【愚公系列】2023年12月 WEBGL专题-canvas和webgl的区别
🏆 作者简介,愚公搬代码
🏆《头衔》:华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,51CTO博客专家等。
🏆《近期荣誉》:2023年华为云十佳博主,2022年CSDN博客之星TOP2,2022年华为云十佳博主等。
🏆《博客内容》:.NET、Java、Python、Go、Node、前端、IOS、Android、鸿蒙、Linux、物联网、网络安全、大数据、人工智能、U3D游戏、小程序等相关领域知识。
🏆🎉欢迎 👍点赞✍评论⭐收藏
🚀 前言
在数字孪生中,Canvas和WebGL都可以用来构建交互式的可视化界面,用于展示和操纵数字孪生模型。
Canvas是一个HTML5的绘图API,可以用来绘制2D图形。在数字孪生中,Canvas可以用来展示静态的孪生模型,如建筑物、机器设备等。通过Canvas,用户可以实现对模型的平移、缩放、旋转等操作,以及在模型上绘制标记和注释。
WebGL是一种基于OpenGL的Web图形库,可以在浏览器中实现高性能的3D图形渲染。在数字孪生中,WebGL可以用来展示复杂的三维孪生模型,如工厂设备、城市规划等。通过WebGL,用户可以实现对模型的交互式操作,如拖拽、观察角度的调整等。同时,WebGL还可以实现光照、阴影、纹理等高级渲染效果,提升孪生模型的可视化质量。
🚀一、canvas和webgl的区别
🔎1.canvas
Canvas是一个HTML5元素,可以用于在网页上绘制图形。它可以让开发者使用JavaScript绘制图形和动画,以及实现图形交互。Canvas可以帮助开发者创建交互式的游戏、图表、图像编辑工具等应用程序。
Canvas的作用如下:
-
动态绘制图形:开发者可以使用JavaScript动态地绘制图形,包括线条、圆形、矩形、多边形等。
-
动画效果:开发者可以使用JavaScript实现动画效果,例如展示图表数据变化、添加滑动特效等。
-
图像处理:开发者可以使用Canvas进行图像处理,例如对图像进行裁剪、缩放、旋转等操作。
-
游戏开发:开发者可以使用Canvas创建2D游戏,例如跳跃、射击、塔防等。
-
数据可视化:开发者可以使用Canvas绘制图表、图形等,以展示数据的变化和趋势。
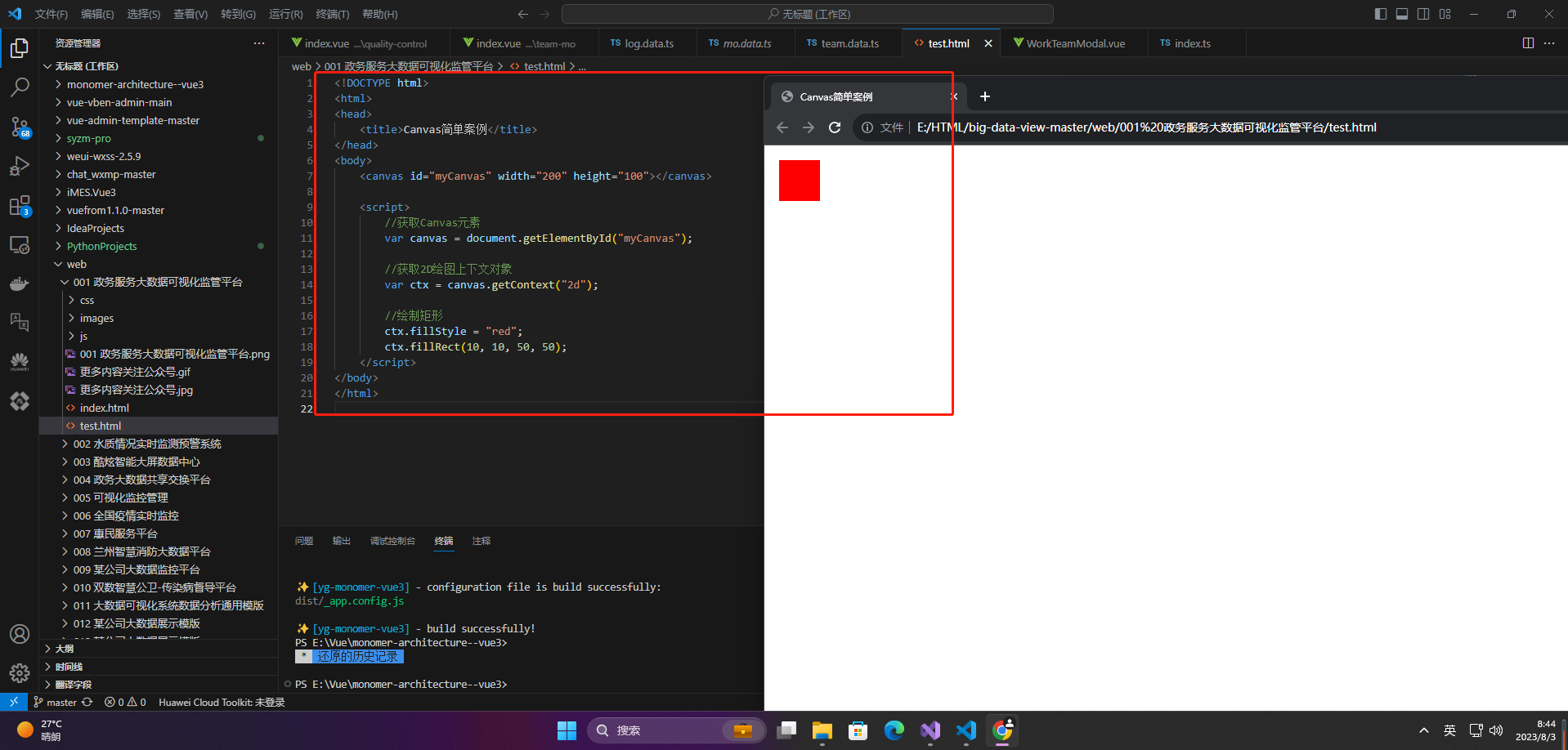
以下是一个Canvas的简单案例,演示如何在一个Canvas中绘制一个红色的矩形:
<!DOCTYPE html>
<html>
<head>
<title>Canvas简单案例</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100"></canvas>
<script>
//获取Canvas元素
var canvas = document.getElementById("myCanvas");
//获取2D绘图上下文对象
var ctx = canvas.getContext("2d");
//绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(10, 10, 50, 50);
</script>
</body>
</html>
在这个案例中,我们在HTML中添加一个id为“myCanvas”的Canvas元素,并且设置其宽度为200px,高度为100px。然后,在JavaScript代码中,我们获取了这个Canvas元素,并使用“getContext”方法获取2D绘图上下文对象。接着,我们设置矩形的颜色为红色,并使用“fillRect”方法在Canvas上绘制了一个矩形,位置位于Canvas的(10,10)坐标处,宽度和高度都为50px。
运行该案例,可以在浏览器中看到一个红色的矩形:

🔎2.webgl
WebGL是一种JavaScript API,用于在Web浏览器中渲染3D图形。它允许开发人员使用OpenGL ES 2.0(OpenGL for Embedded Systems)API,通过在浏览器中运行的JavaScript代码,使用GPU加速渲染3D图形。
WebGL的主要作用包括:
-
在Web浏览器中实现高性能的3D图形渲染,以便在Web应用程序中创建3D游戏、可视化工具、虚拟现实和增强现实应用程序等。
-
在线展示产品,使用户能够以三维方式查看产品。
-
在Web应用中显示复杂的数据可视化,例如地图、股票交易图表和医学图像等。
-
在网站上显示交互式3D模型,例如建筑模型、汽车模型和机械模型等,以便用户可以以不同角度查看它们。
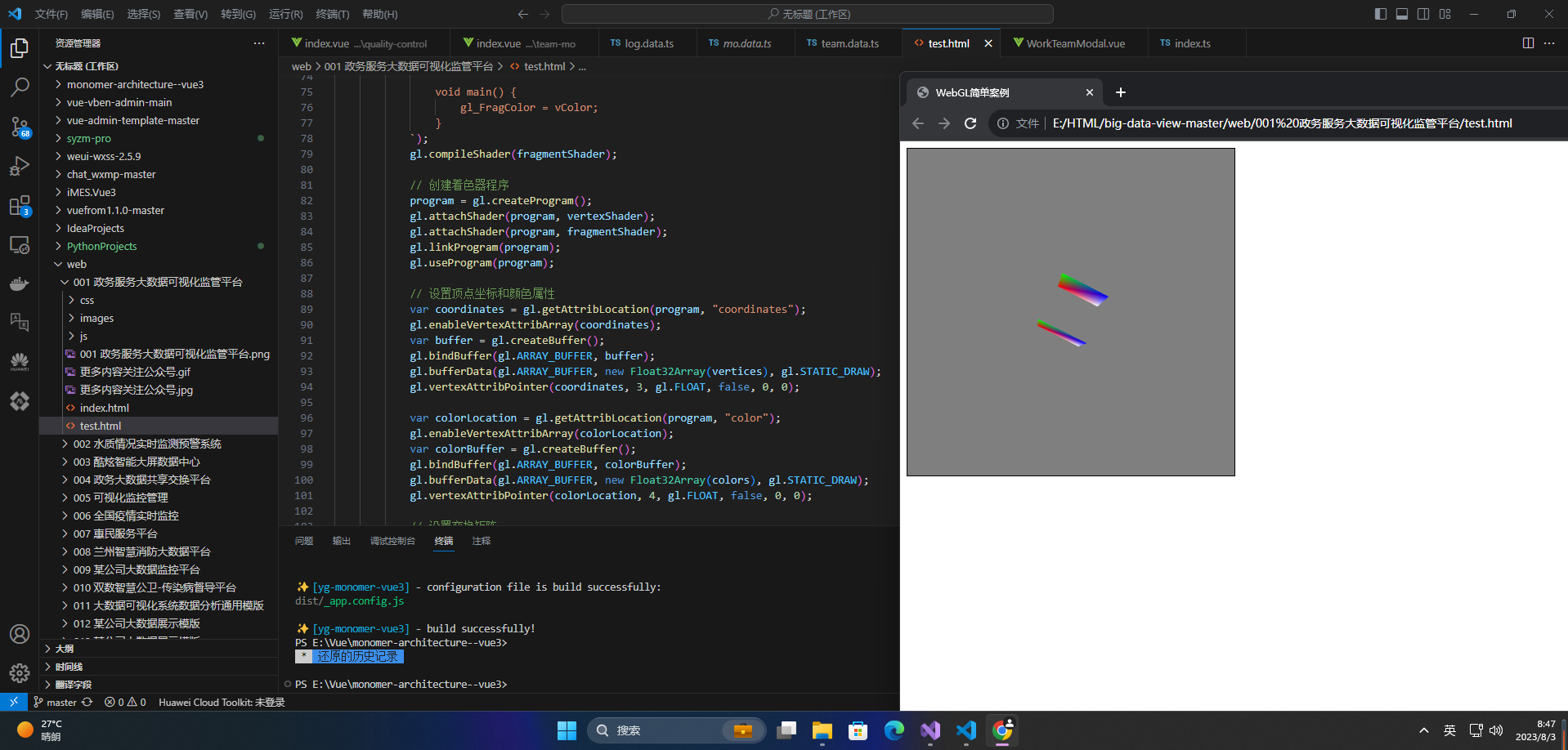
以下是一个简单的WebGL案例,它使用三角形绘制了一个彩色的立方体:
<!doctype html>
<html>
<head>
<title>WebGL简单案例</title>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/gl-matrix/2.8.1/gl-matrix-min.js"></script>
<style>
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="myCanvas" width="400" height="400"></canvas>
<script>
var gl;
var program;
var vertices, colors;
window.onload = function() {
var canvas = document.getElementById("myCanvas");
gl = canvas.getContext("webgl");
if (!gl) {
alert("WebGL not supported");
return;
}
// 顶点坐标
vertices = [
-0.5, -0.5, 0.5,
0.5, -0.5, 0.5,
0.5, 0.5, 0.5,
-0.5, 0.5, 0.5,
-0.5, -0.5, -0.5,
0.5, -0.5, -0.5,
0.5, 0.5, -0.5,
-0.5, 0.5, -0.5
];
// 颜色值
colors = [
1.0, 0.0, 0.0, 1.0,
0.0, 1.0, 0.0, 1.0,
0.0, 0.0, 1.0, 1.0,
1.0, 1.0, 1.0, 1.0,
1.0, 0.0, 0.0, 1.0,
0.0, 1.0, 0.0, 1.0,
0.0, 0.0, 1.0, 1.0,
1.0, 1.0, 1.0, 1.0
];
// 创建顶点着色器
var vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, `
attribute vec3 coordinates;
attribute vec4 color;
varying vec4 vColor;
uniform mat4 transformMatrix;
void main() {
gl_Position = transformMatrix * vec4(coordinates, 1.0);
vColor = color;
}
`);
gl.compileShader(vertexShader);
// 创建片元着色器
var fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, `
precision mediump float;
varying vec4 vColor;
void main() {
gl_FragColor = vColor;
}
`);
gl.compileShader(fragmentShader);
// 创建着色器程序
program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
// 设置顶点坐标和颜色属性
var coordinates = gl.getAttribLocation(program, "coordinates");
gl.enableVertexAttribArray(coordinates);
var buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
gl.vertexAttribPointer(coordinates, 3, gl.FLOAT, false, 0, 0);
var colorLocation = gl.getAttribLocation(program, "color");
gl.enableVertexAttribArray(colorLocation);
var colorBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, colorBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(colors), gl.STATIC_DRAW);
gl.vertexAttribPointer(colorLocation, 4, gl.FLOAT, false, 0, 0);
// 设置变换矩阵
var transformMatrix = gl.getUniformLocation(program, "transformMatrix");
var matrix = mat4.create();
mat4.perspective(matrix, 45, canvas.width/canvas.height, 0.1, 100.0);
mat4.translate(matrix, matrix, [0, 0, -6]);
var angle = 0;
function render() {
angle += 0.01;
mat4.rotateY(matrix, matrix, angle);
mat4.rotateX(matrix, matrix, angle);
gl.uniformMatrix4fv(transformMatrix, false, matrix);
gl.clearColor(0.5, 0.5, 0.5, 1.0);
gl.clearDepth(1.0);
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
gl.drawArrays(gl.TRIANGLE_FAN, 4, 4);
gl.drawArrays(gl.TRIANGLES, 8, 36);
requestAnimationFrame(render);
}
render();
}
</script>
</body>
</html>
在上面的代码中,我们首先获取了WebGL上下文,然后定义了顶点坐标和颜色值。接着创建了顶点着色器和片元着色器,然后将它们编译为着色器程序。我们使用getAttribLocation函数获取了coordinates和color属性,在后面的代码中使用它们来绑定缓冲区数据。我们还使用gl.uniformMatrix4fv函数设置了变换矩阵,使得立方体在屏幕中旋转。最后,我们使用gl.drawArrays函数绘制了立方体。

🔎3.webgl2
WebGL2是一种基于WebGL1的3D图形库,用于在Web上渲染复杂的3D图形效果。它可以在浏览器中直接使用,不需要安装额外的插件或软件。WebGL2的主要作用包括:
-
支持更先进的图形效果和更高的图形性能,可以渲染比WebGL1更复杂的场景。
-
提供更强大的图形处理能力,支持更多的着色器功能和更多的纹理贴图。
-
引入了更多的数学库和数据结构,使得开发者可以更容易地创建和管理3D场景。
-
支持多个画布,可以在同一页面上同时呈现多个3D场景。
-
支持更多的输入设备,如触摸屏、游戏手柄等。
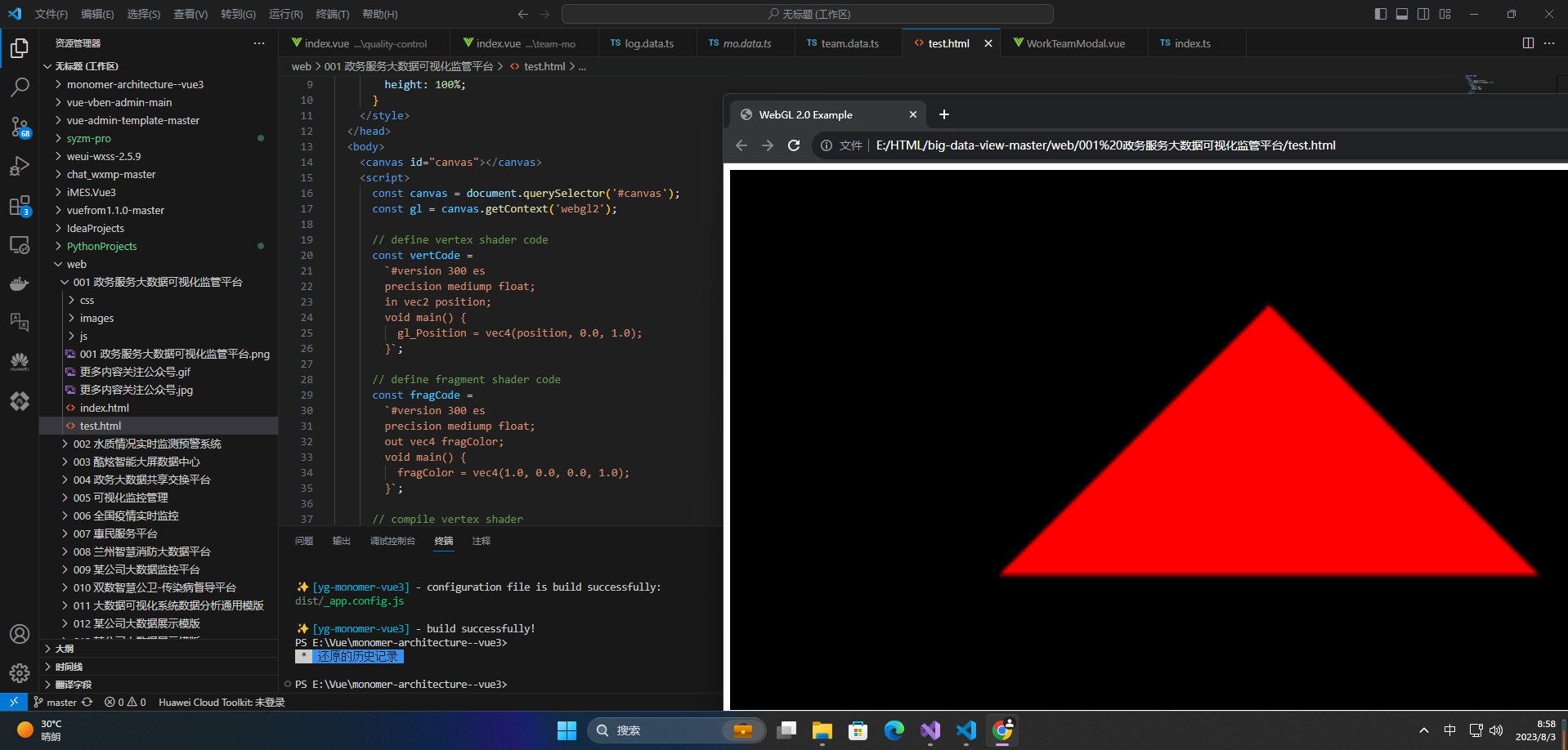
下面是一个简单的 WebGL 2.0 案例,它绘制一个简单的三角形:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>WebGL 2.0 Example</title>
<style>
canvas {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const canvas = document.querySelector('#canvas');
const gl = canvas.getContext('webgl2');
// define vertex shader code
const vertCode =
`#version 300 es
precision mediump float;
in vec2 position;
void main() {
gl_Position = vec4(position, 0.0, 1.0);
}`;
// define fragment shader code
const fragCode =
`#version 300 es
precision mediump float;
out vec4 fragColor;
void main() {
fragColor = vec4(1.0, 0.0, 0.0, 1.0);
}`;
// compile vertex shader
const vertShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertShader, vertCode);
gl.compileShader(vertShader);
// compile fragment shader
const fragShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragShader, fragCode);
gl.compileShader(fragShader);
// create program
const program = gl.createProgram();
gl.attachShader(program, vertShader);
gl.attachShader(program, fragShader);
gl.linkProgram(program);
gl.useProgram(program);
// create vertex buffer
const vertexData = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertexData, gl.STATIC_DRAW);
// bind position attribute
const positionAttribLocation = gl.getAttribLocation(program, 'position');
gl.vertexAttribPointer(positionAttribLocation, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(positionAttribLocation);
// draw
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, vertexData.length / 2);
</script>
</body>
</html>
这个代码片段首先获取了一个 WebGL 2 上下文,然后定义了一个简单的三角形顶点和着色器代码。接着,编译了顶点和片段着色器,并将它们链接到程序中。
在创建顶点缓冲区、绑定其位置属性和绘制之前,我们还需要清除画布并设置背景颜色。最后一行代码使用 gl.drawArrays() 函数绘制了三角形。
可以通过将此代码复制到 HTML 文件中并在浏览器中打开该文件来运行此程序。

🚀备注
以上相关文档可以参考一个大佬的博客:http://www.yanhuangxueyuan.com/

🚀感谢:给读者的一封信
亲爱的读者,
我在这篇文章中投入了大量的心血和时间,希望为您提供有价值的内容。这篇文章包含了深入的研究和个人经验,我相信这些信息对您非常有帮助。
如果您觉得这篇文章对您有所帮助,我诚恳地请求您考虑赞赏1元钱的支持。这个金额不会对您的财务状况造成负担,但它会对我继续创作高质量的内容产生积极的影响。
我之所以写这篇文章,是因为我热爱分享有用的知识和见解。您的支持将帮助我继续这个使命,也鼓励我花更多的时间和精力创作更多有价值的内容。
如果您愿意支持我的创作,请扫描下面二维码,您的支持将不胜感激。同时,如果您有任何反馈或建议,也欢迎与我分享。

再次感谢您的阅读和支持!
最诚挚的问候, “愚公搬代码”
- 点赞
- 收藏
- 关注作者


评论(0)