OpenGL是什么?Win10+VS2019下搭建glfw+glad开发环境
1、什么是OpenGL
什么是OpenGL
-
OpenGL 是一套API接口。
学习这套接口,就可以在那些支持OpenGL的机器上正常使用这些接口,在屏幕上看到绘制的结果。 -
显卡厂商的支持
这套接口是 Khronos(科纳斯) 这个组织在维护,怎么维护呢? 就是写一个说明书,指导各个GPU厂家,如果他们要支持OpenGL的话,要怎么实现一个具体的OpenGL库。Khronos说要实现glDrawArray这个接口,那么厂家就得在他的库里实现这个接口。如果不实现,那么就不算支持OpenGL。也有一些接口不一定要实现。
Khronos每隔一段时间发布一个新的OpenGL API版本,就是发布这个说明书。一般两个,一个是core profile,一定要实现的,还有另一个是为了兼容旧版本接口的说明书。
厂家实现的OpenGL库的内容其实就是厂家自己的团队整合自己的图形知识以及GPU硬件的指令。
OpenGL的Open指的是接口是开放的,而具体实现的库一般都是不公开的。目前据我所知,mesa 3d是一个开源的实现。 -
与Direct3D的关系
像AMD、Nvidia等图形硬件厂家还得支持Direct3D,所以他们还得按照微软的接口说明书,整合Direct3D的库给Windows使用。
在Windows上,还有一种情况,就是这个OpenGL库可能是Direct3D接口的一个封装(Wrapper)。表面上调用OpenGL接口,实际上里面的实现是间接调用了Direct3D接口。 -
另外OpenGL 只是关注于怎么调用接口实现绘画 。
为了使用OpenGL,还得初始化一个OpenGL环境。这个环境需要AGL、WGL、GLX这些库里的接口来建立。这几个库分别对应苹果系统、Windows、还有Linux的X-Window,没有实现跨平台。
这也是为什么存在glut(已经不更新了,代替者freeglut,不支持macOS)、glfw这些 “半”跨平台的框架帮助你轻松地在各平台下使用OpenGL。 -
与OpenCV的关系
OpenCV是Intel开源计算机视觉库。
Opencv是从图像到数据
OpenGL是从数据到图像
OpenGL主要功能是什么
-
1、建模:OpenGL图形库除了提供基本的点、线、多边形的绘制函数外,还提供了复杂的三维物体(球、锥、多面体、茶壶等)以及复杂曲线和曲面绘制函数。
-
2、变换:OpenGL图形库的变换包括基本变换和投影变换。基本变换有平移、旋转、缩放、镜像四种变换,投影变换有平行投影(又称正射投影)和透视投 影两种变换。其变换方法有利于减少算法的运行时间,提高三维图形的显示速度。
-
3、颜色模式设置:OpenGL颜色模式有两种,即RGBA模式和颜色索引(Color Index)。
-
4、光照和材质设置:OpenGL光有自发光(Emitted Light)、环境光(Ambient Light)、漫反射光(Diffuse Light)和高光(Specular Light)。材质是用光反射率来表示。场景(Scene)中物体最终反映到人眼的颜色是光的红绿蓝分量与材质红绿蓝分量的反射率相乘后形成的颜色。
-
5、纹理映射(Texture Mapping)。利用OpenGL纹理映射功能可以十分逼真地表达物体表面细节。
-
6、位图显示和图象增强图象功能除了基本的拷贝和像素读写外,还提供融合(Blending)、抗锯齿(反走样)(Antialiasing)和雾(fog)的特殊图象效果处理。以上三条可使被仿真物更具真实感,增强图形显示的效果。
-
7、双缓存动画(Double Buffering)双缓存即前台缓存和后台缓存,简言之,后台缓存计算场景、生成画面,前台缓存显示后台缓存已画好的画面。
2、OpenGL环境配置
① OpenGL的组成部分
————先来看一篇引用文章(OpenGL的前生今世)
OpenGL中的各类库
gl.h
gl库是核心库,gl中包含了最基本的3D函数,可以再本地电脑中的: C:\Program Files (x86)\ Microsoft SDKs\Windows \v7.0A\Include\gl 路径下找到gl.h头文件,打开后可以看到其中定义的上百个相关函数。
glu.h
glu是实用库,包含有43个函数,函数名的前缀为glu。glu 为了减轻繁重的编程工作,glu对gl中的函数进行部分封装,glu函数通过调用核心库的函数,为开发者提供相对简单的用法,实现一些较为复杂的操作。如果算术好,在不使用glu库的情况下,使用gl库可以实现同样的效果。
glut.h
gult:OpenGL工具库 OpenGL Utility Toolkit。 glut是基本的窗口界面,是独立于gl和glu的,如果不喜欢用glut可使用MFC和Win32窗口等代替。但是glut是跨平台的,这就保证了我们编出的程序具有跨平台性,而使用MFC或Win32只能在windows操作系统上使用。
主要包括窗口操作函数,窗口初始化、窗口大小、窗口位置等函数;回调函数:响应刷新消息、键盘消息、鼠标消息等等。 这个头文件自动包含了gl.h和glu.h,编程时不必再次包含它们。freeglut.h
各种教程和书里常见的是闭源的GLUT。但由于GLUT的作者已经很久没更新过了(最后更新于2000年!= =),所以其他人另外做了一个接口兼容GLUT的freeglut,开源而且一直在维护中。可以理解为glut的替代库。
glew
GLUT或者FREEGLUT主要是1.0的基本函数功能;GLEW是使用OPENGL2.0之后的一个工具函数。不同的显卡公司,也会发布一些只有自家显卡才支持的扩展函数,你要想用这数涵数,不得不去寻找最新的glext.h,有了GLEW扩展库,你就再也不用为找不到函数的接口而烦恼,因为GLEW能自动识别你的平台所支持的全部OpenGL高级扩展函数。也就是说,只要包含一个glew.h头文件,你就能使用gl,glu,glext,wgl,glx的全部函数。
glad和glew的作用相同,可看做它的升级版。glfw.h
GLFW无愧于其号称的lightweight的OpenGL框架,一个头文件,很少量的API,就完成了任务。GLFW的开发目的是用于替代glut的,从代码和功能上来看,我想它已经完全的完成了任务。它是一个轻量级的,开源的,跨平台的library。支持OpenGL及OpenGL ES,用来管理窗口,读取输入,处理事件等。因为OpenGL没有窗口管理的功能,所以很多热心的人写了工具来支持这些功能,比如早期的glut,现在的freeglut等。那么GLFW有何优势呢?glut太老了,最后一个版本还是90年代的。freeglut完全兼容glut,算是glut的代替品,功能齐全,但是bug太多。稳定性也不好(不是我说的啊),GLFW应运而生。并且glfw也是跨平台的~!
glfw可以看做是freeglut的升级版,freeglut可以看做是glut的升级版
- 综上所述,为了安装一个OpenGL,你需要一个3D函数库和一个窗口管理库。
3D函数库可选:gl&glu,升级版glew,再升级glad。
窗口管理库可选:glut,升级版freeglut,再升级glfw。
② 窗口管理库GLFW的安装
-
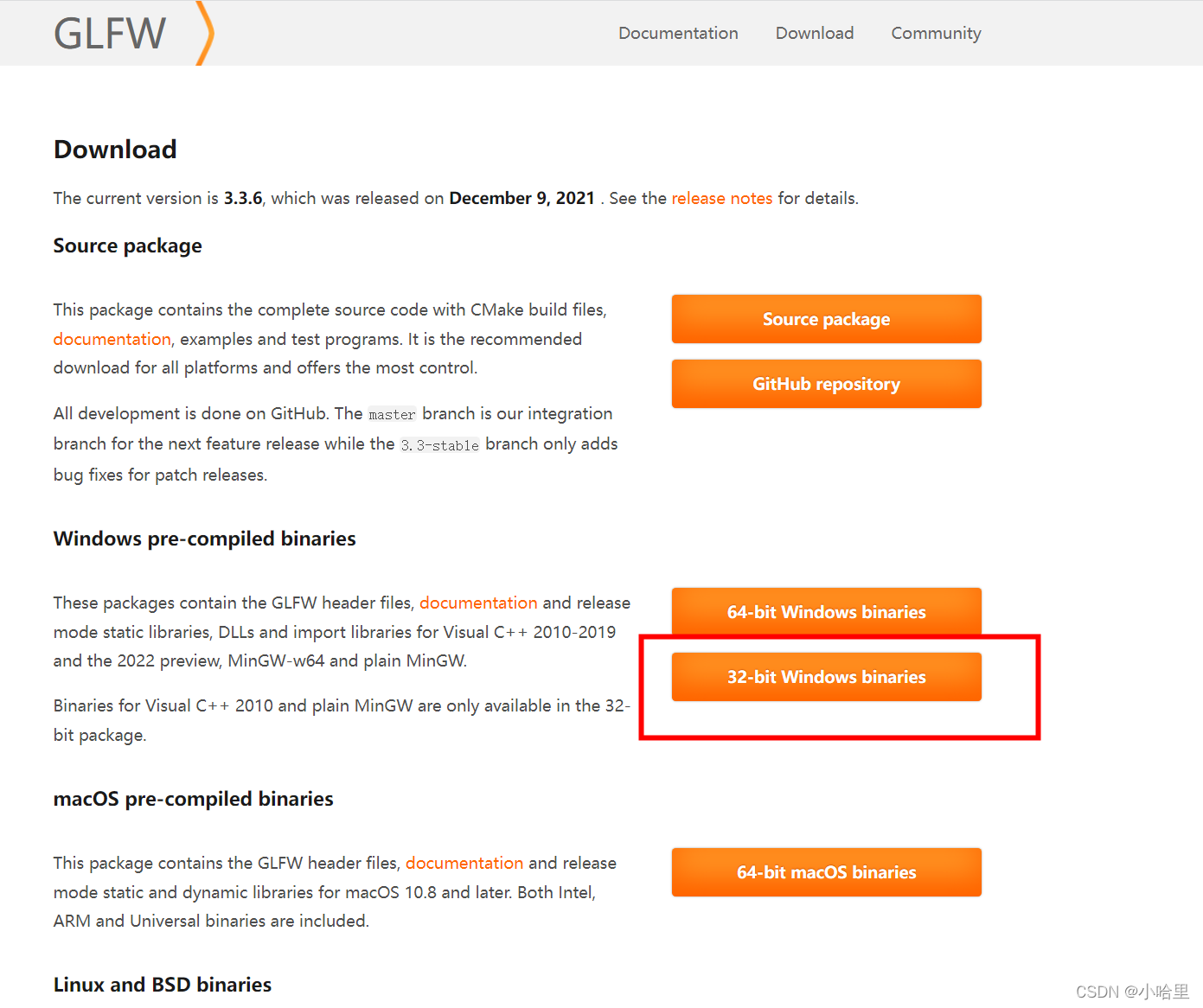
GLFW官网下载:https://www.glfw.org/download.html
windows一般下载 ,32-bit.。此处32和64指的不是本机器的位数,而是生成目标的位数。 windows pre-compiled binaries,为windows预编译版本

-
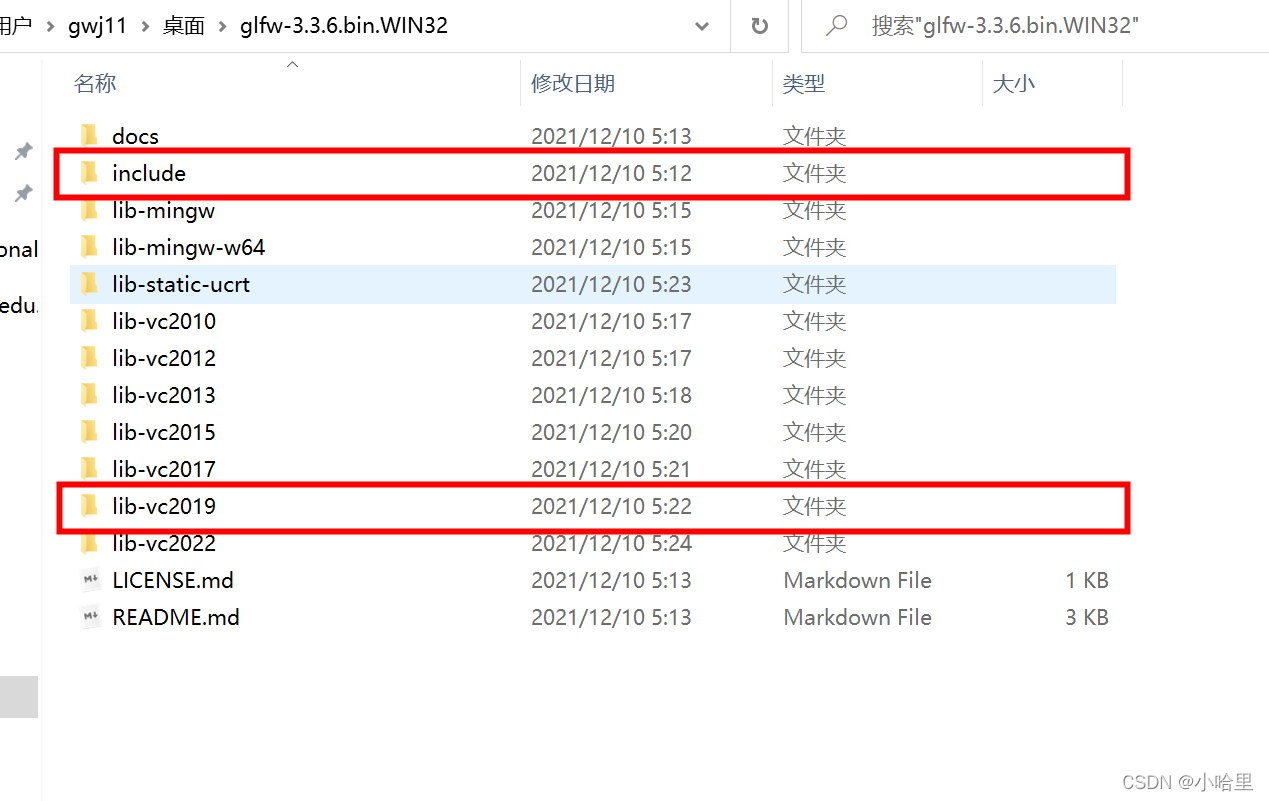
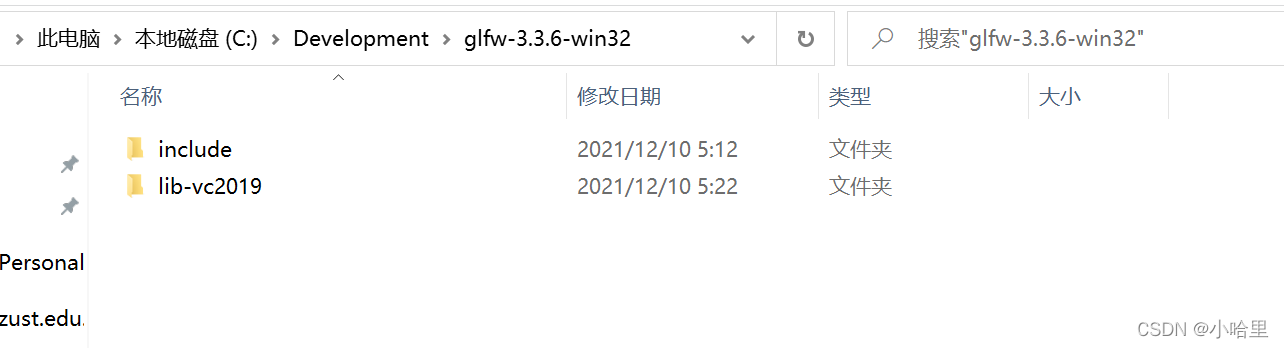
整理所需文件到另一个文件夹:需要include文件夹和本机对应版本的"lib-vc20**"文件夹。如我的vs是2019,就复制include和lib-vc2019。


-
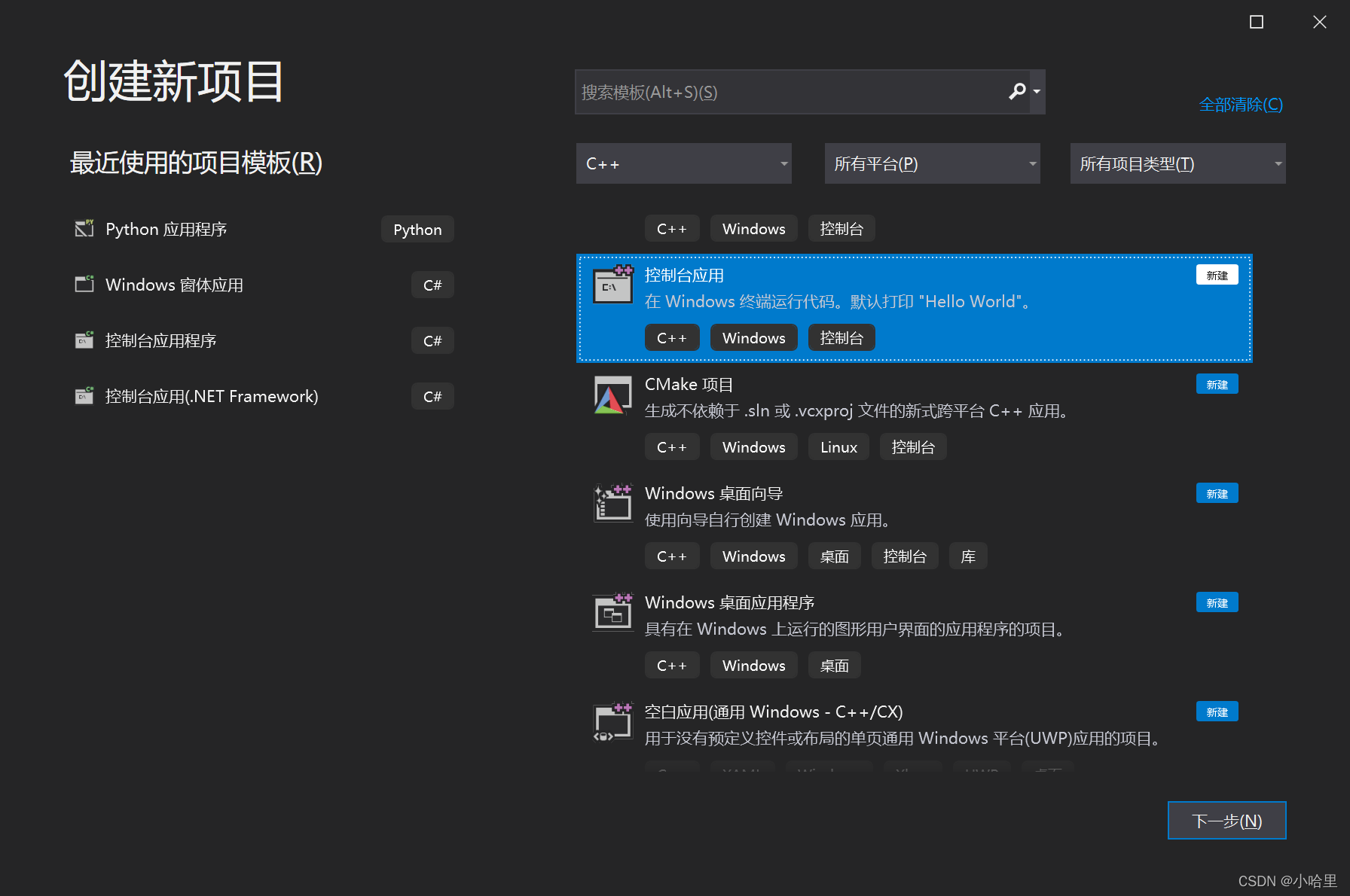
打开VS2019,新建一个c++win32控制台项目

-
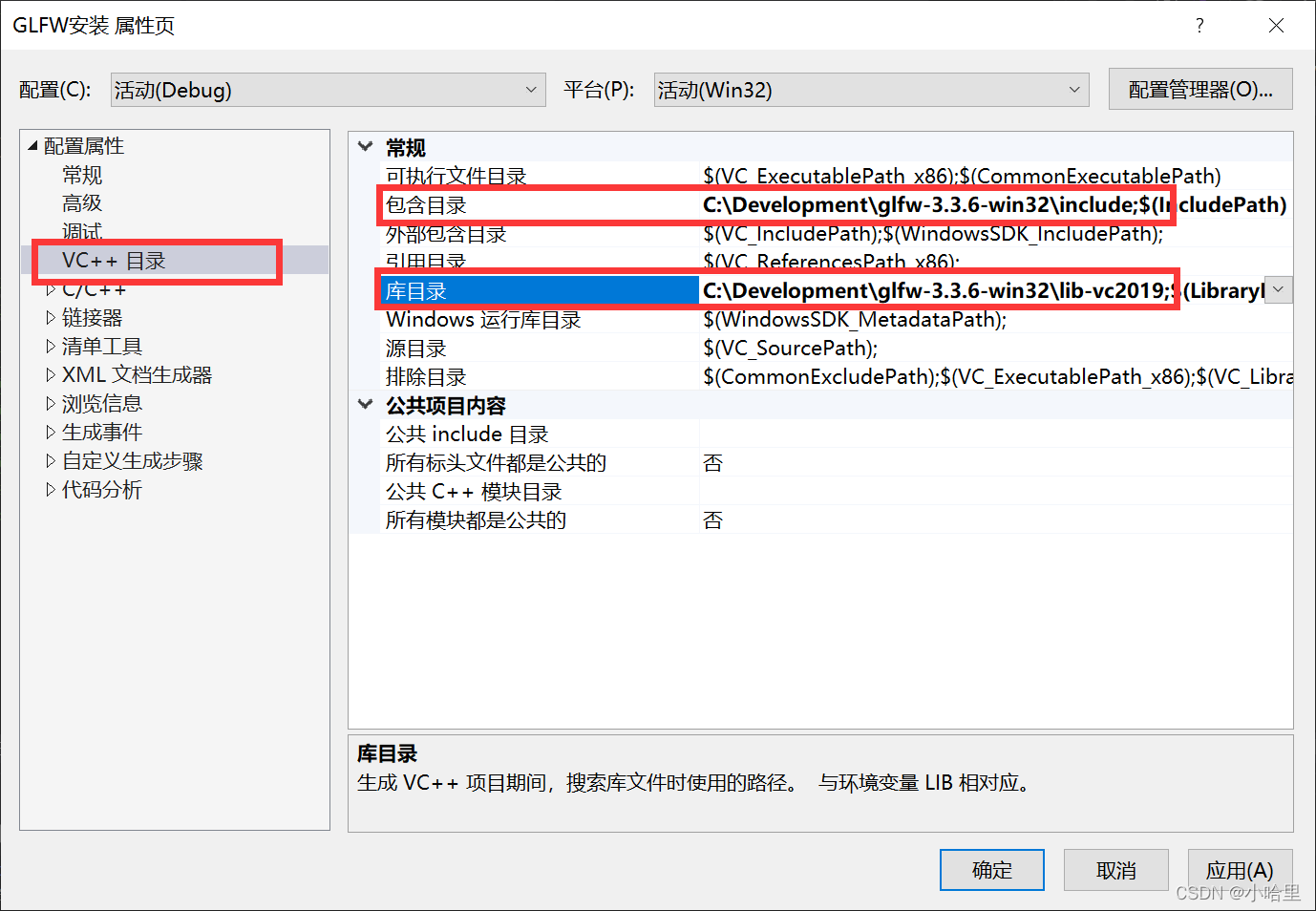
依次点击“视图" —>“属性页”, 在vc++目录,“包含目录”和“库目录”分别添加解压复制后的Incude和lib目录。 注意路径。

-
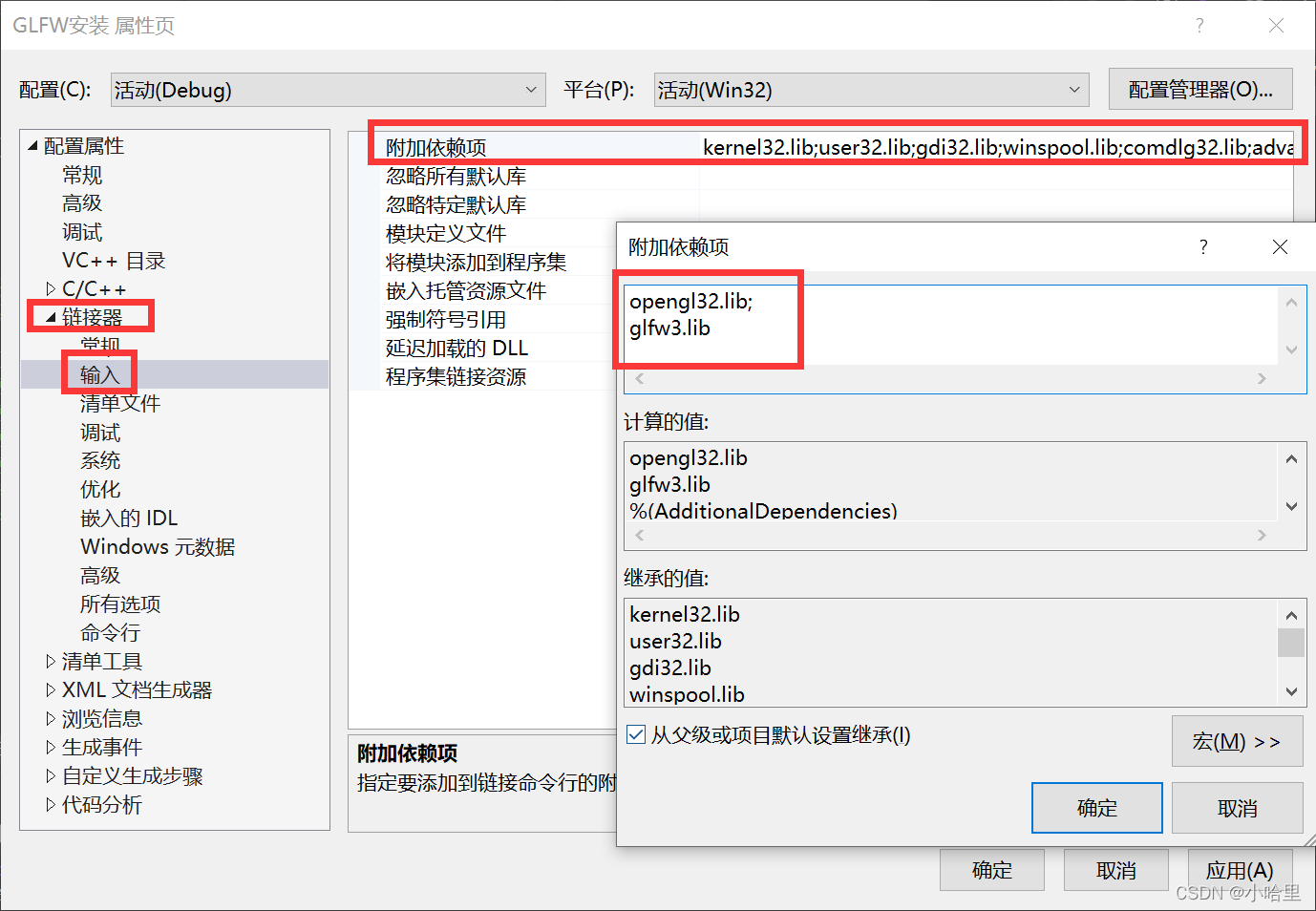
在 “连接器” ->“附加依赖项”中添加“opengl32.lib”和"glfw3.lib",用分号隔开

-
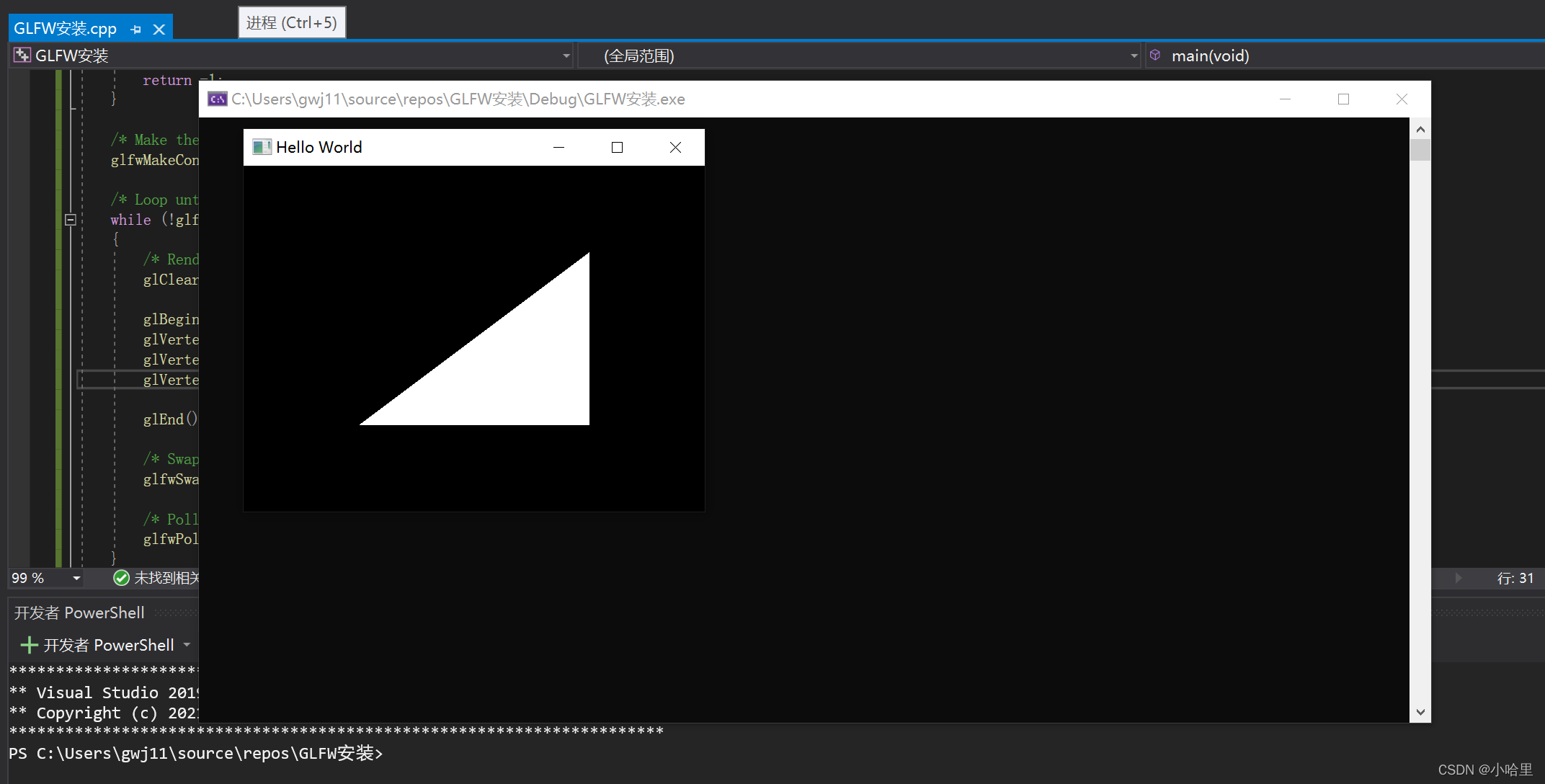
在在源文件中添加如下代码测试环境

#include <GLFW/glfw3.h> int main(void) { GLFWwindow* window; /* Initialize the library */ if (!glfwInit()) return -1; /* Create a windowed mode window and its OpenGL context */ window = glfwCreateWindow(640, 480, "Hello World", NULL, NULL); if (!window) { glfwTerminate(); return -1; } /* Make the window's context current */ glfwMakeContextCurrent(window); /* Loop until the user closes the window */ while (!glfwWindowShouldClose(window)) { /* Render here */ glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_TRIANGLES); glVertex2d(0.5f, 0.5f); glVertex2d(-0.5f, -0.5f); glVertex2d(0.5f, -0.5f); glEnd(); /* Swap front and back buffers */ glfwSwapBuffers(window); /* Poll for and process events */ glfwPollEvents(); } glfwTerminate(); return 0; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
③3D函数库 glad的安装
-
glad官网下载:https://glad.dav1d.de/
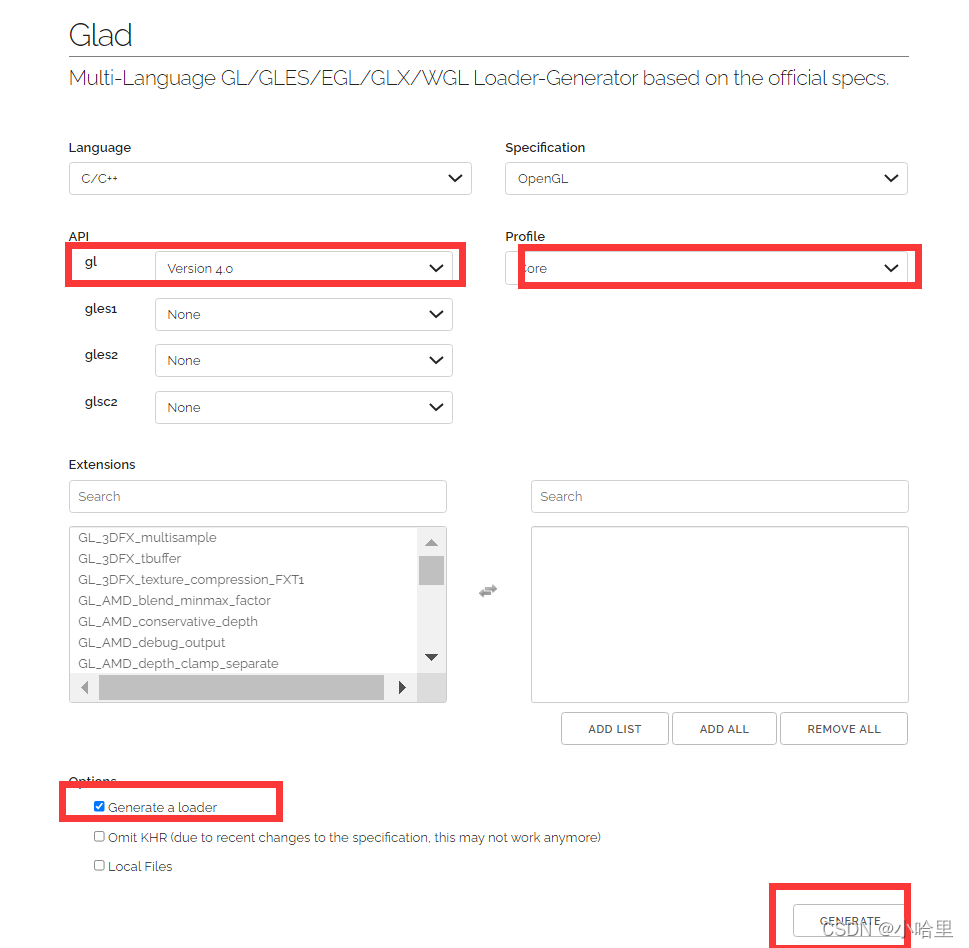
语言选择C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本(因为glfw不支持更早的版本,>=3.3都可以,具体可以看显卡支持到哪个版本 )。
之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。
现在可以先(暂时)忽略拓展(Extensions)中的内容。
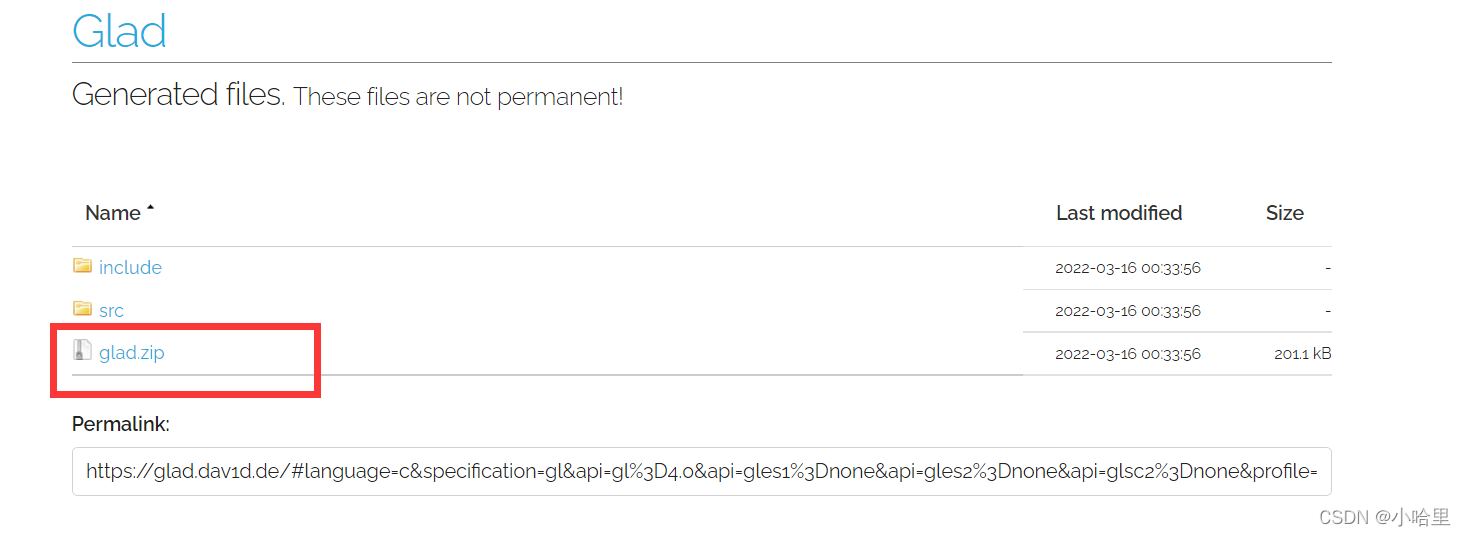
都选择完之后,点击生成(Generate)按钮来生成库文件。

-
下载glad.zip文件解压,就可以得到我们需要的include\glad\ glad.h、include\KHR\ khrplatform.h和src\ glad.c这3个文件

-
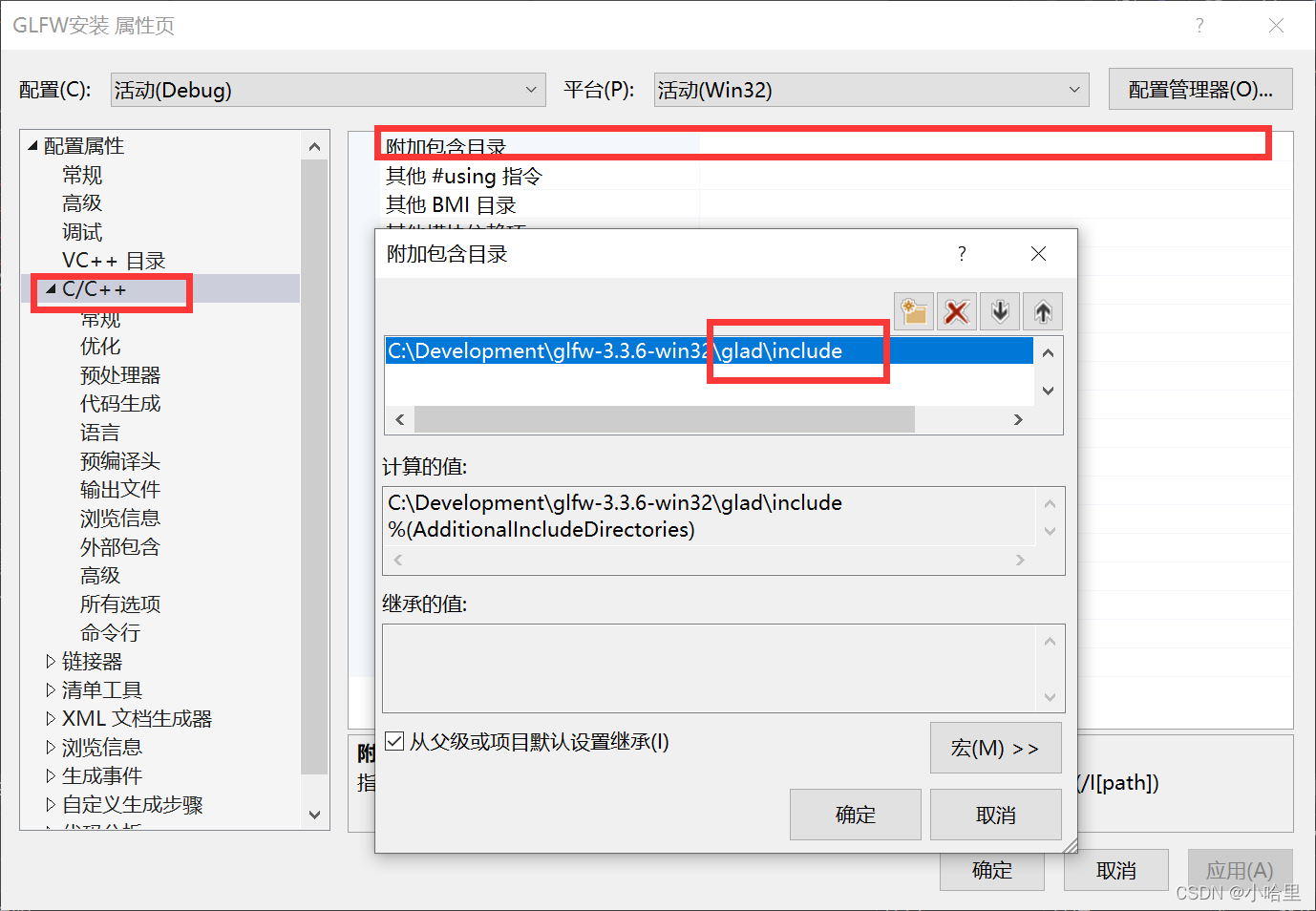
进入VS2019项目,在项目属性 ----> C/C++ —> 附加包含目录 —> your_path\glad\include

-
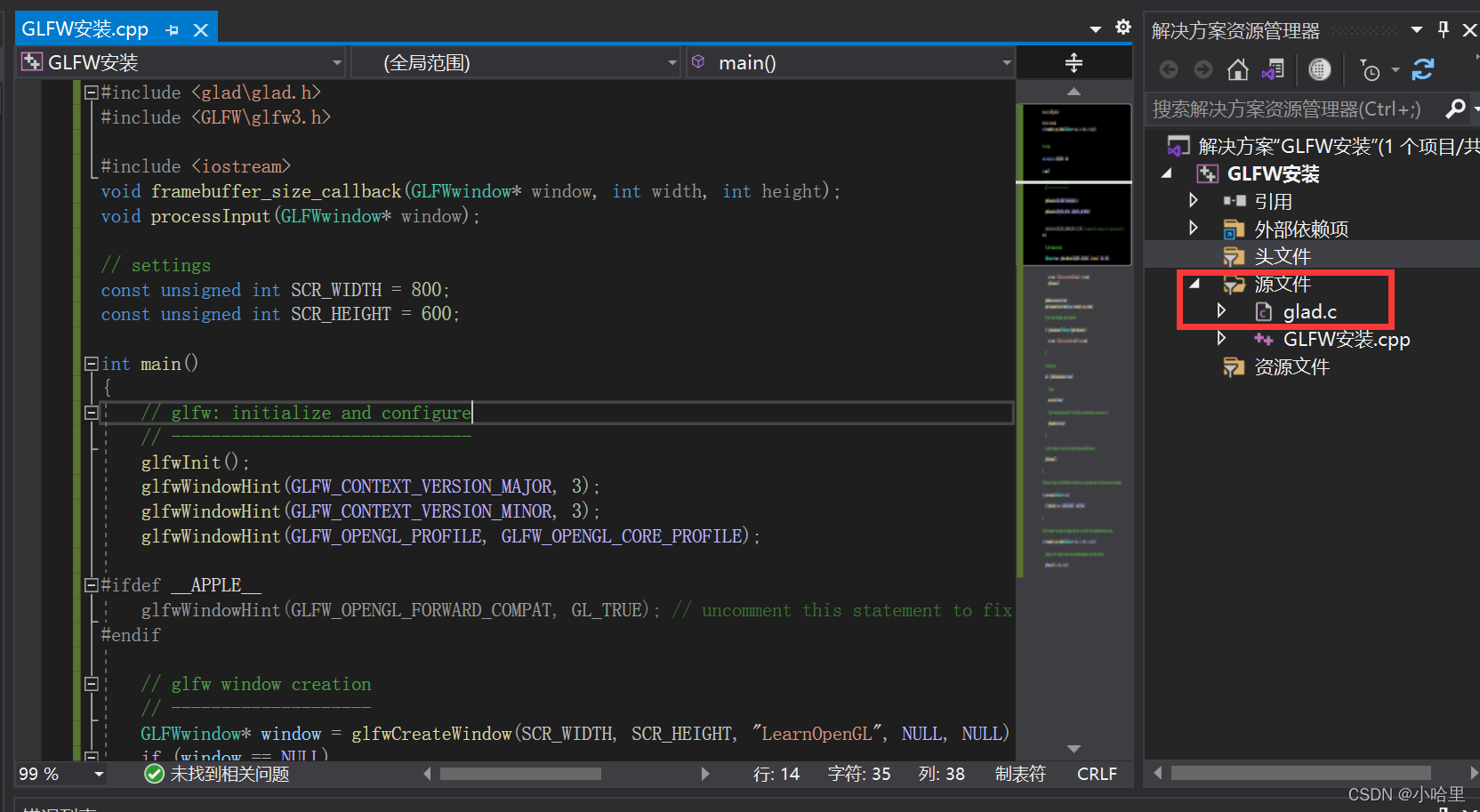
最后在项目中添加glad.c 文件

-
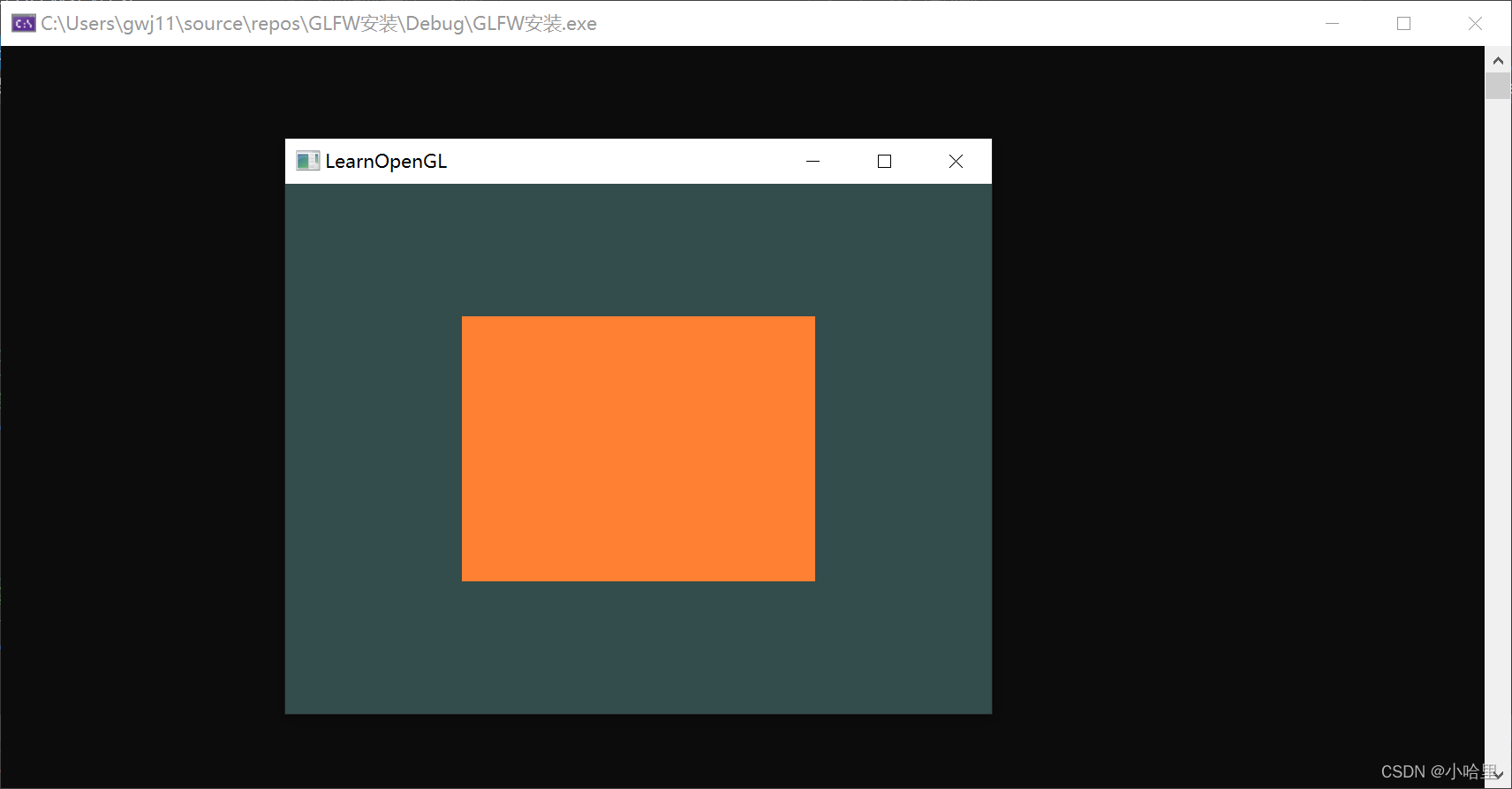
以下代码测试是否安装成功

#include <glad\glad.h> //这个必须放在GLFW之前 #include <GLFW\glfw3.h> #include <iostream> void framebuffer_size_callback(GLFWwindow* window, int width, int height); void processInput(GLFWwindow* window); // settings const unsigned int SCR_WIDTH = 800; const unsigned int SCR_HEIGHT = 600; const char* vertexShaderSource = "#version 330 core\n" "layout (location = 0) in vec3 aPos;\n" "void main()\n" "{\n" " gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n" "}\0"; const char* fragmentShaderSource = "#version 330 core\n" "out vec4 FragColor;\n" "void main()\n" "{\n" " FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n" "}\n\0"; int main() { // glfw: initialize and configure // ------------------------------ glfwInit(); //glfw 初始化 //设置OpenGL版本等信息 glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); #ifdef __APPLE__ glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); // uncomment this statement to fix compilation on OS X #endif // glfw window creation // -------------------- //创建GLFW窗口 GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL); if (window == NULL) { std::cout << "Failed to create GLFW window" << std::endl; glfwTerminate(); return -1; } //设置当前上下文 glfwMakeContextCurrent(window); glfwSetFramebufferSizeCallback(window, framebuffer_size_callback); // glad: load all OpenGL function pointers // --------------------------------------- //把OpenGL的函数指针导入给GLAD if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) { std::cout << "Failed to initialize GLAD" << std::endl; return -1; } // build and compile our shader program // ------------------------------------ // vertex shader int vertexShader = glCreateShader(GL_VERTEX_SHADER); glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); glCompileShader(vertexShader); // check for shader compile errors int success; char infoLog[512]; glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(vertexShader, 512, NULL, infoLog); std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; } // fragment shader int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER); glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL); glCompileShader(fragmentShader); // check for shader compile errors glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success); if (!success) { glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog); std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl; } // link shaders int shaderProgram = glCreateProgram(); glAttachShader(shaderProgram, vertexShader); glAttachShader(shaderProgram, fragmentShader); glLinkProgram(shaderProgram); // check for linking errors glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success); if (!success) { glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog); std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl; } glDeleteShader(vertexShader); glDeleteShader(fragmentShader); // set up vertex data (and buffer(s)) and configure vertex attributes // ------------------------------------------------------------------ float vertices[] = { 0.5f, 0.5f, 0.0f, // top right 0.5f, -0.5f, 0.0f, // bottom right -0.5f, -0.5f, 0.0f, // bottom left -0.5f, 0.5f, 0.0f // top left }; unsigned int indices[] = { // note that we start from 0! 0, 1, 3, // first Triangle 1, 2, 3 // second Triangle }; unsigned int VBO, VAO, EBO; glGenVertexArrays(1, &VAO); glGenBuffers(1, &VBO); glGenBuffers(1, &EBO); // bind the Vertex Array Object first, then bind and set vertex buffer(s), and then configure vertex attributes(s). glBindVertexArray(VAO); glBindBuffer(GL_ARRAY_BUFFER, VBO); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW); glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0); // note that this is allowed, the call to glVertexAttribPointer registered VBO as the vertex attribute's bound vertex buffer object so afterwards we can safely unbind glBindBuffer(GL_ARRAY_BUFFER, 0); // remember: do NOT unbind the EBO while a VAO is active as the bound element buffer object IS stored in the VAO; keep the EBO bound. //glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, 0); // You can unbind the VAO afterwards so other VAO calls won't accidentally modify this VAO, but this rarely happens. Modifying other // VAOs requires a call to glBindVertexArray anyways so we generally don't unbind VAOs (nor VBOs) when it's not directly necessary. glBindVertexArray(0); // uncomment this call to draw in wireframe polygons. //glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); // render loop // ----------- //循环渲染 while (!glfwWindowShouldClose(window)) { // input // ----- processInput(window); // render // ------ glClearColor(0.2f, 0.3f, 0.3f, 1.0f); glClear(GL_COLOR_BUFFER_BIT); // draw our first triangle glUseProgram(shaderProgram); glBindVertexArray(VAO); // seeing as we only have a single VAO there's no need to bind it every time, but we'll do so to keep things a bit more organized //glDrawArrays(GL_TRIANGLES, 0, 6); glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); // glBindVertexArray(0); // no need to unbind it every time // glfw: swap buffers and poll IO events (keys pressed/released, mouse moved etc.) // ------------------------------------------------------------------------------- //交换缓存 glfwSwapBuffers(window); //事件处理 glfwPollEvents(); } // optional: de-allocate all resources once they've outlived their purpose: // ------------------------------------------------------------------------ glDeleteVertexArrays(1, &VAO); glDeleteBuffers(1, &VBO); glDeleteBuffers(1, &EBO); // glfw: terminate, clearing all previously allocated GLFW resources. // ------------------------------------------------------------------ //停止 glfwTerminate(); return 0; } // process all input: query GLFW whether relevant keys are pressed/released this frame and react accordingly // --------------------------------------------------------------------------------------------------------- //输入处理函数 void processInput(GLFWwindow* window) { if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) glfwSetWindowShouldClose(window, true); } // glfw: whenever the window size changed (by OS or user resize) this callback function executes //窗口大小设置回调函数 // --------------------------------------------------------------------------------------------- void framebuffer_size_callback(GLFWwindow* window, int width, int height) { // make sure the viewport matches the new window dimensions; note that width and // height will be significantly larger than specified on retina displays. glViewport(0, 0, width, height); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
文章来源: gwj1314.blog.csdn.net,作者:小哈里,版权归原作者所有,如需转载,请联系作者。
原文链接:gwj1314.blog.csdn.net/article/details/123512334
- 点赞
- 收藏
- 关注作者














评论(0)