202206-17|微信小程序-分页插件及二维码生成
【摘要】 主页:小王叔叔的博客支持:点赞👍关注✔️收藏💖一、分页效果二、小程序代码1)app.json配置或者所需要配置的页面出添加 "window": { "backgroundTextStyle": " ", "navigationBarBackgroundColor": "# ", "navigationBarTitleText": " ", "naviga...
主页:小王叔叔的博客
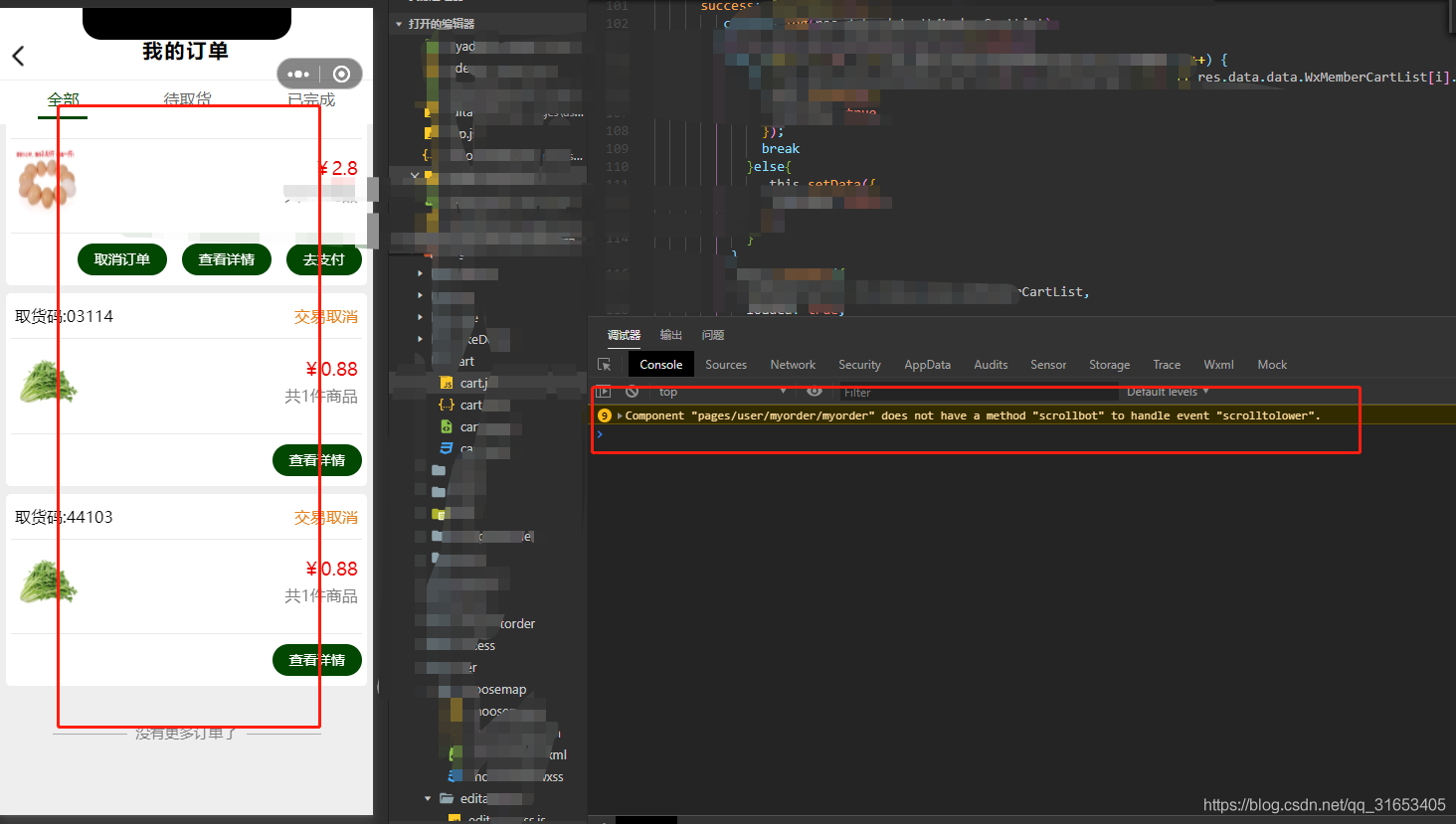
一、分页效果
二、小程序代码
1)app.json配置或者所需要配置的页面出添加
2)wxml
3)wjs-主要文件
三、Springboot java代码
@Override public List<WxOrder> selectAllWxOrders(Integer page, Integer size,String wxAreaId) { Sort sort = new Sort(Sort.Direction.DESC, "createTime"); Pageable pageable = PageRequest.of(page, size, sort); Page<WxOrder> orderList = wxOrderRepository.findAll (new Specification<WxOrder>() { @Override public Predicate toPredicate(Root<WxOrder> root, CriteriaQuery<?> query, CriteriaBuilder criteriaBuilder) { List<Predicate> list = new ArrayList<Predicate>(); //list.add(criteriaBuilder.equal(root.get("wx_agentAddressId").as(String.class), wxAreaId)); CriteriaBuilder.In<Object> in = criteriaBuilder.in(root.get("wx_agentAddressId").as(String.class)); List<WxAgentAddress> wxAreaAgentList = wxAgentAddressService.SelectAllWxAreaAgentAddrList(wxAreaId); for(WxAgentAddress wxAreaAgent :wxAreaAgentList) { in.value(wxAreaAgent.getWx_agentAddressId());//存入值 } list.add(criteriaBuilder.and(criteriaBuilder.and(in)));//存入条件集合里 Predicate[] p = new Predicate[list.size()]; return criteriaBuilder.and(list.toArray(p)); } }, pageable); List<WxOrder> list = orderList.getContent(); for (int i = 0; i < list.size(); i++) { //list.get(i).setWxOrderdetailList(wxOrderDetailService.findWxOrderDetailByOrderId(list.get(i).getOrderId())); WxUsers wxUser = new WxUsers(); String wxOrderMemberId = list.get(i).getWx_memberId(); wxUser = wxUsersService.getOneUserInfoByMemberId(wxOrderMemberId); if(wxUser!=null) { list.get(i).setWx_memberName(wxUser.getWx_userNickname()); String wxAgentId = list.get(i).getWx_agentId(); wxUser = wxUsersService.getOneUserInfoByMemberId(wxAgentId); list.get(i).setWxAgentName(wxUser.getWx_userNickname()); } } return list; }
四、字符串生成图片二维码
1、效果
2、工具类
二维码转换的工具类
文件链接: 【 】
3、代码
.wjs
.wxml
.wcss
⚠️注意 ~
💯本期内容就结束了,如果内容有误,麻烦大家评论区指出!
如有疑问❓可以在评论区留言💬或私信留言💬,尽我最大能力🏃♀️帮大家解决👨🏫!
如果我的文章有帮助到您,欢迎点赞+关注✔️鼓励博主🏃,您的鼓励是我分享的动力🏃🏃🏃~
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)