开源项目 Spartacus Storefront 所使用到的一些主要技术栈的介绍
本文我们来简要了解Spartacus使用到的一些技术栈和Spartacus同Commerce交互的基本原理。

前面说到,Spartacus是基于现代Web开发技术打造而成的一个Storefront开发框架。因此,涉及到的技术栈都是目前前端开发普遍使用的一些比较成熟的技术。
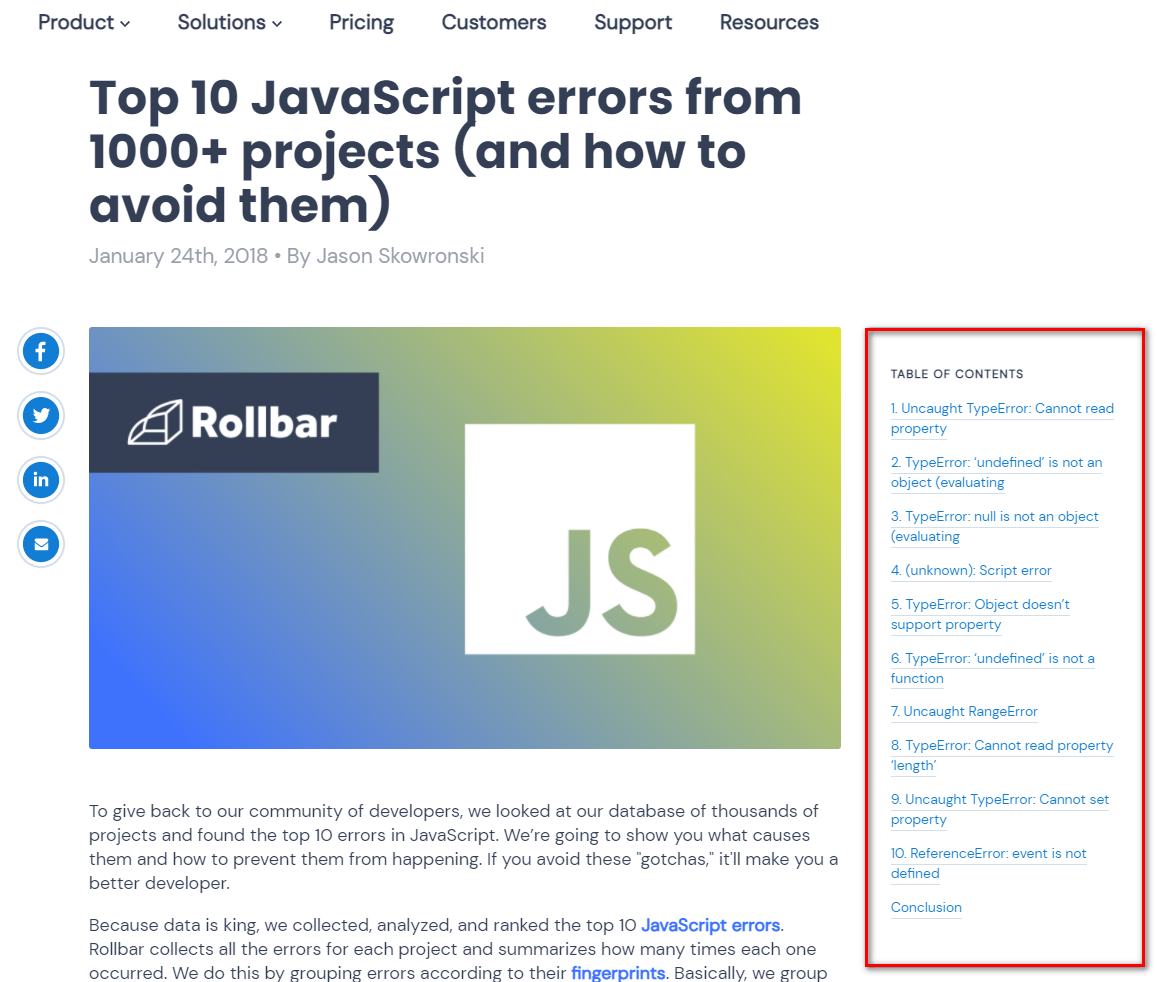
除了 Angular 这个前端开发框架之外,Spartacus Storefront 还使用到了 TypeScript 作为其主要的开发语言。ES5, ES6是JavaScript发展过程中出现的两个版本,而TypeScript不仅是ES6的超集,而且是一门静态类型编程语言。2018 年有一份前端项目中出现频率最高的十大错误类型统计报告,其中前7位都和类型错误有关:

而TypeScript的编译器 静态类型检查,可以避免不少的类型错误。通过强类型接口,在服务实现者和服务调用者之间创建了一种契约,这种契约能降低Spartacus组件和服务之间的耦合性,帮助像Spartacus这种 其开发者来自世界各地的开源项目 进行更有效率地开发。
-
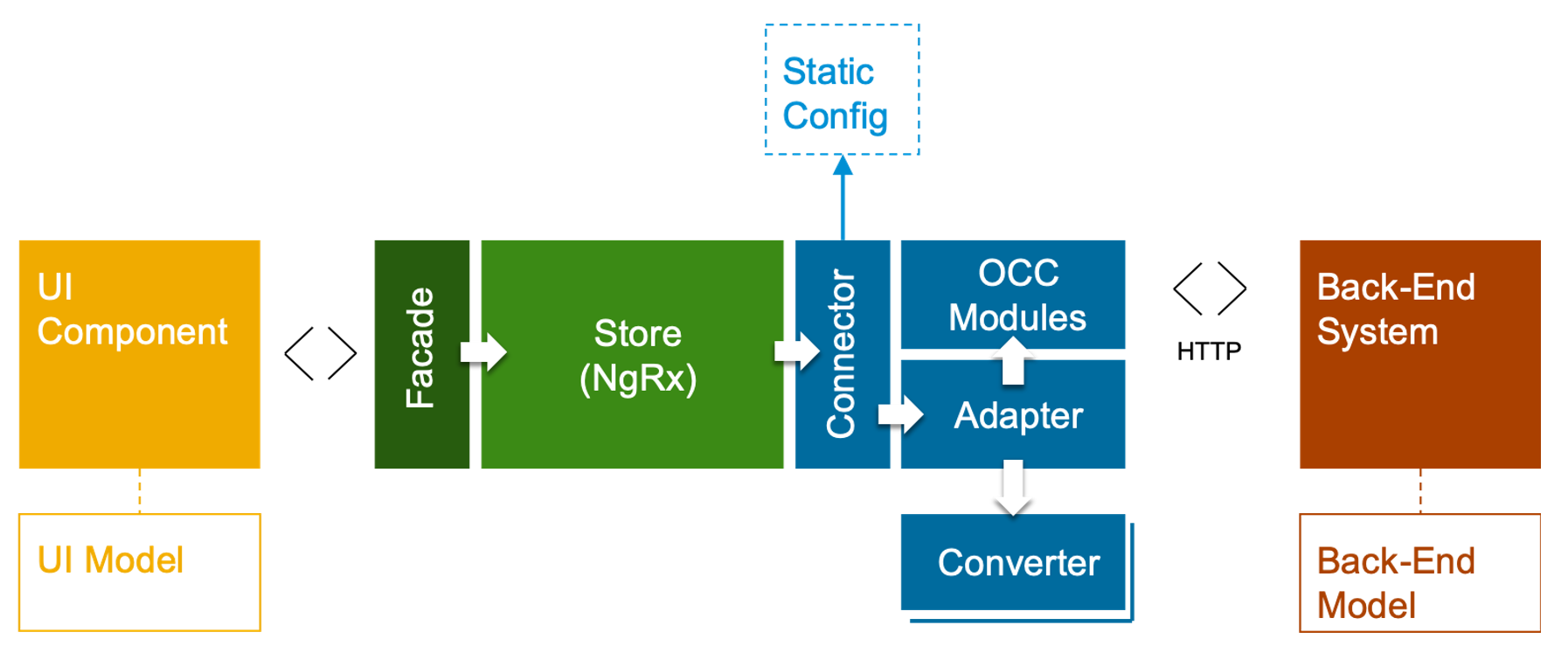
Rxjs: Reactive Extension JavaScript,是一种响应式编程实践,Angular是RxJS这个库的重度使用者。Rxjs的核心是Observable(可观察对象),Spartacus的实现,使用Rxjs的可观察对象,封装了从Commerce读取业务数据的异步操作。通过Rxjs提供的施加在可观察对象上的各种操作符,Spartacus可以灵活地控制 异步读取 Commerce业务数据的时序,对Spartacus和Commerce之间的数据流进行聚合或者拆分。
-
Ngrx: Angular应用使用的一个能够优雅的管理应用状态的库。Angular和其他主流的前端框架一样,遵循组件化开发的标准,组件间通信基本都是单向数据流:父组件通过属性绑定把数据传递给子组件,子组件如果想要修改传入的数据,必须通过事件回调同父组件通信。NgRx作为通信场景里的第三方,能够统一管理组件的状态,降低了Spartacus这类复杂前端应用组件间状态管理的复杂度和出错的可能。
-
SASS:Syntactically Awesome Stylesheets的缩写,是一种CSS的扩展语言,在CSS基础上增添了定义变量,支持代码块嵌套,继承,命名空间,父级引用等特性,大大提高了css的开发效率。可以说Spartacus能够支持从页面整体颜色风格,到控件外观 细粒度的微调,SASS功不可没。
-
Jasmine:一个前端单元测试框架。
-
Cypress:一个端到端的自动化测试框架。
我们通过完善的单元测试和端到端自动化测试,保障了Spartacus这种开源项目的代码质量。
最后,我们开发出的Spartacus,经过打包后,以库的形式发布到npmjs.com上去。

- 点赞
- 收藏
- 关注作者


评论(0)