SAP Spartacus Site Context 实现专题页面
Site Context 的实现位于 core\src\ 文件夹之下。

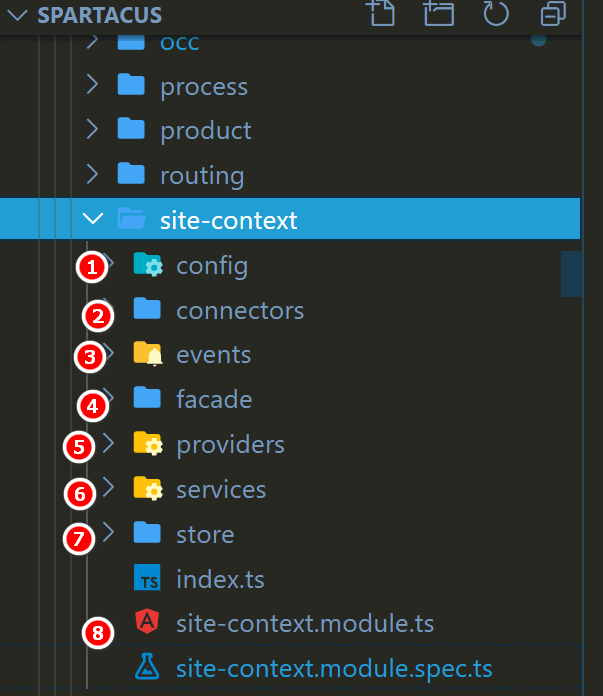
实现总共分下列八大部分:

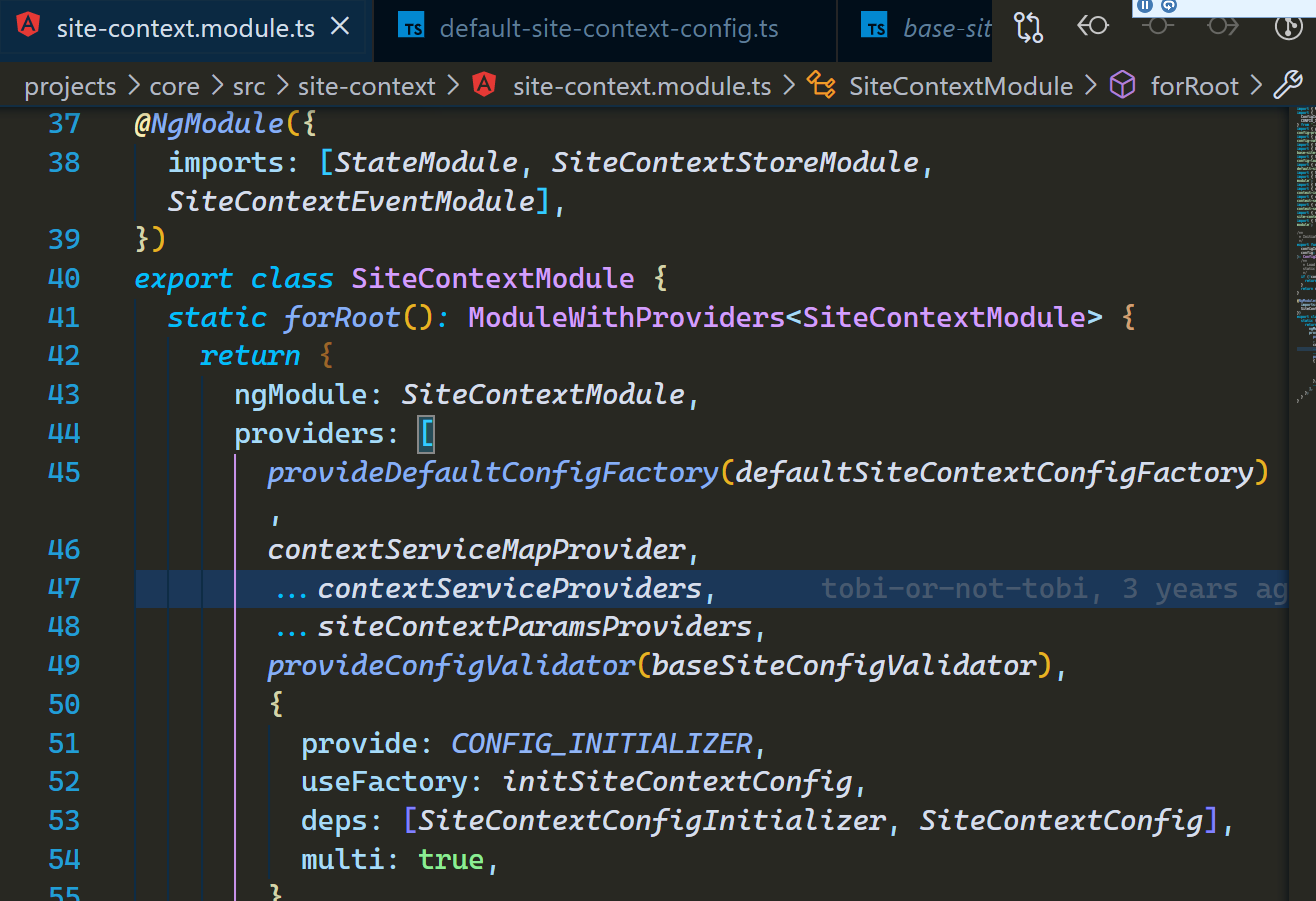
site-context.module.ts
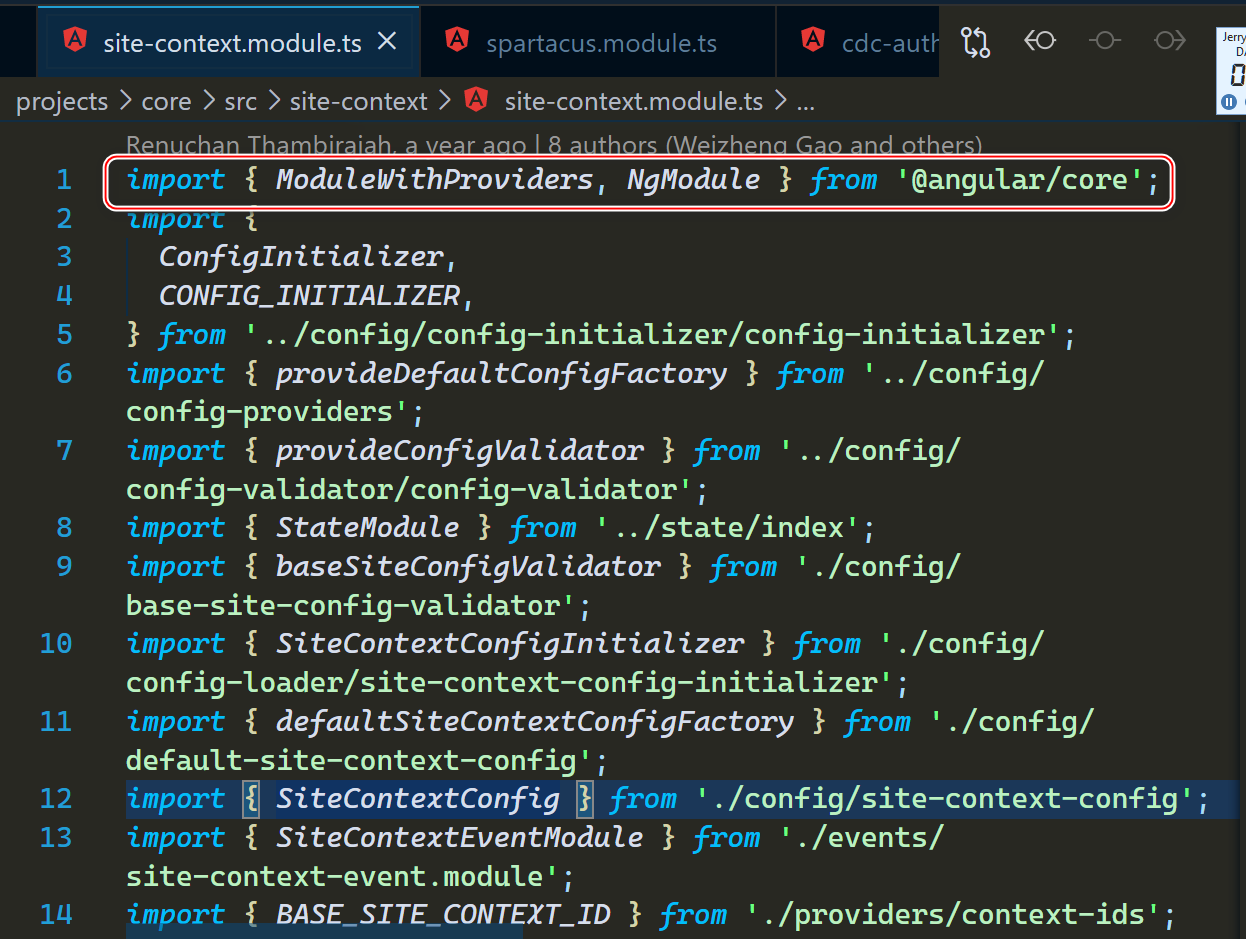
绝大多数 import 都是 site-context 文件夹自身的子文件夹提供的:

上图第一行,从 @angular/core 导入 ModuleWithProviders,这是一个包装器:
将 NgModule 与provider关联的 NgModule 的包装器。不推荐使用没有泛型类型的用法。
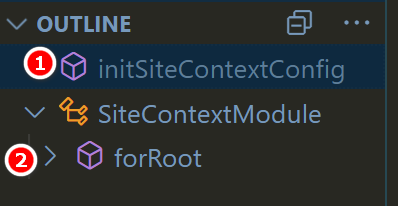
该 Module 对外只暴露了两个方法:

initSiteContextConfig
注入值:
SiteContextConfigInitializerSiteContextConfig

如果 context 的 context 值被填充,那么就返回 SiteContextConfigInitializer 实例,否则返回 null.
第 27 行的 | 代表联合类型。
forRoot
提供 global provider:

这个 forRoot 方法在 base-core.module.ts 的 imports 区域被调用。

config
先查看 index.ts,从三个 TypeScript 文件导入:
export * from './config-loader/site-context-config-initializer';
export * from './context-config-utils';
export * from './site-context-config';

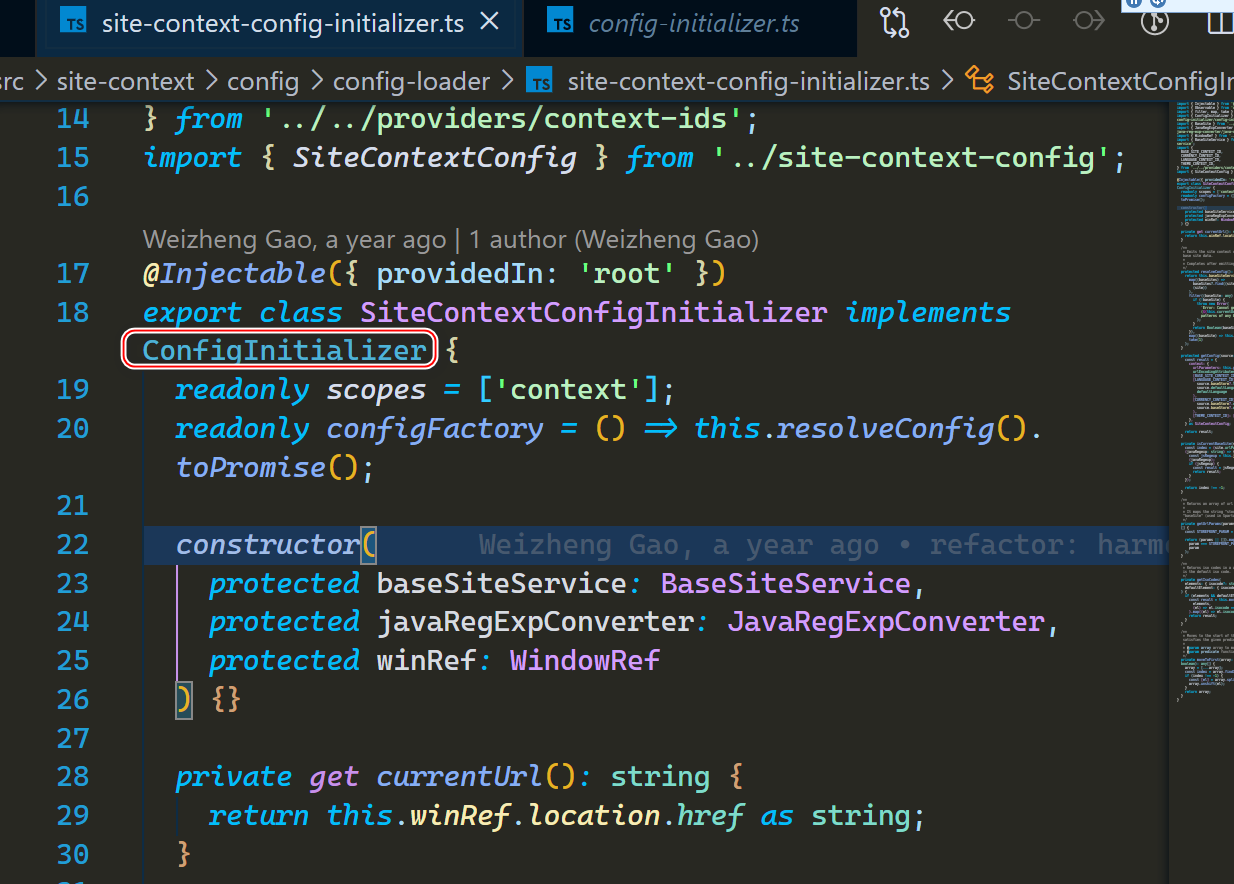
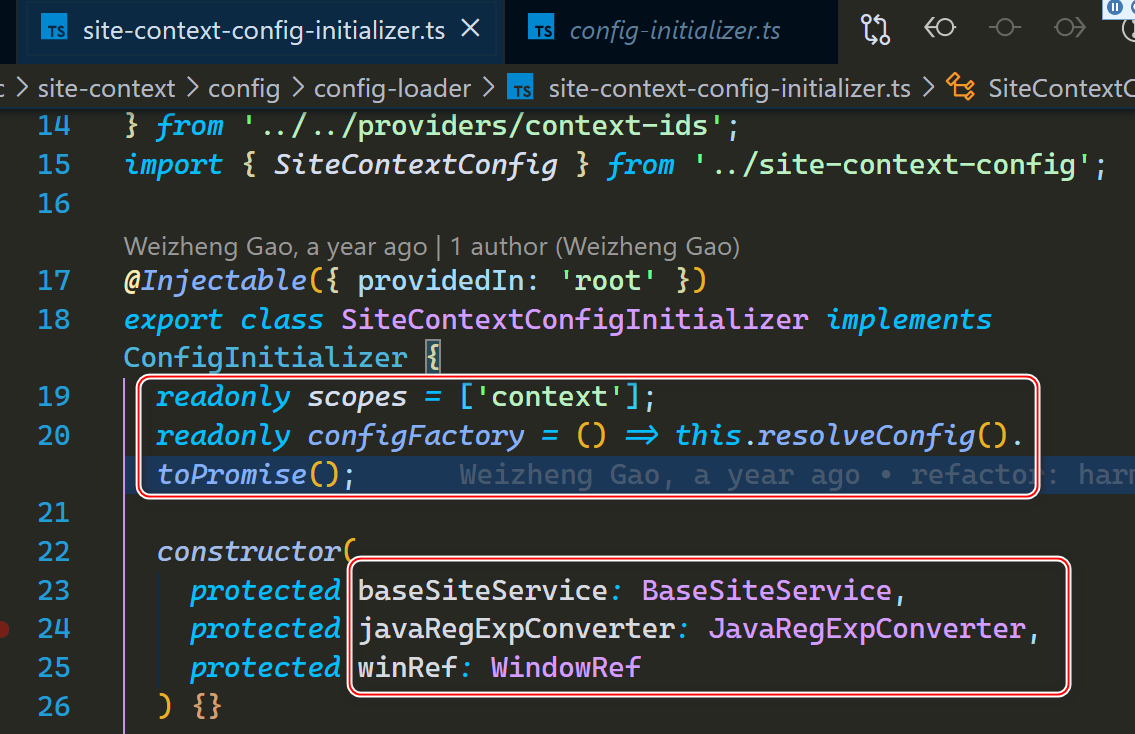
config-loader/site-context-config-initializer.js
还是先看其 import 部分,从 site-context 的上层目录,即 core/src 里导入了:
- ConfigInitializer
- BaseSite
- JavaRegExpConverter
- WindowRef

实现了 configInitializer 接口。

这个接口定义在 config 文件夹里,包含了字符串数组类型的 scopes 属性,以及 configFactory,后者是一个函数,返回 Config 的 Promise.

Config 是一个纯虚 class:
export abstract class Config {}
所以为了实现该接口,依次定义了 scopes 值为 context 字符串常量,以及调用自己的 resolveConfig 方法,返回一个 promise 对象。

构造函数里注入的三个属性,都是从 config 里导入的。
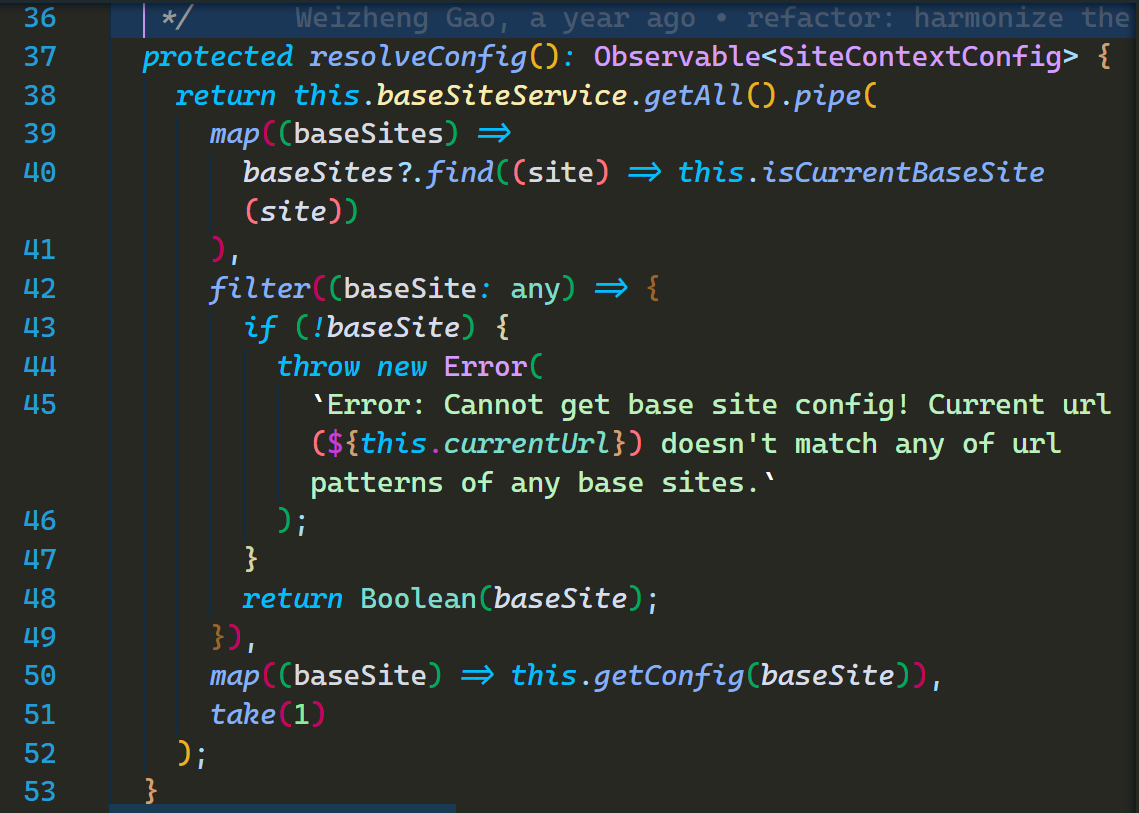
resolveConfig
调用 baseSiteService,取得所有的 baseSite,然后调用第 40 行的 find 方法,返回满足 predicate 函数的 单个 site 实例:

从错误消息 Error: Cannot get base site config! Current url (${this.currentUrl}) doesn't match any of url patterns of any base sites. 似乎能看出,第 40 行代码根据当前 url 来判断是否能 match 到某个定义好的 base site.
最后,在第 50 行的 map 里,执行 projection,将 baseSite 映射成其配置信息。
getConfig
就是把输入的 source 变量,类型为 BaseSite, 的对应属性返回。

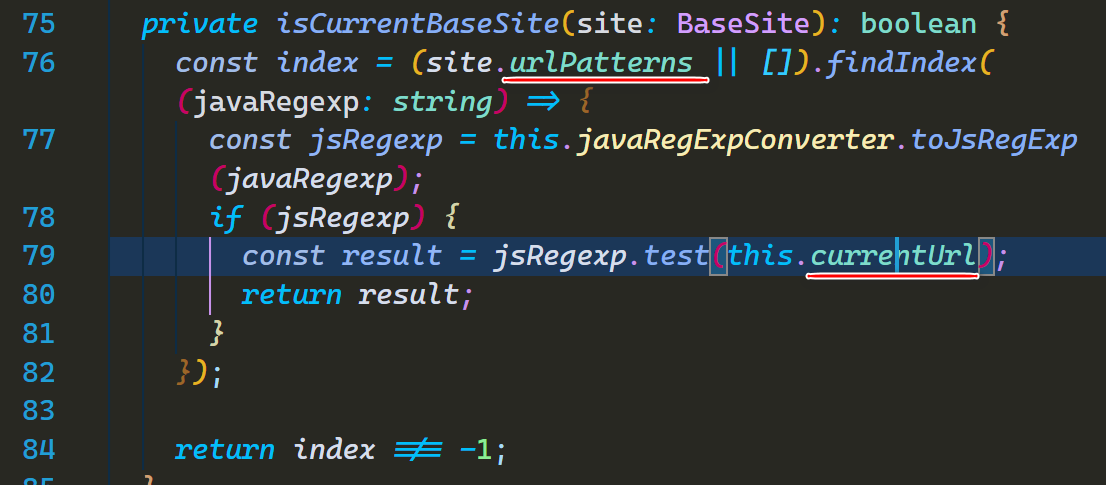
isCurrentBaseSite
将第 79 行通过依赖注入得到的当前 url,currentUrl 同 site 的 urlPatterns 数组做比较,通过正则表达式实现。如果匹配,说明当前 url 代表的就是一个 base site.

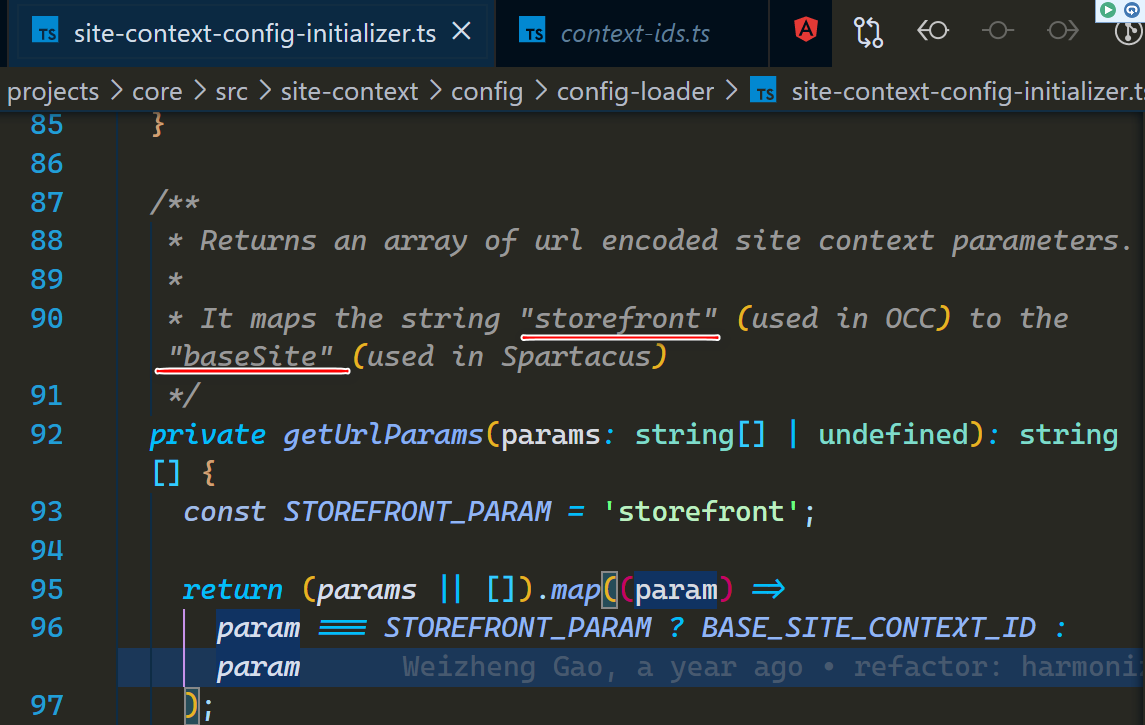
getUrlParams
将 OCC 里用的 Storefront 字面量,映射成 Spartacus 里使用的常量 baseSite:

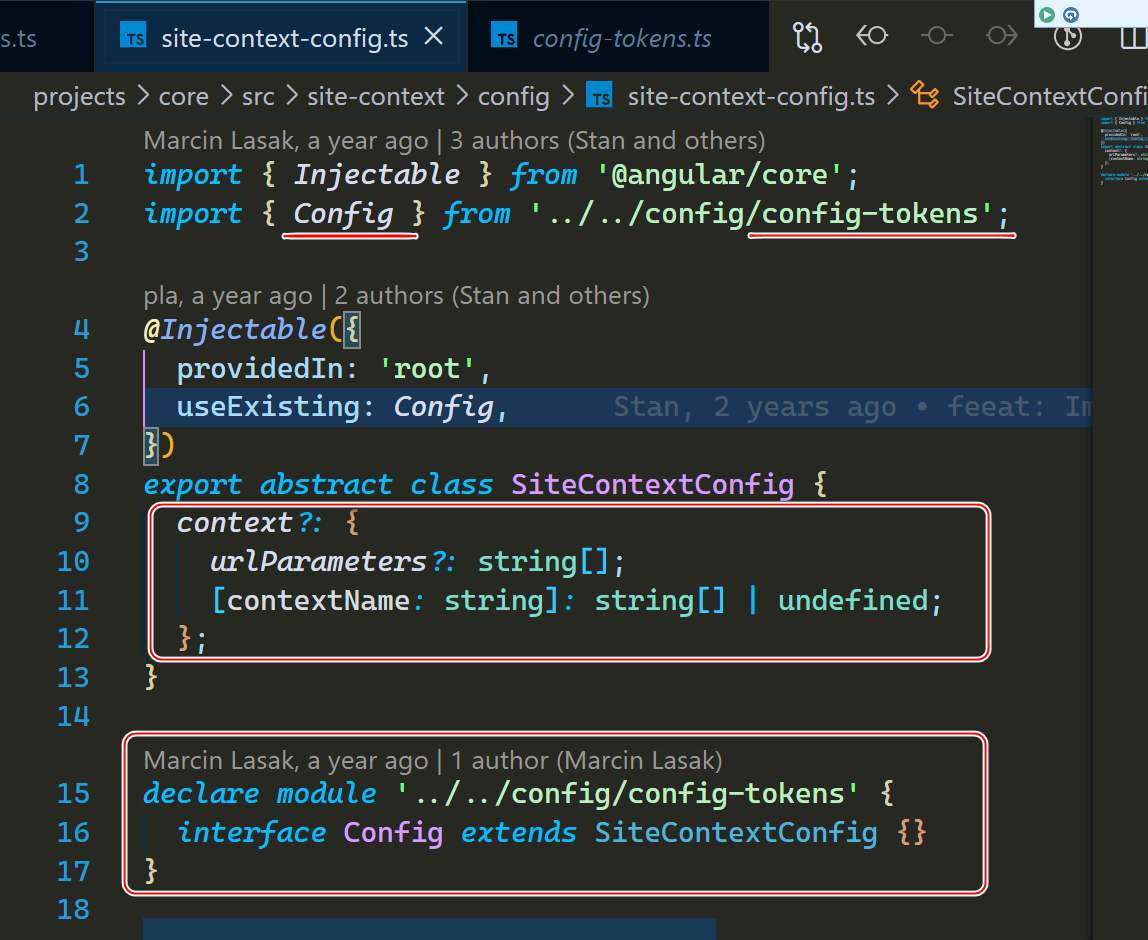
site-context-config.ts (SiteContextConfig 类)
导入了 core/config 文件夹里的 Config 类,这个类是一个纯虚类,源代码 export abstract class Config {}。给其增添了 context 字段。下图第 15 行是 TypeScript 的 Module Argumentation 语法,参考笔者这篇文章。

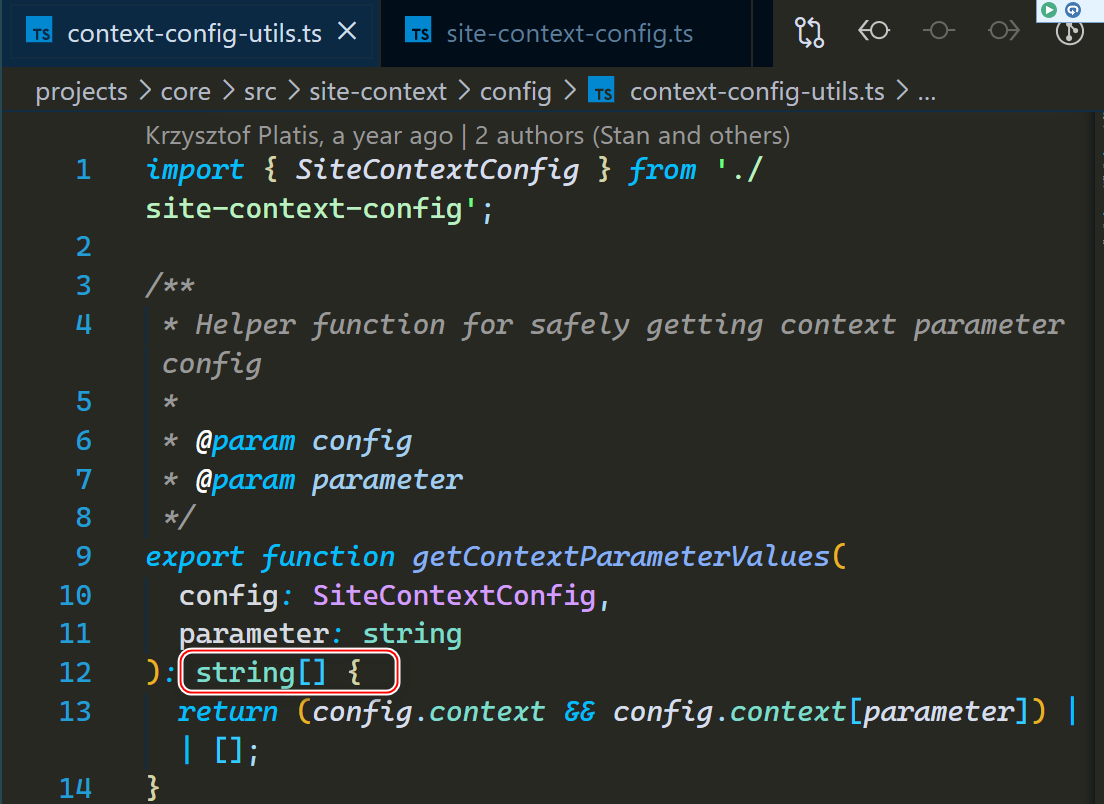
context-config-utils.ts (两个工具函数)
getContextParameterValues
工具方法,返回 string[], 避免出现 null

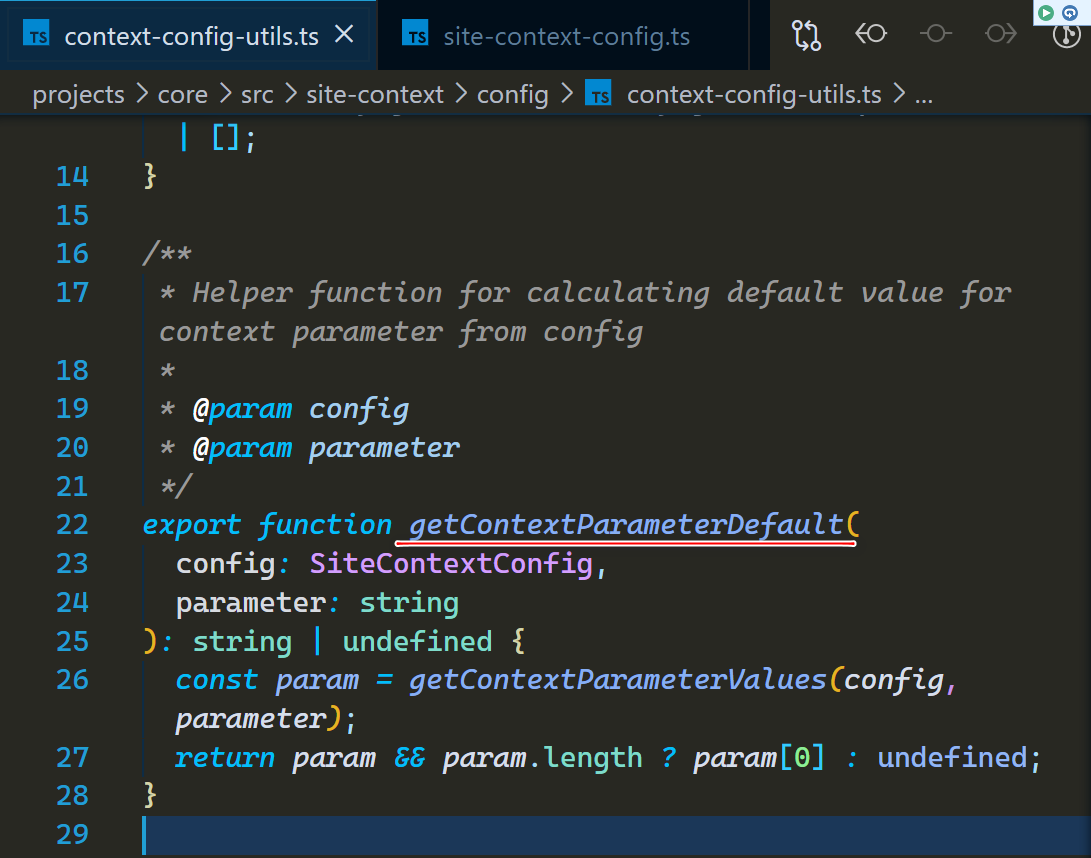
getContextParameterDefault
由此可知,返回 Context Parameter 默认参数的逻辑就是,数组里 index 为 0 的元素,就是默认参数。

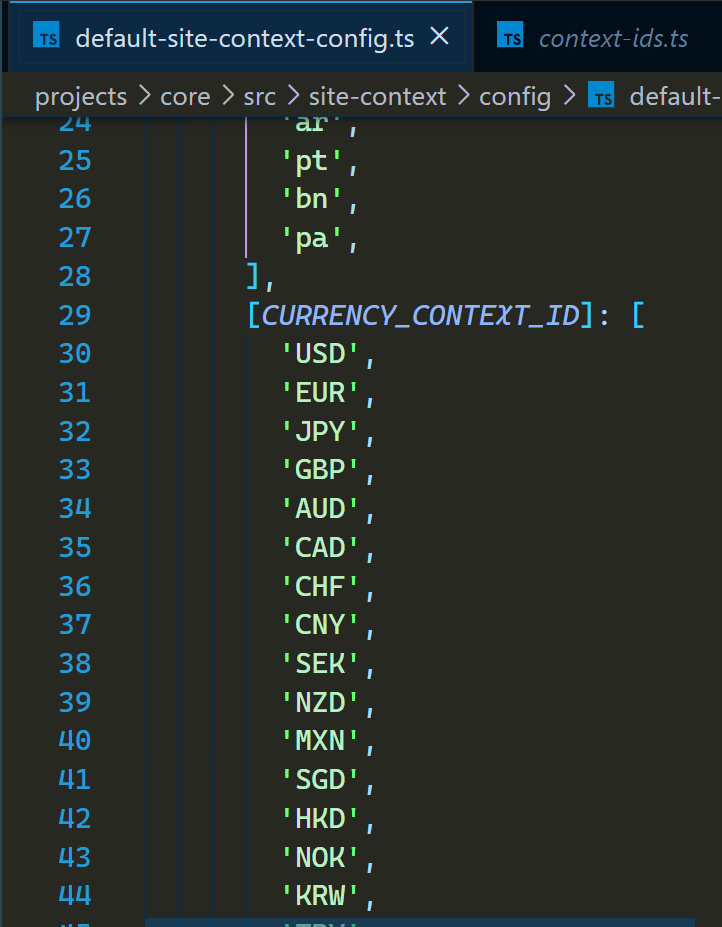
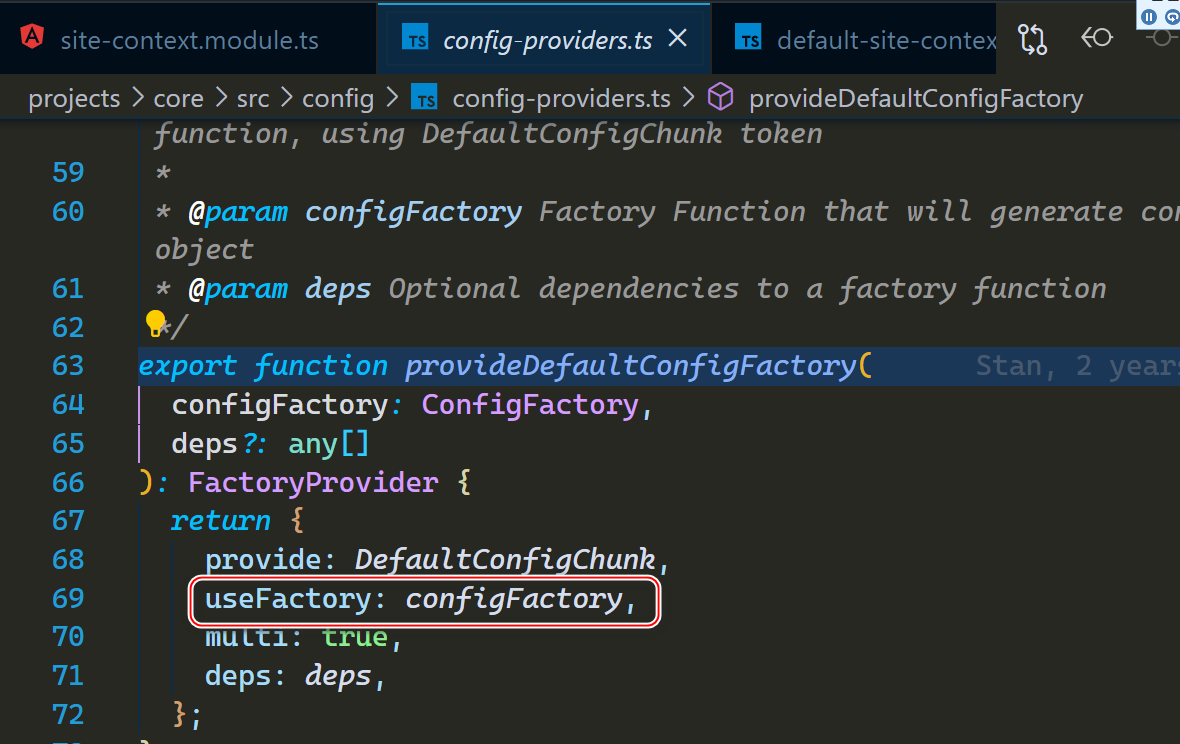
default-site-context-config (defaultSiteContextConfigFactory)
只有一个 function,负责返回默认的 site context,全是硬编码的 currency 和 language:


这是一个工厂函数,用于 SiteContextModule 的 forRoot 静态方法里,返回 global providers 定义:

使用工厂函数返回默认 site context 配置:

base-site-config-validator.ts
这个文件比较简单,就包含一个 validator 校验器,没什么复杂逻辑:
export function baseSiteConfigValidator(config: SiteContextConfig) {
if (getContextParameterDefault(config, BASE_SITE_CONTEXT_ID) === undefined) {
return 'Please configure context.parameters.baseSite before using storefront library!';
}
}
检查是否配置了默认的 baseSite.
- 点赞
- 收藏
- 关注作者



评论(0)