npm更换远程仓库及 cnpm讲解
一、前言
由于node安装插件是从国外服务器下载,受网络限制影响大,速度慢且可能出现异常。所以,(阿里巴巴旗下业务阿里云)干了这事。来自官网介绍:
这是一个完整
npmjs.org镜像,你可以用此代替官方版本(只读),同步频 率目前为 10分钟 一次以保证尽量与官方服务同步。
也就是说,我们可以使用阿里布置在国内的服务器来进行node安装。
二、使用方法
- 使用阿里定制的
cnpm命令行工具代替默认的npm,输入下面代码进行安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 检测
cnpm版本,如果安装成功可以看到cnpm的基本信息。
cnpm -v
- 以后安装插件只需要使用
cnpm intall即可。
假如已经习惯了npm install的安装方式,不想去下载阿里的cnpm命令工具的话,将命令变成cnpm怎么办?很容易我们想到,直接将node仓库地址改成淘宝镜像的仓库地址不就好了吗?
单次生效
npm install --registry=https://registry.npm.taobao.org
永久生效
设置成全局的下载镜像站点,这样每次install的时候就不用加--registry,默认会从淘宝镜像下载,设置方法如下:
- 打开
.npmrc文件(nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个(touch .npmrc),用cmd命令创建会报错); - 增加
registry =https://registry.npm.taobao.org即可。
也可以按如下方式直接在命令行设置:
npm config set registry http://22.188.13.184:8081/repository/ccms_npm
检测是否成功
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express
这样,就可以使用淘宝镜像还不用更换成cnpm,虽然实际都是使用的是淘宝镜像。
最后附上淘宝镜像官网地址:http://npm.taobao.org/
注:如果想还原npm仓库地址,只需再把地址配置成npm镜像就可以了。
npm config set registry https://registry.npmjs.org/
三、npm淘宝镜像与cnpm区别
之前一直以为npm改成淘宝镜像后和cnpm本质是一样的,今天在研究package-lock.json时候发现,这两者还是有很大区别。
先贴下截图对比:
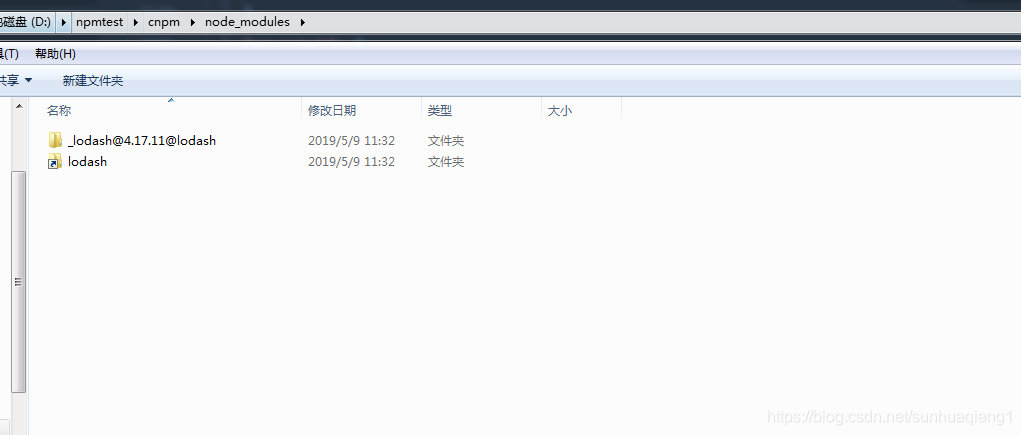
1.使用cnpm安装lodash

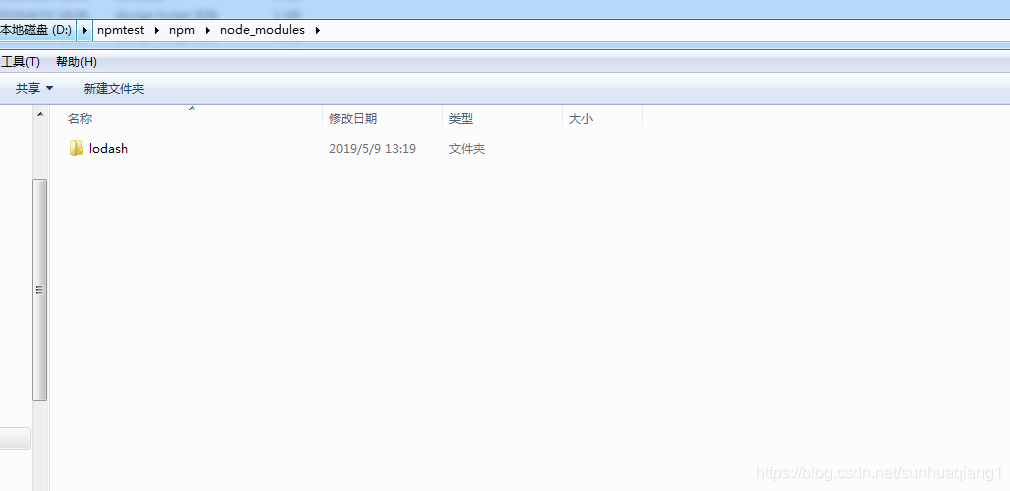
2.使用改成淘宝仓库的npm安装lodash

通过截图会发现:
cnpm安装模块的时候会在node_modules文件夹生成二个文件夹,一个以下划线 _开头以及版本号组成的名字,一个正常名字的模块,文件夹名字虽然不一样,但里面文件是一样的。
比如执行cnpm install lodash,会在node_modules文件夹下生成两个文件夹:_lodash@4.17.11@lodash和lodash,
先执行cnpm install lodash,然后再执行npm install lodash,npm安装的lodash会替换掉cnpm安装的lodash包(包括以下划线开头那个包),文件夹会只剩一个npm先安装的lodash包。再次npm uninstall lodash或者cnpm uninstall lodash,都会删除lodash包,此时插件包就变成空文件夹了。
先执行cnpm install lodash,然后再执行npm uninstall lodash后,此时会报错
npm ERR! code EINVALIDPACKAGENAME
npm ERR! Invalid package name "_lodash@4.17.11@lodash": name cannot start with an underscore;
name can only contain URL-friendly characters
但是使用cnpm uninstall lodash后,不会报错,此时会删掉cnpm安装的两个包中其中一个即非下划线(正常名字)的包。剩余的那个包是可以正常通过鼠标点击打开的。然后在文件中require会报错,提示没有这个包。
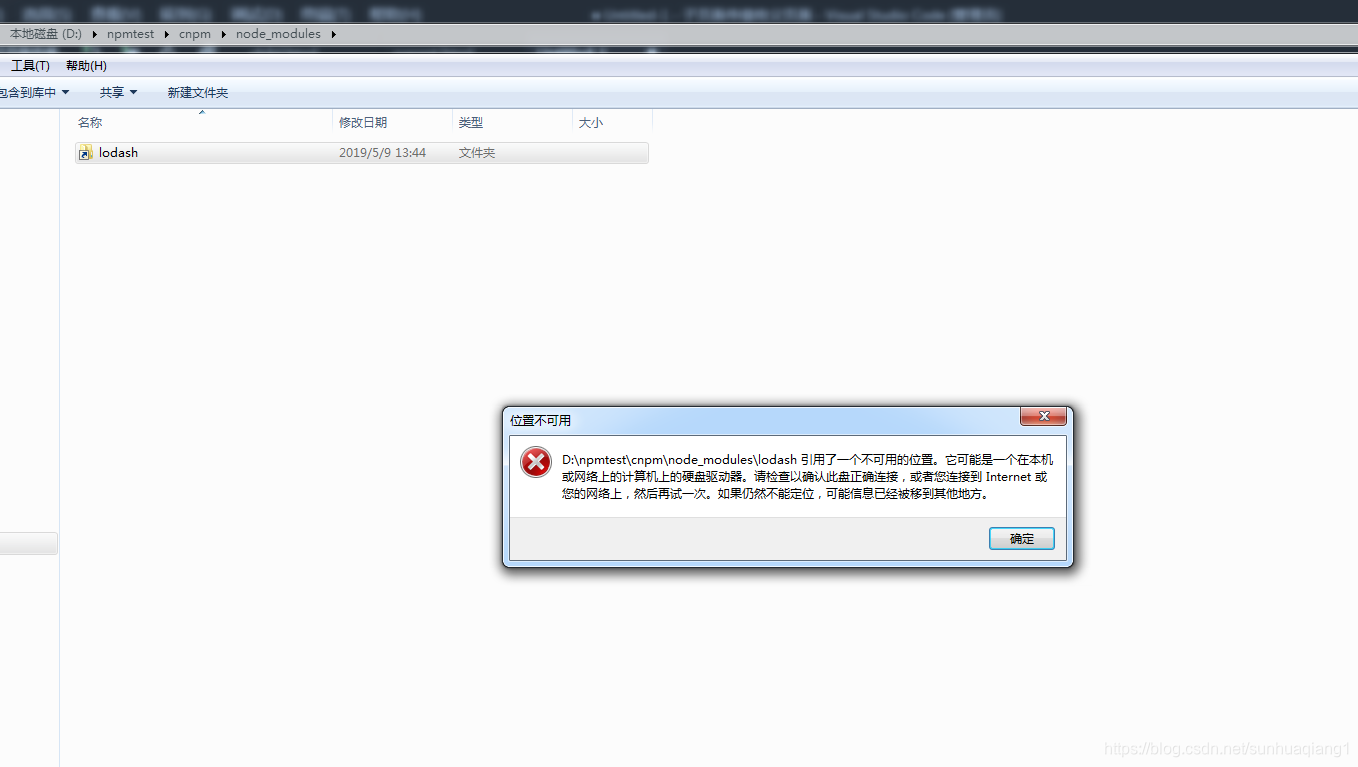
先执行cnpm install lodash,然后手动删除cnpm安装的两个包中其中一个即下划线(非正常名字)的包,剩余的那个包,发现无法通过鼠标点击打开了。然后在文件中require会报错,提示没有这个包。

所以,cnpm安装的2个模块,两者存在引用关系,正常名字模块是非正常名字模块的索引,两者都必须存在才可以使用。但是npm安装下来就不存在这种情况了,因为只有一个正常名字模块。
实测发现,尽管使用npm改成淘宝仓库,发现安装速度还是远远比cnpm慢(当模块比较多的时候)。应该和cnpm安装的文件结构有关系。
- 点赞
- 收藏
- 关注作者


评论(0)