什么是前端开发领域的 Page Blink 和 Page Flicker
我做了一段时间的 Angular 之后,听到同事们处理 Github issue 时,偶尔会提到 Page Blink 这个名词。
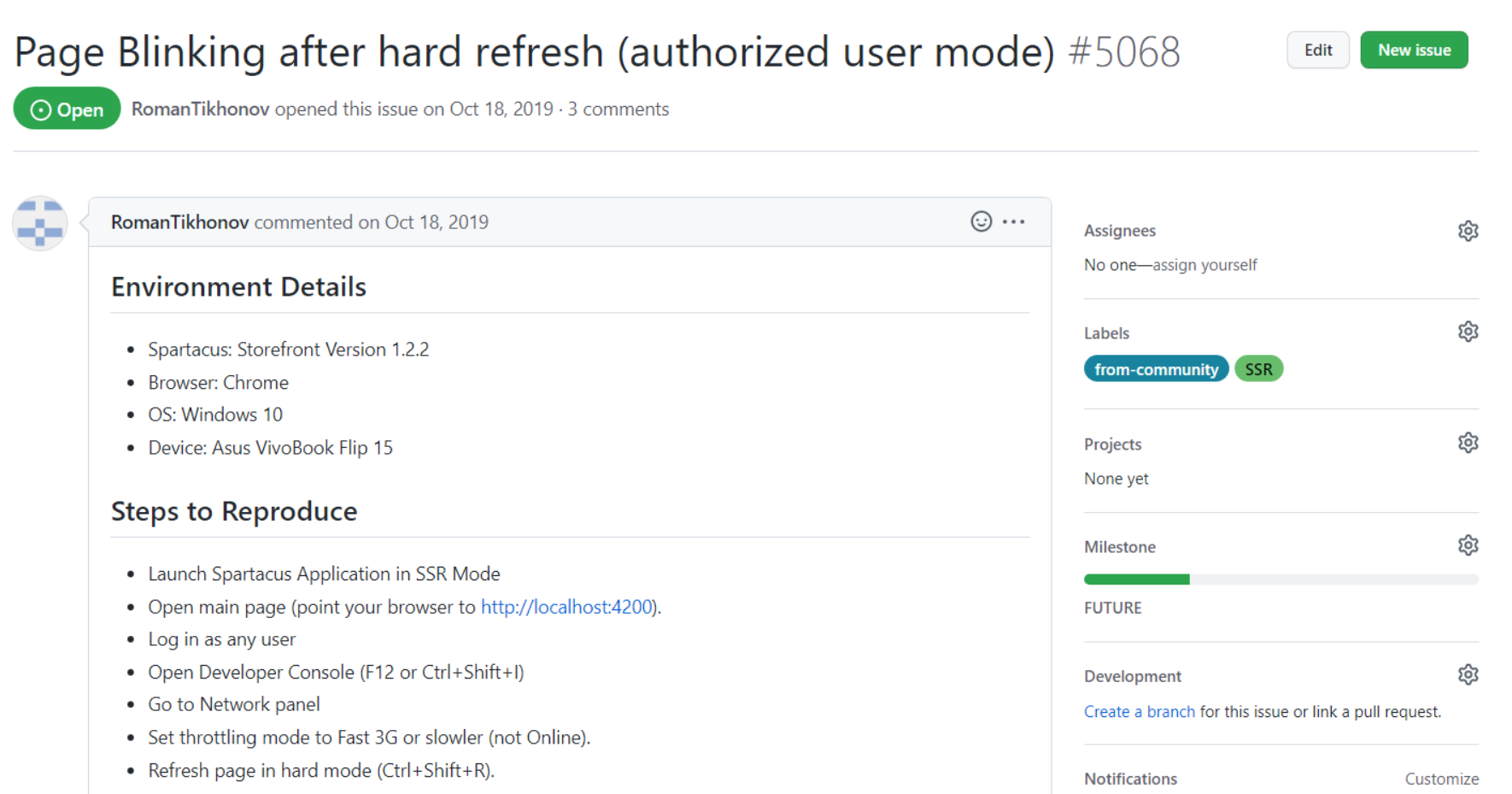
例如这个:

可以看出如果一个 Angular 应用缺乏 ngrx store,缓存以及 SSR Transfer State 等机制,就容易出现 Page Blink 的问题。
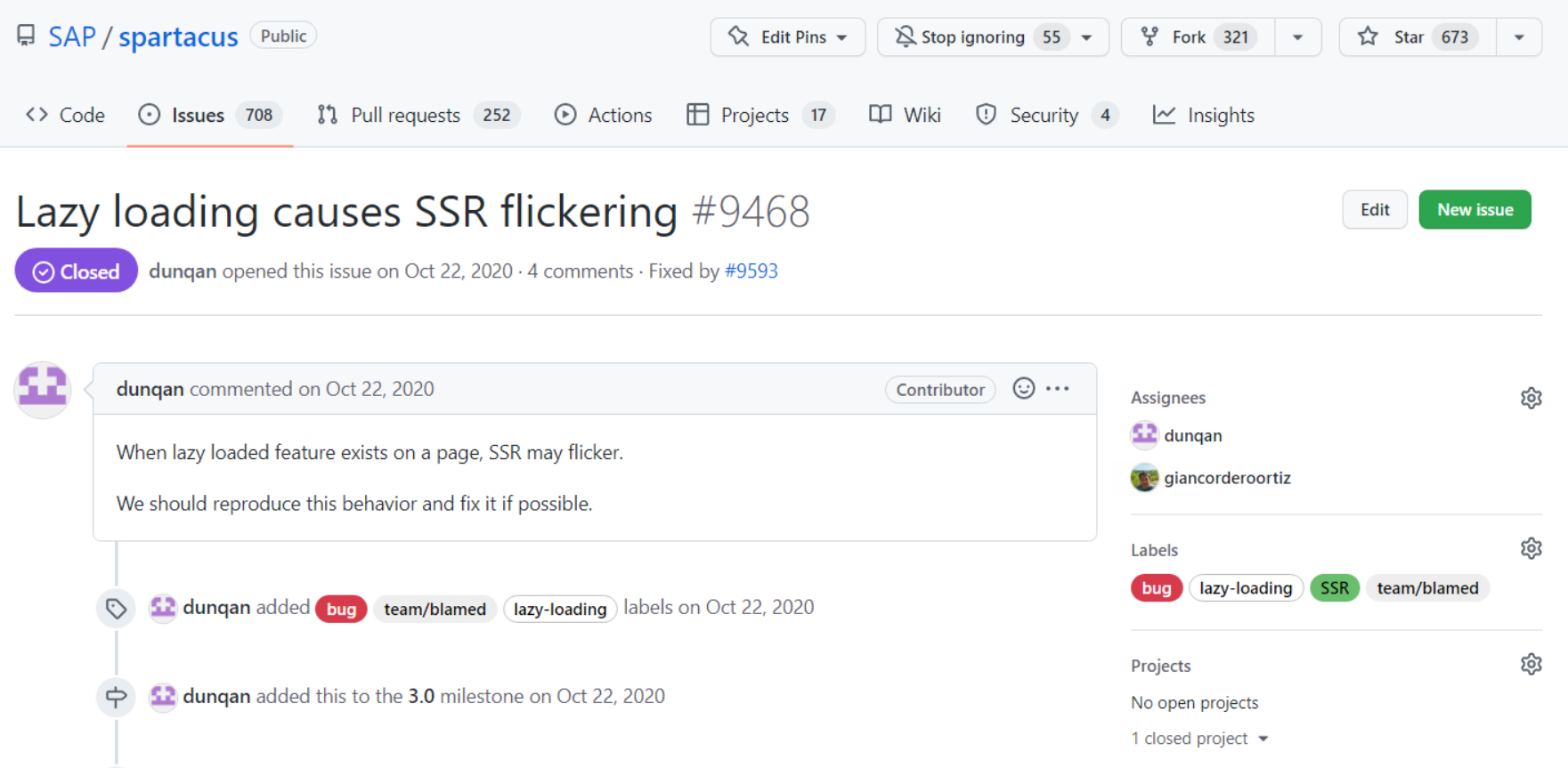
以及我们在 Github 的代码仓库里收到其他开发者报的一个 issue:
这个问题在 3G 网络下尤其明显:

Page blink 指的是在前端开发中,当页面重新加载或导航到新的URL时,浏览器中的页面会短暂地"闪烁"或"白屏"的现象。
这种现象的出现主要是因为浏览器在重新渲染页面时需要重新加载 CSS、JavaScript和其他资源文件,这个过程会导致页面上的所有内容都被删除,然后再重新绘制。当浏览器加载资源的时间很长时,页面就会出现明显的白屏或闪烁现象。
为了避免这种现象的出现,开发者们通常会采取一些优化策略,比如使用预加载、预渲染等技术,以尽可能减少重新加载资源所需的时间,并尽可能减少页面的白屏时间。另外,一些框架和库(如React、Vue等)也提供了一些优化机制,可以在页面重新渲染时尽可能地减少闪烁和白屏现象的出现。?
Page flicker 则是另一个概念:Page flicker指的是在前端开发中,当页面加载时,由于CSS样式或JavaScript脚本的加载顺序等原因,页面上的元素会在加载完成前闪烁或跳动的现象。
通常情况下,当浏览器开始加载页面时,会先加载HTML内容,然后再加载CSS样式和JavaScript脚本等资源。如果CSS样式或JavaScript脚本的加载顺序不正确,或者它们的加载时间过长,就可能导致页面上的元素出现闪烁或跳动的现象。这种现象在用户体验上会产生一定的负面影响,降低用户对网站的满意度。
为了避免Page flicker现象的出现,开发者们通常会采取一些优化策略。比如,将CSS样式表放在文档头部,将JavaScript脚本放在文档底部等等,这些策略可以最大限度地减少Page flicker的发生。
总之,Page flicker是前端开发中一个常见的问题,需要通过合理的优化策略来避免它的出现,从而提升用户体验。
Spartacus 曾经修复过的一个 Page Flicker 的问题:

- 点赞
- 收藏
- 关注作者


评论(0)