HarmonyOS—ArkTS中的数据同步魔法:@Provide和@Consume装饰器的双向奇迹【鸿蒙应用开发】
@[toc]
ArkTS中的双向数据同步:@Provide和@Consume装饰器详解
在ArkTS的开发文档中,@Provide和@Consume装饰器为开发者提供了一种灵活而强大的方式,用于实现与后代组件的双向数据同步。这种机制适用于需要在多个组件层级之间传递状态数据的场景,摆脱了传统参数传递的束缚,为组件之间的数据流动提供了更加便利的方式。
背景与概述
在ArkTS的API version 9及以上版本中,@Provide和@Consume装饰器引入了一种新的数据同步机制,允许开发者在组件树的不同层级之间同步状态数据。这两个装饰器的核心特性如下:
- @Provide 装饰的变量位于祖先节点中,被提供给后代组件,可以看作是“提供”给后代的状态变量。
- @Consume 装饰的变量位于后代组件中,用于“消费(绑定)”祖先节点提供的变量。
这种双向数据同步的机制为开发者提供了一种优雅的方式来管理状态数据的流动,尤其适用于多层级的父子组件之间的数据传递。
使用示例
让我们通过一个简单的示例来说明@Provide和@Consume的用法。假设有一个组件树,包含CompA、CompB、CompC和CompD四个组件,它们之间需要进行reviewVotes状态的双向同步。
@Entry
@Component
struct CompA {
// @Provide装饰的变量reviewVotes由入口组件CompA提供给后代组件
@Provide reviewVotes: number = 0;
build() {
Column() {
Button(`reviewVotes(${this.reviewVotes}), give +1`)
.onClick(() => this.reviewVotes += 1)
CompB()
}
}
}
@Component
struct CompB {
build() {
CompC()
}
}
@Component
struct CompC {
build() {
Row({ space: 5 }) {
CompD()
CompD()
}
}
}
@Component
struct CompD {
// @Consume装饰的变量通过相同的属性名绑定其祖先组件CompA内的@Provide装饰的变量
@Consume reviewVotes: number;
build() {
Column() {
Text(`reviewVotes(${this.reviewVotes})`)
Button(`reviewVotes(${this.reviewVotes}), give +1`)
.onClick(() => this.reviewVotes += 1)
}
.width('50%')
}
}
在这个示例中,CompA使用@Provide装饰器提供了reviewVotes状态变量,并通过按钮的点击事件更新该变量。CompD通过@Consume装饰器绑定了相同名称的reviewVotes变量,从而实现了双向数据同步。当分别点击CompA和CompD组件内的按钮时,reviewVotes的变化会在CompA和CompD中实现同步更新。
装饰器说明与规则
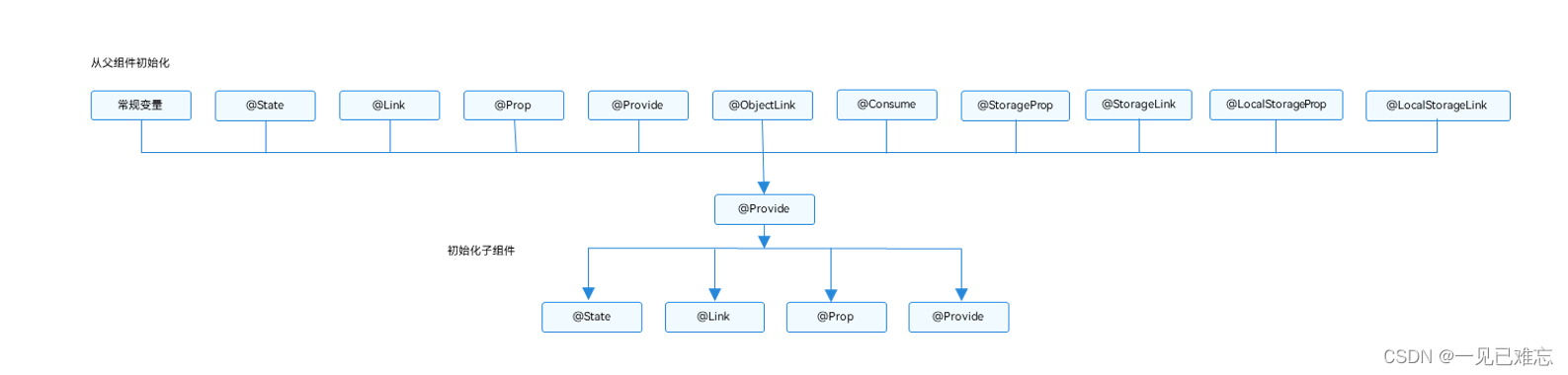
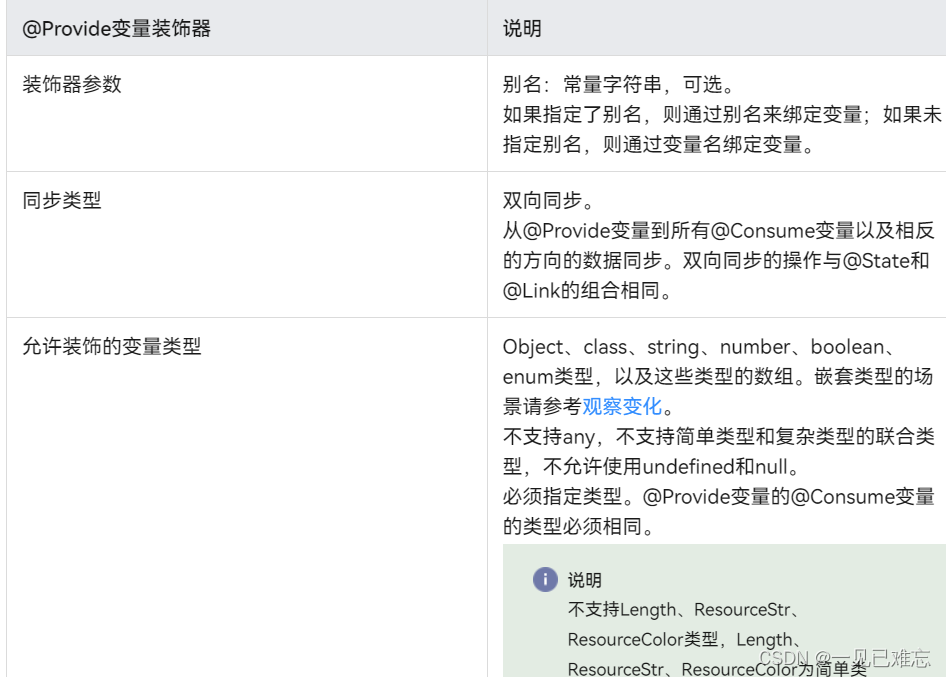
@Provide装饰器
- 装饰器参数: 别名为常量字符串,可选。如果指定了别名,则通过别名来绑定变量;如果未指定别名,则通过变量名绑定变量。
- 同步类型: 双向同步。从@Provide变量到所有@Consume变量以及相反的方向的数据同步。
- 允许装饰的变量类型: Object、class、string、number、boolean、enum类型,以及这些类型的数组。不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。
- 必须指定类型。 @Provide变量的@Consume变量的类型必须相同。
- 被装饰变量的初始值: 必须指定。


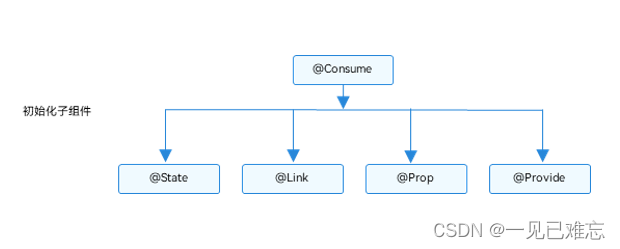
@Consume装饰器
- 装饰器参数: 别名为常量字符串,可选。如果提供了别名,则必须有@Provide的变量和其有相同的别名才可以匹配成功;否则,则需要变量名相同才能匹配成功。
- 同步类型: 双向同步,从@Provide变量到所有@Consume变量,以及相反的方向。
- 允许装饰的变量类型: Object、class、string、number、boolean、enum类型,以及这些类型的数组。不支持any,不允许使用undefined和null。
- 必须指定类型。 @Provide变量的@Consume变量的类型必须相同。
- 被装饰变量的初始值: 无,禁止本地初始化。


观察变化和行为表现
观察变化
- 当装饰的数据类型为boolean、string、number类型时,可以观察到数值的变化。
- 当装饰的数据类型为class或者Object的时候,可以观察到赋值和属性赋值的变化。
- 当装饰的对象是array的时候,可以观察到数组的添加、删除、更新数组单元。
框架行为
- 初始渲染: @Provide装饰的变量会以map的形式传递给当前@Provide所属组件的所有子组件。子组件中如果使用@Consume变量,则会在map中查找是否有该变量名/alias(别名)对应的@Provide的变量,如果查找不到,框架会抛出JS ERROR。在初始化@Consume变量时,和@State/@Link的流程类似,@Consume变量会保存在map中查
找到的@Provide变量,并把自己注册给@Provide。
- 当@Provide装饰的数据变化时: 通过初始渲染的步骤可知,子组件@Consume已把自己注册给父组件。父组件@Provide变量变更后,会遍历更新所有依赖它的系统组件(elementid)和状态变量(@Consume)。通知@Consume更新后,子组件所有依赖@Consume的系统组件都会被通知更新,实现了@Provide对@Consume状态数据同步。
- 当@Consume装饰的数据变化时: 通过初始渲染的步骤可知,子组件@Consume持有@Provide的实例。在@Consume更新后调用@Provide的更新方法,将更新的数值同步回@Provide,实现了@Consume向@Provide的同步更新。
使用场景
在上述示例中,展示了与后代组件双向同步状态@Provide和@Consume的场景。当分别点击CompA和CompD组件内Button时,reviewVotes的更改会双向同步在CompA和CompD中。
这种机制适用于需要在多层级父子组件之间实现状态同步的场景,为开发者提供了更加灵活和便捷的数据管理方式。
在实际应用中,@Provide和@Consume装饰器的使用可以进一步提高组件之间数据传递的效率和可维护性,使得整个应用的状态管理变得更加清晰明了。同时,通过规范的装饰器参数和同步类型,开发者能够更好地控制数据流动的方式,确保代码的可读性和可维护性。
总结与最佳实践
@Provide和@Consume装饰器为ArkTS中的数据同步提供了一种优雅的机制,然而在使用时,一些最佳实践和注意事项也是值得关注的。
最佳实践
-
明确数据同步方向: 在使用@Provide和@Consume时,确保清楚地理解数据同步的方向。@Provide提供数据,而@Consume接收数据,这两者之间的关系应当在组件设计时就明确。
-
合理使用别名: 别名是@Provide和@Consume进行数据绑定的关键。在使用别名时,确保别名的选择既能表达清晰的语义,又能够在整个应用中保持一致性。
-
类型一致性: 在使用@Provide和@Consume时,确保提供和消费的数据类型一致。类型不一致可能导致运行时错误或无法预料的行为。
-
适用场景: @Provide和@Consume适用于需要在多个层级的组件之间实现双向数据同步的场景。对于单向数据传递,可能使用@State或@Link更为合适。
注意事项
-
初始值设定: 在使用@Provide和@Consume时,确保为被装饰变量设定了初始值。没有初始值可能导致在初始渲染阶段出现不可预料的行为。
-
避免循环依赖: 在设计组件结构时,注意避免出现循环依赖的情况,即A组件@Provide给B组件,同时B组件@Provide给A组件。这可能导致无限循环更新和性能问题。
-
规范命名: 给变量、别名和组件命名时,保持规范,清晰地反映变量的作用和数据流动方向,以提高代码的可读性。
-
性能考虑: 在大型应用中,考虑到性能问题,尤其是在层级较深的组件树中。不必要的数据同步可能导致性能下降,因此需要谨慎使用@Provide和@Consume。
通过遵循这些最佳实践和注意事项,开发者可以更好地利用@Provide和@Consume装饰器,确保代码的可维护性和性能表现。
未来展望
随着ArkTS的发展,@Provide和@Consume装饰器可能会迎来一些新的功能和改进。开发者可以关注ArkTS的更新文档,以获取最新的功能和最佳实践。
在未来,可能会有更多的工具和插件出现,帮助开发者更轻松地使用@Provide和@Consume,以及其他ArkTS提供的功能,进一步提高开发效率。
总体而言,@Provide和@Consume装饰器为ArkTS提供了一种灵活而强大的数据同步机制,为开发者构建复杂而高效的组件化应用提供了有力支持。在使用中,合理设计组件结构,规范数据流动,将有助于构建清晰、可维护的应用程序。
- 点赞
- 收藏
- 关注作者





评论(0)