【laralve项目】@15 再次分析JWT的自动刷新
在之前的操作里,只是把这个jwt的自动刷新写出来了,但是一直都没有进行实际项目的使用,那么今天就来结合实际项目在来解释一次,就当自己重温了
执行步骤
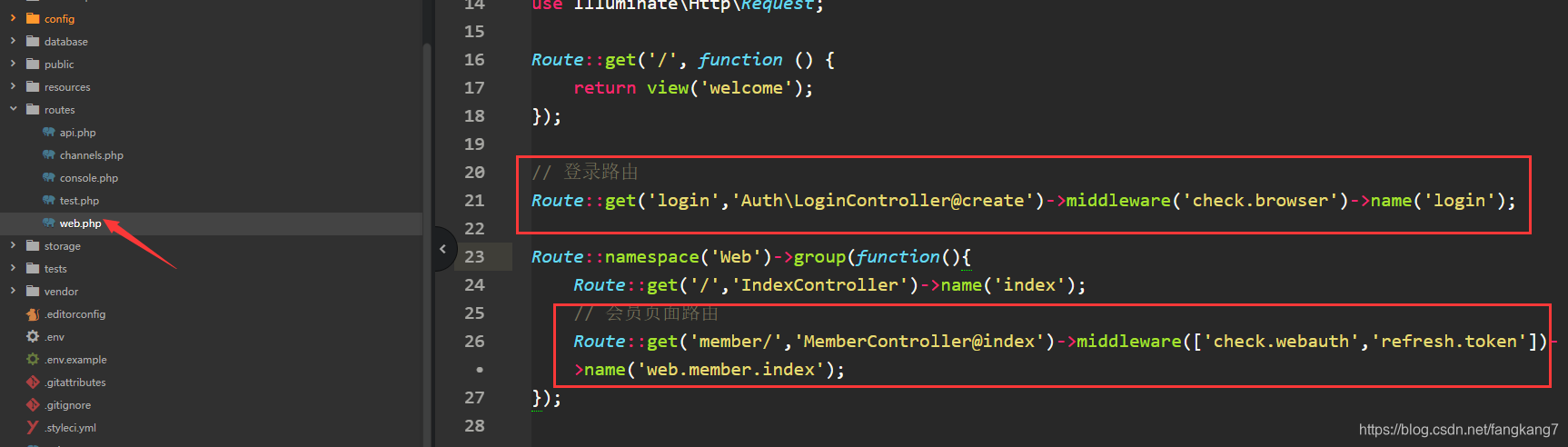
路由
在route里边定义了俩个路由,一个是login,一个是member
login路由用来登录
member是会员中心页面

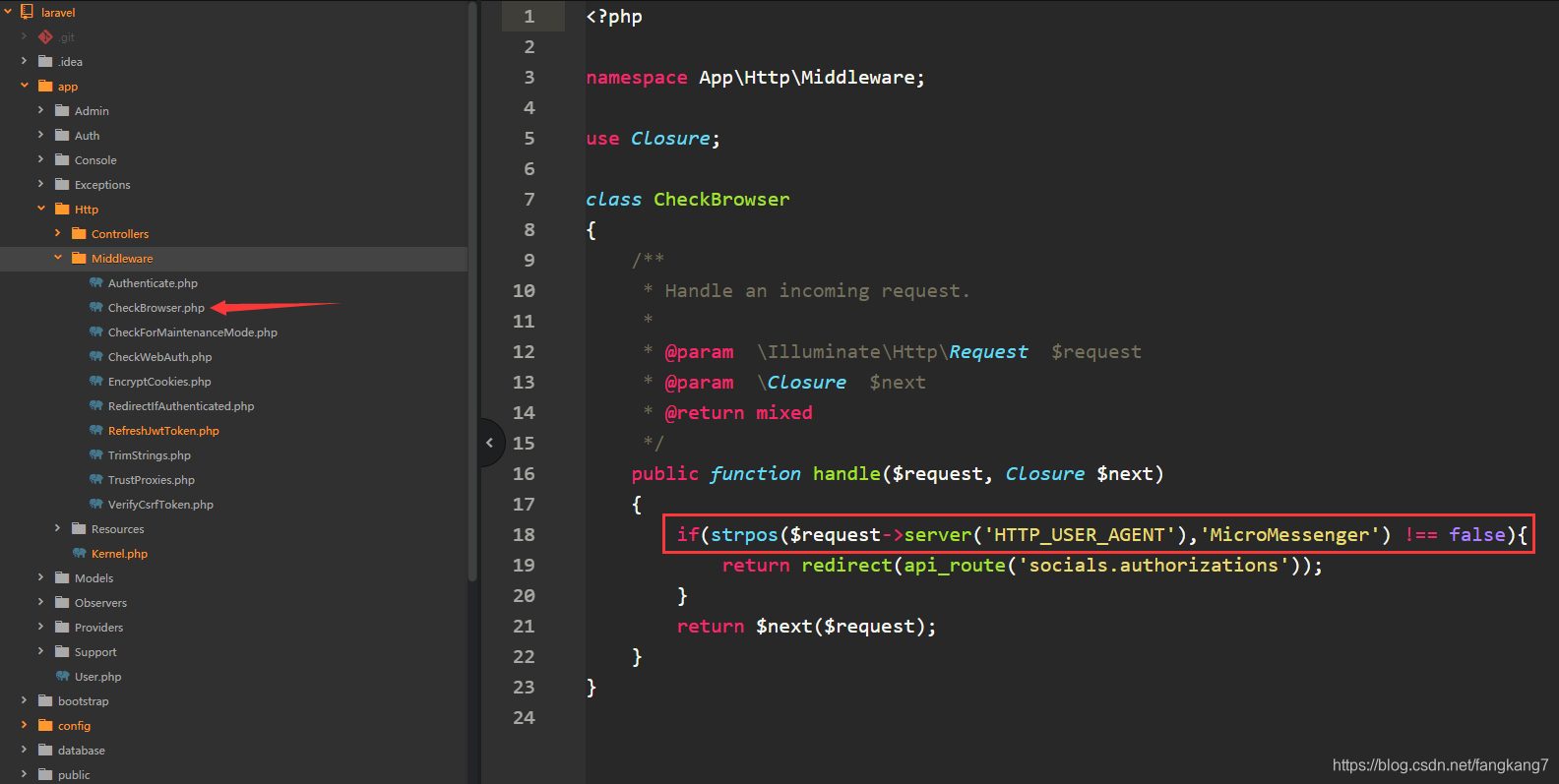
login路由中的check.brower中间件作用
由于项目的特殊,此项目是一个存在微信端的。所以需要检测是需要账号密码登录,还是直接微信授权登录

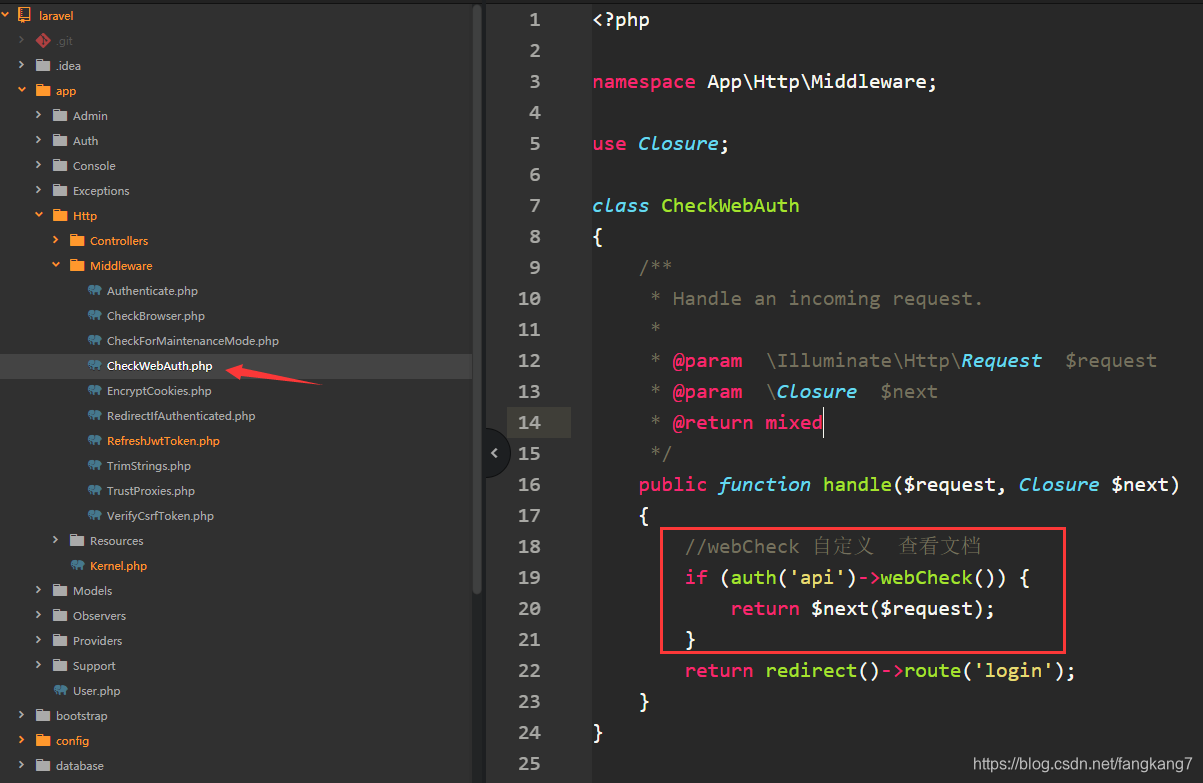
member中的check.webauth中间件作用
这个中间件是判断用户是否登录的一个中间件,在这里需要简单的梳理一下

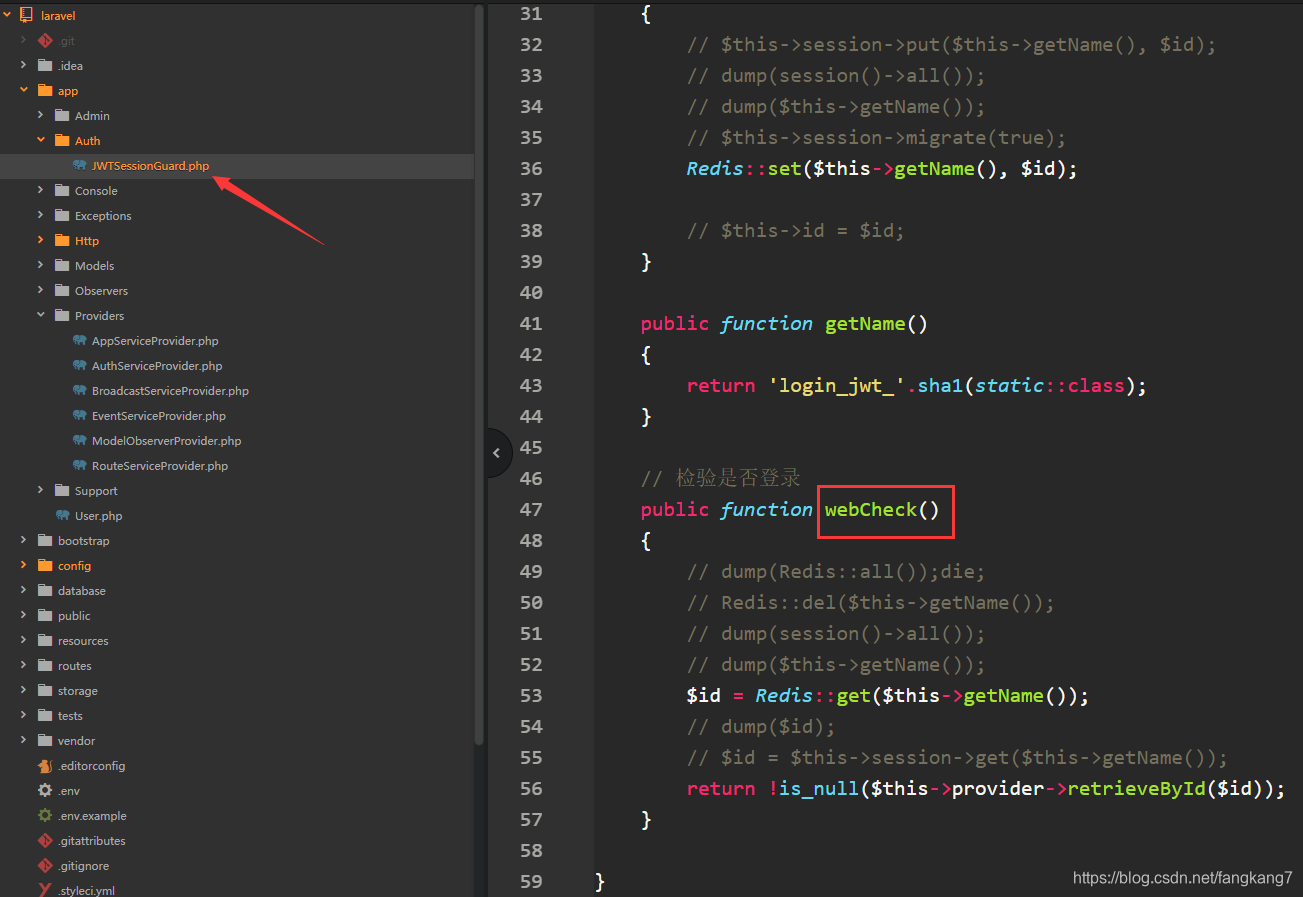
上边有一个webCheck的方法
这个方法是检测用户是否登录,如果用户登录了就会在redis中保存这个用户id

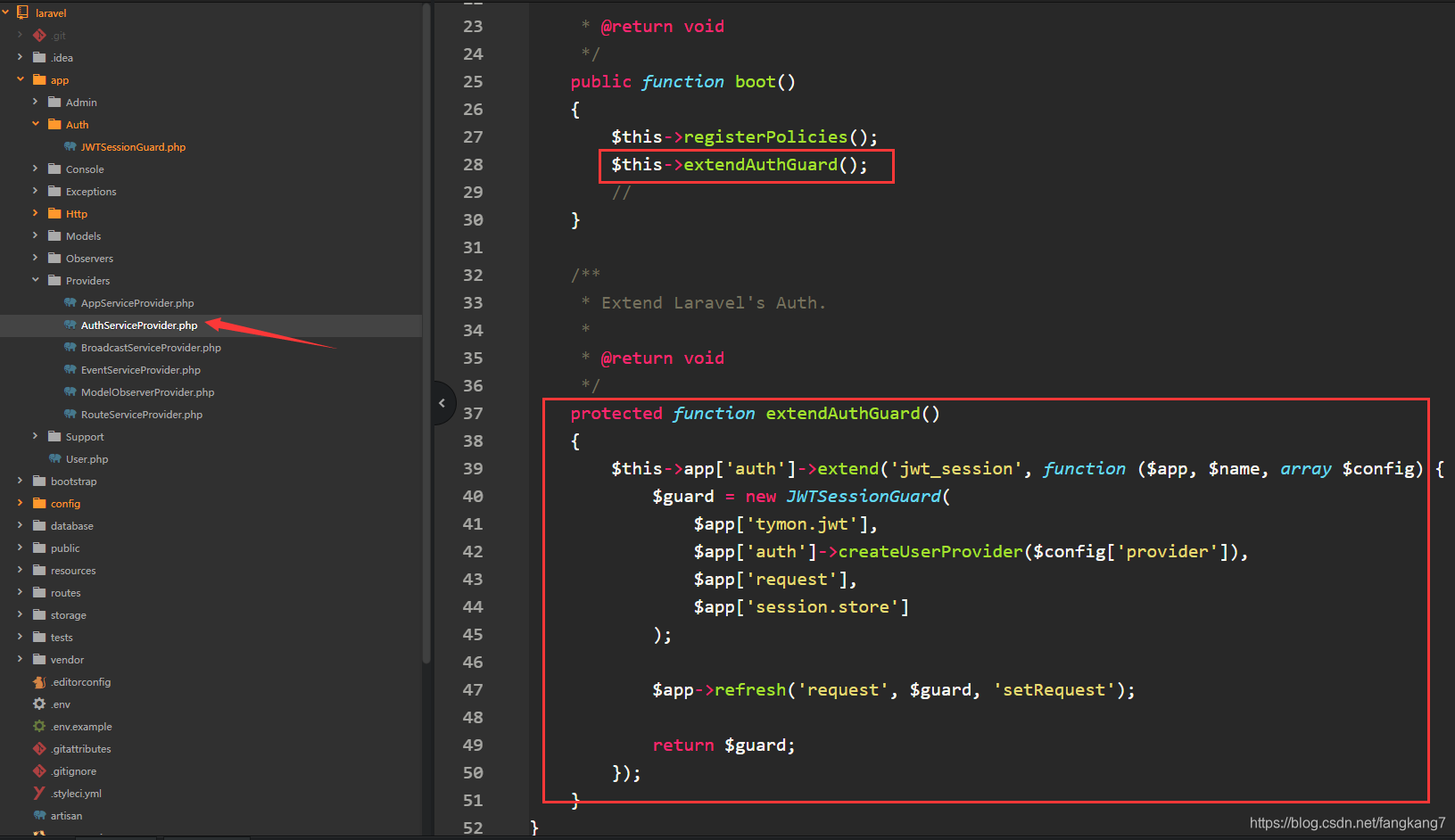
这个方法存在是需要在auth服务里边进行注册的

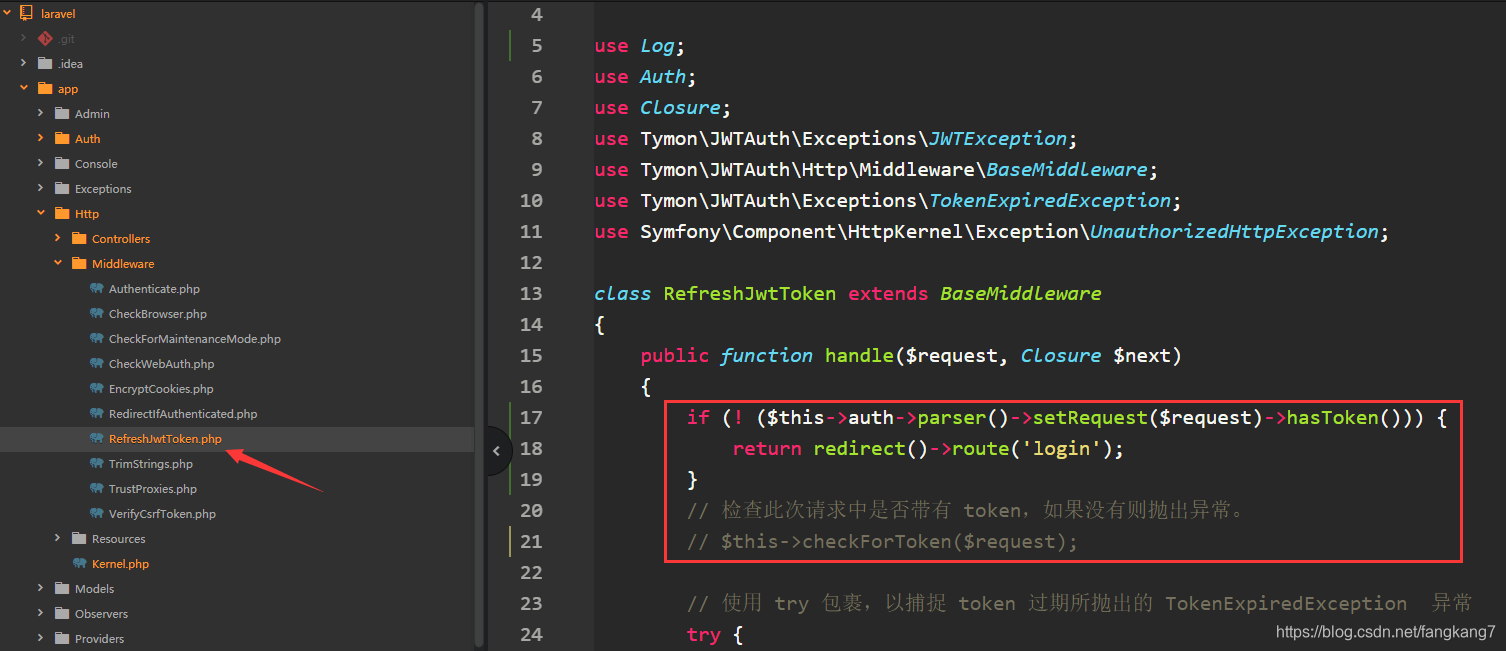
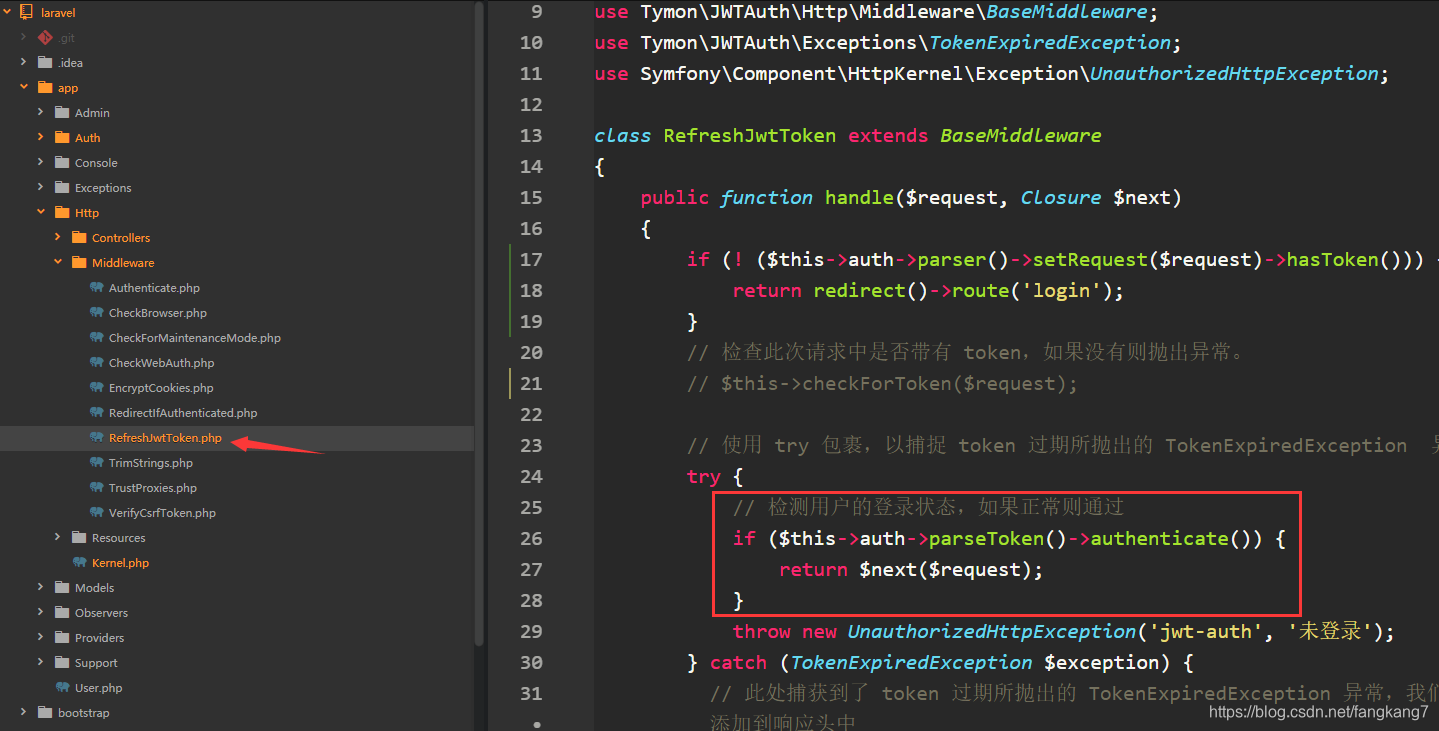
refresh.token中间件作用
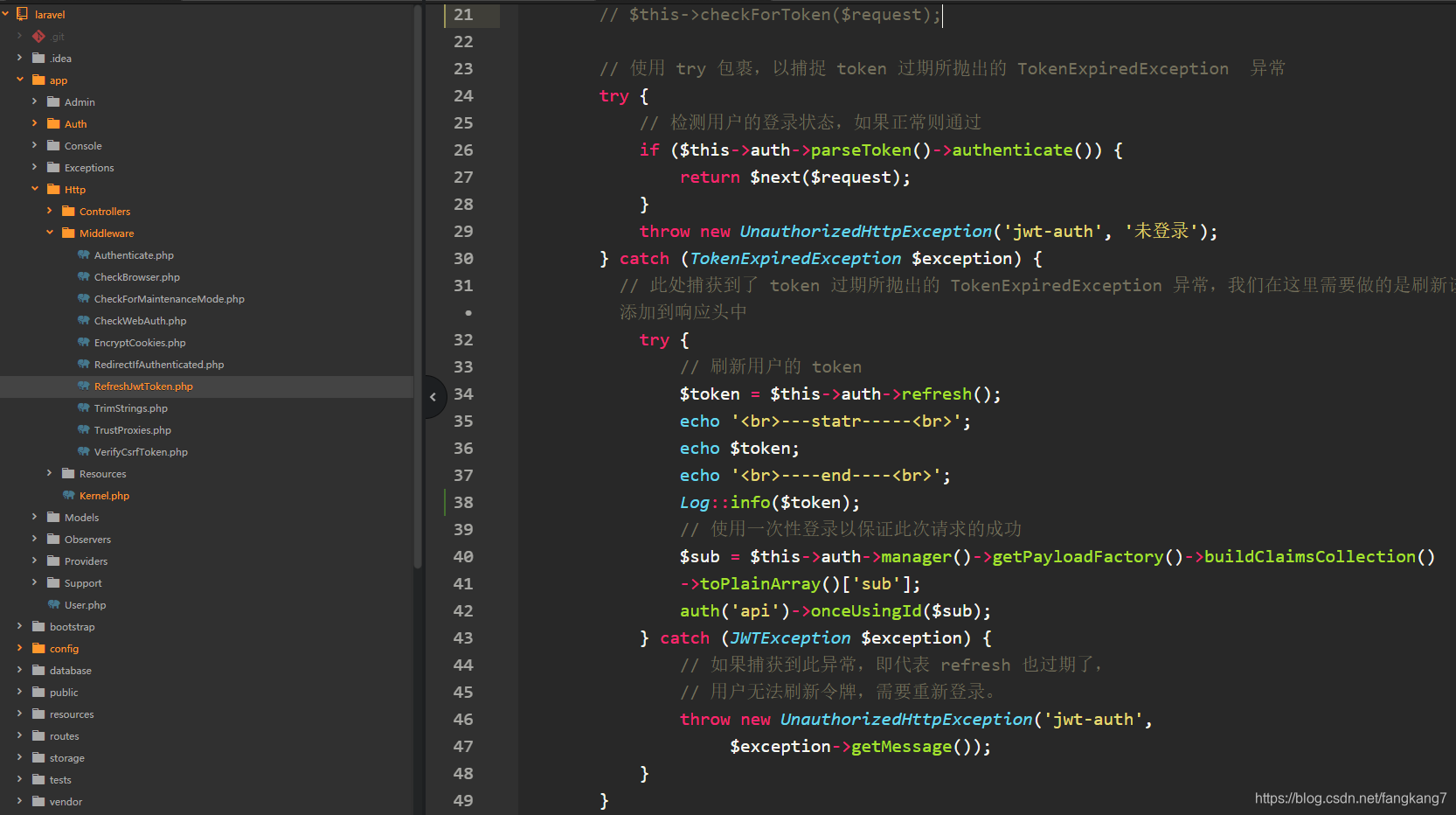
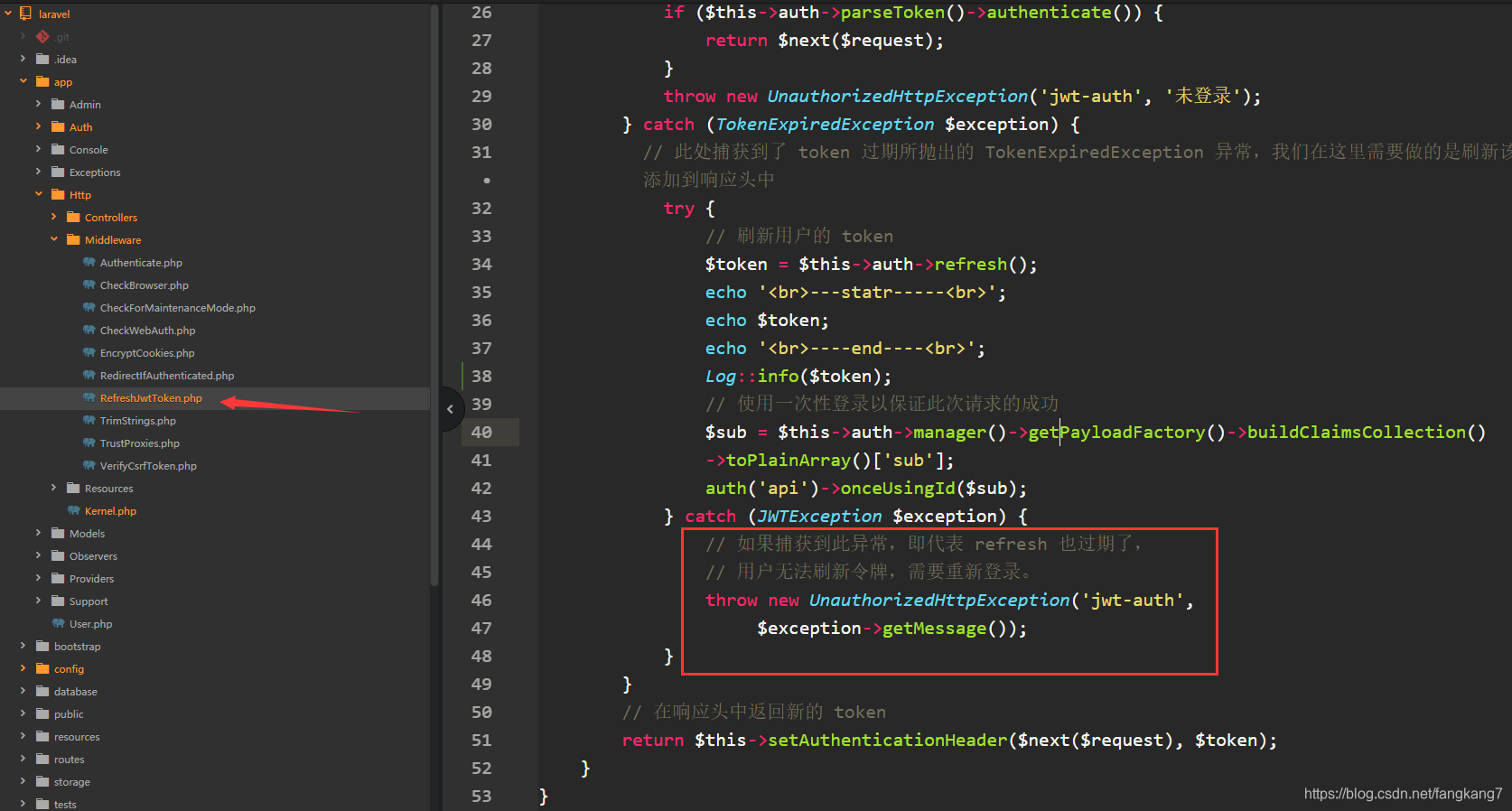
这个存在就是为了刷新token,把token重新设置到响应头里边

当token不存在时直接让登录

还有下边的这个异常
当在jwt配置文件里边设置的刷新过期时间也到了的话,也直接跳转到登录页面

清理登录时保存的信息
在跳转到登录之前, 需要把redis里边的数据进行清空
个人理解
对于这个检测是否登录的这个webCheck这个方法,我现在还不能理解这个方法存在的意思所在,有时间会进行测试
因为判断用户是否登录可以使用token来判断,使用jwt来解析token判断有没有用户id,如果用用户id则为登录
但是现在还有一个疑问那就是在刷新token的时候,不知道这里跟webCheck有什么关联
所以暂时放着,后边在深入的进行理解完,在完善这篇文章

后续
在之前理解不了为什么要自定义webCheck这个方法
那是因为在api中之前使用的jwt,在jwt中是没有check的方法,也就是没有用来检验用户是否登录
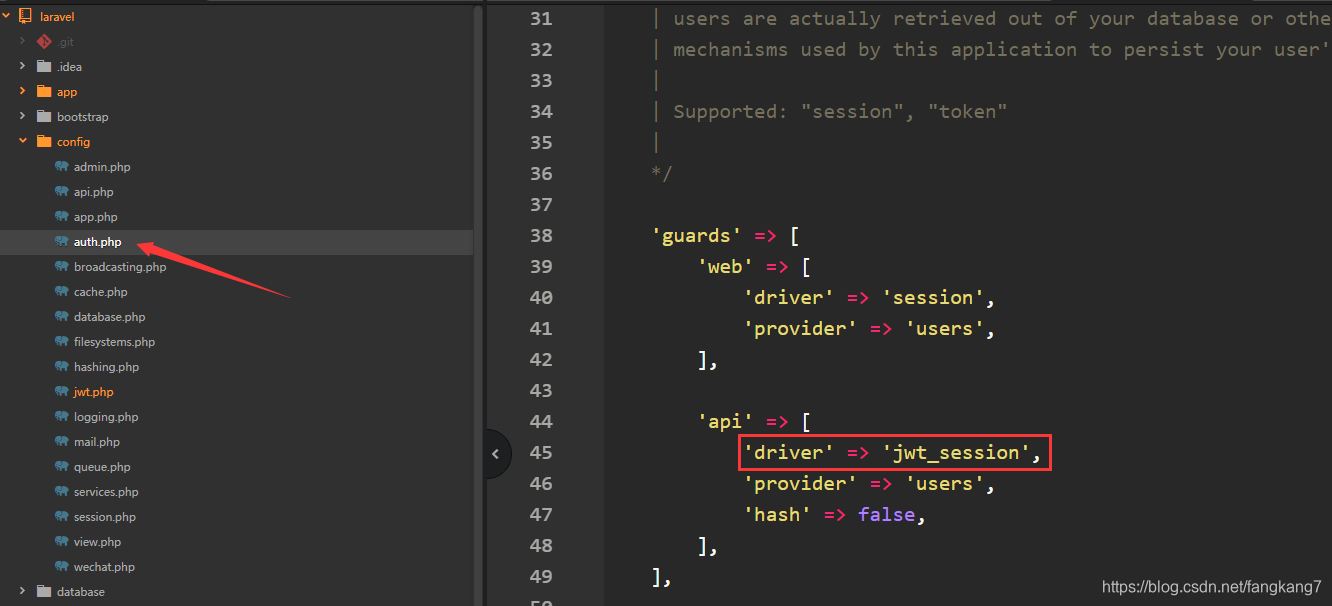
在之前因为在web的路由里边使用auth::check()可以。但是在api中就是不可以的。所以我们需要扩展一个jwt_session来在api中判断
这个JWT已经困扰了很久了,这次是终于理顺了

文章来源: blog.csdn.net,作者:咔咔-,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/fangkang7/article/details/95499174
- 点赞
- 收藏
- 关注作者


评论(0)