页面。这个过程中,它利用了会话管理来获取商家ID,并与用户提交的餐品信息一起存储到数据库中。
🎯修改餐品信息
😎前端页面updateFood1.jsp部分
🎈代码
🎈解释
这段代码是一个JSP页面,用于展示和更新餐品信息的表单:
-
JSP注释:
- 页面顶部的注释由IntelliJ IDEA自动生成,提供了创建者、日期和时间。
-
页面指令:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>: 设置页面的MIME类型为HTML,字符集为UTF-8,脚本语言为Java。<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>: 引入JSTL核心库,使用c作为前缀。
-
HTML结构:
<html>: 根元素。<head>: 包含页面的元数据,如标题和样式链接。<title>: 页面标题为“操作房源信息”。
-
Bootstrap和自定义CSS:
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">: 引入Bootstrap的CSS文件,用于页面样式。<link href="${pageContext.request.contextPath}/css/updateFood.css" rel="stylesheet" type="text/css">: 动态引入自定义的CSS样式文件,路径通过JSP表达式构建。
-
表单:
<form action="updateFoodServlet" class="form-horizontal" role="form">: 创建一个水平布局的表单,用于提交更新餐品信息。action属性设置表单提交的URL为updateFoodServlet。
-
表单控件:
<div class="form-group">: 包含表单控件的布局。<label>: 表示表单控件的说明文字。<input>: 创建输入字段,用于展示和编辑餐品信息。readonly属性用于创建只读字段,用户不能修改。
-
JSP表达式:
${food.fid},${food.fname},${food.fcount},${food.fprice}, 和${food.fdianid}: 这些JSP表达式用于从页面传递的food对象中获取相应的属性值。
-
下拉选择框:
<select name="fstate" class="form-control">: 创建一个下拉选择框,用于选择餐品的上架或下架状态。${food.fstate==1?'selected':''}和${food.fstate==0?'selected':''}: 使用JSP表达式来设置默认选中的选项。
-
按钮:
<button type="submit" class="btn btn-success btn-lg">确定</button>: 创建提交按钮,使用Bootstrap的按钮样式。<button type="reset" class="btn btn-default btn-lg">重置</button>: 创建重置按钮,用于清空表单输入。
-
Bootstrap类:
- 页面使用了Bootstrap的类(如
form-horizontal,form-group,form-control,btn,btn-success,btn-lg,btn-default)来增强表单的布局和样式。
- 页面使用了Bootstrap的类(如
这个JSP页面提供了一个表单,允许用户更新餐品的编号、名称、购买人数、单价、店铺编号和状态。使用Bootstrap框架增强了用户界面的友好性和响应性。表单数据提交到updateFoodServlet进行处理。
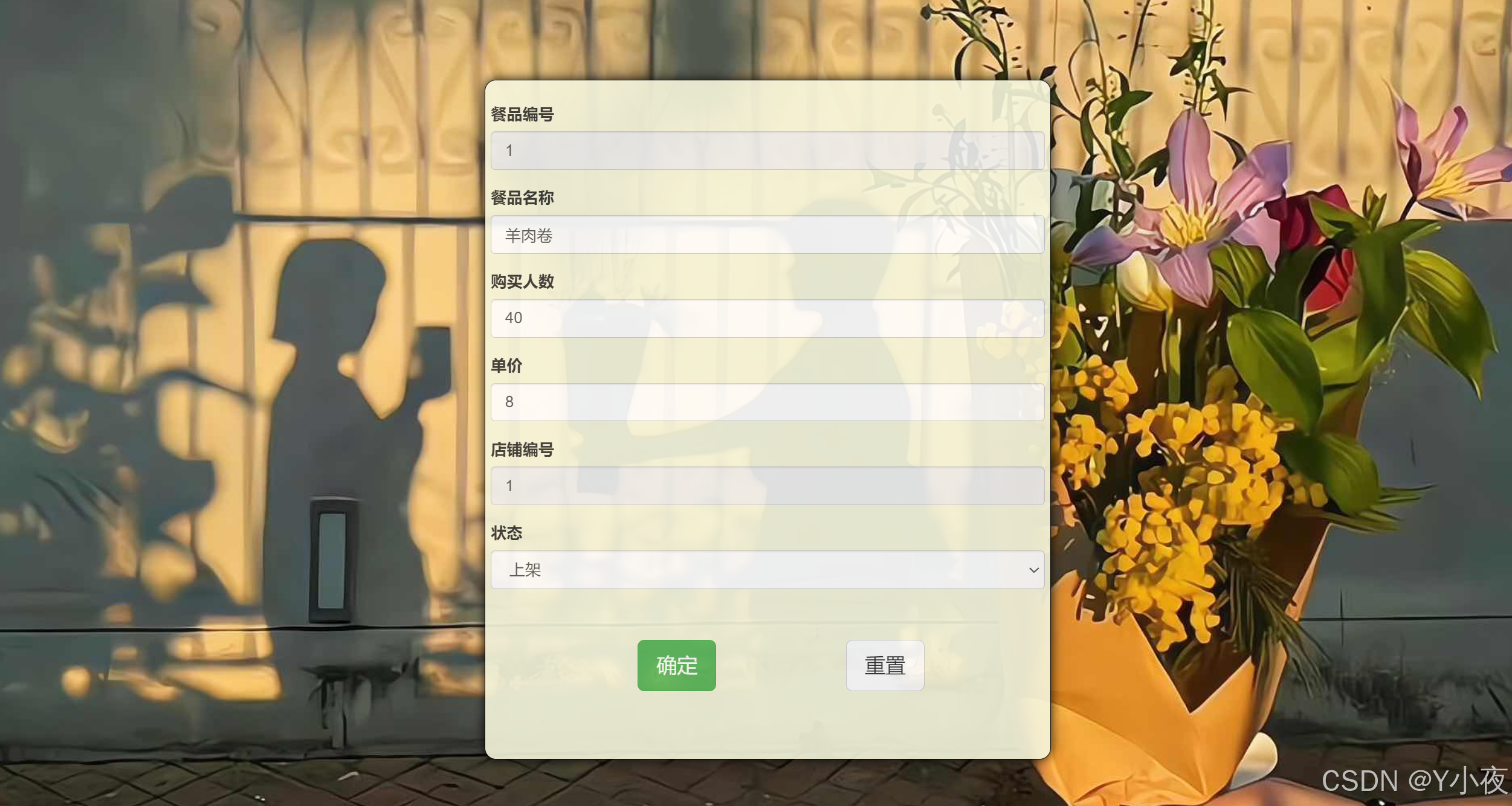
🎈效果
😎后端处理UpdateFoodServlet部分
🎈代码
🎈解析
这段Java代码定义了一个名为 UpdateFoodServlet 的Servlet类,用于处理餐品信息更新的请求:
-
包声明:
package com.dingcan.controller;: 声明了这个类属于com.dingcan.controller包。
-
导入服务类:
- 导入了
FoodService接口及其实现类FoodServiceImpl。
- 导入了
-
@WebServlet 注解:
@WebServlet (name = "UpdateFoodServlet", value = "/updateFoodServlet"): 注解用于注册Servlet,定义了它的名称和URL映射。当访问/updateFoodServlet路径时,这个Servlet会被调用。
-
类定义:
public class UpdateFoodServlet extends HttpServlet: 定义了一个名为UpdateFoodServlet的类,它继承自HttpServlet。
-
service 方法:
@Override: 表示重写了父类的方法。protected void service(HttpServletRequest req, HttpServletResponse resp): 这是Servlet的service方法,用于处理客户端的请求。
-
获取请求参数:
- 从请求中获取餐品的字段,包括编号 (
fid)、名称 (fname)、购买人数 (fcount)、价格 (fprice)、店铺编号 (fdianid) 和状态 (fstate),并将字符串转换为相应的数据类型。
- 从请求中获取餐品的字段,包括编号 (
-
创建服务实例:
FoodService foodService = new FoodServiceImpl();: 创建FoodService接口的实现类FoodServiceImpl的实例。
-
更新数据库:
boolean b = foodService.updateFood(fid, fname, fcount, fprice, fdianid, fstate);: 调用foodService的updateFood方法尝试根据提供的参数更新餐品信息。
-
重定向:
- 如果更新成功 (
b为true),则使用resp.sendRedirect("showFoodServlet")重定向到showFoodServlet。 - 如果更新失败 (
b为false),则使用resp.sendRedirect("fail.jsp")重定向到错误页面。
- 如果更新成功 (
-
异常处理:
- 方法声明中包含了
throws ServletException, IOException,表示这个方法可能会抛出ServletException和IOException异常。
- 方法声明中包含了
UpdateFoodServlet 的主要作用是接收用户提交的餐品更新信息,调用服务层方法更新数据库中的记录,并根据操作结果重定向到相应页面。这个过程中,它利用了服务层提供的业务逻辑和数据访问对象来实现数据的持久化。
🎯查询热卖餐品
😎后端处理HotFoodServlet部分
🎈代码
🎈解析
这段Java代码是一个Servlet控制器,用于检索并展示热门餐品信息:
-
包声明:
package com.dingcan.controller;: 声明了这个类属于com.dingcan.controller包。
-
导入相关类:
- 导入了
cn.hutool.db.Entity用于数据库操作。 - 导入了
com.dingcan.service.FoodService接口及其实现类com.dingcan.service.Impl.FoodServiceImpl。
- 导入了
-
@WebServlet 注解:
@WebServlet(name = "HotFoodServlet", value = "/hotFoodServlet"): 注解用于注册Servlet,定义了它的名称和URL映射。当访问/hotFoodServlet路径时,这个Servlet会被调用。
-
类定义:
public class HotFoodServlet extends HttpServlet: 定义了一个名为HotFoodServlet的类,它继承自HttpServlet。
-
成员变量:
FoodService foodService = new FoodServiceImpl();: 创建了FoodService接口的实现类FoodServiceImpl的实例。
-
service 方法:
@Override: 表示重写了父类的方法。protected void service(HttpServletRequest req, HttpServletResponse resp): 这是Servlet的service方法,用于处理客户端的请求。
-
获取会话属性:
int sid1 = (int) req.getSession().getAttribute("sid1");: 从会话中获取商家ID (sid1)。
-
构建SQL查询:
- 构建了一个SQL查询字符串,用于检索所有属于特定商家 (
sid1)、并且购买人数大于50的餐品。
- 构建了一个SQL查询字符串,用于检索所有属于特定商家 (
-
执行查询:
List<Entity> list = foodService.findFood(sql);: 使用foodService的findFood方法执行SQL查询,并将结果存储在list中。
-
设置请求属性:
req.setAttribute("list", list);: 将查询结果list设置为请求属性,这样就可以在JSP页面中通过${list}访问这些数据。
-
请求转发:
req.getRequestDispatcher("/s1/showFood1.jsp").forward(req, resp);: 将请求转发到/s1/showFood1.jsp页面,携带请求属性。
-
异常处理:
- 方法声明中包含了
throws ServletException, IOException,表示这个方法可能会抛出ServletException和IOException异常。
- 方法声明中包含了
HotFoodServlet 的主要作用是根据商家ID检索热门餐品(购买人数大于50),将这些餐品的信息转发到 showFood1.jsp 页面进行展示。使用 hutool 库的 Entity 类来处理数据库查询结果。这个Servlet通过转发请求到JSP页面,实现了MVC架构中的控制层功能。
🎈效果
🎯查询出售车
😎前端页面soleCar.jsp部分
🎈代码
🎈解析
这段代码是一个JSP页面,用于展示商家购物车中的商品信息:
-
JSP注释:
- 页面顶部的注释由IntelliJ IDEA自动生成,提供了创建者、日期和时间。
-
页面指令:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>: 设置页面的MIME类型为HTML,字符集为UTF-8,脚本语言为Java。<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>: 引入JSTL核心库,使用c作为前缀。
-
HTML结构:
<html>: 根元素。<head>: 包含页面的元数据,如标题和样式链接。<title>: 页面标题为“展示商家购物车的信息”。
-
Bootstrap和自定义CSS:
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">: 引入Bootstrap的CSS文件,用于页面样式。<link href="css/sShow.css" rel="stylesheet">: 引入自定义的CSS样式文件。
-
页面内容:
<div class="first">: 包含整个页面的主要内容。<div class="one">: 包含LOGO和系统名称。<div class="two">: 包含LOGO图片和系统名称标签。<div class="three">: 包含注销按钮,链接到exitServlet。
-
导航菜单:
<div class="btn-group-vertical">: 垂直排列的按钮组,包含不同功能的链接。
-
表格展示:
<table class="table table-striped table-bordered table-condensed">: 使用Bootstrap样式的表格,展示购物车中的商品信息。<thead>: 表格的头部,包含列标题。<tbody>: 表格的主体,使用JSTL的<c:forEach>标签循环遍历list集合。
-
JSTL标签:
<c:forEach items="${list}" var="car">: 用于遍历作为请求属性传递到页面的list集合。
-
表格行:
<tr>: 表格的一行,用于显示单个商品的信息。<td>: 表格单元格,显示商品的名称(car.cname)、价格(car.cprice)、状态、用户编号(car.cuid)。
-
操作链接:
<a href="sendCarServlet?cid=${car.cid}" class="btn btn-primary">发货</a>: 在操作列中,创建一个链接到sendCarServlet的按钮,用于处理商品的发货操作。
-
状态显示:
${car.cstate == 1 ? "发货中" : "未发货"}: 使用JSP表达式来显示商品的当前状态。
-
Bootstrap类:
- 页面使用了Bootstrap的类(如
btn,btn-primary,table-striped,table-bordered,table-condensed,danger,success)来增强表单的布局和样式。
- 页面使用了Bootstrap的类(如
这个JSP页面提供了一个商家购物车信息展示的用户界面,允许商家查看商品信息,并提供了发货操作的链接。使用Bootstrap框架增强了用户界面的友好性和响应性。
🎈效果
😎后端处理部分
🎈代码
🎈解析
这段Java代码是一个Servlet控制器,用于展示商家购物车中的商品信息:
-
包声明:
package com.dingcan.controller;: 声明了这个类属于com.dingcan.controller包。
-
导入相关类:
- 导入了
cn.hutool.db.Entity用于数据库操作。 - 导入了
com.dingcan.service.CarService接口及其实现类com.dingcan.service.Impl.CarServiceImpl。
- 导入了
-
@WebServlet 注解:
@WebServlet(name = "ShowCarServlet", value = "/showCarServlet"): 注解用于注册Servlet,定义了它的名称和URL映射。当访问/showCarServlet路径时,这个Servlet会被调用。
-
类定义:
public class ShowCarServlet extends HttpServlet: 定义了一个名为ShowCarServlet的类,它继承自HttpServlet。
-
成员变量:
CarService carService = new CarServiceImpl();: 创建了CarService接口的实现类CarServiceImpl的实例。
-
service 方法:
@Override: 表示重写了父类的方法。protected void service(HttpServletRequest req, HttpServletResponse resp): 这是Servlet的service方法,用于处理客户端的请求。
-
获取会话属性:
int sid = (int) req.getSession().getAttribute("sid1");: 从会话中获取商家ID (sid1)。
-
查询数据库:
List<Entity> list = carService.sFindCar(sid);: 使用carService的sFindCar方法根据商家ID查询购物车中的商品信息。
-
检查查询结果:
if (list != null): 检查查询结果是否不为空。
-
设置请求属性:
req.setAttribute("list", list);: 将查询结果list设置为请求属性,这样就可以在JSP页面中通过${list}访问这些数据。
-
请求转发:
req.getRequestDispatcher("/s1/soleCar.jsp").forward(req, resp);: 将请求转发到/s1/soleCar.jsp页面,携带请求属性。
-
异常处理:
- 方法声明中包含了
throws ServletException, IOException,表示这个方法可能会抛出ServletException和IOException异常。
- 方法声明中包含了
ShowCarServlet 的主要作用是根据商家ID检索购物车中的商品信息,并将这些信息转发到 soleCar.jsp 页面进行展示。如果查询结果为空,则可能不会执行转发,这意味着在 soleCar.jsp 页面中需要对 list 可能为 null 的情况进行处理。使用 hutool 库的 Entity 类来处理数据库查询结果。这个Servlet通过转发请求到JSP页面,实现了MVC架构中的控制层功能。
🎯进行发货操作
😎后端处理 SendCarServlet部分
🎈代码
🎈解析
这段Java代码是一个Servlet控制器,用于处理将商品标记为已发货的请求:
-
包声明:
package com.dingcan.controller;: 声明了这个类属于com.dingcan.controller包。
-
导入服务类:
- 导入了
com.dingcan.service.CarService接口及其实现类com.dingcan.service.Impl.CarServiceImpl。
- 导入了
-
@WebServlet 注解:
@WebServlet(name = "SendCarServlet", value = "/sendCarServlet"): 注解用于注册Servlet,定义了它的名称和URL映射。当访问/sendCarServlet路径时,这个Servlet会被调用。
-
类定义:
public class SendCarServlet extends HttpServlet: 定义了一个名为SendCarServlet的类,它继承自HttpServlet。
-
成员变量:
CarService carService = new CarServiceImpl();: 创建了CarService接口的实现类CarServiceImpl的实例。
-
service 方法:
@Override: 表示重写了父类的方法。protected void service(HttpServletRequest req, HttpServletResponse resp): 这是Servlet的service方法,用于处理客户端的请求。
-
获取请求参数:
int cid = Integer.parseInt(req.getParameter("cid"));: 从请求中获取cid参数,即商品的唯一标识符,并转换为整数类型。
-
更新商品状态:
if (carService.updateCar(cid, 1)): 使用carService的updateCar方法尝试将商品ID为cid的商品状态更新为已发货(通常状态码1表示已发货)。
-
重定向:
- 如果更新成功,使用
resp.sendRedirect("showCarServlet")重定向到showCarServlet,这将展示更新后的商品列表。
- 如果更新成功,使用
-
异常处理:
- 方法声明中包含了
throws ServletException, IOException,表示这个方法可能会抛出ServletException和IOException异常。
- 方法声明中包含了
SendCarServlet 的主要作用是接收商品ID,调用服务层方法更新商品的发货状态,并根据操作结果重定向到商品列表页面。这个过程中,它利用了服务层提供的业务逻辑和数据访问对象来实现数据的持久化。如果更新失败,代码中没有直接处理,可能需要添加额外的逻辑来处理这种情况(例如重定向到错误页面或显示错误消息)。
🎈效果
- 点赞
- 收藏
- 关注作者







评论(0)