【愚公系列】2023年12月 WEBGL专题-缓冲区对象
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
缓冲区对象(Buffer Object)是在OpenGL中用于存储和管理数据的一种机制。缓冲区对象可以存储各种类型的数据,例如顶点、纹理坐标、颜色等。在渲染过程中,缓冲区对象中存储的数据可以被复制到渲染管线的不同阶段中,例如顶点着色器、几何着色器和片段着色器等,以完成渲染操作。相比传统的CPU访问内存,缓冲区对象的数据存储和管理更加高效,能够提高OpenGL应用的性能表现。
🚀一、缓冲区对象
🔎1.Float32Array
在WebGL中,Float32Array是一种数据类型,用于存储32位浮点数。它通常用于存储顶点和颜色等数值型数据,以便将数据传递到顶点着色器中进行渲染。
Float32Array对象是JavaScript中的一个类型化数组,它可以通过创建一个新的Float32Array实例来初始化,并指定它的长度或数组。例如,可以通过以下方式创建一个长度为4的Float32Array实例:
var myFloatArray = new Float32Array(4);
这将创建一个长度为4的Float32Array数组,每个元素的默认值为0.0。也可以通过指定一个数组或另一个类型化数组来初始化Float32Array,例如:
var myArray = [0.5, 0.3, 0.8, 1.0];
var myFloatArray = new Float32Array(myArray);
这将创建一个长度为4的Float32Array,元素分别为0.5、0.3、0.8和1.0。
在WebGL中,Float32Array通常用于存储顶点坐标和颜色信息,以便在顶点着色器中进行渲染。可以使用gl.bufferData()将Float32Array数据存储到缓冲区对象中,然后使用gl.vertexAttribPointer()将缓冲区对象中的数据与顶点着色器中的属性关联起来。
🔎2.创建缓冲区对象
在WebGL中,可以使用gl.createBuffer()函数创建缓冲区对象。该函数会返回一个指向新创建的缓冲区对象的引用。
例如,如果要创建一个顶点缓冲区对象,可以使用以下代码:
// 创建顶点缓冲区对象
var vertexBuffer = gl.createBuffer();
// 绑定缓冲区对象
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将数据写入缓冲区对象
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
在上面的代码中,gl.bindBuffer(target, buffer)函数用于将缓冲区对象绑定到WebGL上下文的ARRAY_BUFFER目标上。
- gl.ARRAY_BUFFER: 表示缓冲区存储的是顶点的数据
- gl.ELEMENT_ARRAY_BUFFER: 表示缓冲区存储的是顶点的索引值
然后,可以使用gl.bufferData(target, data, type)函数将数据写入缓冲区对象。
- target: 类型同 gl.bindBuffer 中的 target
- data: 写⼊缓冲区的顶点数据,如程序中的 points
- type: 表示如何使⽤缓冲区对象中的数据,分为以下⼏类
- gl.STATIC_DRAW: 写⼊⼀次,多次绘制
- gl.STREAM_DRAW: 写⼊⼀次,绘制若干次
- gl.DYNAMIC_DRAW: 写⼊多次,绘制多次
注意,创建缓冲区对象之后,必须将其绑定到目标上,才能使用gl.bufferData()函数将数据写入缓冲区对象。
🔎3.vertexAttribPointer
vertexAttribPointer不同于vertexAttrib1f、vertexAttrib2f、vertexAttrib3f、vertexAttrib4f,vertexAttribPointer是WebGL中一个用于设置顶点属性的方法。它主要用于指定顶点着色器中的顶点属性的数据类型、数量和存储方式。
vertexAttribPointer(location, size, type, normalized, stride, offset)有五个参数:
- index:指定要修改的顶点属性的索引,例如0表示修改位置属性,1表示修改颜色属性。
- size:指定每个顶点属性的分量数量,例如位置属性通常是3个分量,颜色属性通常是4个分量。
- type:指定每个分量的数据类型,例如:gl.FLOAT表示浮点型数据、gl.UNSIGNED_BYTE⽆符号字节、gl.SHORT短整型、gl.UNSIGNED_SHORT无符号短整型、gl.INT整型、gl.UNSIGNED_INT无符号整型。
- normalized:表示是否需要将数据规范化到0-1之间。
- stride:指定相邻两个顶点属性之间的字节数,如果是连续的,则为0。
- offset:指定一个属性从顶点数据的起始位置偏移量,通常为0。
示例代码:
gl.vertexAttribPointer(positionLoc, 3, gl.FLOAT, false, 0, 0);
gl.vertexAttribPointer(colorLoc, 4, gl.FLOAT, false, 0, numVertices * 3 * 4);
其中,positionLoc和colorLoc分别是位置和颜色属性的索引,3和4分别是每个顶点属性的分量数量,gl.FLOAT是数据类型,false表示不需要规范化数据,0表示数据是连续的,numVertices * 3 * 4表示从位置属性结束位置开始存储颜色属性。
可以使用gl.disableVertexAttribArray(aPosition)⽅法禁⽤。
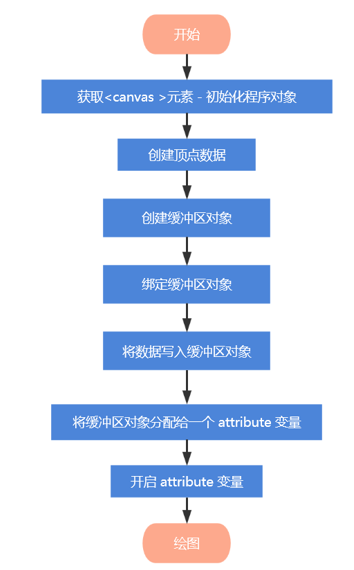
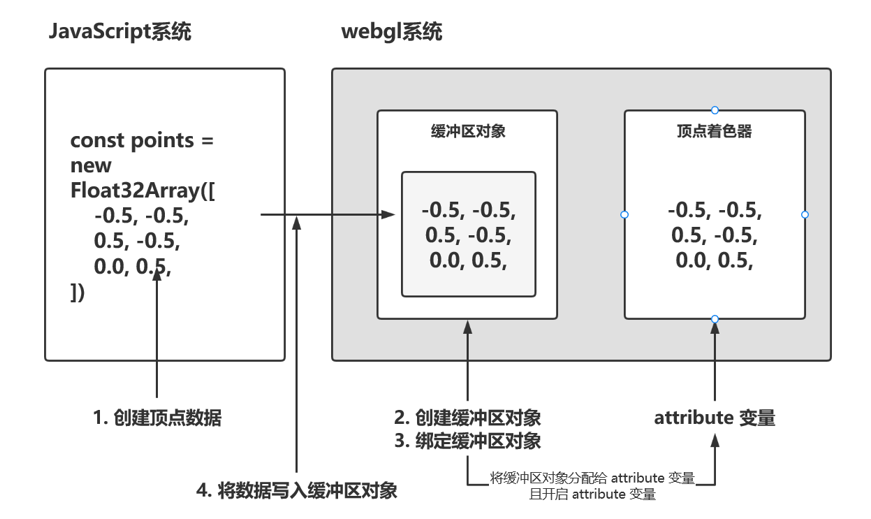
🔎4.缓冲区处理流程


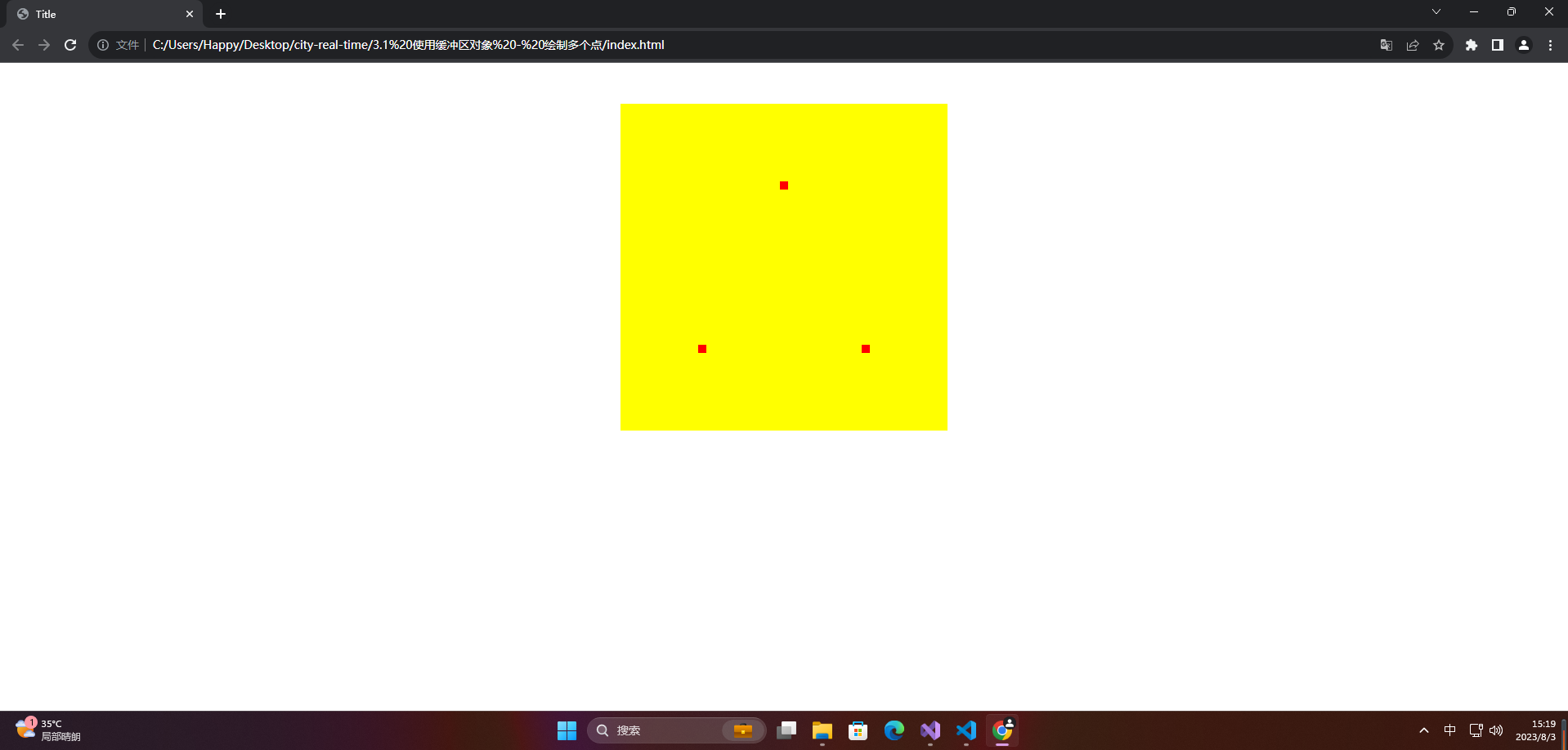
🔎5.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
// 只传递顶点数据
attribute vec4 aPosition;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
gl_PointSize = 10.0;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const points = new Float32Array([
-0.5, -0.5,
0.5, -0.5,
0.0, 0.5,
])
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, points, gl.STATIC_DRAW);
gl.vertexAttribPointer(aPosition, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(aPosition)
// gl.vertexAttrib2f(aPosition, 0.0, 0.0)
gl.drawArrays(gl.POINTS, 0, 3);
</script>

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)