【愚公系列】2024年02月 WEBGL专题-纹理
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
在WebGL中,纹理是一种可以应用到三角形网格的图像。纹理可以用于创建具有更高细节和更复杂外观的表面效果,而不会增加几何多边形的数量。
WebGL中的纹理是由图像数据组成的,可以由图片、视频或其他类型的数据生成。这些数据会被上传到WebGL的图形处理单元中,然后被映射到三角形网格上的每个顶点。当绘制时,WebGL会使用纹理数据插值计算每个像素点的颜色值,从而使表面看起来更加真实。
WebGL支持多种纹理类型,包括2D纹理、立方体纹理、3D纹理等。可以在WebGL的顶点着色器和片元着色器中使用纹理坐标来控制纹理的位置、旋转、缩放等变换操作。应用纹理时,还可以使用不同的纹理过滤器和材质参数来调整表面的外观。
WebGL中的纹理是一种强大的工具,可以为三维场景增加更多的细节和真实感,提高用户体验。
🚀一、纹理
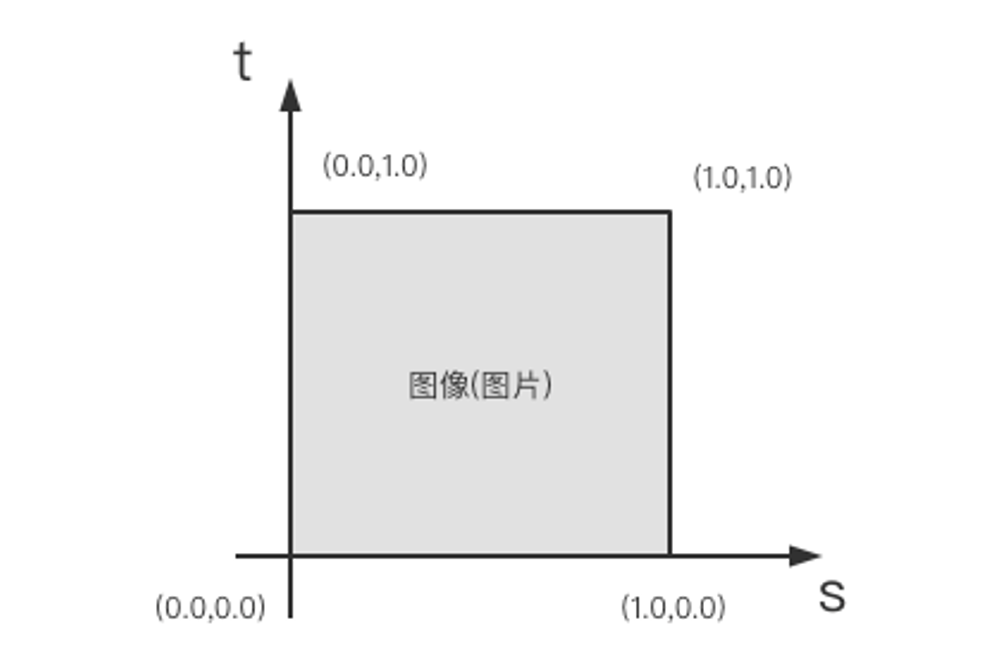
🔎1.纹理坐标
WebGL中纹理坐标是指用于在三维场景中放置纹理贴图的2D坐标系。纹理坐标通常在0到1之间的范围内,其中0表示纹理的左侧或顶部,1表示纹理的右侧或底部。在WebGL中,纹理坐标通常是作为顶点属性传递给图形着色器的,以便将纹理映射到几何形状上。在图形着色器中,可以使用纹理坐标来查找纹理贴图中相应像素的颜色值。

🔎2.纹理坐标贴图流程
在WebGL中,我们可以使用纹理贴图来给3D模型上色或添加图案等效果。下面是一些通过纹理坐标贴图的步骤:
-
创建一个纹理对象:在WebGL中,我们可以使用gl.createTexture()函数来创建一个纹理对象。
-
加载纹理贴图:首先需要加载一张图片,这里我们可以使用Image对象来加载图像。将图像作为纹理对象的一部分传递给WebGL的gl.texImage2D()函数。
-
设置纹理参数:我们需要为纹理对象设置一些参数,如纹理滤波方式、纹理环绕方式等。可以使用gl.texParameteri()函数来设置纹理参数。
-
使用纹理:最后我们需要将纹理对象与着色器一起使用。在顶点着色器中添加纹理坐标的顶点属性,并在片元着色器中使用gl.TEXTURE_2D来获取纹理颜色值。

🔎3.创建纹理对象
使用 gl.createTexture() 函数创建一个纹理对象:
const texture = gl.createTexture();
可以通过 gl.deleteTexture(textrue) 来删除纹理对象。
🔎4.图像翻转
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1)

🔎5.开启(激活)纹理单元
gl.activeTexture(gl.TEXTURE0);
Webgl 是通过纹理单元来管理纹理对象,每个纹理单元管理⼀张纹理图像。
🔎6.绑定纹理对象
gl.bindTexture(type, texture)
- type 参数有以下两种:
- gl.TEXTURE_2D: 二维纹理
- gl.TEXTURE_CUBE_MAP: 立方体纹理
- texture: 纹理对象
🔎7.处理放大缩小的逻辑
gl.texParamteri(type, pname, param)
pname纹理参数有四个选项:
- gl.TEXTURE_MAG_FILTER 放⼤
- gl.TEXTURE_MIN_FILTER 缩⼩
- gl.TEXTURE_WRAP_S 横向(⽔平填充)
- gl.TEXTURE_WRAP_T 纵向(垂直填充)
param赋值给 gl.TEXTURE_MAG_FILTER和 gl.TEXTURE_MIN_FILTER :
-
gl.NEAREST 使用像素颜色值
-
gl.LINEAR 使用四周的加权平均值
param赋值给 gl.TEXTURE_WRAP_S和 gl.TEXTURE_WRAP_T:
- gl.REPEAT 平铺重复
- gl.MIRRORED_REPEAT 镜像对称
- gl.CLAMP_TO_EDGE 边缘延伸
🔎8.配置纹理单元
gl.texImage2D(type, level, internalformat, format,dataType, image)
- level:为0即可
- internalformat:

- format:纹理的内部格式,必须和 internalformat 相同
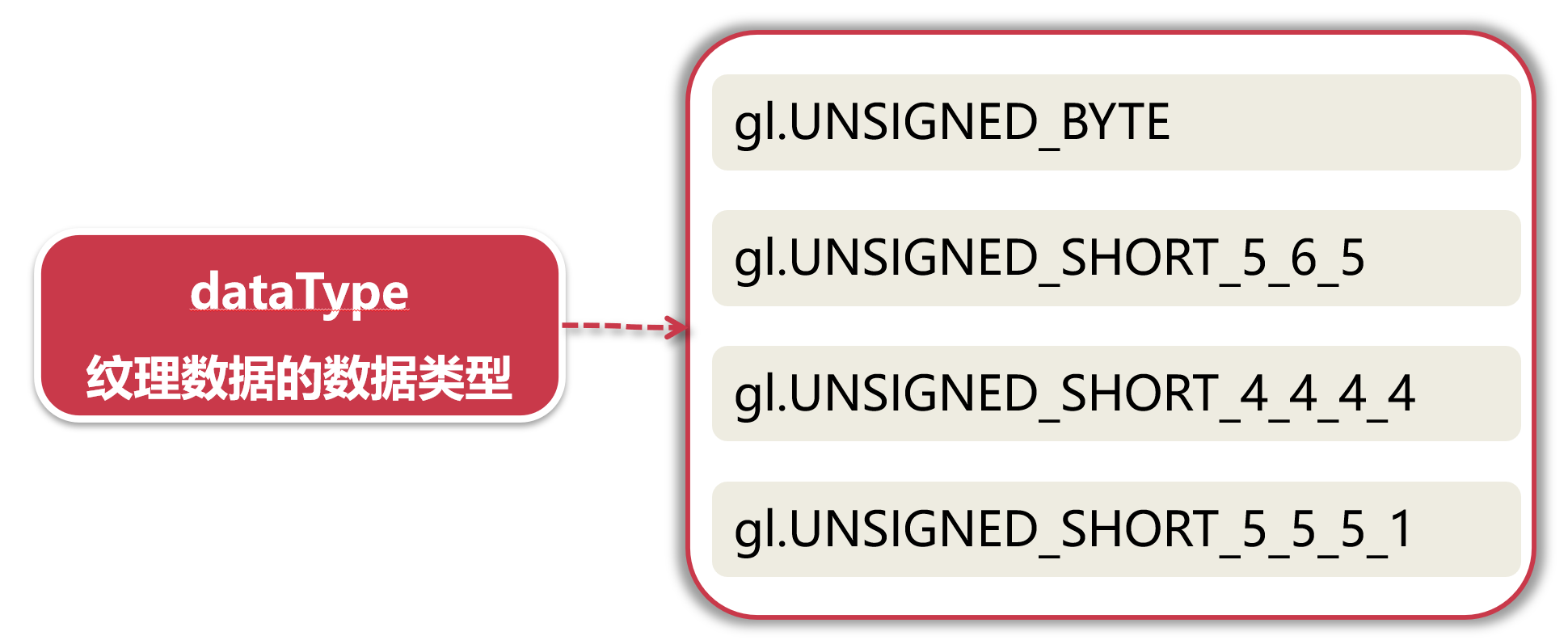
- dataType:

- image 图片对象
🔎9.绘制纹理
vec4 texture2D(sampler2D sampler, vec2 coord)
- sampler:纹理单元编号
- coord:纹理坐标
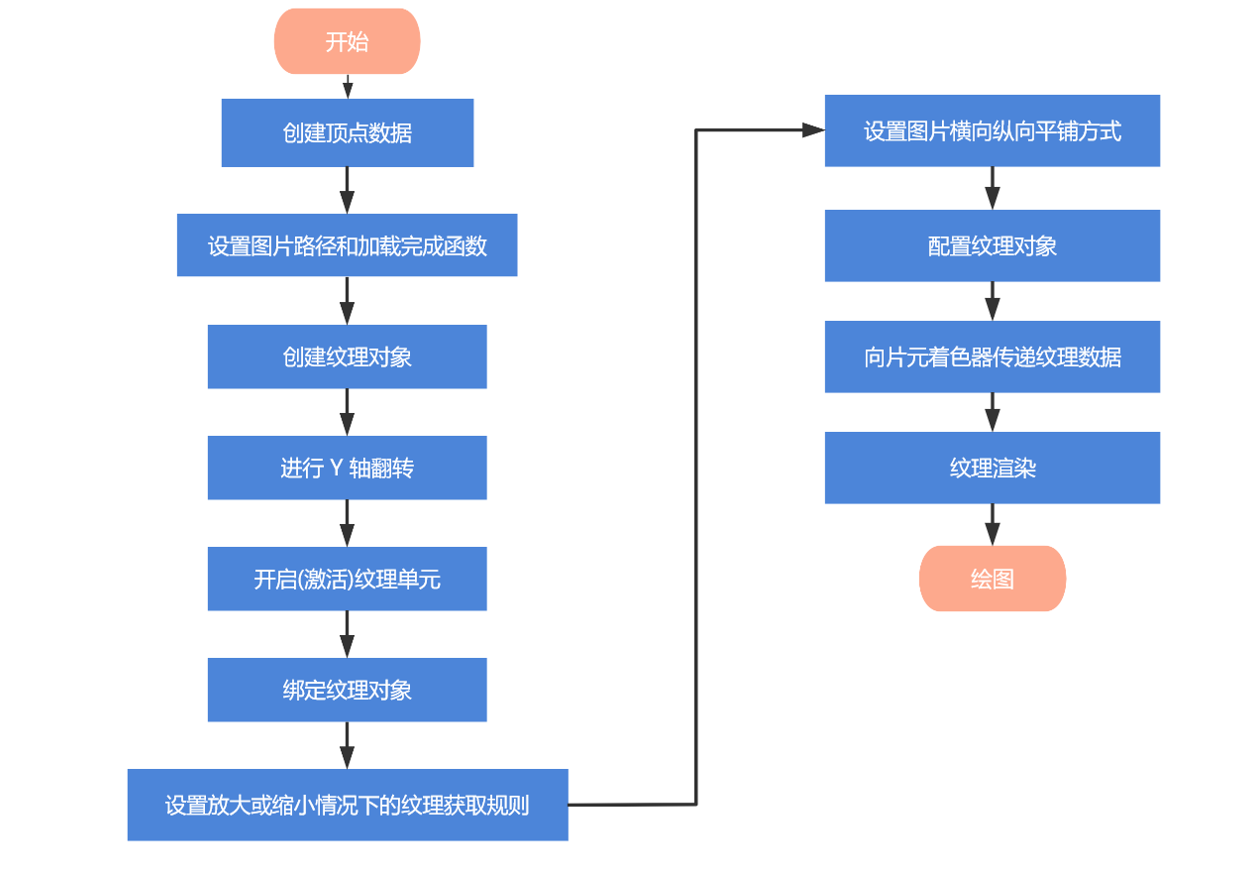
🔎10.纹理绘制流程

🔎11.案例
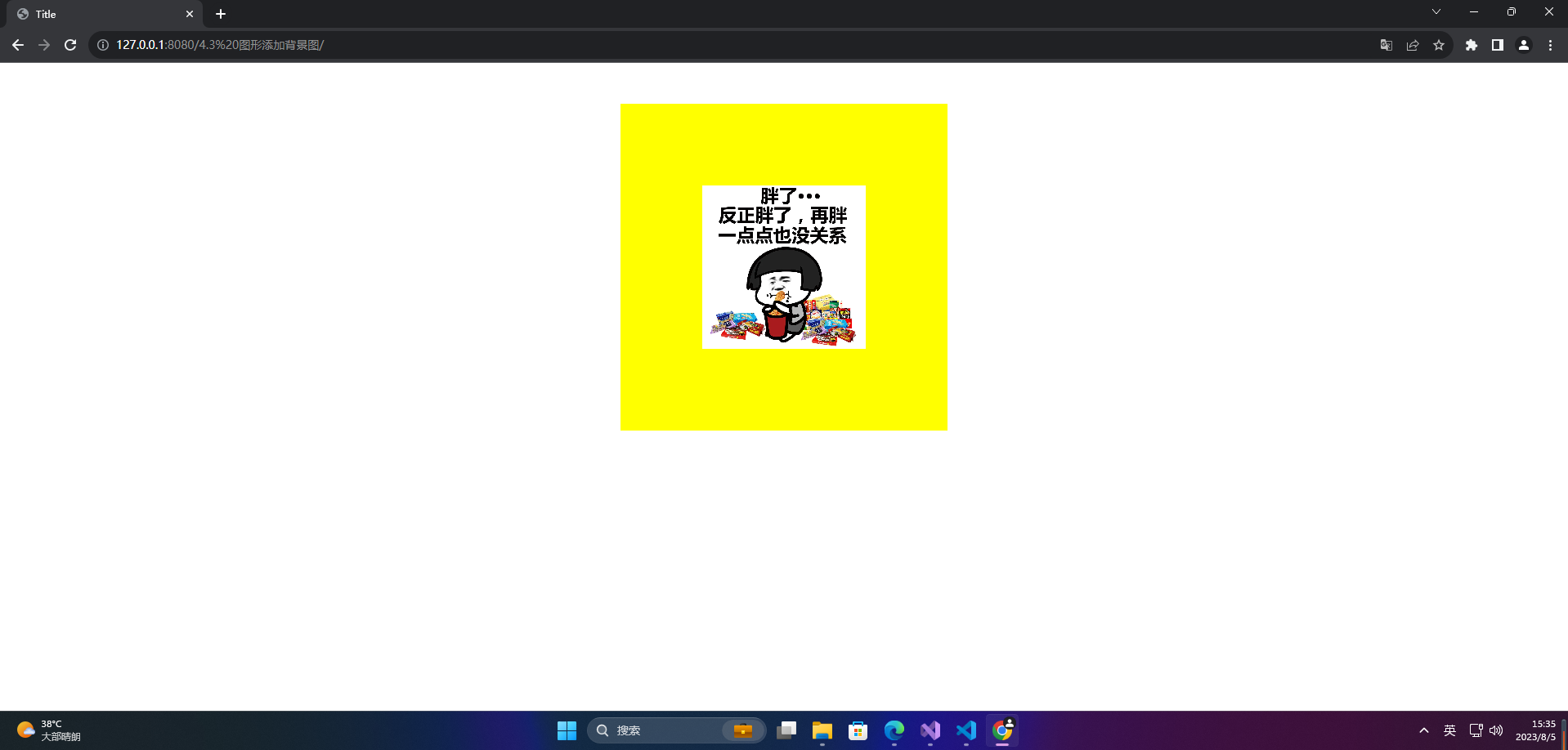
1、单个纹理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 只传递顶点数据
attribute vec4 aPosition;
attribute vec4 aTex;
varying vec2 vTex;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
vTex = vec2(aTex.x, aTex.y);
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
precision lowp float;
uniform sampler2D uSampler;
varying vec2 vTex;
void main() {
gl_FragColor = texture2D(uSampler, vTex);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const aTex = gl.getAttribLocation(program, 'aTex');
const uSampler = gl.getUniformLocation(program, 'uSampler');
const points = new Float32Array([
-0.5, 0.5, 0.0, 1.0,
-0.5, -0.5, 0.0, 0.0,
0.5, 0.5, 1.0, 1.0,
0.5, -0.5, 1.0, 0.0,
])
const buffer = gl.createBuffer();
const BYTES = points.BYTES_PER_ELEMENT;
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, BYTES * 4, 0);
gl.enableVertexAttribArray(aPosition)
gl.vertexAttribPointer(aTex, 2, gl.FLOAT, false, BYTES * 4, BYTES * 2);
gl.enableVertexAttribArray(aTex)
const img = new Image();
img.onload = function() {
// 创建纹理对象
const texture = gl.createTexture();
// 翻转 图片 Y轴
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1)
// 开启一个纹理单元
gl.activeTexture(gl.TEXTURE0);
// 绑定纹理对象
gl.bindTexture(gl.TEXTURE_2D, texture);
// 处理放大缩小的逻辑
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR)
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR)
// 横向 纵向 平铺的方式
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE)
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE)
// 配置纹理图像
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
gl.uniform1i(uSampler, 0);
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);
}
img.src = '../assets/content.png'
</script>

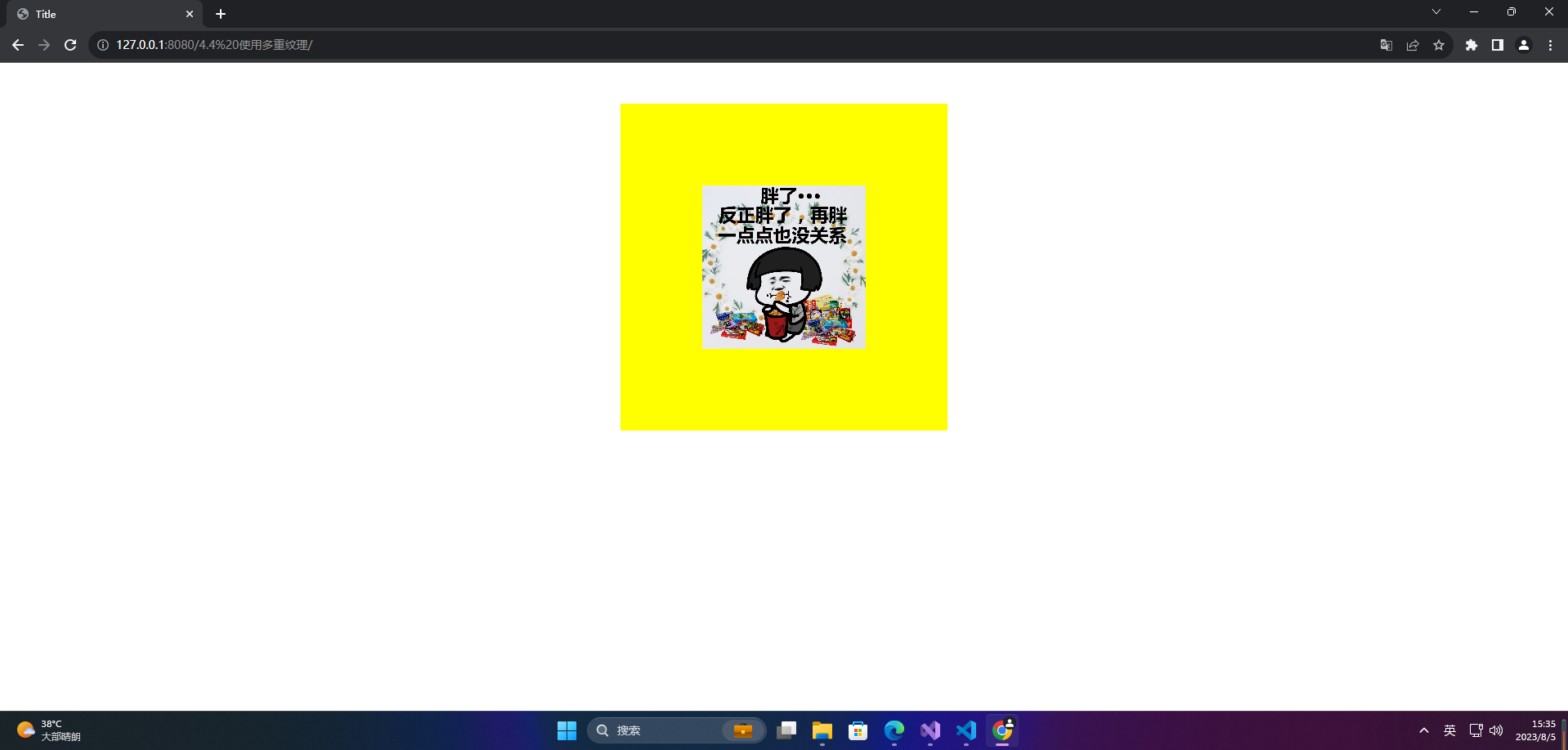
2、多重纹理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 只传递顶点数据
attribute vec4 aPosition;
attribute vec4 aTex;
varying vec2 vTex;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
vTex = vec2(aTex.x, aTex.y);
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
precision lowp float;
uniform sampler2D uSampler;
uniform sampler2D uSampler1;
varying vec2 vTex;
void main() {
vec4 c1 = texture2D(uSampler, vTex);
vec4 c2 = texture2D(uSampler1, vTex);
gl_FragColor = c1 * c2;
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const aTex = gl.getAttribLocation(program, 'aTex');
const uSampler = gl.getUniformLocation(program, 'uSampler');
const uSampler1 = gl.getUniformLocation(program, 'uSampler1');
const points = new Float32Array([
-0.5, 0.5, 0.0, 1.0,
-0.5, -0.5, 0.0, 0.0,
0.5, 0.5, 1.0, 1.0,
0.5, -0.5, 1.0, 0.0,
])
const buffer = gl.createBuffer();
const BYTES = points.BYTES_PER_ELEMENT;
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, BYTES * 4, 0);
gl.enableVertexAttribArray(aPosition)
gl.vertexAttribPointer(aTex, 2, gl.FLOAT, false, BYTES * 4, BYTES * 2);
gl.enableVertexAttribArray(aTex)
function getImage(url, location, index) {
return new Promise(resolve => {
const img = new Image();
img.onload = function() {
// 创建纹理对象
const texture = gl.createTexture();
// 翻转 图片 Y轴
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1)
// 开启一个纹理单元
gl.activeTexture(gl[`TEXTURE${index}`]);
// 绑定纹理对象
gl.bindTexture(gl.TEXTURE_2D, texture);
// 处理放大缩小的逻辑
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR)
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR)
// 横向 纵向 平铺的方式
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE)
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE)
// 配置纹理图像
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
gl.uniform1i(location, index);
resolve();
}
img.src = url;
})
}
// function getImage1() {
// return new Promise(resolve => {
// const img = new Image();
// img.onload = function() {
// // 创建纹理对象
// const texture = gl.createTexture();
//
// // 翻转 图片 Y轴
// gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1)
//
// // 开启一个纹理单元
// gl.activeTexture(gl.TEXTURE1);
//
// // 绑定纹理对象
// gl.bindTexture(gl.TEXTURE_2D, texture);
//
// // 处理放大缩小的逻辑
// gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR)
// gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR)
//
// // 横向 纵向 平铺的方式
// gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE)
// gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE)
//
// // 配置纹理图像
// gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
//
// gl.uniform1i(uSampler1, 1);
//
// resolve();
// }
//
// img.src = '../assets/content.png'
// })
// }
Promise.all([getImage('../assets/border.png', uSampler, 0), getImage('../assets/content.png', uSampler1, 1)]).then(() => {
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);
})
</script>

以上代码中,我们创建了一个纹理对象,并通过Image对象来加载了一张名为content.png的图片。接下来,我们为纹理对象设置了一些参数,如纹理滤波方式和纹理环绕方式等。在顶点着色器中,我们添加了一个纹理坐标的顶点属性,并将其传递给片元着色器。在片元着色器中,我们使用纹理坐标和gl.TEXTURE_2D来获取纹理颜色值。最后,我们激活纹理单元,并将纹理对象与着色器一起使用。
注意:存在跨域问题必须已服务器启动才能加载图片
🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者





评论(0)