Flutter游戏引擎Flame系列笔记 - 1.Flame引擎概述

Visit me at: https://jclee95.blog.csdn.net
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/132119035
【介绍】:本文介绍Flame引擎安装和该模块的整体信息。
当前,Flutter 在游戏开发领域的应用正在逐渐增加,尤其是对于简单的2D游戏和一些轻量级的3D游戏。虽然Flutter主要定位于移动应用和UI开发,但其强大的绘图和动画能力使得它也适用于游戏开发。
在2D游戏开发方面,Flutter提供了强大的绘图功能,使得开发者可以轻松创建2D游戏。你可以使用Canvas来绘制自定义的游戏界面,处理用户输入并实现游戏逻辑。
3D游戏上,尽管Flutter的3D图形能力相对较弱,但一些轻量级的3D游戏也可以在Flutter中实现。目前,Flutter的3D游戏开发相对较少,因为专门的3D游戏引擎在这方面更为强大和适用。
Flutter是基于Skia图形引擎构建的,其主要关注点是用户界面和UI动画,而不是高度优化的游戏性能。因此,对于复杂的3D游戏或需要更高性能的游戏,传统的游戏引擎(如Unity、Unreal Engine等)可能更为合适,不过也可以选择将一些传统的游戏引擎嵌入到Flutter应用中来。
在Flutter中,流行的游戏引擎和库包括 Flame、Flare、Unity for Flutter。
其中:
(1)Flame 是一个用于在 Flutter 中创建 2D游戏 的开源游戏引擎。它提供了一系列易于使用的组件,例如精灵、动画、碰撞检测等,有助于开发简单的2D游戏,它是本系列笔记所记录的主体。其官方地址为:https://docs.flame-engine.org/。
(2)Flare 是一个用于创建矢量图形和动画的工具,它的核心引擎是用 C++ 和 SDL2 编写,也可以在Flutter中使用。虽然它不是传统意义上的游戏引擎,但你可以使用Flare创建复杂的角色动画,并将其集成到游戏中。其官方地址为:https://flarerpg.org/
(3)Unity for Flutter 是一款功能强大的3D游戏引擎,支持多平台发布。虽然 不是 Flutter 的原生解决方案,但 Unity 提供了将游戏 嵌入到Flutter应用中 的选项,从而在 Flutter 应用中展示 Unity游戏 内容。
模块 flutter_unity_widget (仓库地址为:https://github.com/juicycleff/flutter-unity-view-widget)用于在 flutter 中嵌入 unity,并且依据其介绍,它在Android, iPad OS, iOS, Web平台上效果都很好。
下面的一篇博客记录了 如何将Unity游戏嵌入到Flutter App中来,图文并茂,感兴趣的读者可以参考:How to embed an Android Unity game in a Flutter app:https://blog.codemagic.io/how-to-embed-an-android-unity-game-in-a-flutter-app/。
Flame是一个由Flutter支持的最轻量级、最小化的游戏引擎。它提供了一些简单有用的API,允许开发者在 Flutter 基础上轻松地开发出 2D 游戏。由于 Flame 使用的是 Flutter 平台,因此你可以配合使用 Flutter 的多种功能,包括但不限于 Flutter 丰富的 UI 工具、跨平台的特性等等。
依据其官方的介绍,Flame 是一个模块化的 Flutter 游戏引擎,为游戏提供了一整套偏僻的解决方案。它利用 Flutter 提供的强大基础设施,但简化了构建项目所需的代码。
Flame的官方文档地址为:https://docs.flame-engine.org/。
在 Flmae 中,提供了一个简单而有效的游戏循环实现,以及你在游戏中可能需要的必要功能。包括 输入(Input)、图像(Images)、精灵(Sprites)、精灵表(Sprite Sheets)、动画(Animations)、碰撞检测(Collision Detection)以及“火焰组件系统”(Flame Component System,FCS)。
Flame游戏引擎的主要特性特意归纳为以下四点:
- 首先,Flame可以与Flutter无缝集成 。如果你已经熟悉Flutter的开发环境,使用Flame将会非常轻松。Flame没有引入什么新的构建概念,它完全建立在原生Flutter环境之上;
- 其次,Flame具有优秀的渲染性能。根据官方的介绍和开发者的反馈,Flame的表现优越,可在大多数设备上达到满格的FPS(每秒帧数);
- 支持跨平台开发。Flame游戏可以在 iOS 和 Android 上运行,甚至是Web和桌面(尽管Web和桌面目前还在预览阶段);
- Flame 提供了基础但强大的游戏开发组件 。 Flame内置了Sprite(精灵图)、精灵表、瓦片地图以及粒子系统等游戏开发中常用的组件。
| 模块 | 描述 | 主页 |
|---|---|---|
| flame_audio | 它使用Audioplayers包提供音频功能。 如果你想播放背景音乐、环境声音、音效等,请将其作为依赖项添加到你的 Flame 游戏中。 |
https://pub.dev/packages/flame_audio |
| flame_forge2d | 它使用Flame自己的名为Forge2D的Box2D端口提供物理功能。 | https://pub.dev/packages/flame_forge2d |
| flame_tiled | 这提供了与Tiled 模块封装的集成。 | https://pub.dev/packages/flame_tiled |
| flame_svg | 该模块提供了与 flutter_svg 模块的集成。 | https://pub.dev/packages/flame_svg |
安装Flame非常简单,主要需要几个步骤,我们一步步来看。
步骤一:安装Flutter
由于Flame建立在Flutter上,所以在安装Flame之前,需要确保Flutter已经安装并正确配置。
如果还没有安装,请访问官方Flutter安装页面(https://flutter.dev/docs/get-started/install )并按照安装步骤进行操作。
步骤二:创建Flutter项目
你可以在已经存在的Flutter项目上安装Flame,或者是新建一个Flutter项目,具体的创建命令如下:
flutter create my_game
步骤三:在项目中添加Flame依赖
进入你的Flutter项目,在 pubspec.yaml文件中添加Flame的依赖。具体依赖版本请访问官方文档查看最新版本。下面是一个例子:
dependencies:
flutter:
sdk: flutter
flame: ^1.8.1
并在控制台执行 flutter packages get 来下载和安装依赖。
经过以上步骤,Flame已经成功安装在项目中。接下来就可以开始使用Flame来构建你的游戏了。
在深入了解Flame如何开发游戏之前,我们需要先了解一下Flame中的一些基本概念和核心组件。本节总结了Flame框架中的六个概念,分别是 游戏循环、组件、层、输入处理、资源管理、碰撞检测。
游戏循环是游戏开发中非常基础的概念,它实际上就是一个在游戏运行期间不断循环进行的过程。游戏循环中主要包含两个操作:更新(Update)和渲染(Render)。更新处理游戏逻辑,例如角色移动、碰撞检测等;渲染则负责显示游戏的画面。Flame中有一个名为 Game的抽象类,开发者需要继承这个类并实现相应的 update和 render方法。
在Flame中,组件代表了游戏中的所有元素,例如角色、按钮、背景图等。组件的设计遵循"组合优于继承"的原则。这使得在游戏开发过程中,可以通过组合不同的组件来实现复杂的功能。Flame中常见的组件包括:SpriteComponent(精灵图)、TextComponent(文本)、AnimationComponent(动画)等。
Flame支持将组件放置在不同的层上,以实现游戏中的层叠效果。层可以帮助你管理游戏场景的组织结构,并控制组件的绘制顺序。
Flame提供了与Flutter平台无缝集成的输入处理功能,例如触摸、拖拽、点击等。你可以很容易地为组件添加事件监听器,实现在Flutter环境中的交互功能。
游戏开发过程中,涉及到许多资源,例如图片、音频等。Flame提供了一套资源管理机制,方便你加载、缓存和访问游戏所需的资源。
Flame也支持碰撞检测功能,将碰撞检测组件添加到游戏元素中,可以为游戏逻辑增加判断条件,例如角色与敌人发生碰撞等。
现在你应该对Flame的基本架构有了一个大致的了解。在实际开发过程中,还有很多更高级的功能等待着我们去探索。在接下来的章节中,我们将深入学习如何在Flame中创建场景、角色、交互以及其他有趣的功能。
你可以在 https://examples.flame-engine.org 页面上找到大量的Flame的示例。该网站页面元素如下:

其中,点击展开左侧的“导航”可以看到一个基于不同知识点主题组织的目录:
右侧的说明按钮可以打开当前游戏项目的介绍或指引:
“查看源码”按钮可以看到当前项目的源代码,这一般回通过浏览器打开当前项目的github页面地址:
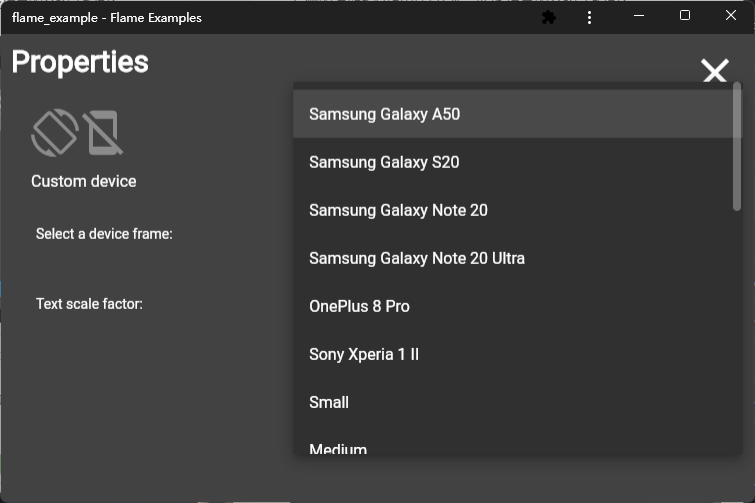
“设备预览”按钮可以选择游戏预览的设备和设备的属性:
- 点赞
- 收藏
- 关注作者


评论(0)