深入理解 Vue3 中的 setup 函数
🍋OptionsAPI 与 CompositionAPI
Options API
Options API 是 Vue.js 2.x 中使用的传统组件设计模式。它基于选项对象,将组件的数据、计算属性、方法、生命周期钩子等功能按照选项的形式进行组织。Options API 的特点包括:
易于上手:Options API 的结构清晰,容易理解和学习,适合初学者入门。
逻辑分离:不同功能的代码被分离到不同的选项中,使得代码更易维护和阅读。
依赖注入:通过 this 上下文可以方便地访问到组件的属性和方法。
Composition API
Composition API 是 Vue.js 3.x 中引入的新特性,旨在解决 Options API 在复杂组件中难以维护的问题。Composition API 允许将组件的逻辑按照功能相关性进行组织,而不是按照选项分散组织。Composition API 的特点包括:
逻辑复用:可以将逻辑抽取为可复用的函数,更方便地在不同组件之间共享逻辑。
代码组织:将相关逻辑放在一起,使得组件更加清晰和易于维护。
更好的类型推断:由于函数可以提供更多信息,TypeScript 在使用 Composition API 时能够提供更好的类型推断。
🍋对比
Options类型的 API,数据、方法、计算属性等,集中在:data、methods、computed中的,若想改动一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。
Composition 可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
上面我将两种形式的API都列出来了,总的来说OptionsAPI属于Vue2,CompositionAPI属于Vue3,本文主要结合两者进行介绍
🍋介绍
在 Vue3 中,setup 函数是一个新引入的概念,它代替了之前版本中的 data、computed、methods 等选项,用于设置组件的初始状态和逻辑。setup 函数的引入使得组件的逻辑更加清晰和灵活,本文将主要介绍Setup的基本用法和少量原理
-
更灵活的组织逻辑:setup 函数可以将相关逻辑按照功能进行组织,使得组件更加清晰和易于维护。不再受到 Options API 中选项的限制,可以更自由地组织代码。
-
逻辑复用:可以将逻辑抽取为可复用的函数,并在 setup 函数中进行调用,实现逻辑的复用,避免了在 Options API 中通过 mixins 或混入对象实现逻辑复用时可能出现的问题。
-
更好的类型推断:由于 setup 函数本身是一个普通的 JavaScript 函数,可以更好地与 TypeScript 配合,提供更好的类型推断和代码提示。
-
更好的响应式处理:setup 函数中可以使用 ref、reactive 等函数创建响应式数据,可以更方便地处理组件的状态,实现数据的动态更新。
-
更细粒度的生命周期钩子:setup 函数中可以使用 onMounted、onUpdated、onUnmounted 等函数注册组件的生命周期钩子,可以更细粒度地控制组件的生命周期行为。
-
更好的代码组织:setup 函数将组件的逻辑集中在一个地方,使得代码更易读、易维护,并且可以更清晰地看到组件的整体逻辑。
上述特点有些暂时用不到,本节主要介绍下面三个特点
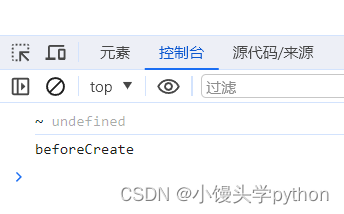
setup函数返回的对象中的内容,可直接在模板中使用。setup中访问this是undefined。setup函数会在beforeCreate之前调用,它是“领先”所有钩子执行的。
从下面的图就可以看出Setup的执行要更优先,以及this的不适用
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'Person',
setup(){
console.log('~',this)
let name = '花卷' //非响应式
let age = 22 //非响应式
let tel = '12435143545' //非响应式
// 方法
function changeName() {
name = '馒头'
console.log(name)
}
function changeAge() {
age += 1
console.log(age)
}
function showTel() {
alert(tel)
}
// 将数据、方法交出去
return {name,age,tel,changeName,changeAge,showTel}
}
}
</script>
🍋setup 的返回值
- 若返回一个对象:则对象中的:属性、方法等,在模板中均可以直接使用**(重点关注)。**

- 若返回一个函数:则可以自定义渲染内容,代码如下:
setup(){
return ()=> '你好啊!'
}
🍋Setup语法糖
大家十分清楚语法糖到哪都是为了使代码更简便
接下来我介绍一下语法糖的写法
<script setup>
</script>
它可以自动返回,无需return返回,我们测试一下,首先在模版把a写上

然后再script里面写,这里的let a = 111,就自带返回了,我们接下来看看页面
<script setup>
let a = 111
</script>
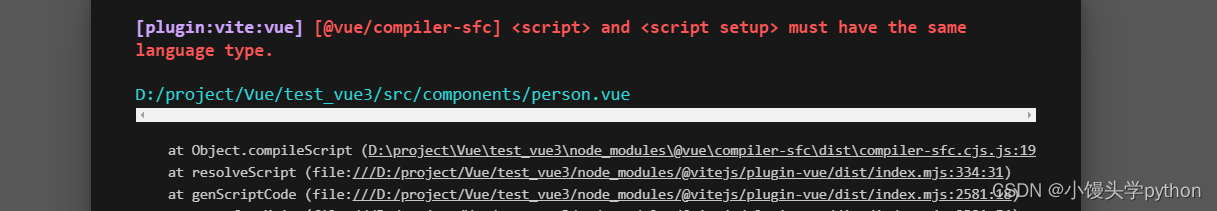
很不幸,报错了,我们读一下报错内容,两个标签必须采用相同类型,那么我们统一就好


<script lang="ts" setup>
let a = 111
</script>
这样结果就出来了
我们如果想要修改下面的名字,除了重命名文件(大部分情况不采用),可以采用一个插件
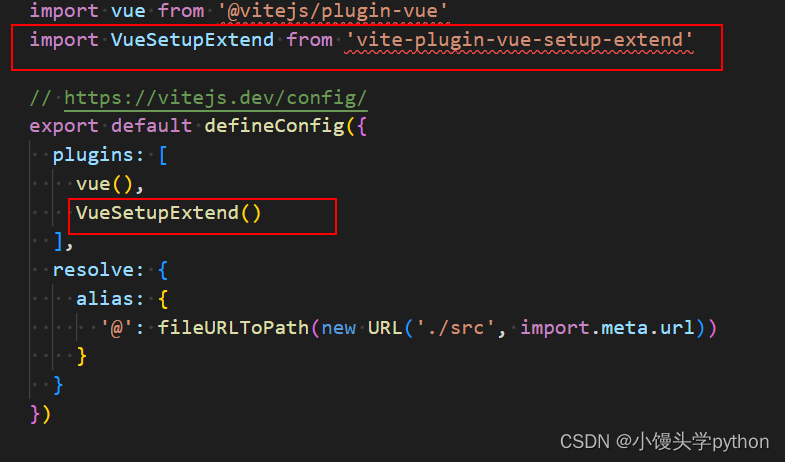
我们可以借助vite中的插件简化
- 第一步控制台运行:
npm i vite-plugin-vue-setup-extend -D - 第二步:
vite.config.ts
🍋完整代码如下
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>地址:{{address}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="showTel">查看联系方式</button>
</div>
</template>
<script lang="ts" setup name="Person"> //自定义命名
// 此时的name、age、tel都不是响应式的数据
let name = '张三'
let age = 22
let tel = '1424423451'
let address = '北京市朝阳区'
// 方法
function changeName() {
name = ''
console.log(name)
}
function changeAge() {
age += 1
console.log(age)
}
function showTel() {
alert(tel)
}
</script>
🍋总结
一开始介绍了Vue2,3对应的两种API以及对比,之后简单介绍了一下Vue3特有的函数—Setup,最后围绕Setup介绍使用语法糖后,可以省略 export default 和 setup 属性,使得组件的代码更加简洁和易读。同时,Vue 3 也会将 参数地注入到 setup 函数中,使得在使用这些参数时不需要显式地声明。
- 点赞
- 收藏
- 关注作者






评论(0)