【愚公系列】2023年12月 WEBGL专题-uniform变量
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀前言
变量是计算机程序中的一个概念,它是存储数据的容器,可以在程序中被赋值和修改。在编程中,变量通常有一个名称和一个数据类型,用于描述变量存储的数据类型。变量可以用于存储数字、字符串、布尔值等不同类型的数据。程序中的变量可以随时被创建、读取、修改或删除,在程序运行过程中,变量的值可以随时改变。变量的引入,使得程序可以动态地存储和处理数据,增强了程序的灵活性和可扩展性。
一、uniform变量
🔎1.变量声明
uniform变量是一种可以在GPU中进行修改的常量。它们可以从应用程序中发送给着色器程序,用于控制渲染过程中的一些参数,以便实现各种不同的效果。这些变量可以控制着色器程序中的颜色、纹理、矩阵等属性。
const FRAGMENT_SHADER_SOURCE = `
precision mediump float;
uniform vec2 uColor;
void main() {
gl_FragColor = vec4(uColor.r, uColor.g, 0.0,1.0); // vec4
}
`
🔎2.获取变量
Uniform变量可以在JavaScript中使用gl.uniformXXX()函数来设置,其中XXX表示数据类型,例如gl.uniform1i()、gl.uniform4f()。这些函数接受一个uniform变量的位置和它的值,从而可以将这个值传递给着色器程序。uniform变量的位置可以使用gl.getUniformLocation()函数获取。
获取 attribute 变量需要在 initShader 函数之后,因为会用到 program 这个程序对象。
const uColor = gl.getUniformLocation(program, 'uColor')
gl.getUniformLocation(program, name);
- program:程序对象
- name:指定想要获取存储地址的 attribute 变量的名称
- 返回变量的存储地址
🔎3.设置变量
gl.uniform4f(location, v1, v2, v3,v4)
location: 变量地址
- v1: 第⼀个分量的值
- v2: 第二个分量的值
- v3: 第三个分量的值
- v4: 第四个分量的值
gl.uniform1f(location, v0)
gl.uniform2f(location, v0, v1)
gl.uniform3f(location, v0, v1, v2)
gl.uniform4f(location, v0, v1, v2, v3)
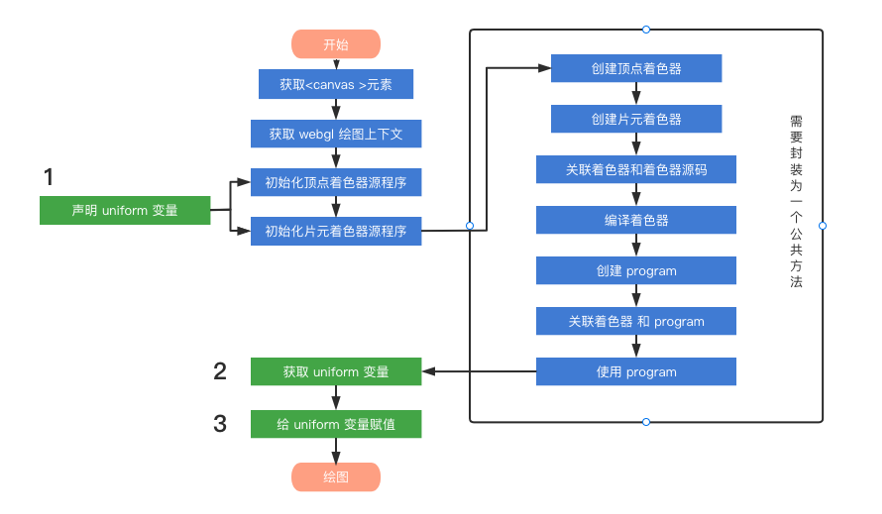
🔎4.变量处理流程

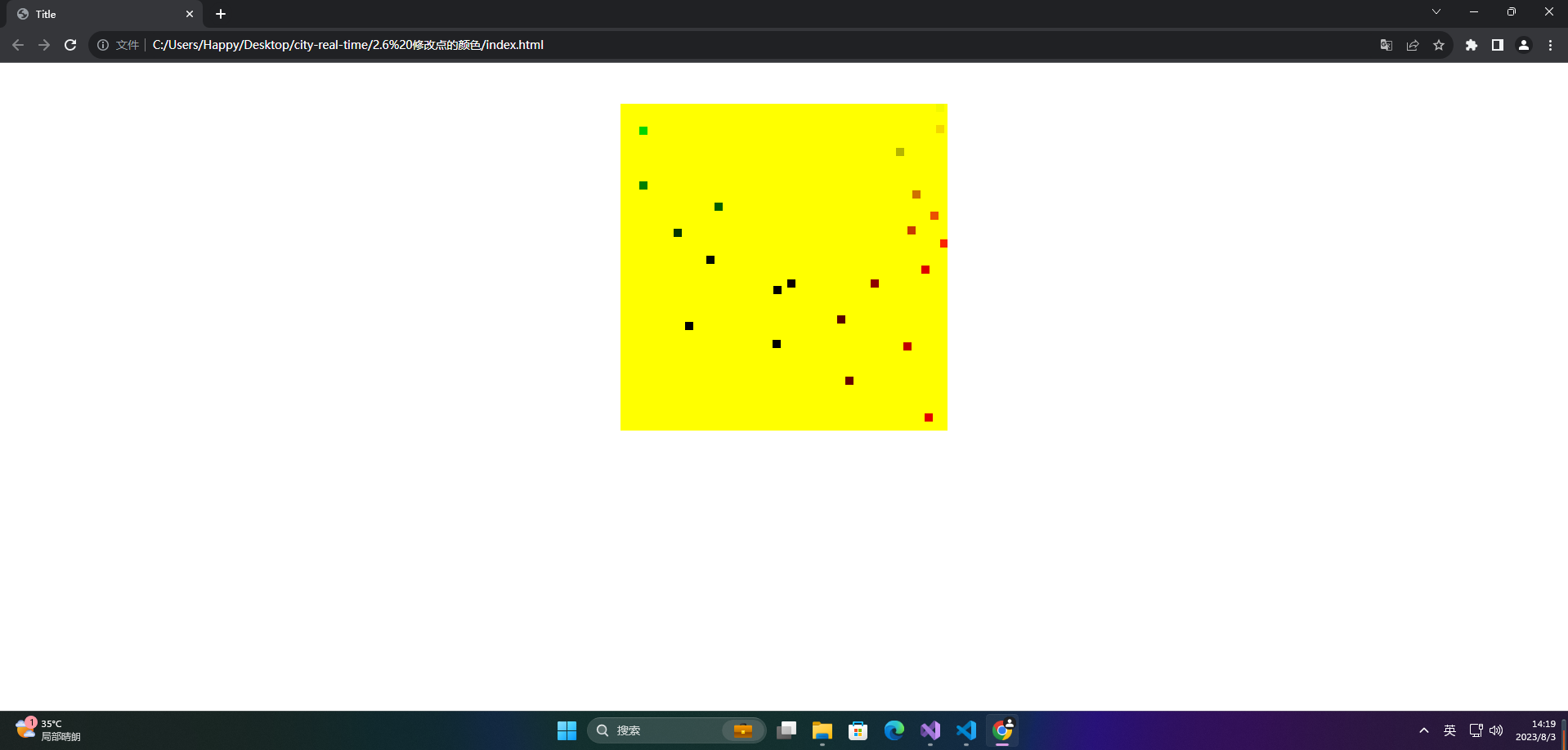
🔎5.案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
canvas{
margin: 50px auto 0;
display: block;
background: yellow;
}
</style>
</head>
<body>
<canvas id="canvas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
</html>
<script>
const ctx = document.getElementById('canvas')
const gl = ctx.getContext('webgl')
// 创建着色器源码
const VERTEX_SHADER_SOURCE = `
uniform vec4 uPosition;
// 只传递顶点数据
attribute vec4 aPosition;
void main() {
gl_Position = aPosition; // vec4(0.0,0.0,0.0,1.0)
gl_PointSize = 10.0;
}
`; // 顶点着色器
const FRAGMENT_SHADER_SOURCE = `
precision mediump float;
uniform vec2 uColor;
void main() {
gl_FragColor = vec4(uColor.r, uColor.g, 0.0,1.0); // vec4
}
`; // 片元着色器
const program = initShader(gl, VERTEX_SHADER_SOURCE, FRAGMENT_SHADER_SOURCE)
const aPosition = gl.getAttribLocation(program, 'aPosition');
const uColor = gl.getUniformLocation(program, 'uColor')
const points = []
ctx.onclick = function(ev) {
// 坐标
const x = ev.clientX
const y = ev.clientY
const domPosition = ev.target.getBoundingClientRect();
const domx = x - domPosition.left
const domy = y - domPosition.top;
/*
0 200 400
-1 0 1
-200 0 200
-1 0 1
需要先 -200 (当前画布的宽度) 然后再 除以 200
1 0 -1
0 200 400
200 0 -200 / 200
需要先让 200 减这个数,然后再 / 200
* */
const halfWidth = ctx.offsetWidth / 2
const halfHeight = ctx.offsetHeight / 2
const clickX = (domx - halfWidth) / halfWidth
const clickY = (halfHeight - domy) / halfHeight
points.push({
clickX, clickY
})
for (let i = 0; i < points.length; i++) {
gl.vertexAttrib2f(aPosition, points[i].clickX, points[i].clickY)
gl.uniform2f(uColor, points[i].clickX, points[i].clickY)
gl.drawArrays(gl.POINTS, 0, 1);
}
}
</script>

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)