Flutter笔记:桌面端应用多窗口管理方案
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134468587
【简介】:文本主要介绍 Flutter 桌面应用开发中多窗口管理。 指导开发者能够更轻松地构建具有多窗口功能的桌面应用程序,介绍一种简单的方式来创建和管理多个窗口,支持在 Windows、macOS 和 Linux 上构建原生桌面应用程序。使得开发者可以轻松地创建新窗口,控制窗口的大小、位置、最小化、最大化、全屏、关闭等操作,以及在不同窗口之间共享数据。
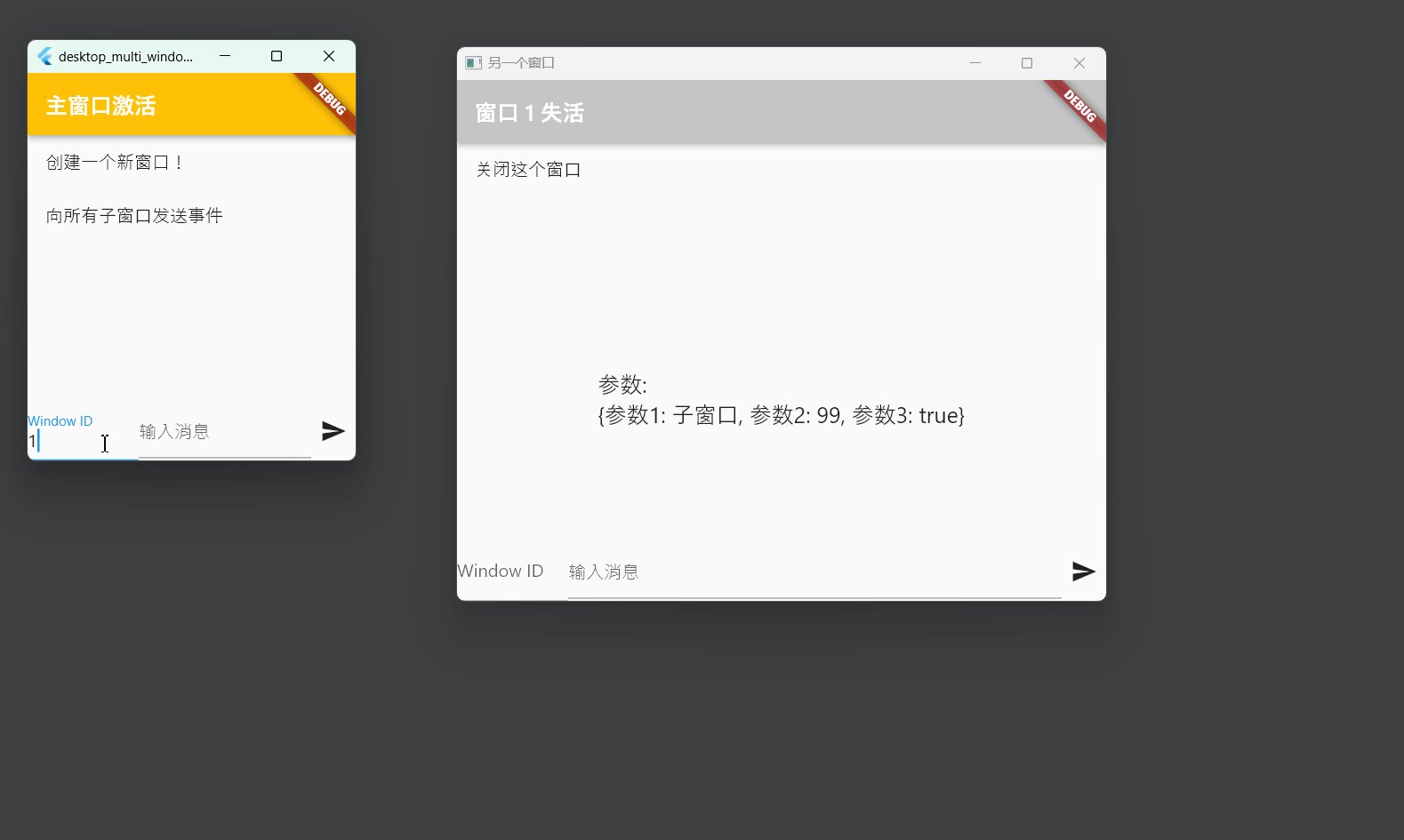
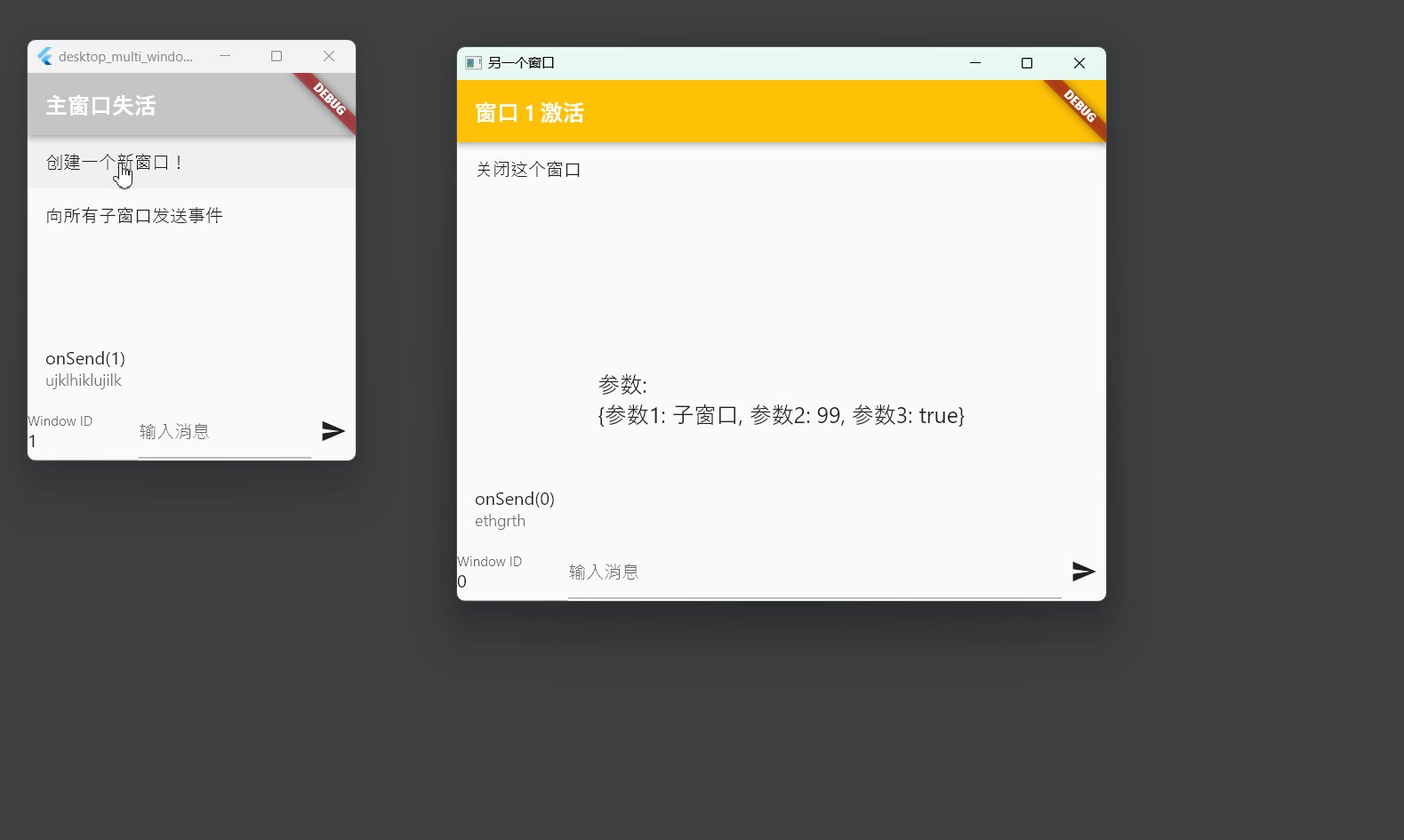
不同于单窗口,多串口中可以创建管理多个窗口,例如下main这个场景:
- 应用启动时,打开一个窗口作为主窗口;
- 主窗口上一个创建子窗口,并且可以以 广播 或者 指定子窗口 ID 两种形式发送消息;
- 子串口可以有多个,不论主窗口还是众多子窗口,都以 ID 作为其通信的标识;
- 应用栏失活和激活时显示为两种颜色、两种文字予以区分;>
另请参见 《桌面应用窗口定制库 bitsdojo_window》,地址:https://blog.csdn.net/qq_28550263/article/details/134464678
这里仅仅基本实现了多窗口功能。关于更进一步的讲解和复杂需求的示例将在我 将于明年(2014)出版的《flutter应用开发——从基础到项目实战》一书中进行介绍,届时将发布出版信息,敬请关注。
desktop_multi_window 它提供了一种简单的方式来创建和管理多个窗口。这个库的主要目标是使开发者能够更轻松地构建具有多窗口功能的桌面应用程序。这个库支持在 Windows、macOS 和 Linux 上构建原生桌面应用程序。它提供了一系列的 API,使得开发者可以轻松地创建新窗口,控制窗口的大小、位置、最小化、最大化、全屏、关闭。此外,它还提供了在不同窗口之间共享数据(窗口通信)的功能。
使用 desktop_multi_window,开发者可以专注于应用程序的核心功能,而不需要花费大量的时间和精力在窗口管理上。这使得 Flutter 桌面应用开发变得更加简单和高效。
在使用 desktop_multi_window 库时,还有一个配套使用的库是 desktop_lifecycle。在桌面应用中,一个窗口在任何时候都可能被用户激活或非激活。例如,当用户点击一个窗口或者使用 Alt+Tab 切换到一个窗口时,该窗口就会被激活;当用户点击其他窗口或者使用 Alt+Tab 切换到其他窗口时,该窗口就会被非激活。这些状态变化对于桌面应用的用户体验非常重要,因此需要被正确地处理。
要在 Flutter 项目中使用 desktop_multi_window,首先需要在项目的 pubspec.yaml 文件中添加 desktop_multi_window 作为依赖并保存。具体步骤如下:
- 打开
pubspec.yaml文件。 - 在
dependencies部分添加desktop_multi_window的依赖,如下所示:
dependencies:
flutter:
sdk: flutter
desktop_multi_window: ^0.2.0
- 保存 pubspec.yaml 文件。
- 在终端中运行 flutter pub get 命令,以获取 desktop_multi_window 的依赖包。
要在 Flutter 项目中使用 desktop_lifecycle,首先需要在项目的 pubspec.yaml 文件中添加 desktop_lifecycle 的依赖。具体步骤如下:
- 打开 pubspec.yaml 文件,在 dependencies 部分添加 desktop_lifecycle 的依赖并保存。如下所示:
dependencies:
flutter:
sdk: flutter
desktop_lifecycle: ^0.1.1
- 在终端中运行
flutter pub get命令,以获取desktop_lifecycle的依赖包。
在添加了 desktop_multi_window 的依赖之后,你可以在项目中使用 desktop_multi_window。以下是初始化的步骤:
- 在项目的 main.dart 文件中导入 desktop_multi_window 库,如下所示:
// mian函数中对窗口初始化模式进行控制
if (args.firstOrNull == 'multi_window') {
runApp(const SubWindow());
}else{
runApp(const MainWindow());
}
- 在你的 Flutter 代码中,你可以使用 WindowController 类来控制窗口。例如,你可以使用 WindowController.fromWindowId(windowId) 来获取一个窗口的控制器,然后使用这个控制器来控制窗口的大小、位置、标题等属性。
至此,desktop_multi_window 的安装和设置就完成了。接下来,你就可以使用 desktop_multi_window 来创建和管理你的 Flutter 桌面应用程序的多个窗口了。
在 desktop_multi_window 中,新窗口的创建是通过 DesktopMultiWindow.createWindow 方法实现的。这个方法接收一个 JSON 字符串作为参数,该字符串包含了新窗口的一些初始设置。例如:
final window = await DesktopMultiWindow.createWindow(jsonEncode({
'args1': 'Sub window',
'args2': 100,
'args3': true,
'business': 'business_test',
}));
你可以使用 WindowController 类来管理窗口的属性,如大小、位置、标题等。例如,你可以使用以下代码来设置窗口的大小和位置:
window
..setFrame(const Offset(0, 0) & const Size(1280, 720))
..center()
..setTitle('Another window')
..show();
在上述代码中,setFrame 方法用于设置窗口的大小和位置,center 方法用于将窗口居中,setTitle 方法用于设置窗口的标题,show 方法用于显示窗口。
你可以使用 WindowController 类来进行窗口的最小化、最大化、全屏和关闭操作。例如,你可以使用以下代码来最小化窗口:
window.minimize();
你可以使用以下代码来最大化窗口:
window.maximize();
你可以使用以下代码来全屏窗口:
window.fullScreen();
你可以使用以下代码来关闭窗口:
window.close();
desktop_lifecycle 提供了 DesktopLifecycle 类,你可以通过 DesktopLifecycle.instance.isActive 来获取当前窗口的激活状态。例如:
bool isActive = DesktopLifecycle.instance.isActive.value;
你也可以添加监听器来监听窗口的激活状态变化。例如:
DesktopLifecycle.instance.isActive.addListener(() {
bool isActive = DesktopLifecycle.instance.isActive.value;
// 在这里处理窗口的激活状态变化
});
当窗口的激活状态发生变化时,你可以在监听器中进行相应的处理。例如,你可以在窗口被激活时执行一些操作,而在窗口被非激活时执行一些其他的操作。以下是一个示例:
DesktopLifecycle.instance.isActive.addListener(() {
bool isActive = DesktopLifecycle.instance.isActive.value;
if (isActive) {
// 窗口被激活,执行一些操作
} else {
// 窗口被非激活,执行一些其他的操作
}
});
desktop_multi_window 提供了一种在不同窗口之间共享数据的机制。你可以使用 DesktopMultiWindow.invokeMethod 方法来向指定的窗口发送数据,然后在那个窗口中使用 DesktopMultiWindow.setMethodHandler 方法来接收和处理这些数据。以下是一个示例,展示了如何向指定的窗口发送数据:
final windowId = 1; // 窗口的 ID
final data = 'Hello, world!'; // 要发送的数据
DesktopMultiWindow.invokeMethod(windowId, 'onSend', data);
在上述代码中,invokeMethod 方法的第一个参数是窗口的 ID,第二个参数是方法名,第三个参数是要发送的数据。
然后,你可以在接收数据的窗口中使用 setMethodHandler 方法来接收和处理这些数据:
DesktopMultiWindow.setMethodHandler((MethodCall call, int fromWindowId) async {
if (call.method == 'onSend') {
final data = call.arguments; // 接收到的数据
// 在这里处理数据
}
});
在上述代码中,setMethodHandler 方法接收一个回调函数,这个函数有两个参数:一个是 MethodCall 对象,包含了方法名和参数;另一个是发送数据的窗口的 ID。你可以在这个回调函数中根据方法名来判断数据的类型,然后进行相应的处理。
- 点赞
- 收藏
- 关注作者



评论(0)