非常有用的 Flutter 技巧,你可以立即使用!
今天,我将向您展示 4 个非常有用的 Flutter 技巧,您可以立即将它们应用到您的项目中。我不会像往常一样向您展示任何包或扩展,但非常简单但非常有用的提示!
更轻松的资产管理
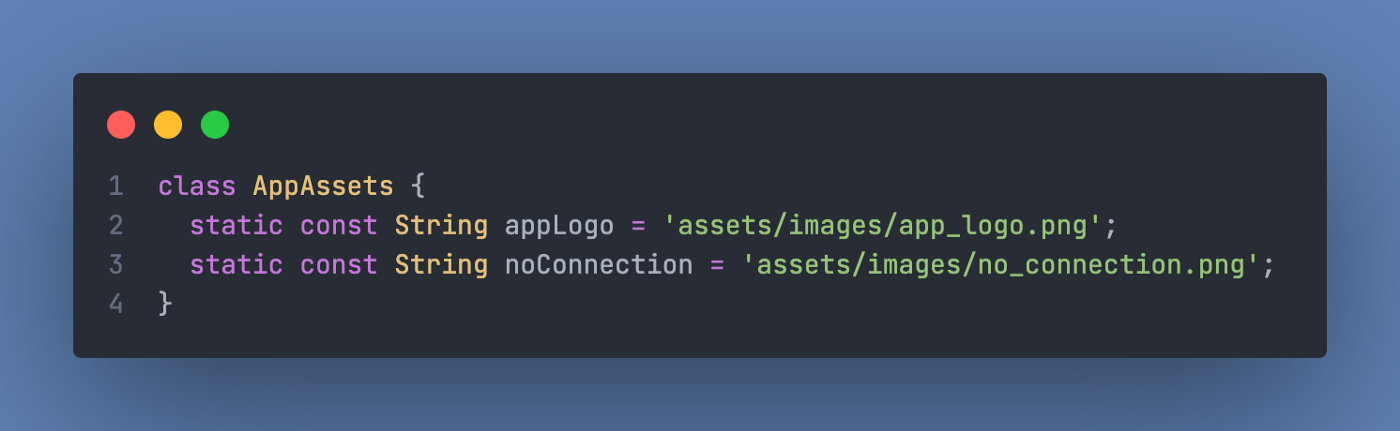
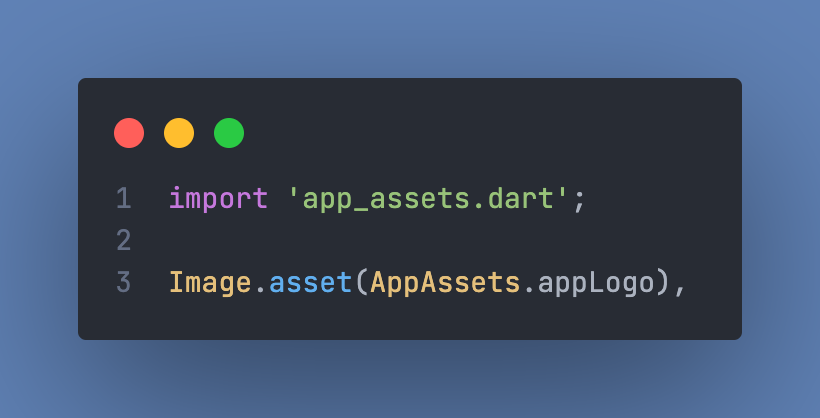
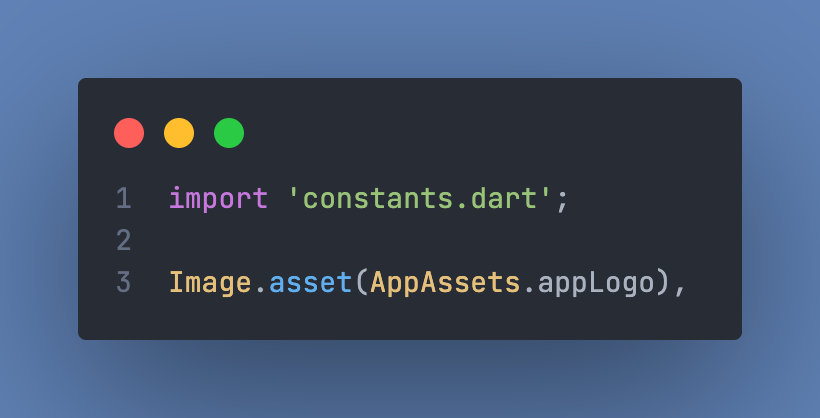
管理资产可能非常困难。如果您想在应用程序中多次使用图像,则必须一次又一次地指定路径。但是有一个更简单的解决方案。创建一个存储所有应用资产的应用资产类。AppAssets.appLogo现在您可以使用或轻松调用您的资产AppAssets.noConnection。


更容易导入引用
在文件开头看到和管理数千个导入真的很烦人。这就是为什么我将向您展示一种轻松减少进口的方法。
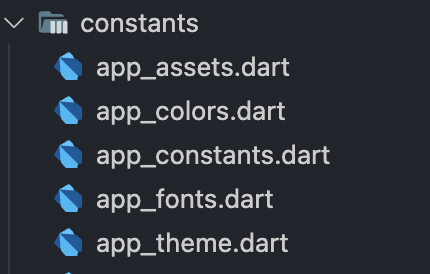
假设您有一个文件夹 Constants ,其中包含文件app_colors.dart、app_fonts.dart、app_theme.dart和。app_assets.dart

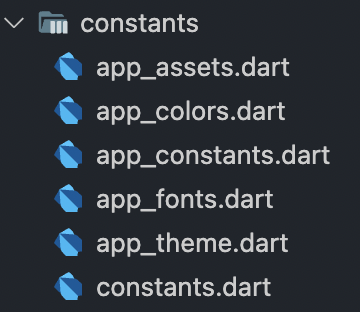
在此文件夹中,您现在创建一个名为 constants.dart 的新文件。

在这里,您为每个文件编写导出语句。现在你可以通过简单地导入 constants.dart 来访问你的每个文件:


从按钮中删除飞溅效果

当您单击按钮时,每个人都知道这种飞溅效果,而我一点也不喜欢它。
因此,我将向您展示如何用一行来消除这种影响。
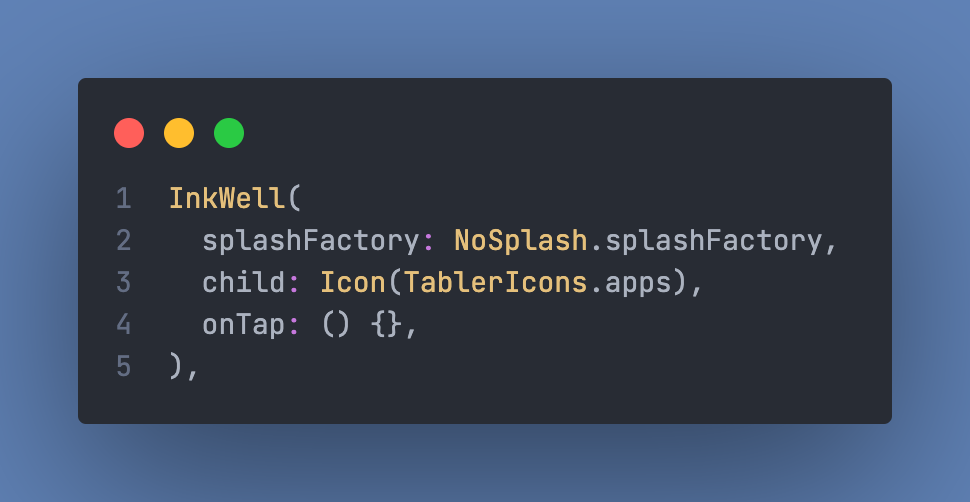
为此,您必须使用splashFactory:

现在您的按钮在按下时看起来像这样:

(我一直在点击按钮)
更简单的平台特定小部件
当您查询用户是在 iOS 还是 Android 上时,每个 Flutter 开发人员可能都知道这种情况。因此,您随后会显示特定的 wdiget,例如 Switch 或 CupertinoSwitch。但是如果我告诉你你不需要查询,也不需要两个小部件怎么办?如何?好吧,这就是我现在要向您展示的内容:
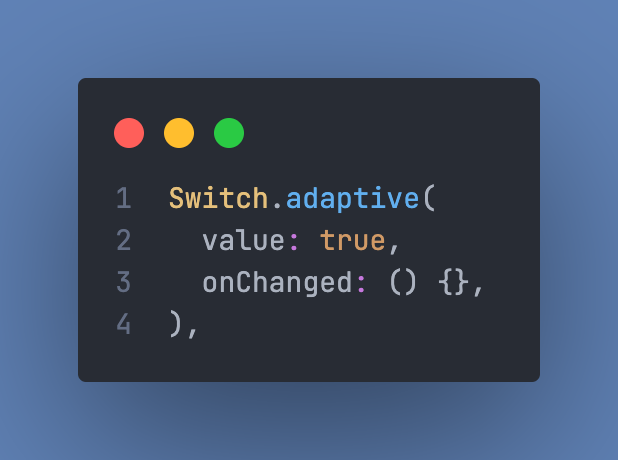
许多适用于 Android 和 iOS 的小部件在 Android 版本中都有.adaptive扩展。例如,让我们用 .adaptive 构建一个开关:



好的,这已经很好了,但最好的还在后面:这也适用于图标。为此,您只需Icons.adaptive.share在 Android 和 iOS 上显示共享图标即可。
我不确切知道所有这些都适用于哪些小部件,但无论如何,此功能也适用于Slider,SwitchListTile和CircularProgressIndicator.
可见性小部件
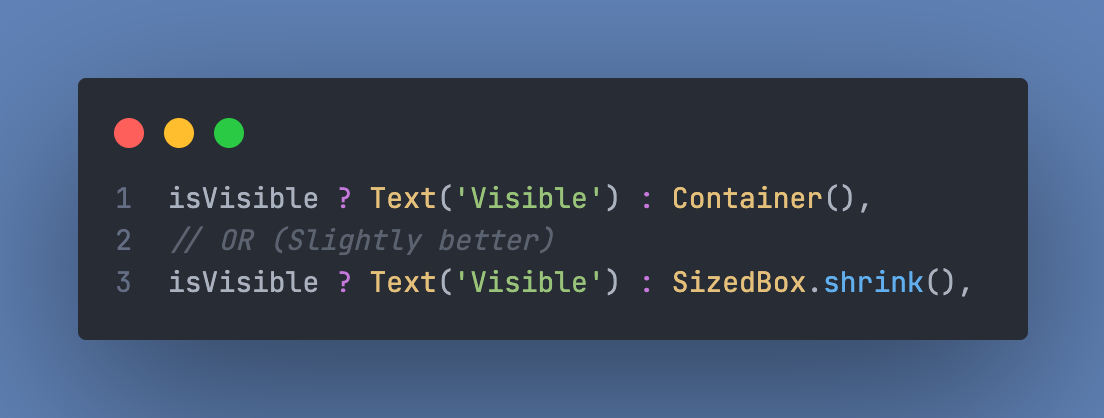
使用 bool 查询小部件是否应该可见通常如下所示:

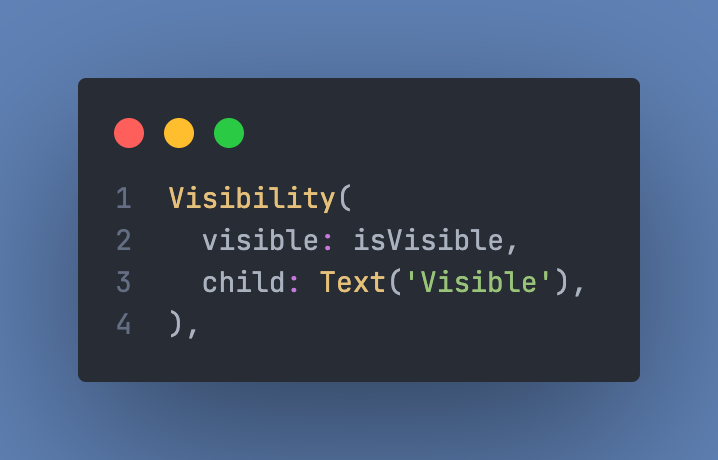
但也有一个小部件,称为 Visibility:

这看起来好多了,对吧?
结论
- 点赞
- 收藏
- 关注作者


评论(0)