【愚公系列】手把手教你用搭一个WeLink上的出差应用丨【AppCube X WeLink双剑合璧】
一、AppCube X WeLink
1.AppCube介绍
应用魔方AppCube:是零代码和低代码应用开发平台,源于华为应用开发和数字化转型的实践,提供了云上无码化、低码化、支持多码化的应用开发模式,屏蔽了技术的复杂性,提升了企业开发的效率。同时提供应用资产的开发标准和微服务框架,助力企业不断沉淀可复制的套件,加速应用的定制,并通过开放的生态,实现套件资产的商业变现。应用魔方顾名思义就如同魔方一样,可以通过任意组合,排列各种模块化元素,创建功能各异的应用。
通过应用魔方AppCube提供的界面、逻辑、对象等可视化编排工具,以“拖、拉、拽”的方式来快速构建应用,从而实现所见即所得的快速应用开发和构建。
2.WeLink介绍
WeLink:是企业数字化转型的联接器,源自华为19万员工的数字化办公实践,支持iOS、Android、Windows、MACOS四大平台,融合即时通讯、企业邮箱、视频会议、音视频通话、直播、云笔记、云空间、企业OA、考勤打卡、待办审批等服务,打造新一代智能工作平台、远程办公平台、移动办公平台、协同办公软件,高效连接企业的团队、业务、知识、设备,助力企业数字化转型,提升企业办公效率,降低运营成本。
二、AppCube
1.AppCube的配置
应用魔方AppCube相关链接:https://www.huaweicloud.cn/product/appcube.html

1.1 配置流程步骤
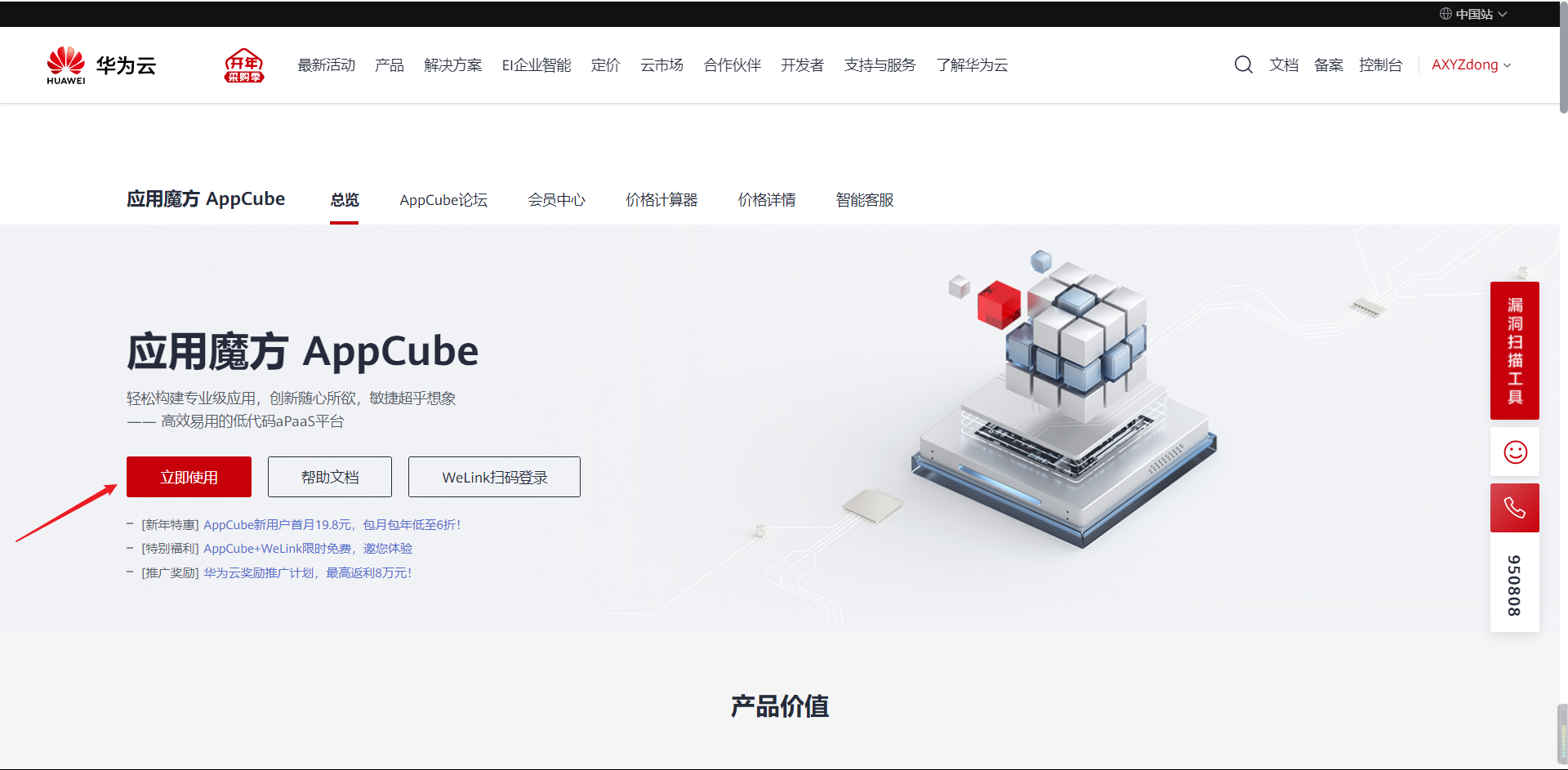
1、来到应用魔方AppCube界面,选择立即使用

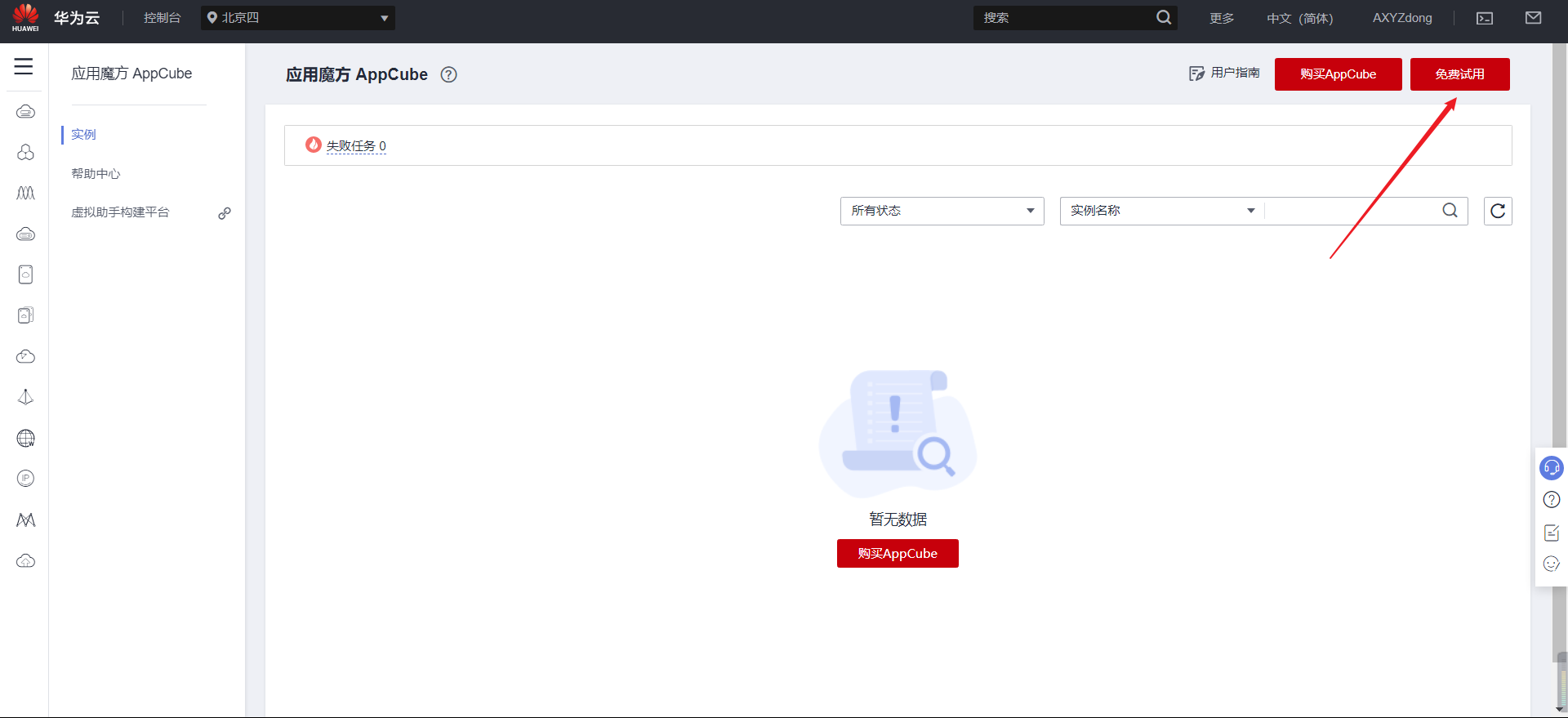
2、进入应用魔方AppCube控制台,点击免费试用

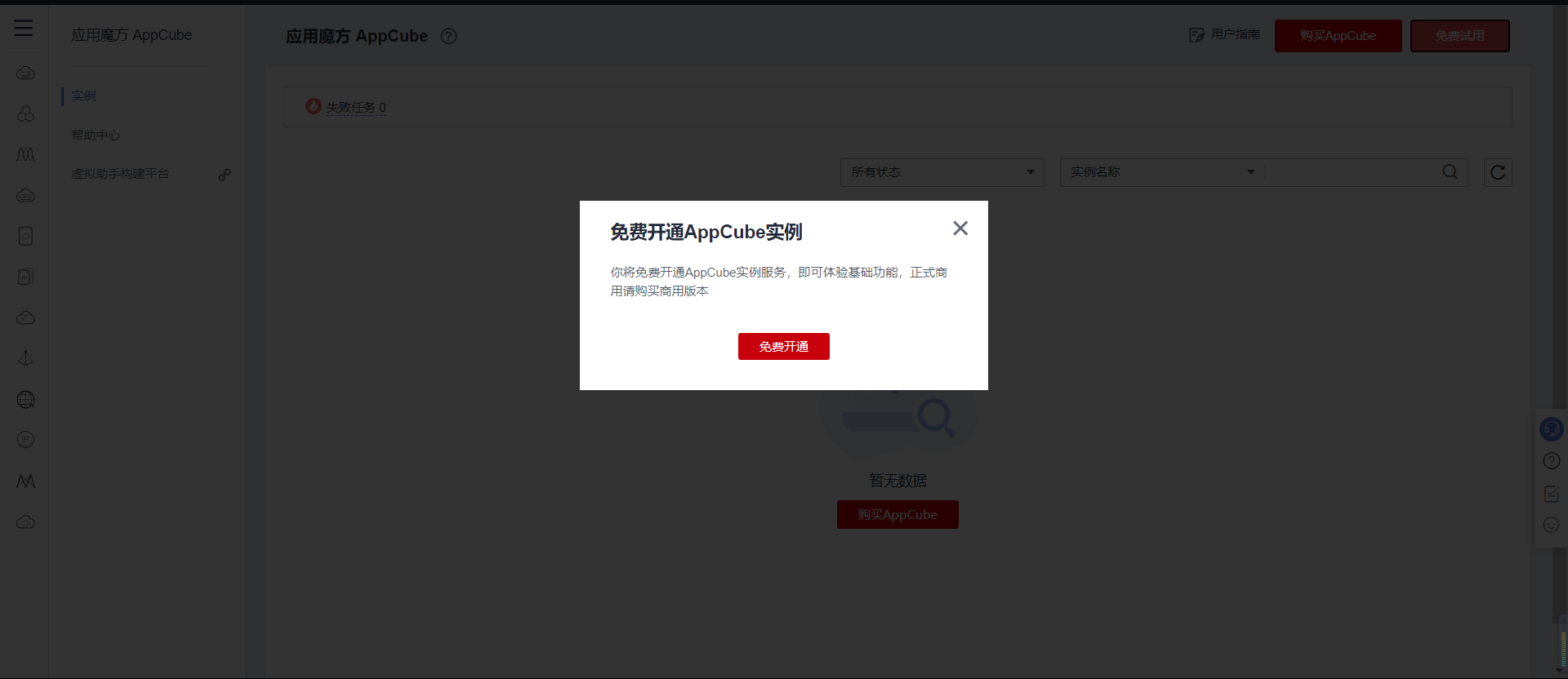
3、弹出免费开通AppCube实例窗口,点击免费开通

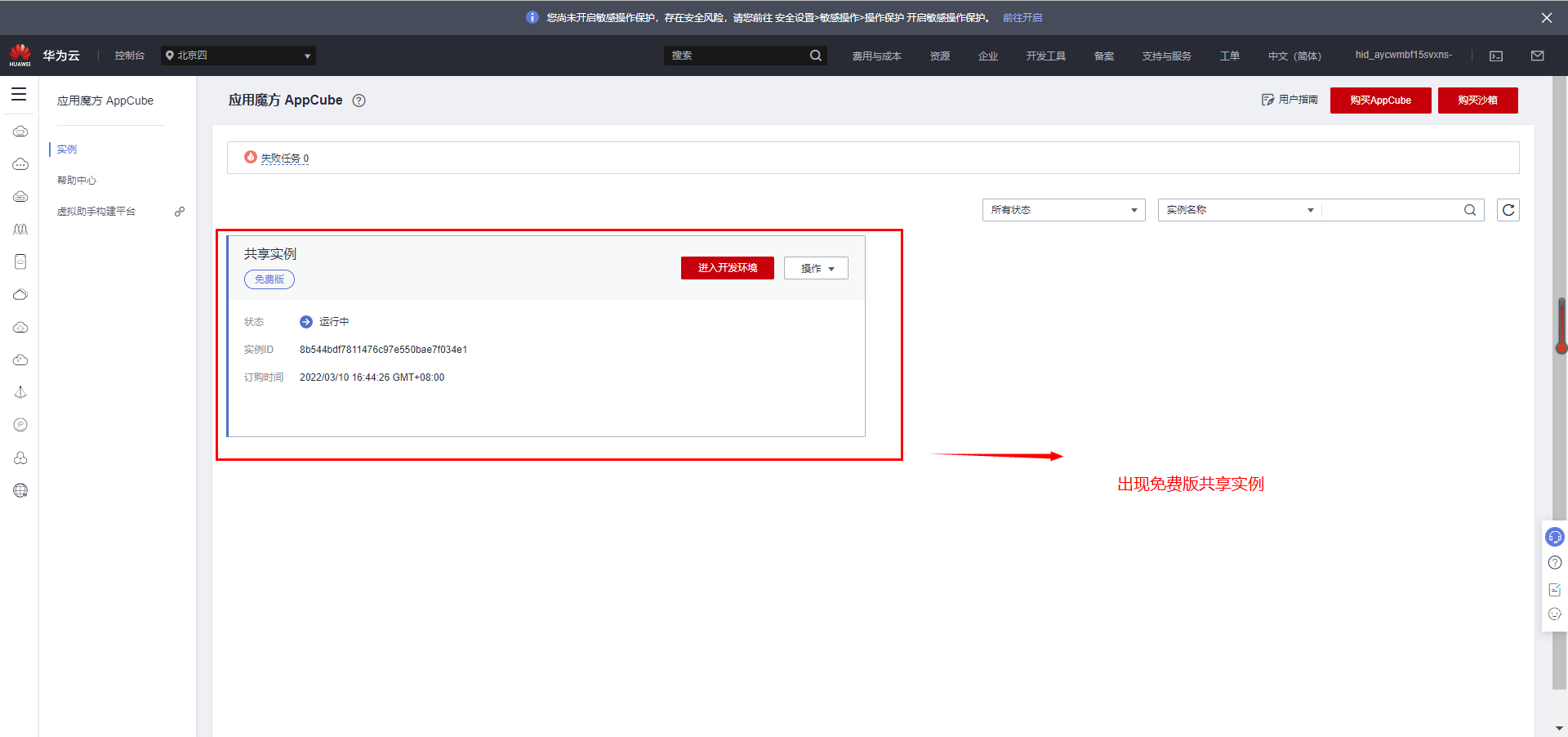
4、在AppCube控制台单击“进入开发环境”,即可进入AppCube开发环境。

5、开发环境如下,自此AppCube申请完毕

1.2 轻应用搭建
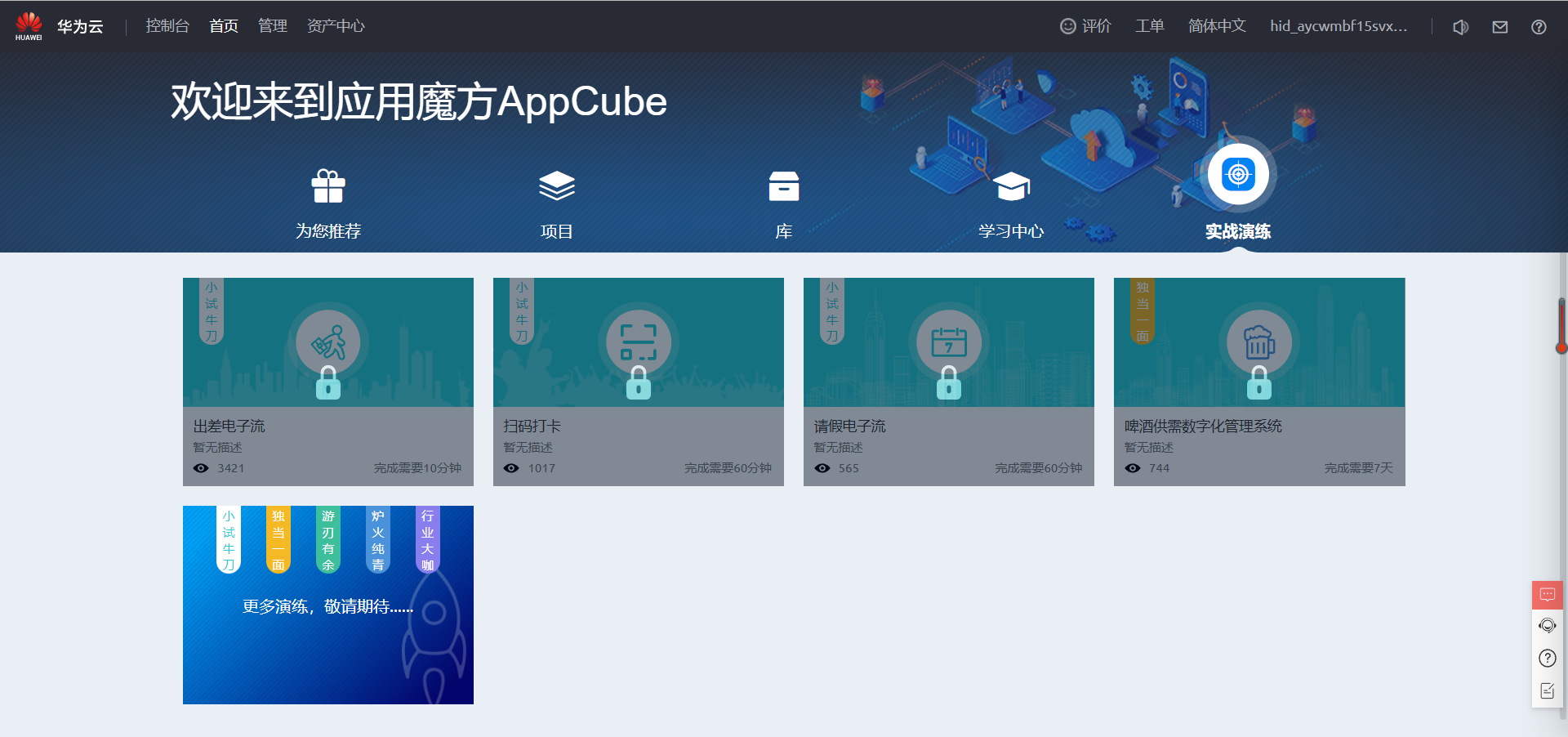
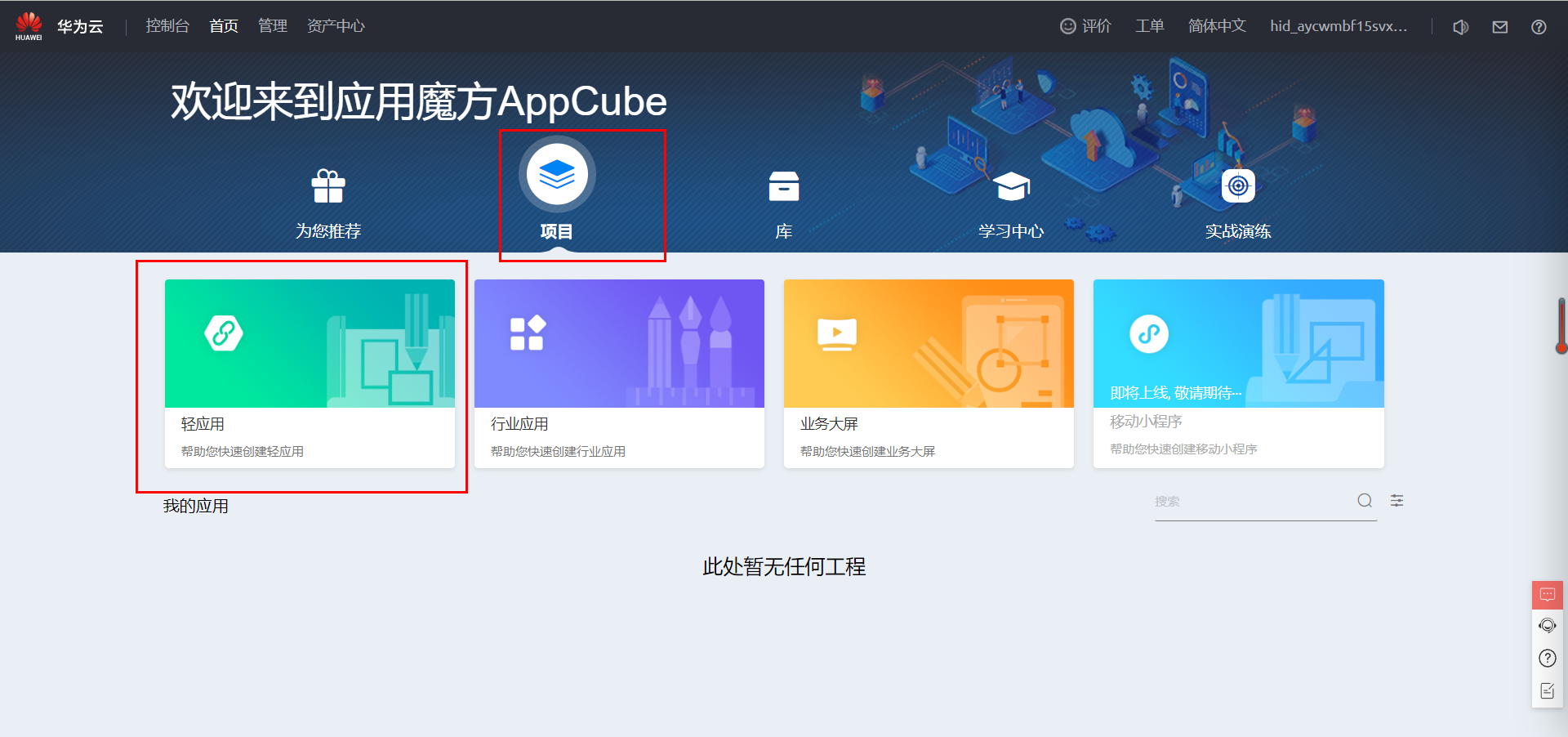
1、来到应用魔方AppCube主界面→项目→轻应用

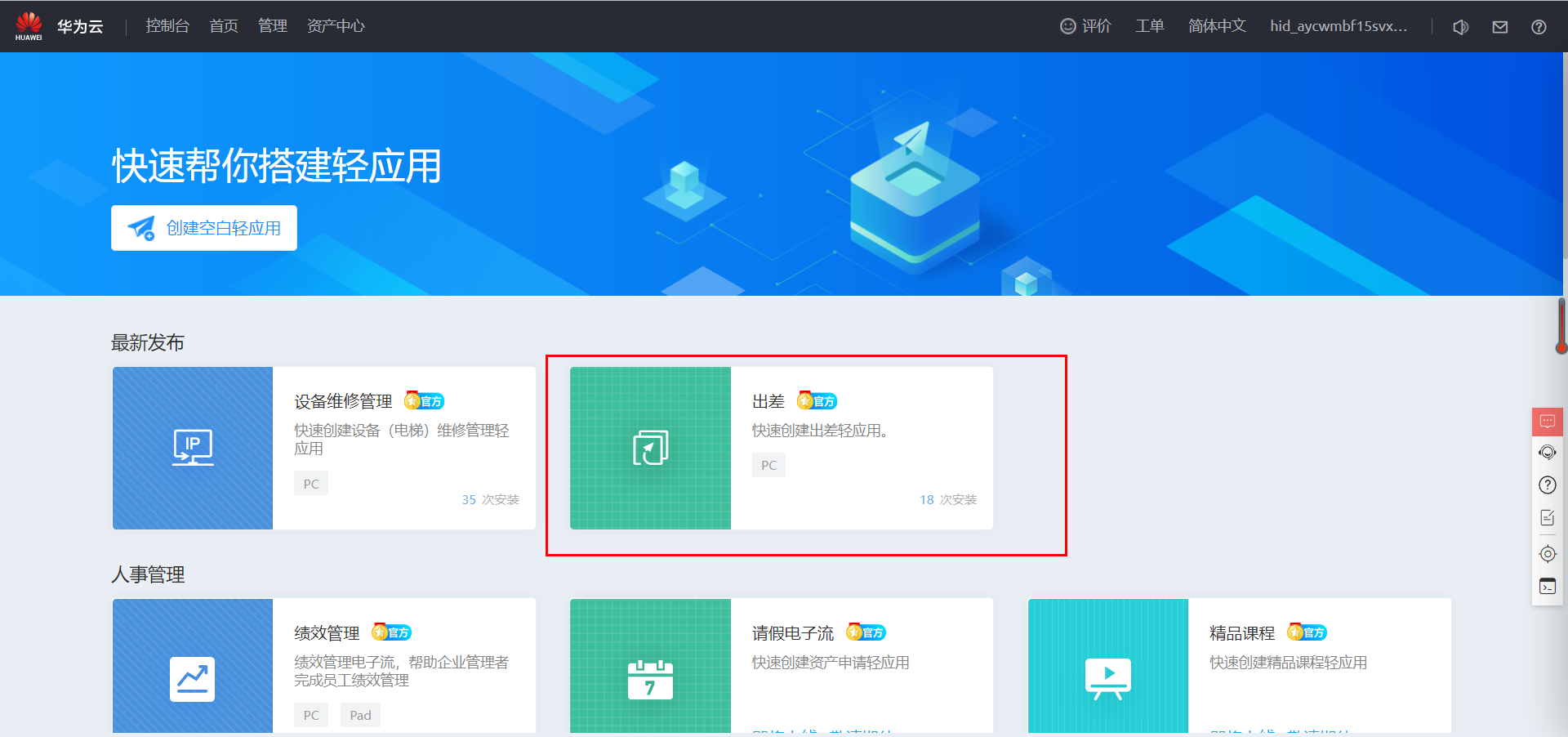
2、选择出差应用

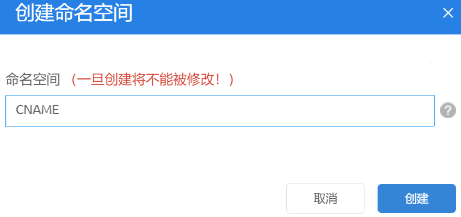
3、首次访问需要填写命名空间

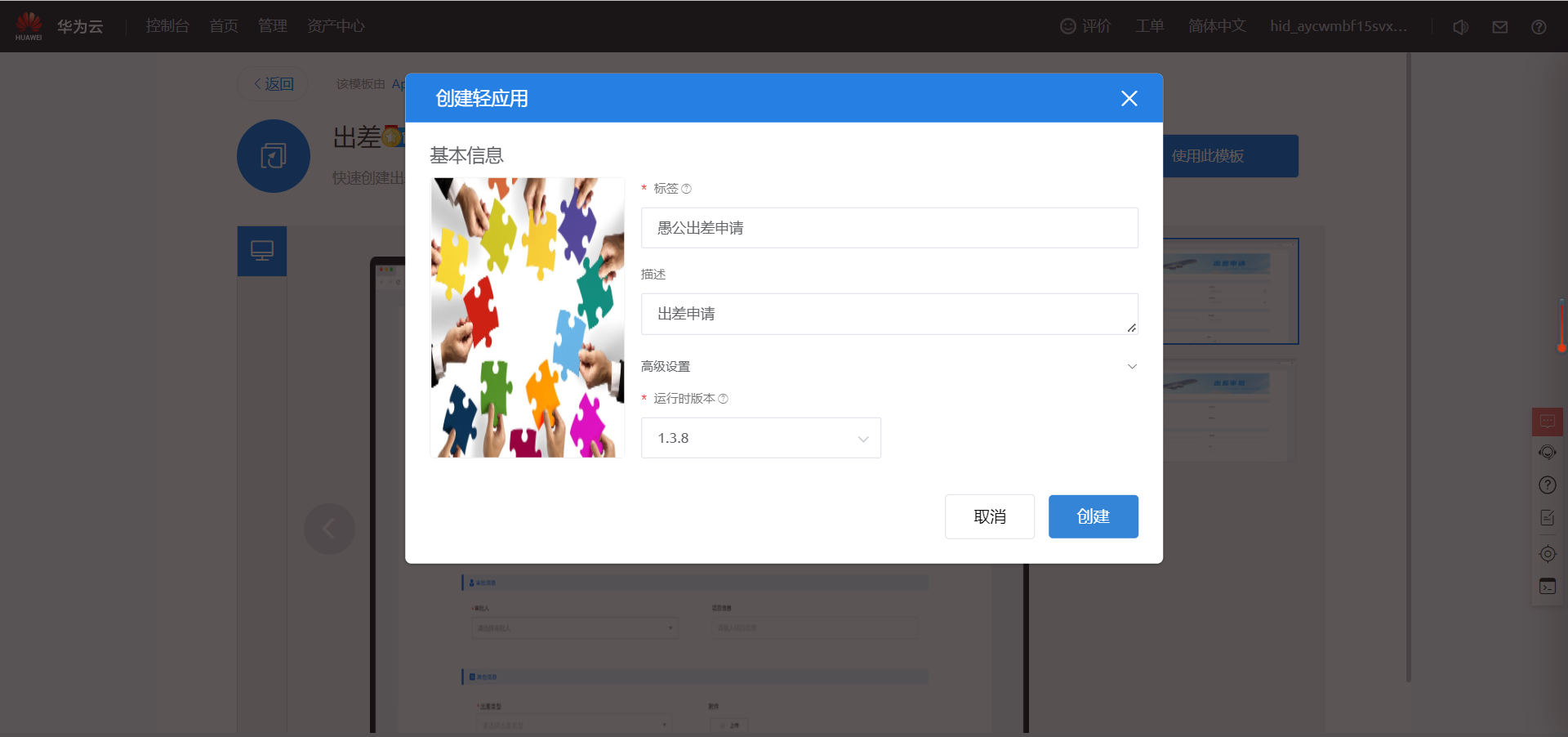
3、创建出差应用

| 参数 | 参数说明 |
|---|---|
| 添加图标 | 可为该轻应用设置图标。 |
| 标签 | 轻应用的展示名称。 |
| 名称 | 轻应用在系统内的唯一标识。输入标签值后单击该参数的输入框,系统会自动生成轻应用的名称。系统会自动在该名称前添加命名空间__。 |
| 分类 | 应用所属的分类。 |
| 描述 | 轻应用的描述信息。 |
| 运行时版本 | 展开“高级设置”时才会显示该参数。开发的资产包依赖所选择的运行时版本,若线下运行版本不一致,可能产生不兼容。 |
4、创建成功后出现如下界面就代表应用创建成功

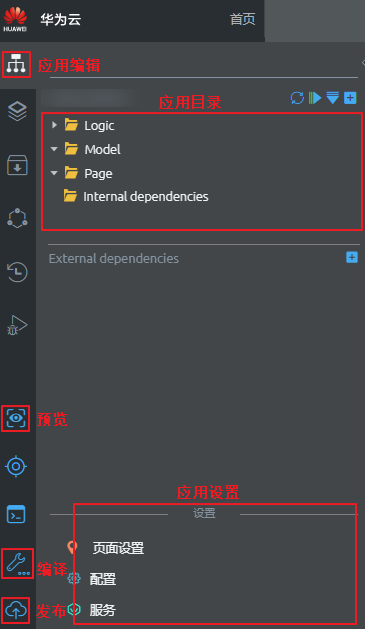
2.AppCube的结构说明

- Logic:用于存放业务中的后台逻辑,例如服务编排、脚本等。业务功能复杂时,需要创建后台逻辑完成。
- Model:用于存放数据对象。数据对象相当于数据库中的一张表,根据业务功能不同,您可以在应用中创建各种数据对象,用来存储业务数据。
- Page:用于存放前端页面。
- Internal dependencies:存放内部依赖文件,例如BO、原生服务。
- External dependencies:存放导入的外部依赖文件,例如BO、原生服务,单击“+”可以添加BO或原生服务。
2.1 Logic
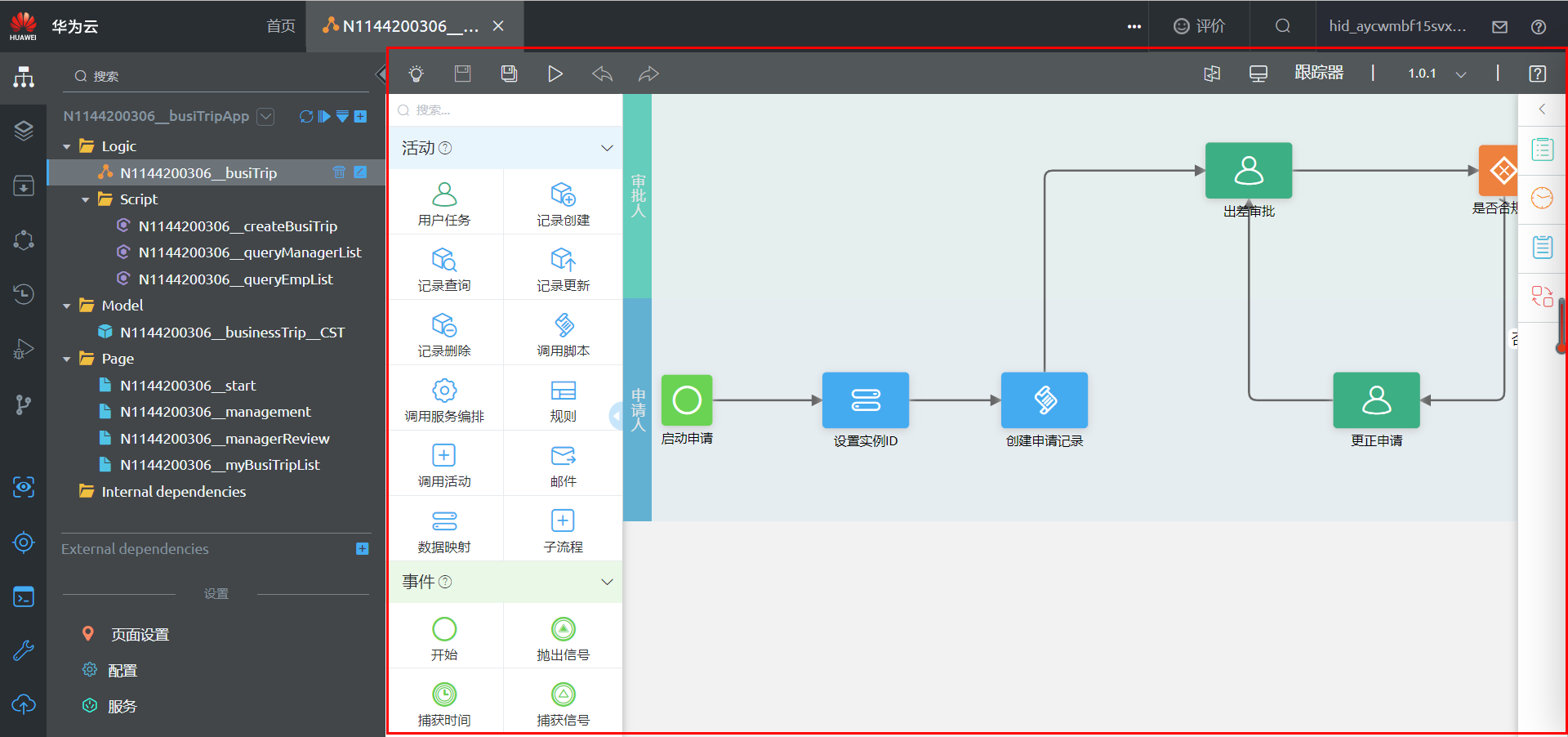
1、Logic中的服务编排界面

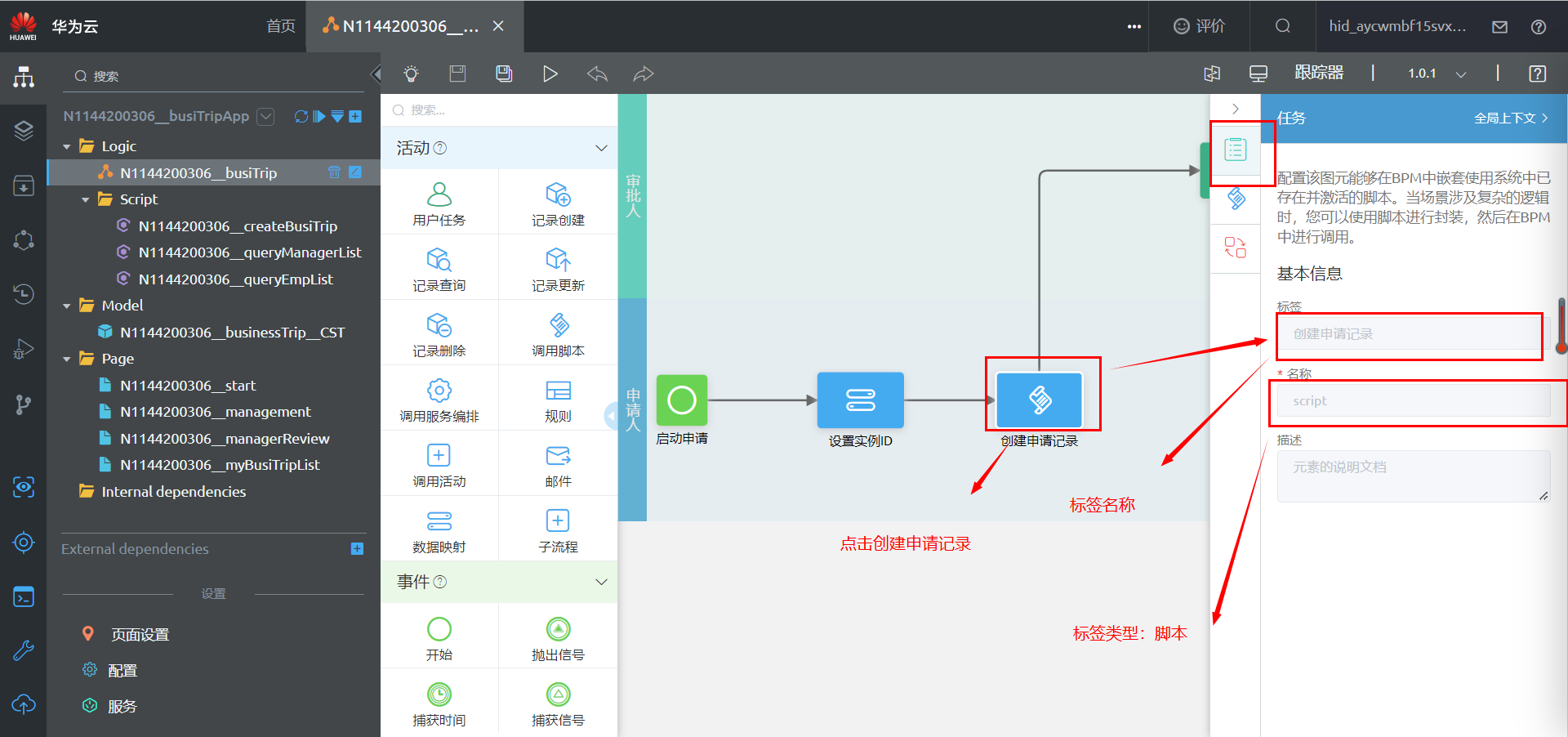
双击任何一个节点都会出现右边弹框(任务、上下文、类型配置)。
比如:双击创建申请记录图解如下:
任务
标签、名称。名称是固定的无法修改

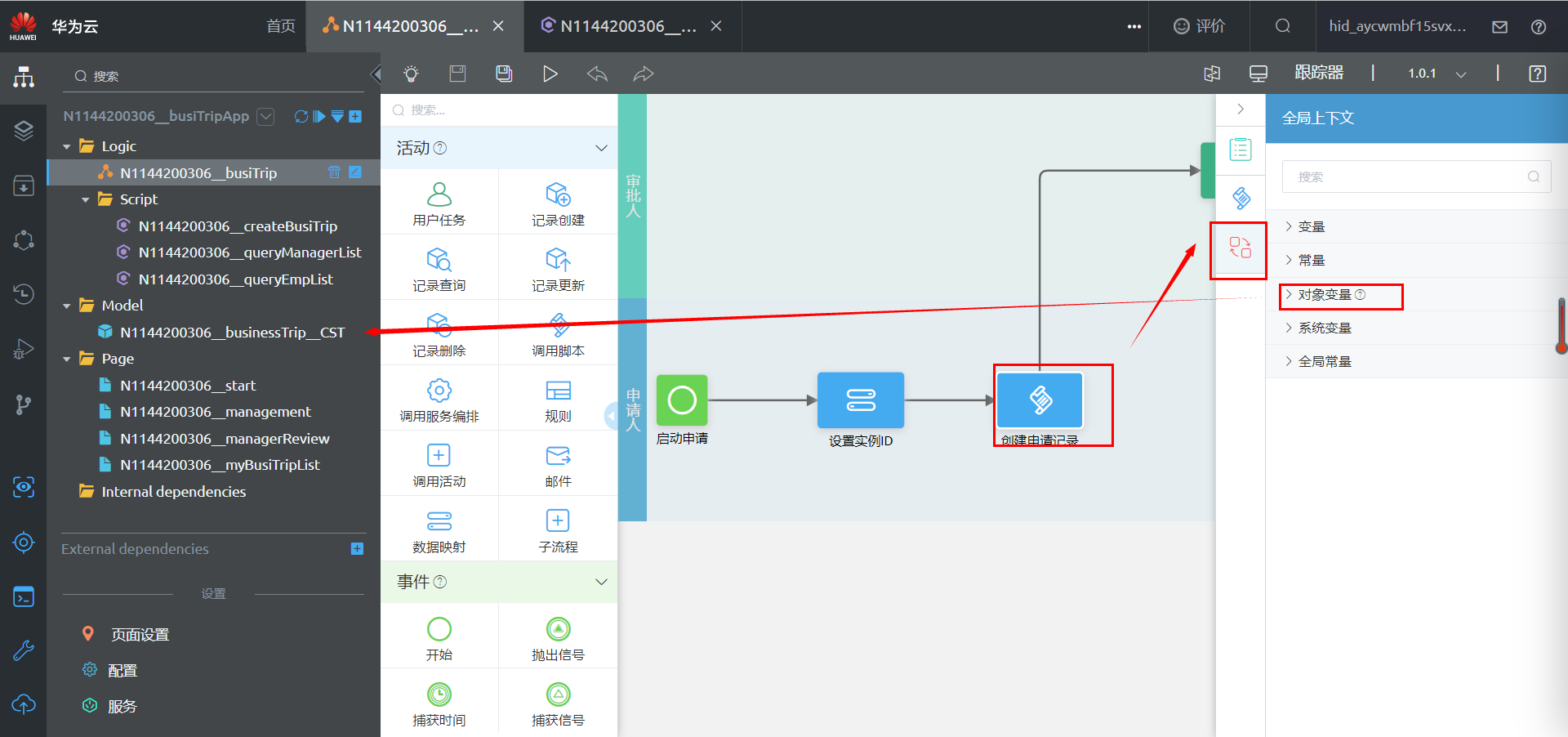
上下文
变量、常量、对象变量、系统变量、全局常量。这些变量都可以被脚本引用,对象变量对应Model用于存放数据对象

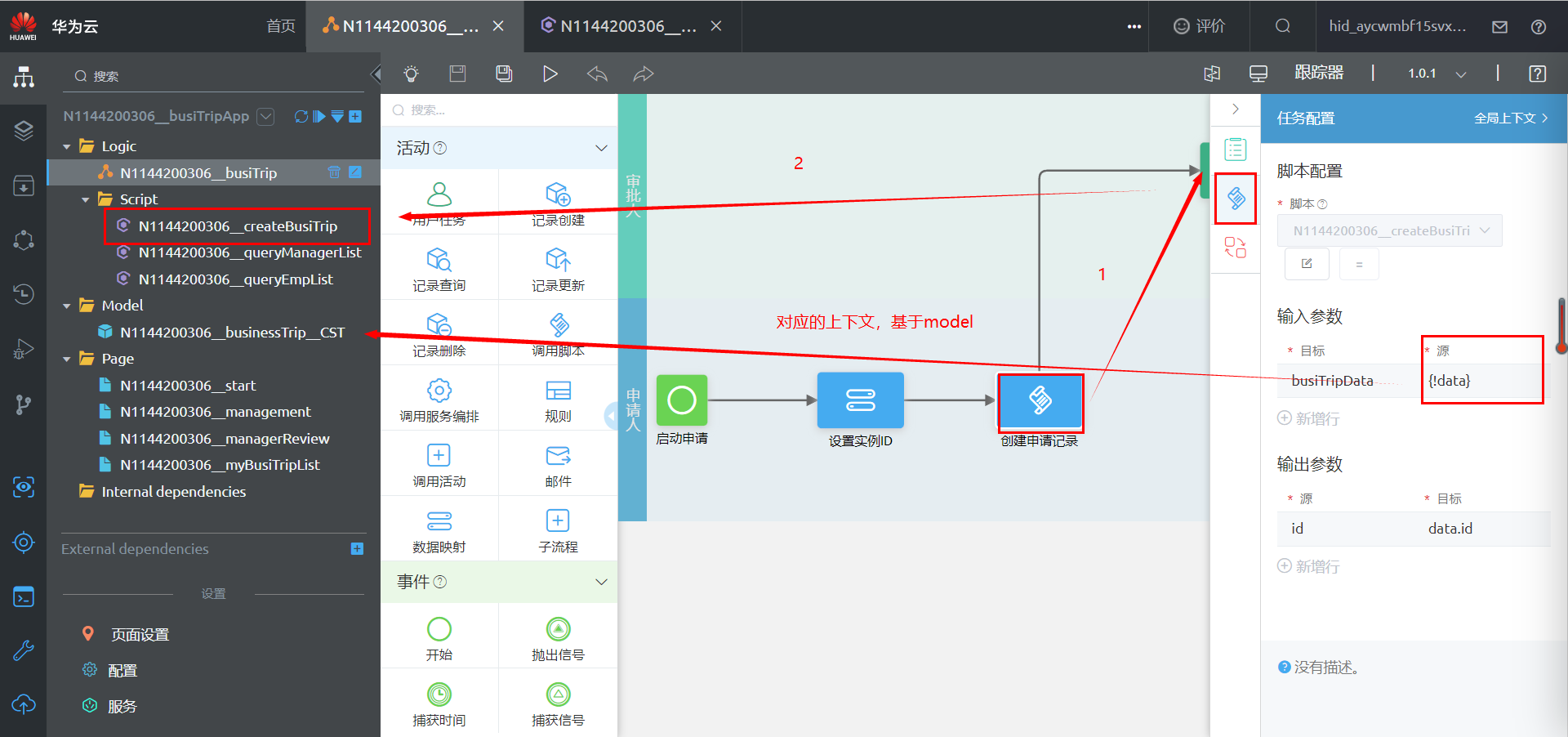
类型配置
这个节点是调用脚本所以会多出任务配置,其他节点相关配置是不同的

2、Logic中的脚本
import * as db from 'db';//数据库
import * as context from 'context';//上下文
//输入参数
@action.object({ type: "param" })
export class ActionInput {
@action.param({ type: 'Object', required: true, label: 'object' })
busiTripData: object;
}
//输出参数
@action.object({ type: "param" })
export class ActionOutput {
@action.param({ type: 'String' })
id: string;
}
//调用脚本执行函数
@useObject(['N1144200306__businessTrip__CST'])//对象变量对应的model
@action.object({ type: "method" })
export class CreateBusiTrip {
//输入输出参数
@action.method({ input: 'ActionInput', output: 'ActionOutput' })
//脚本运行函数
public run(input: ActionInput): ActionOutput {
//创建输入参数实例对象
let out = new ActionOutput();
//创建错误类对象
let error = new Error();
try {
let busiTripData = input.busiTripData;
let s = db.object('N1144200306__businessTrip__CST');
//判断流程id是否存在,存在则更新,不存在则创建
if (busiTripData['id']) {
let condition = {
"conjunction": "AND",
"conditions": [{
"field": "id",
"operator": "eq",
"value": busiTripData['id']
}]
};
s.updateByCondition(condition, busiTripData);
} else {
const userId = context.getUserId();
busiTripData['N1144200306__Applicant__CST'] = userId;
let id = s.insert(busiTripData);
if (id) {
out.id = id;
} else {
error.name = "CREATE_BUSI_TRIP_ERROR";
error.message = "申请出差失败!";
throw error;
}
}
} catch (err) {
console.error(err.name, err.message);
context.setError(err.name, err.message);
}
return out;
}
}
以上脚本是创建出差流程逻辑代码,还有两个查询流程脚本就不多说懂JS都能看懂
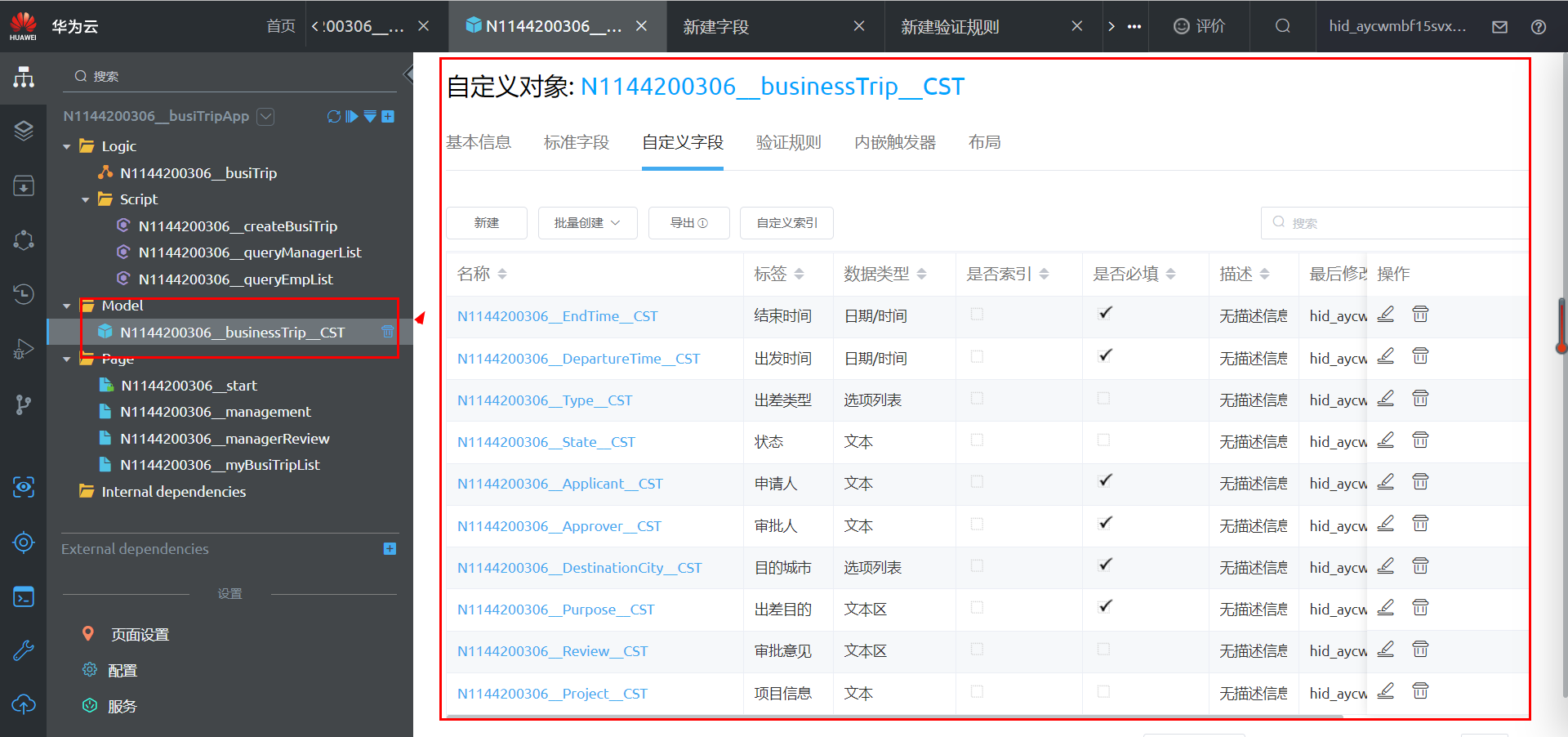
2.2 Model
Model相当于数据库对应模型类
分为5个部分
- 基本信息(标签、名称)
- 标准字段(系统自带标准字段)
- 自定义字段(自己扩展字段)
- 段验证规则(字段校验规则)
- 内嵌触发器(字段改变的触发器)
- 布局

主要是负责页面数据接收和处理
2.3 Page
前端页面主要有如下功能
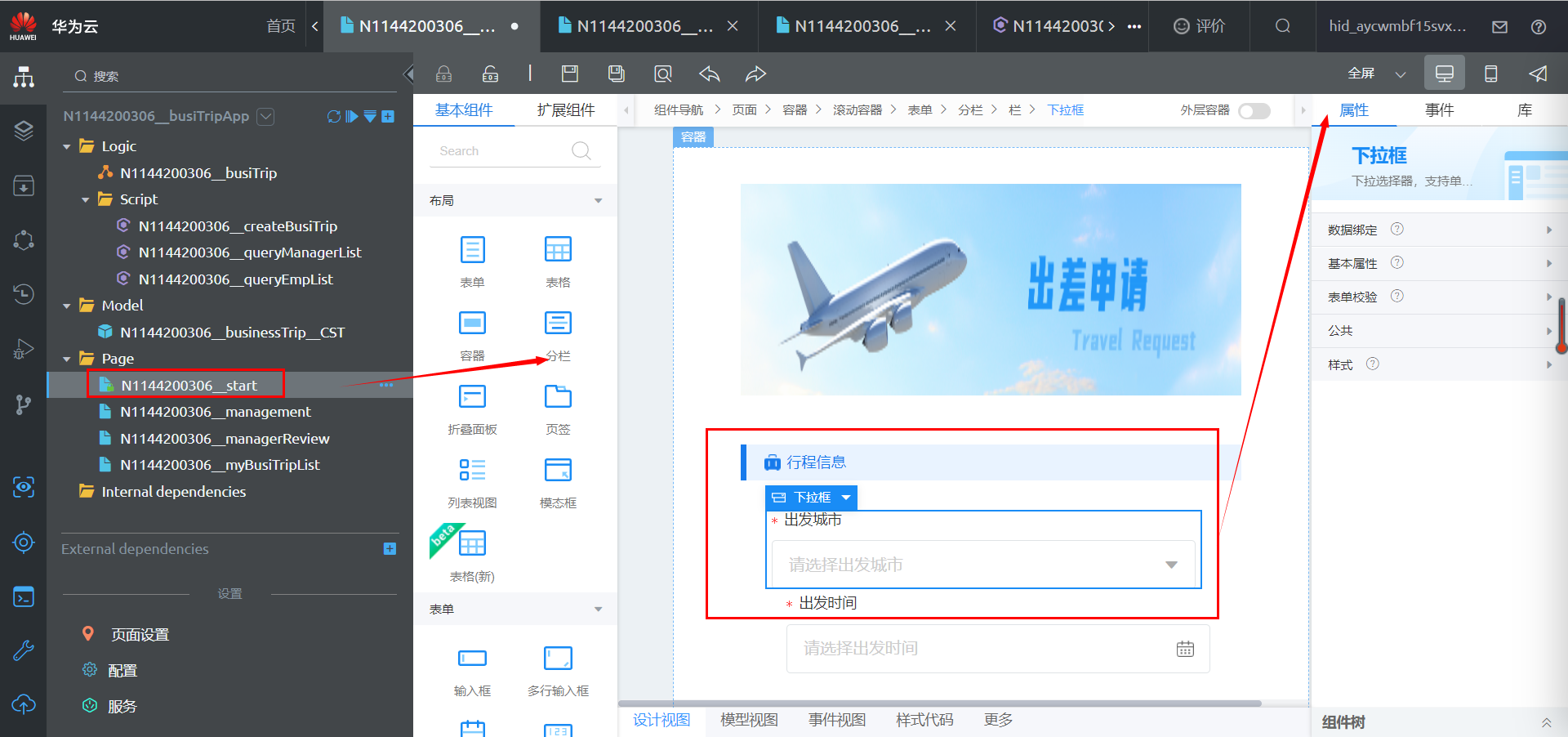
1、界面布局(拖拉拽)

点击相应组件就可以设置
- 属性(样式)
- 事件(button按钮触发脚本)
- 库
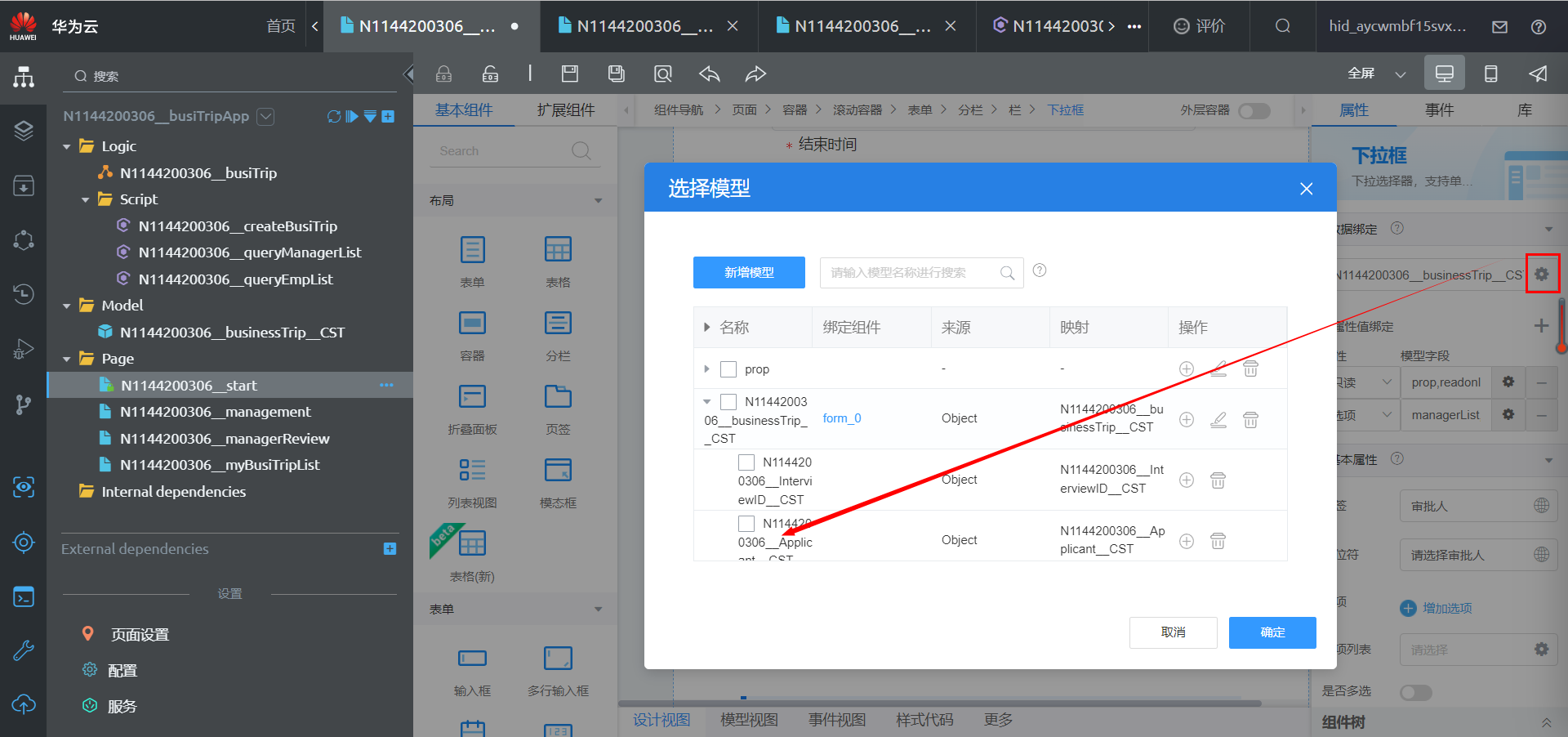
2、属性
属性模块最主要的功能是数据绑定,点击设置按钮选择对应模型字段就可以进行数据绑定了。

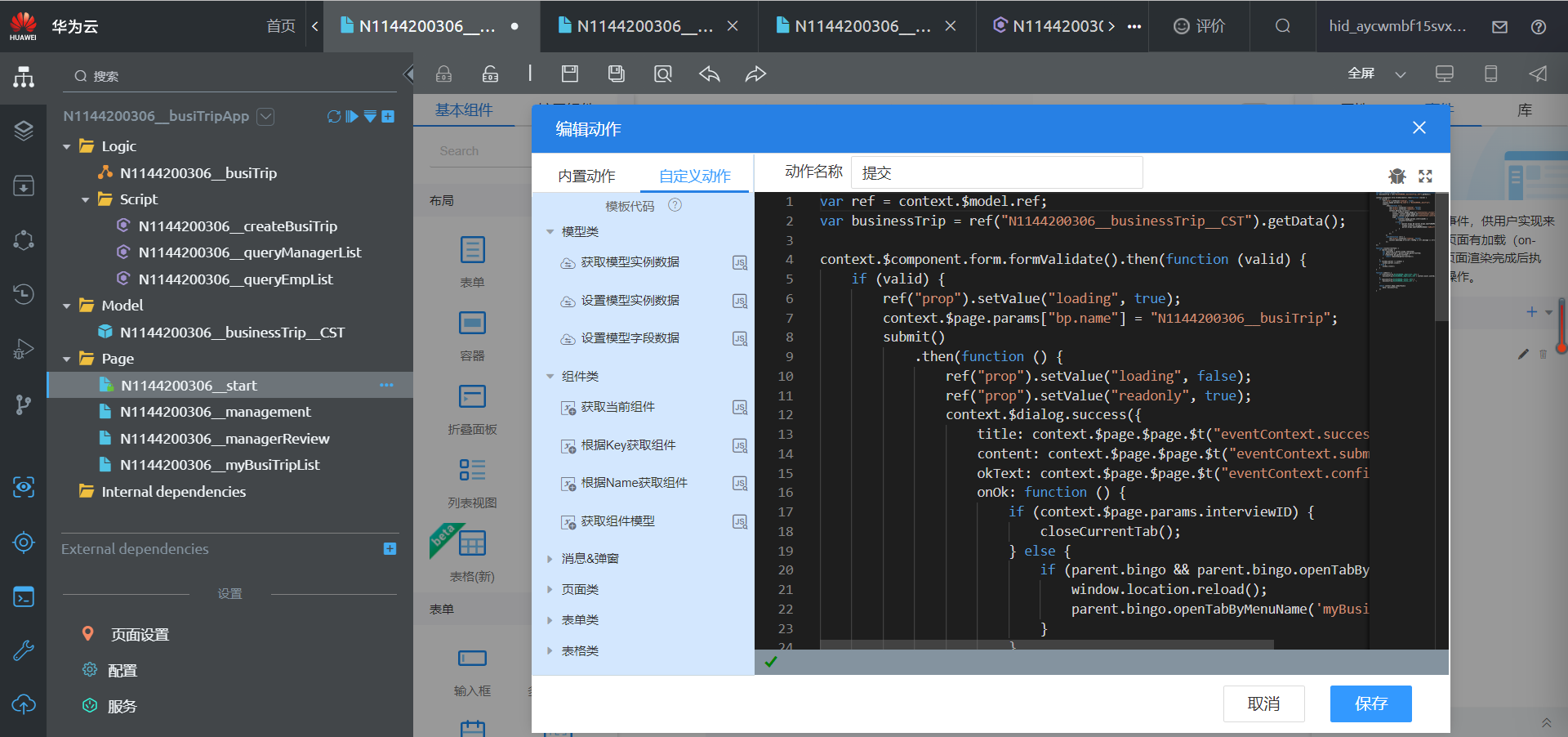
3、事件
添加事件,选择一个事件(弹框,设置模型实例数据等等),保存就行了。

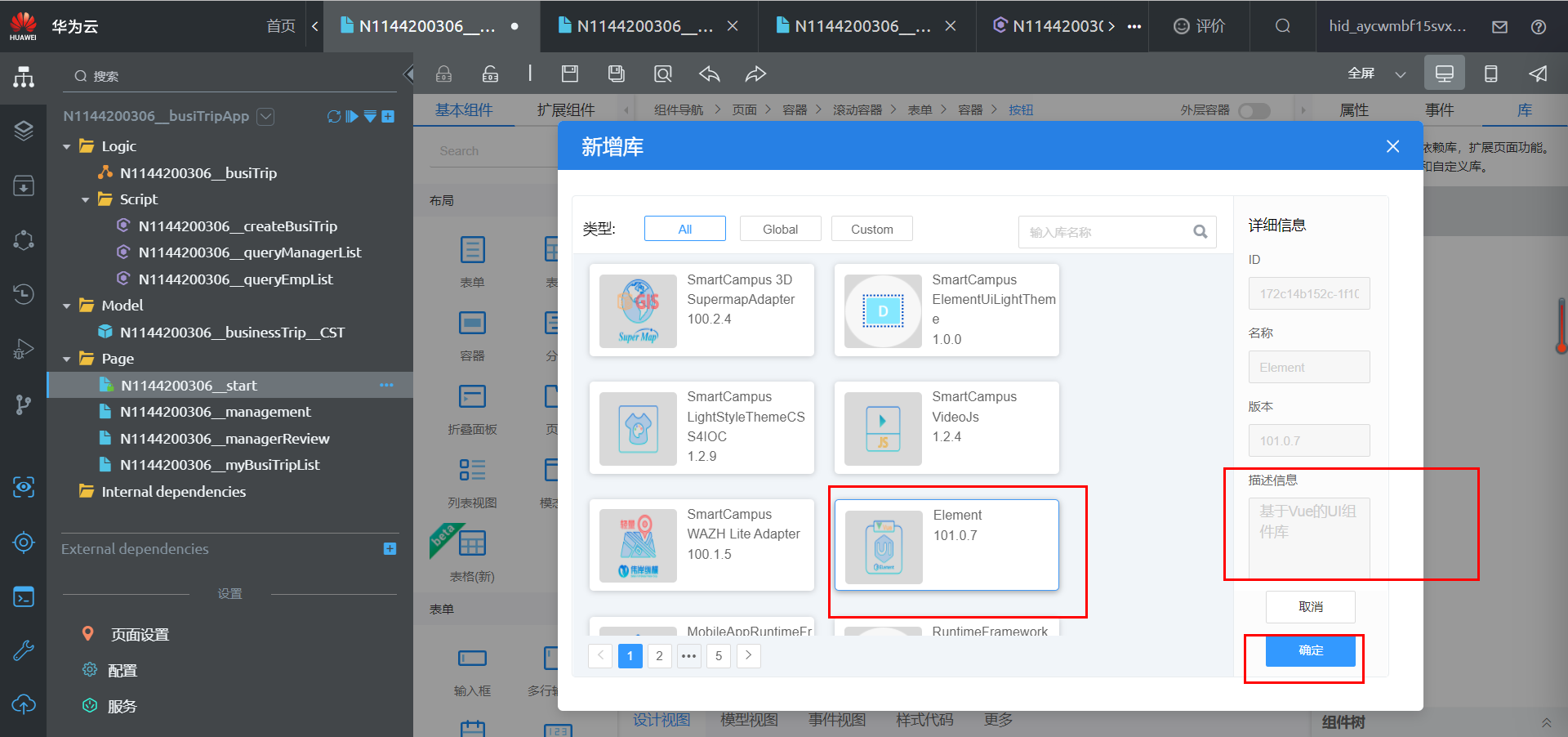
4、库
可以增加第三方依赖,比如element-ui第三方组件库

完成好的界面在流程里触发就好
3.运行应用
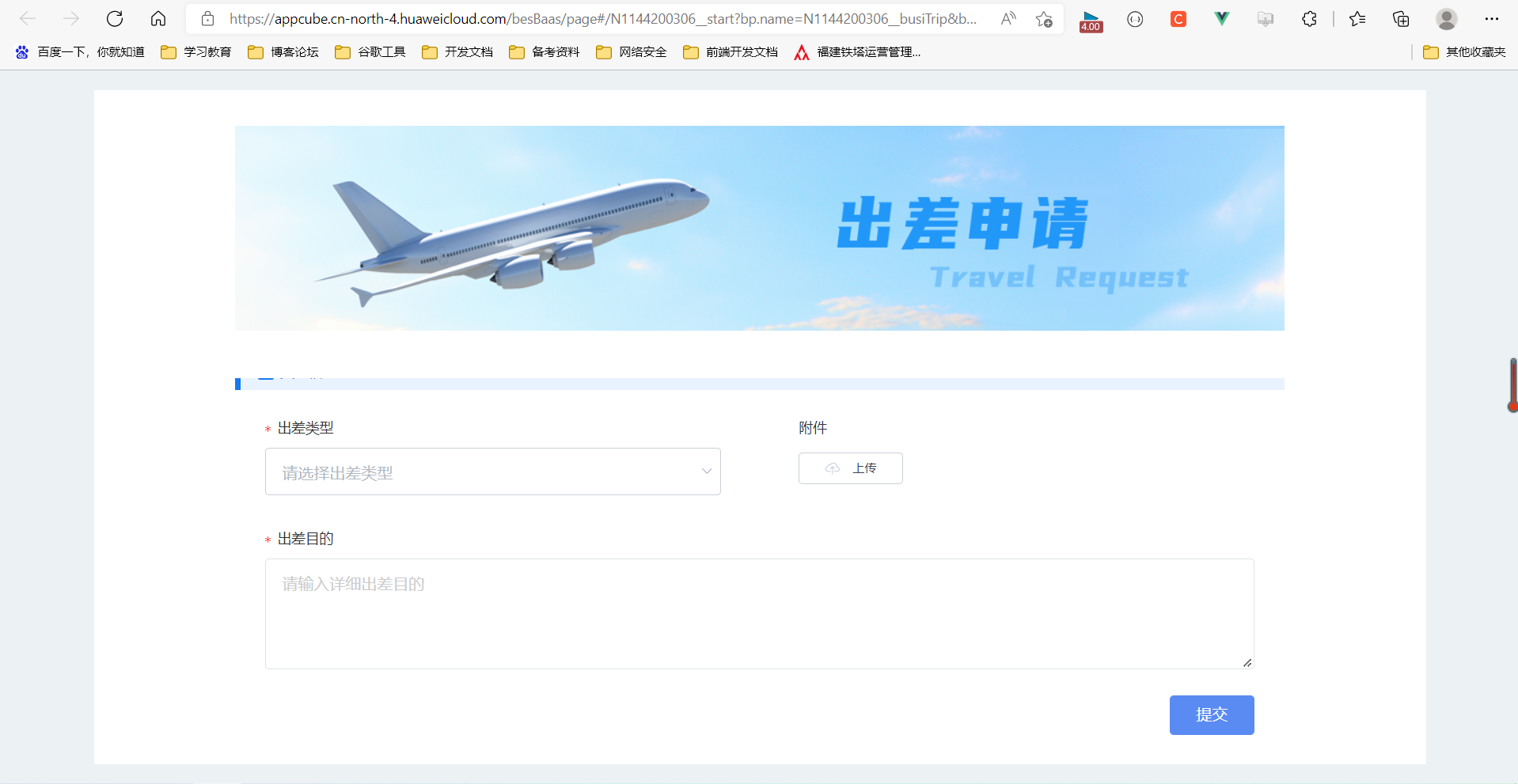
3.1 前台页面提交数据
可以在网页中直接打开,也可以部署在welink和微信小程序上。

输入数据进行提交

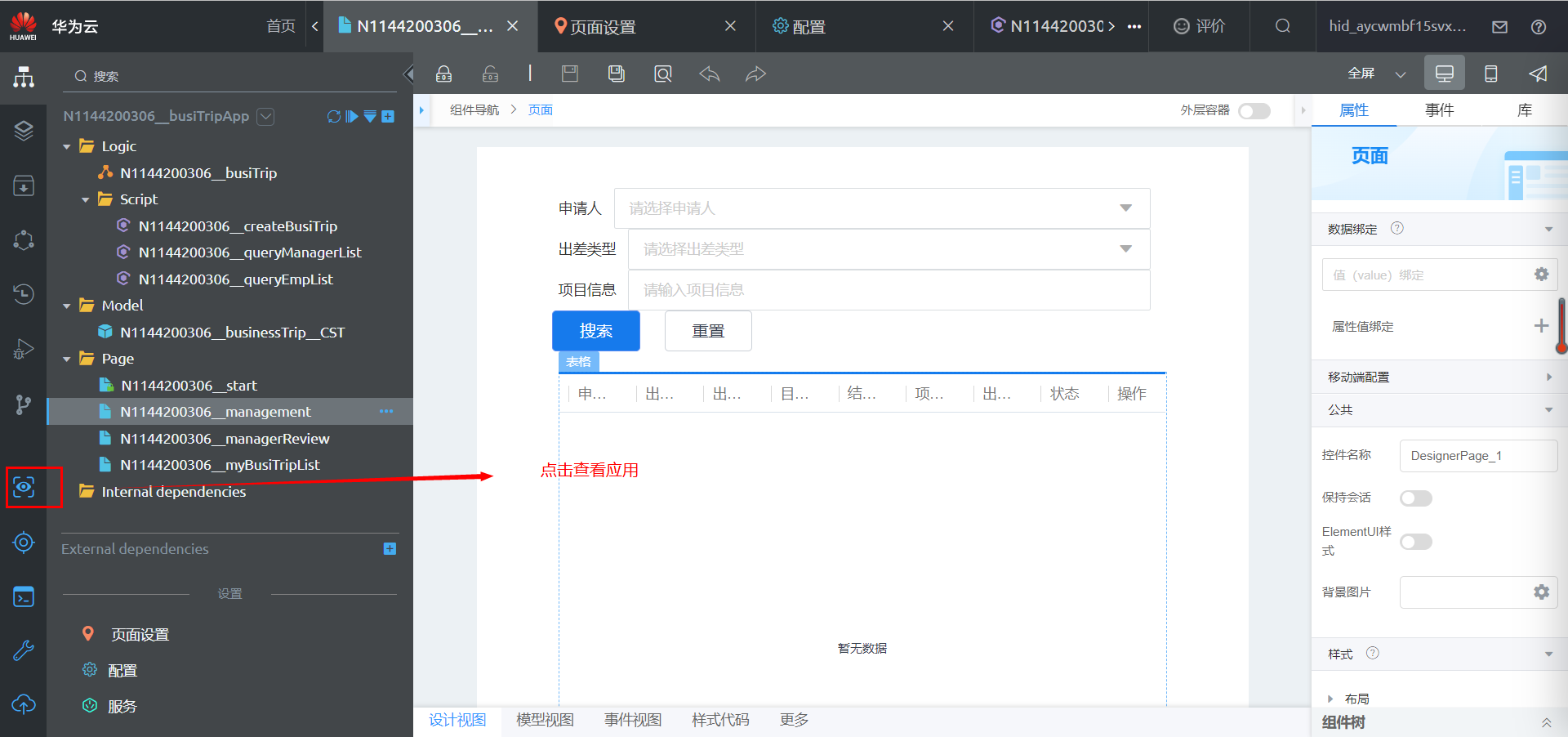
3.2 后台管理查看数据
1、点击查看应用

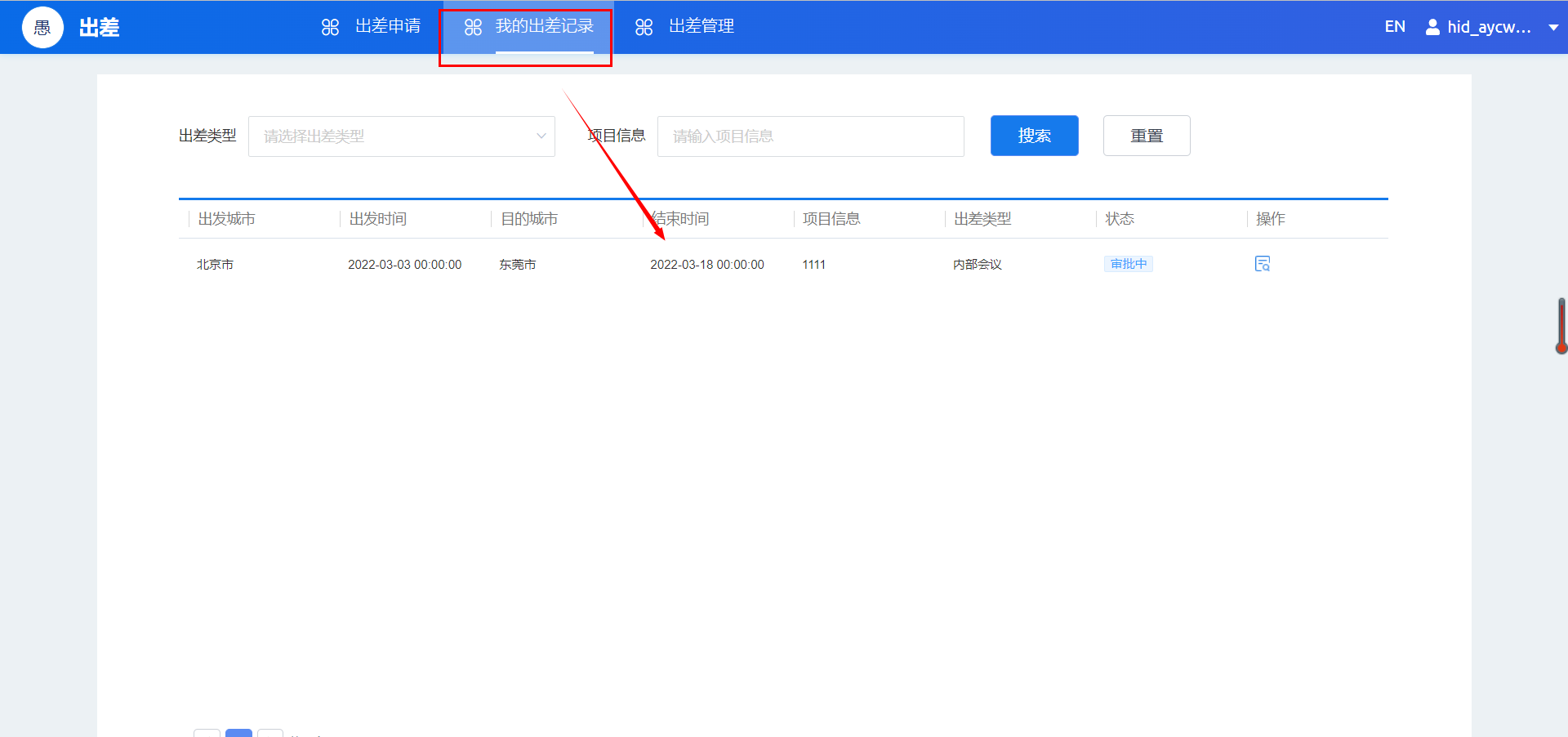
2、查看提交申请数据

这样就完成一个轻应用流程在网页中部署
二、WeLink
华为云WeLink相关链接:https://www.huaweicloud.cn/product/welink.html

1.注册WeLink
网址:https://register.welink.huaweicloud.cn/welinkRegister.html/#/

注册完成后扫码二维码下载WeLink,或者直接下载pc端的
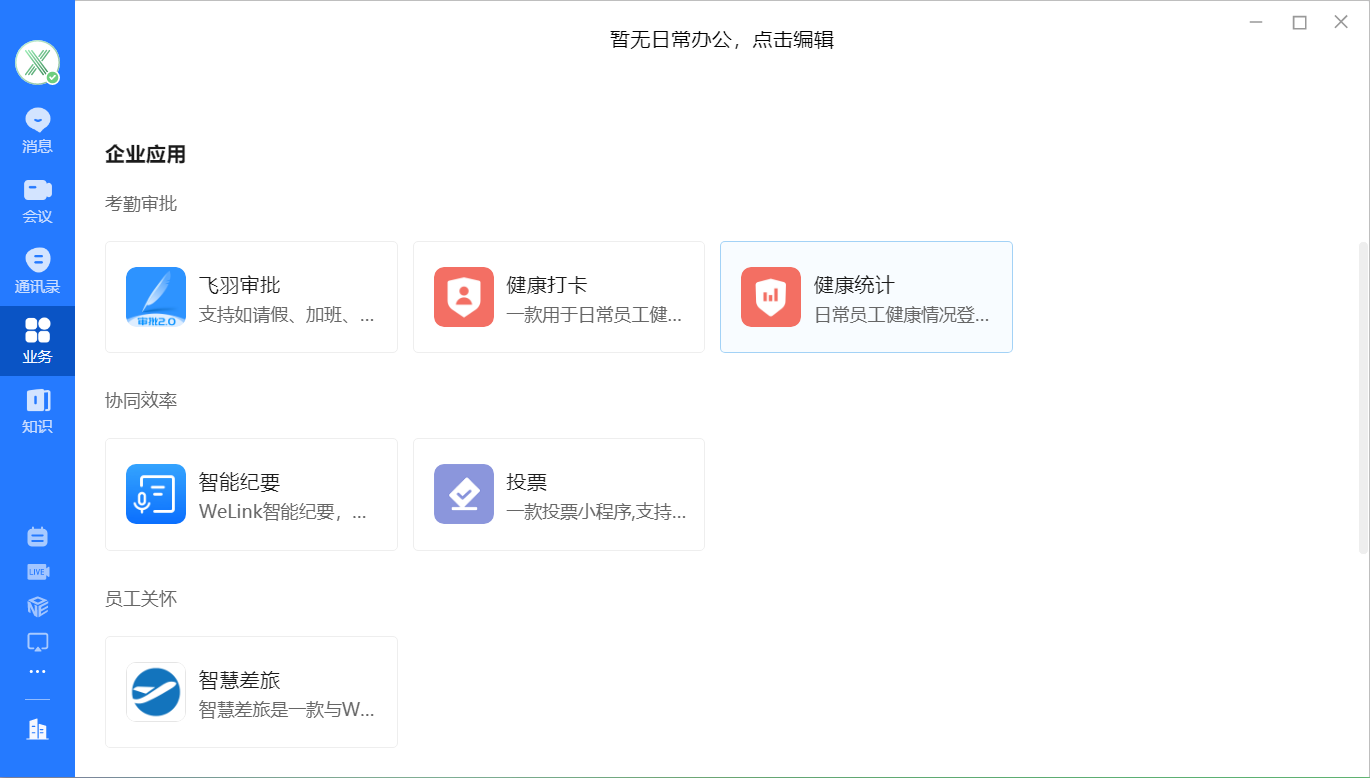
安装完进入应用

三、AppCube发布到WeLink
1.AppCube和WeLink绑定
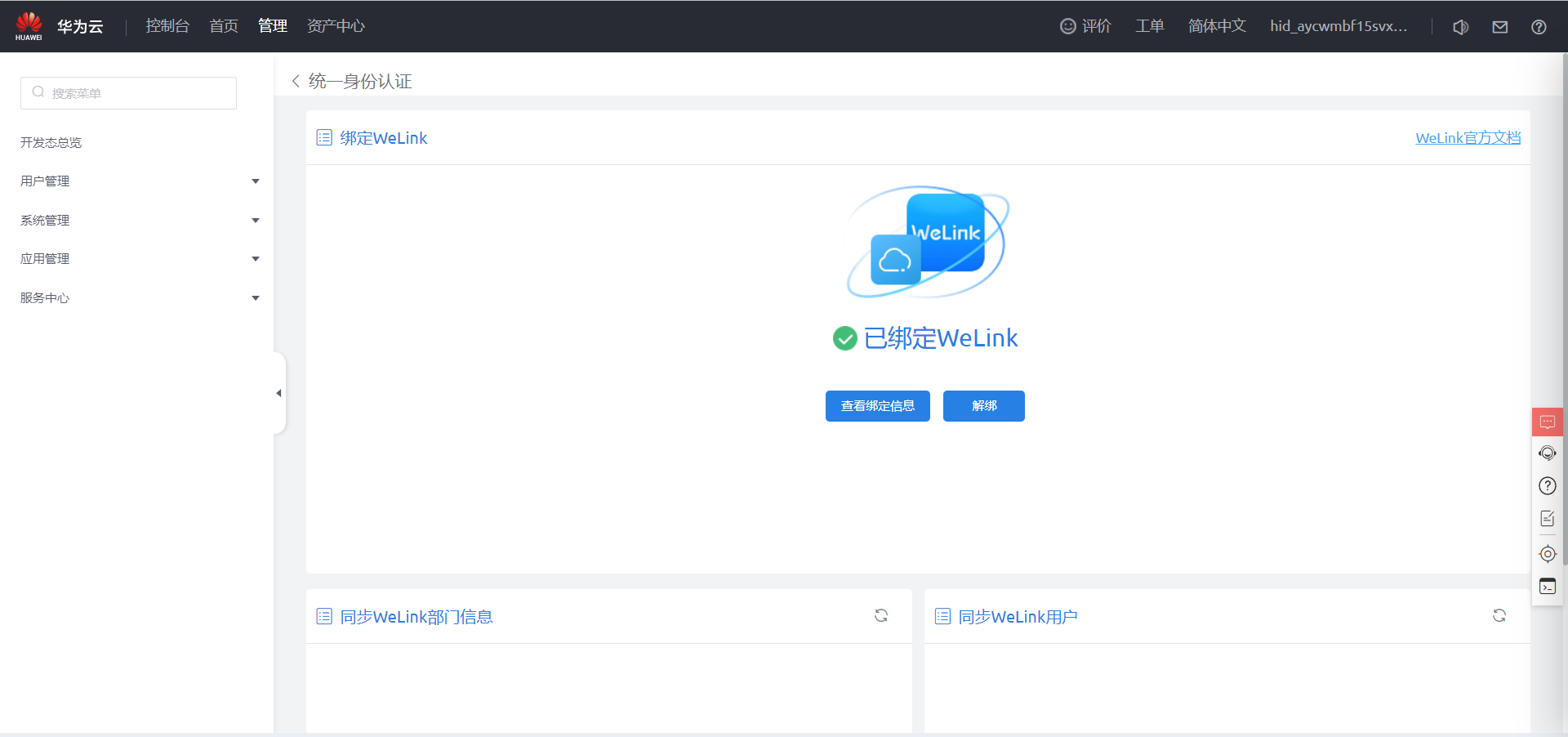
选择“管理>系统管理>统一身份认证设置”,单击“WeLink”。
用手机WeLink进行扫码绑定成功后如下:

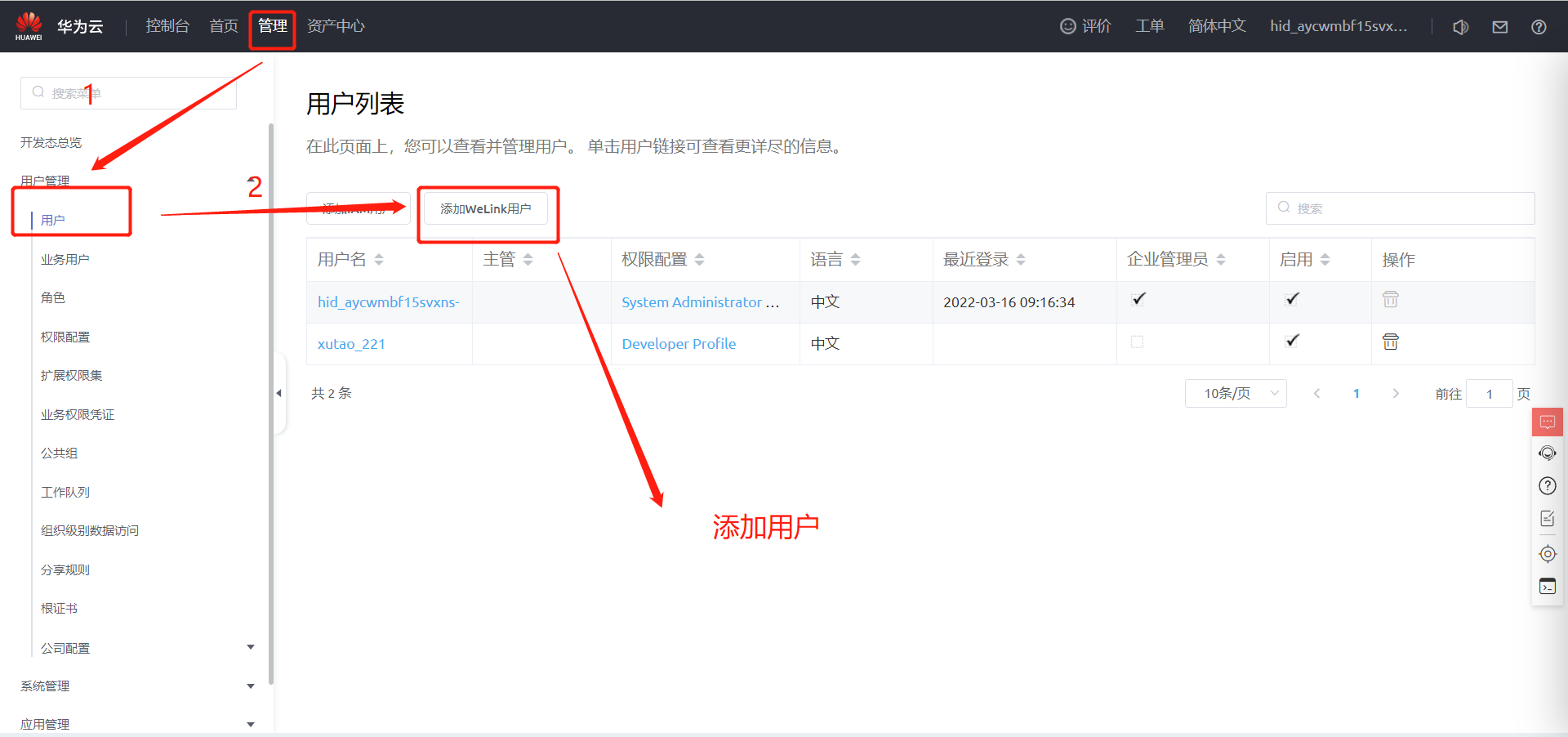
2.添加WeLink用户为AppCube开发者

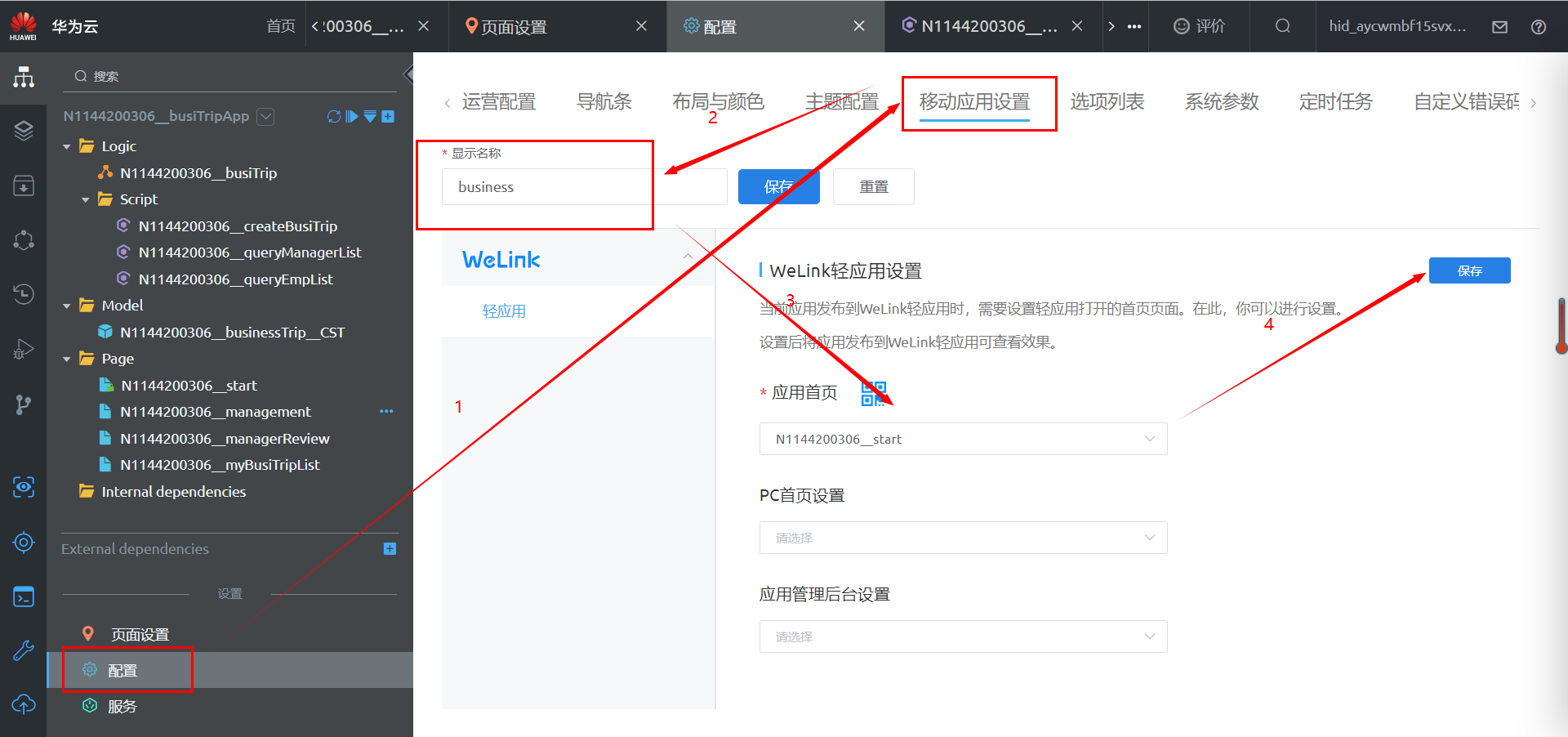
3.配置移动应用设置
AppCube层序进行移动应用设置,如下图:

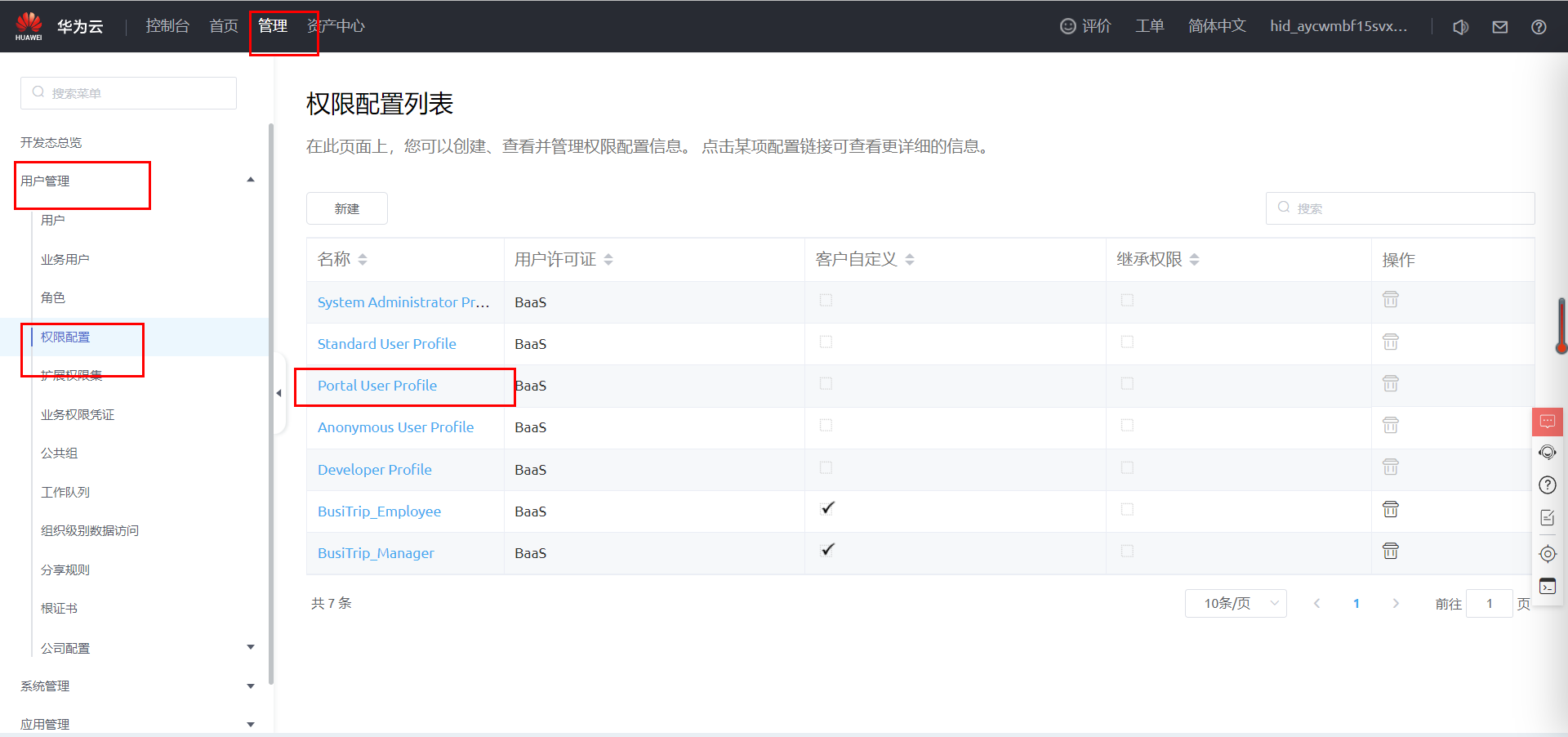
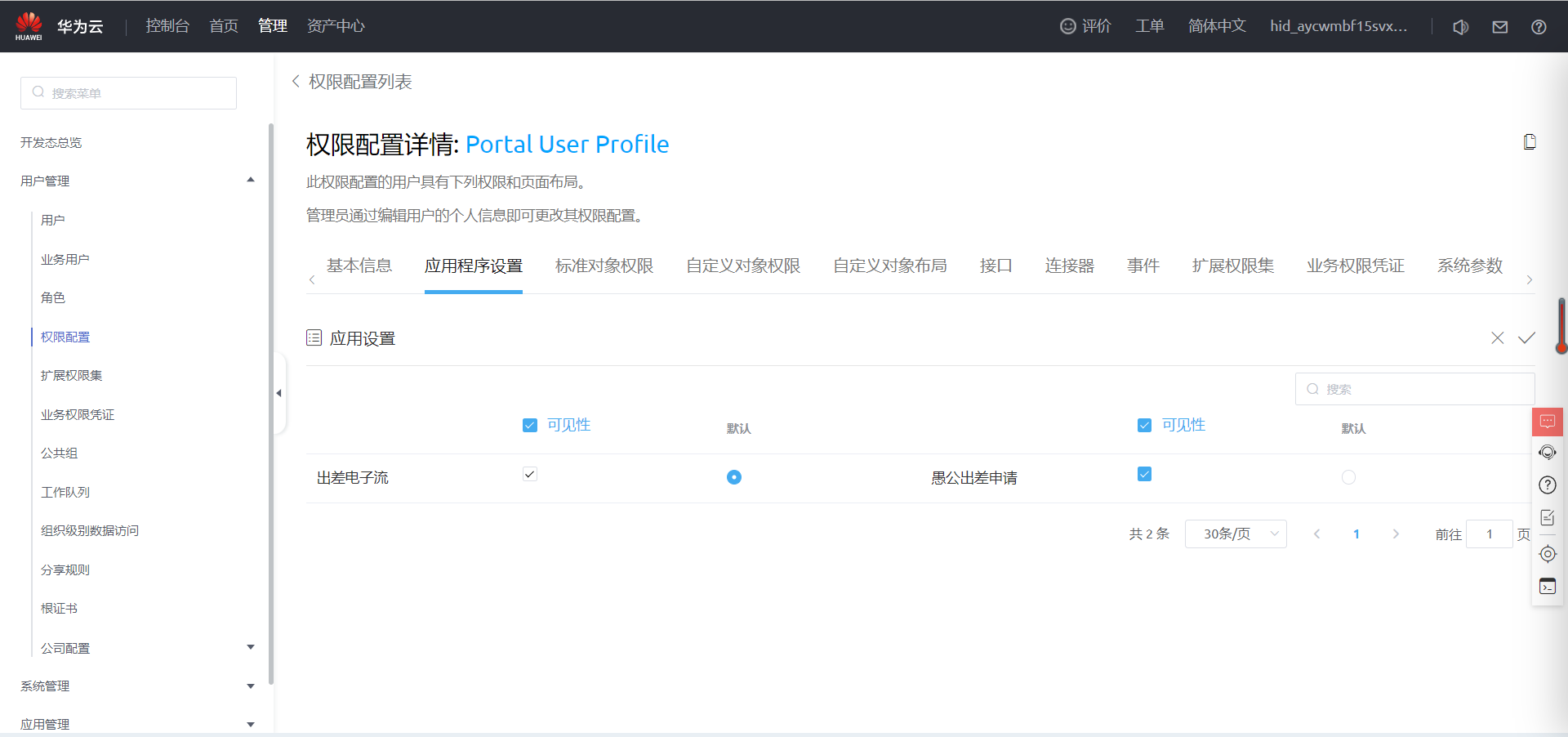
4.应用权限设置
进入管理

用户管理-》应用程序设置-》可见勾上

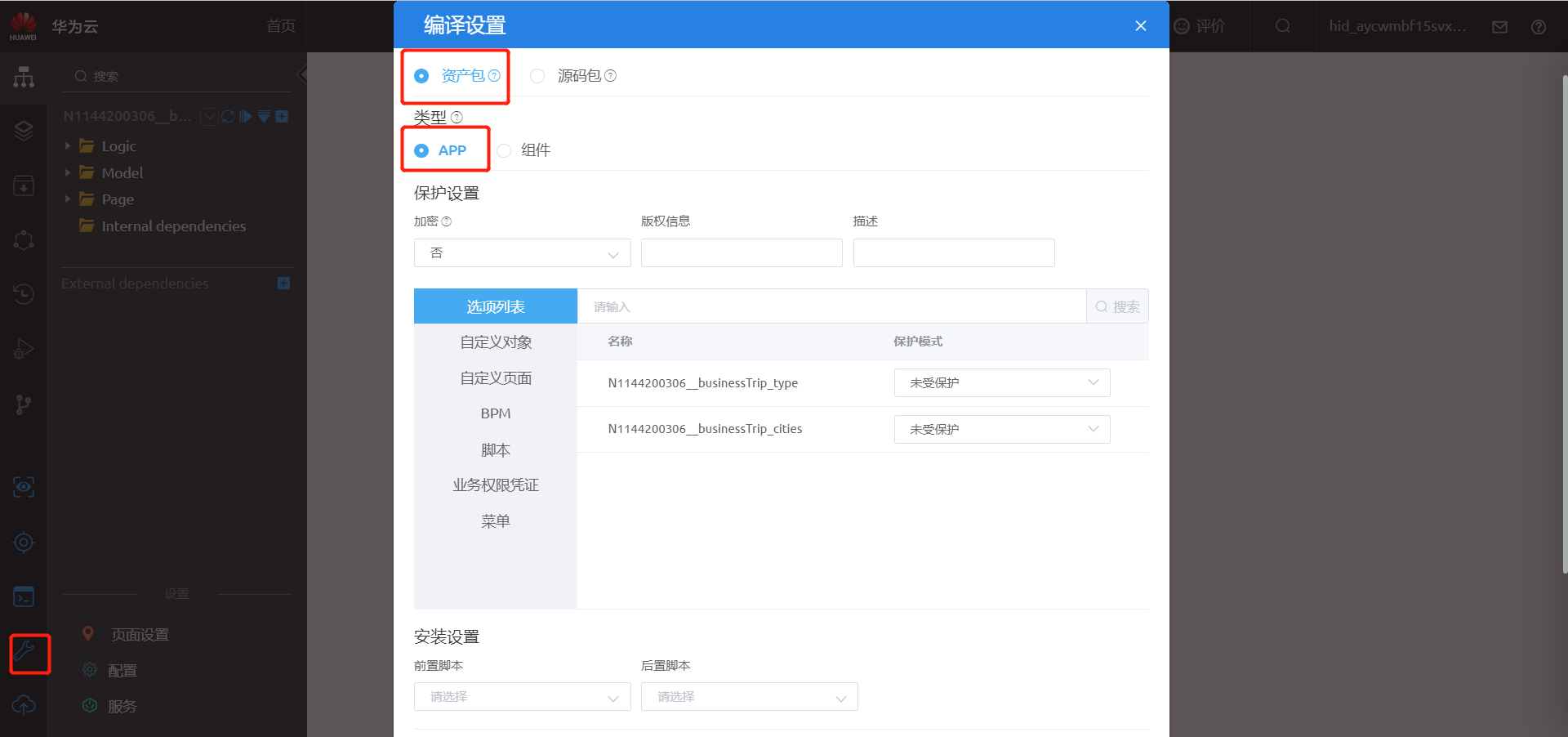
5.编译发布
1、编译设置-》资产包-》app

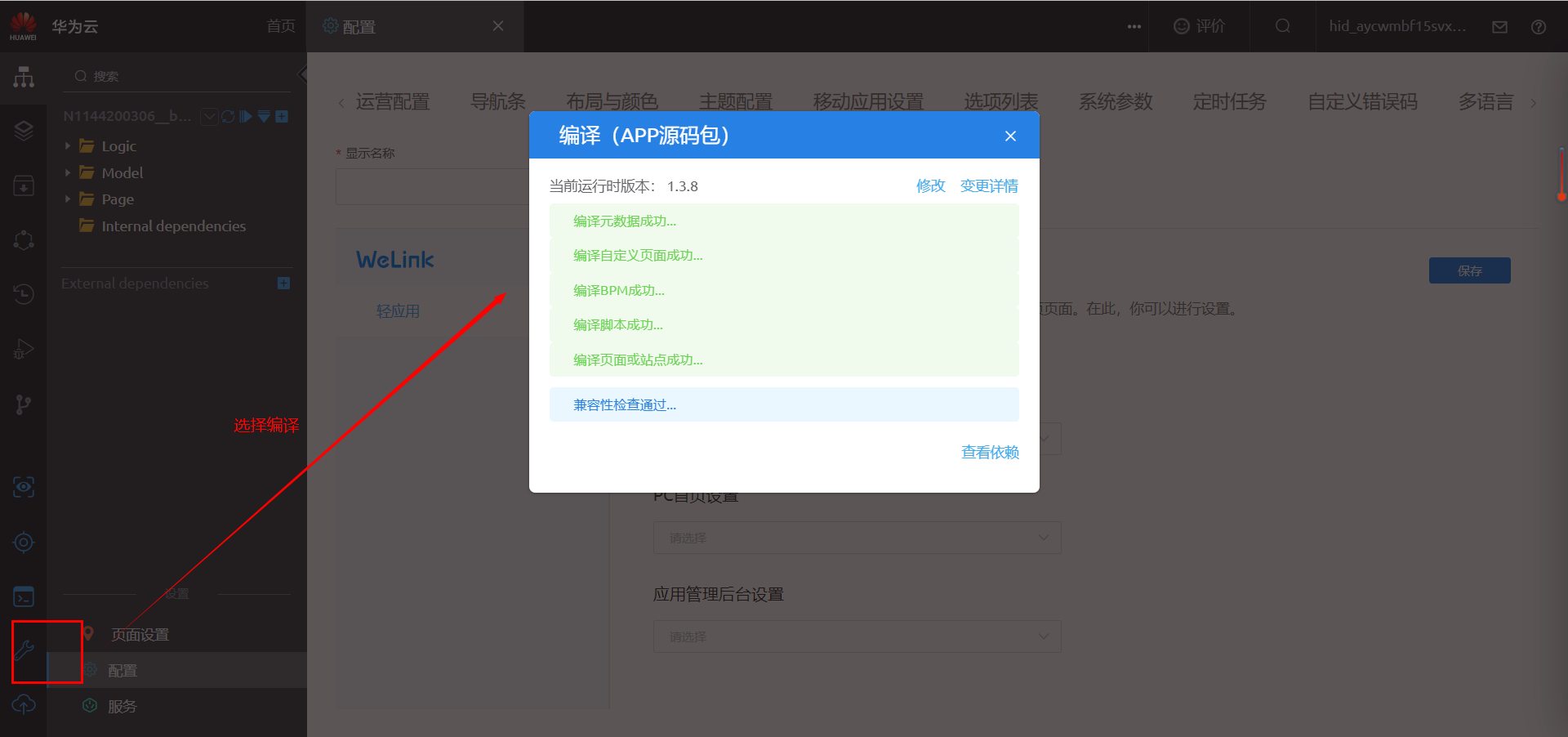
2、编译代码

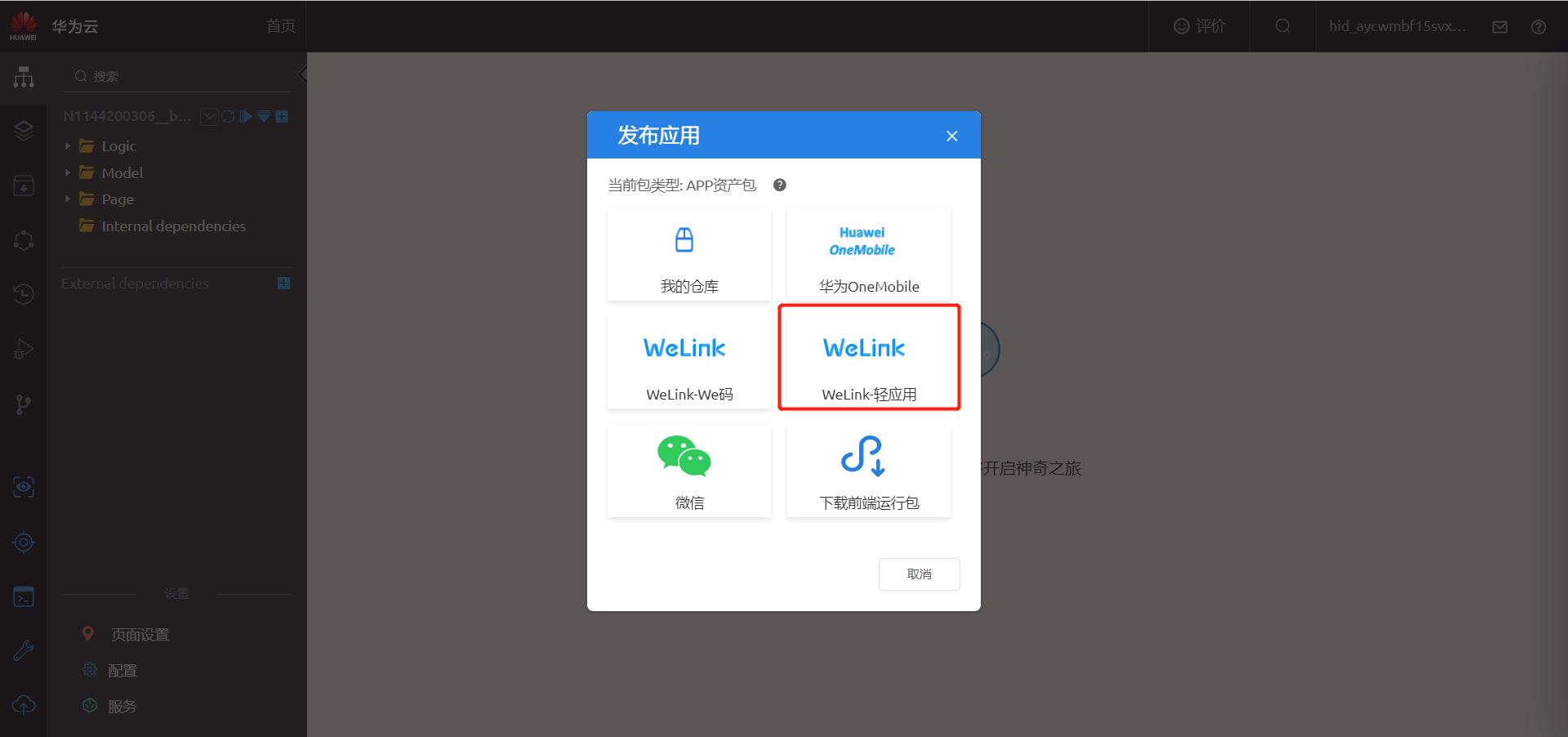
3、发布代码

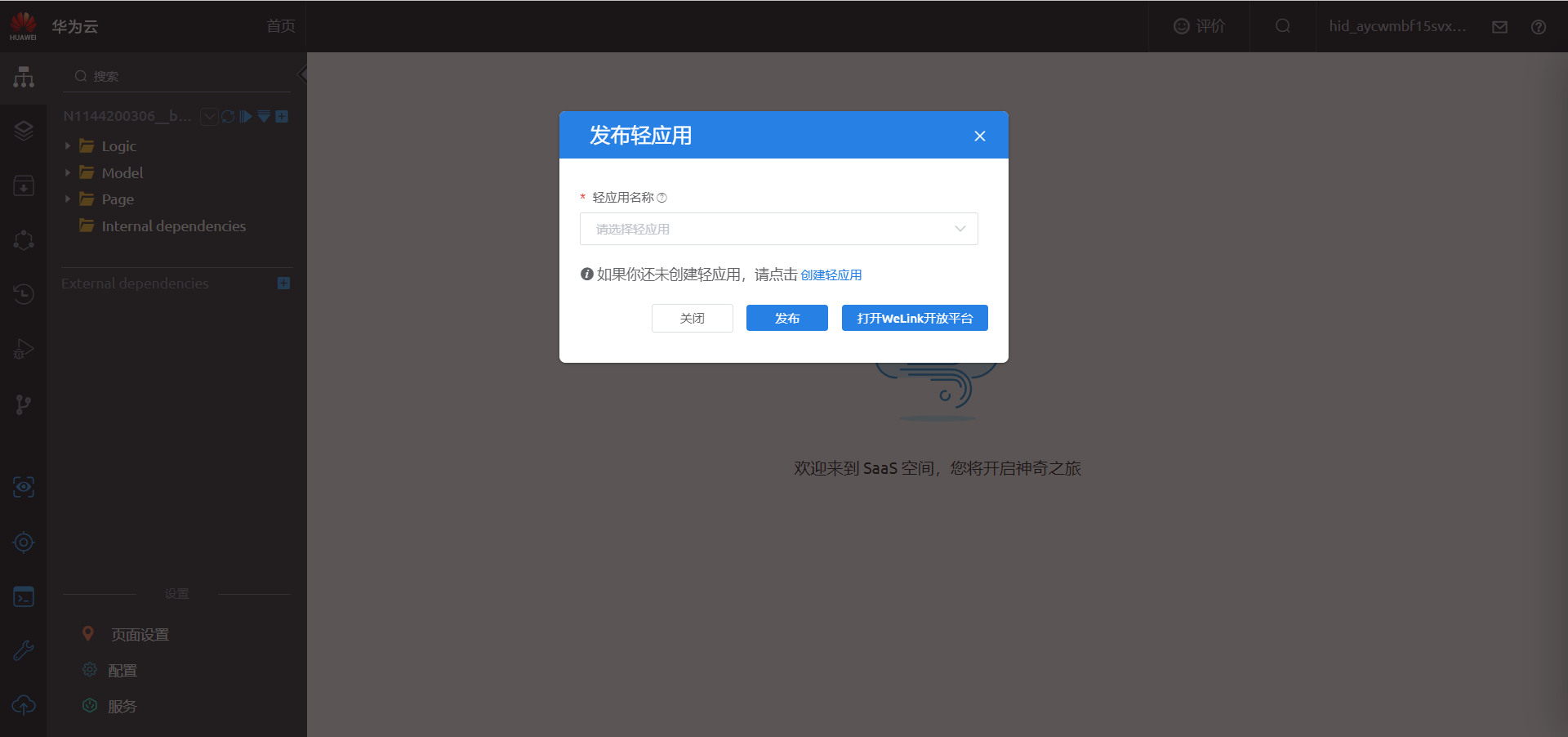
4、选择welink发布应用->填写应用名称


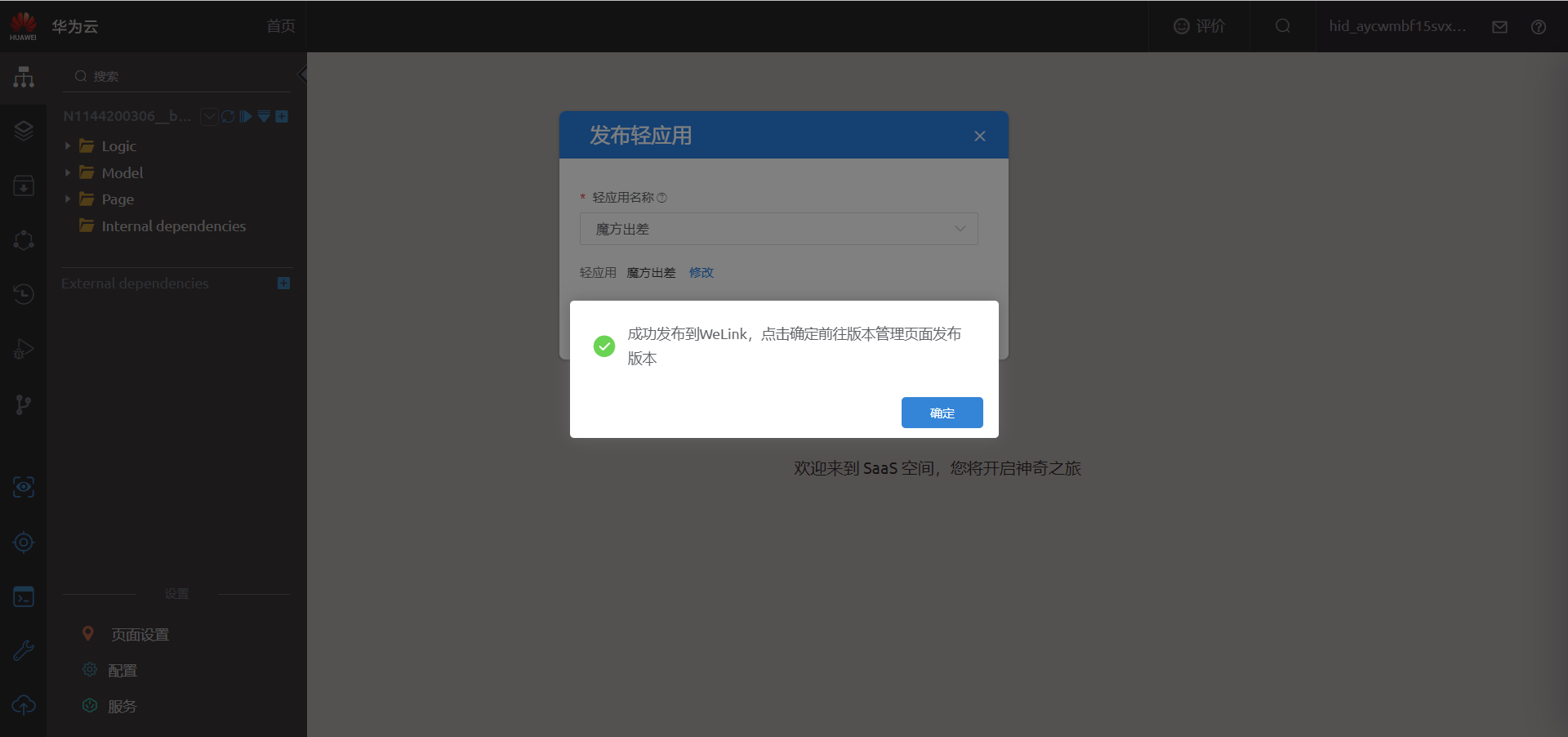
5、跳到管理后台
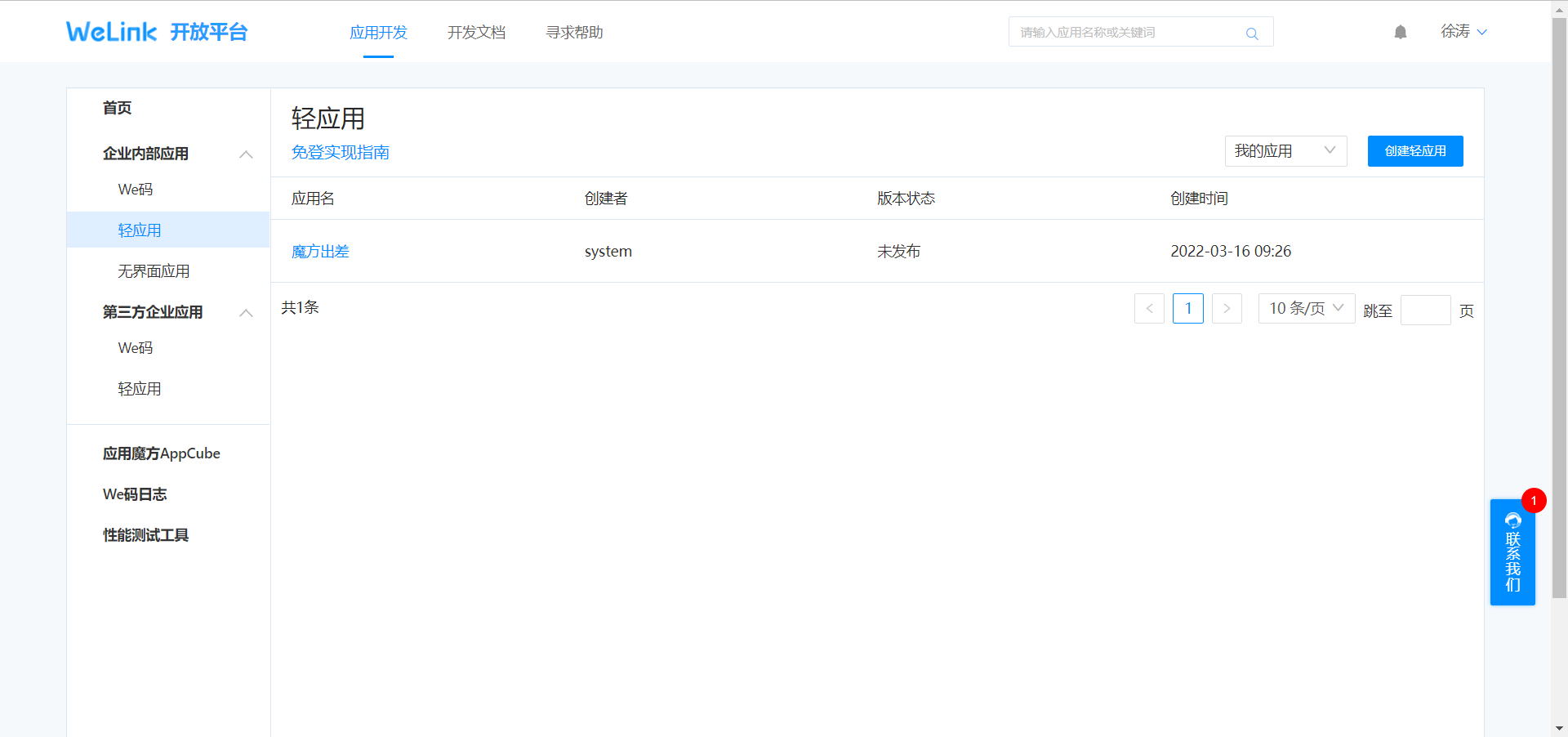
管理后台地址:https://open.welink.huaweicloud.cn/wecode-site/index.html#/2/wecode

6、点击魔方出差-》选择前往发布

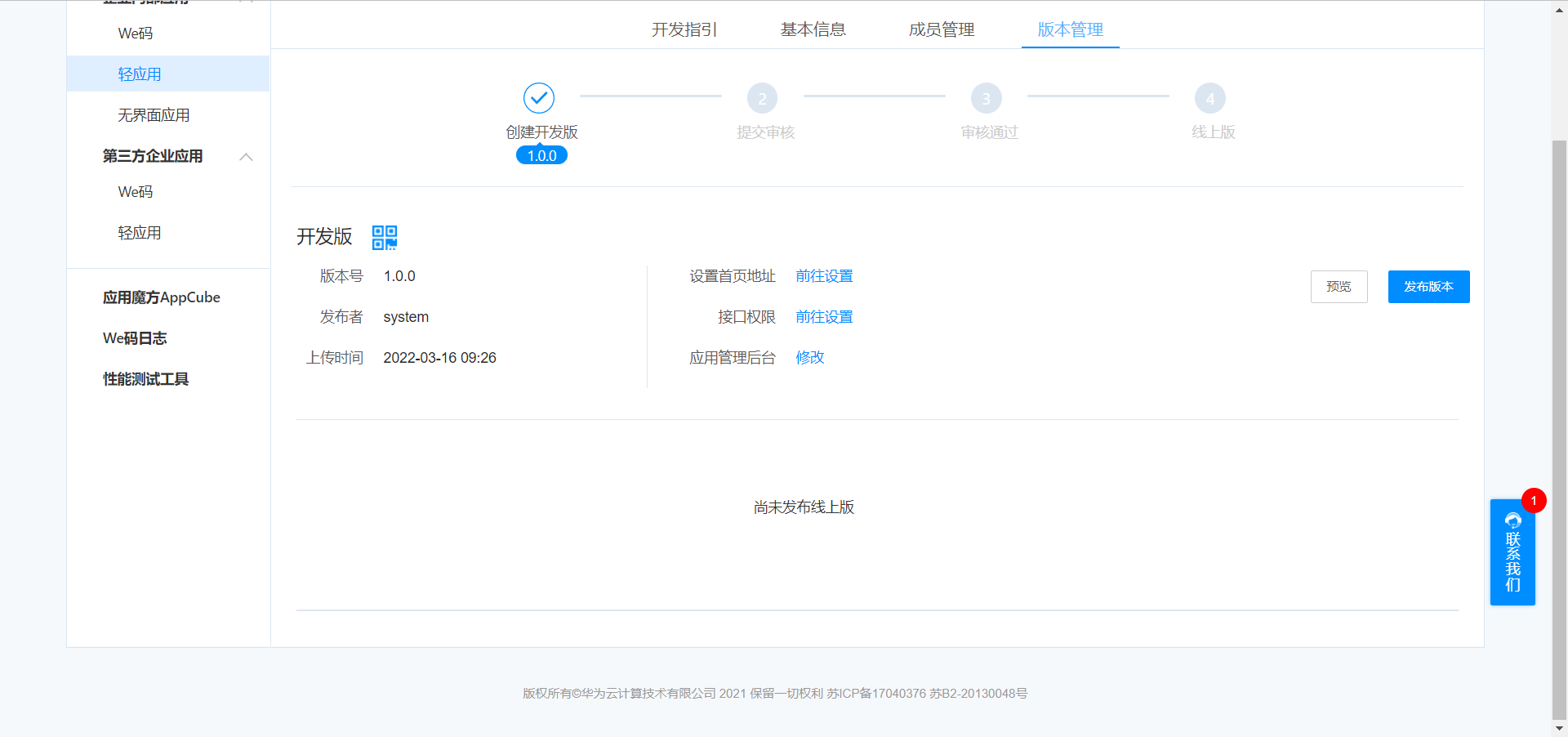
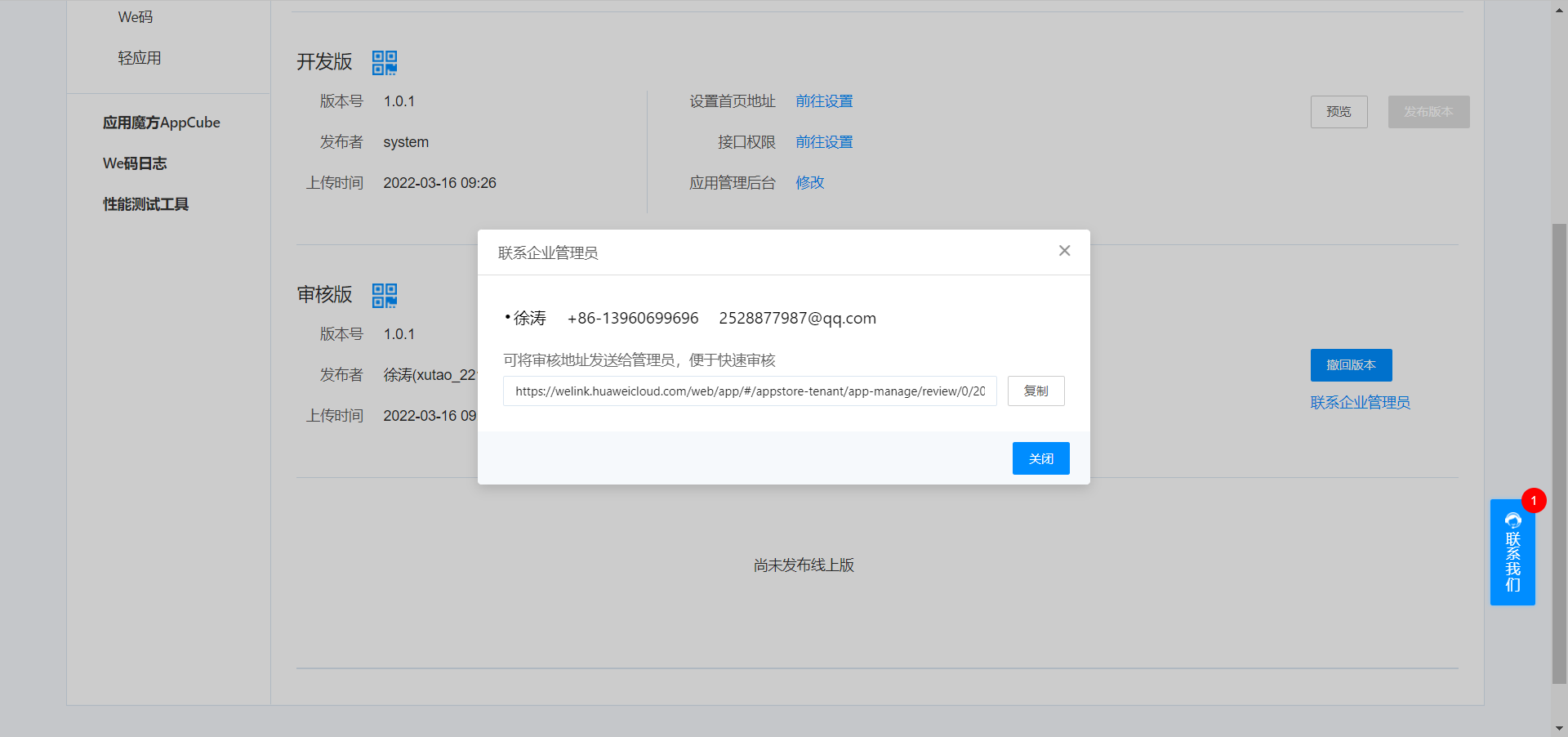
7、选择发布版本

8、联系管理员审核-》把审核地址发给管理员

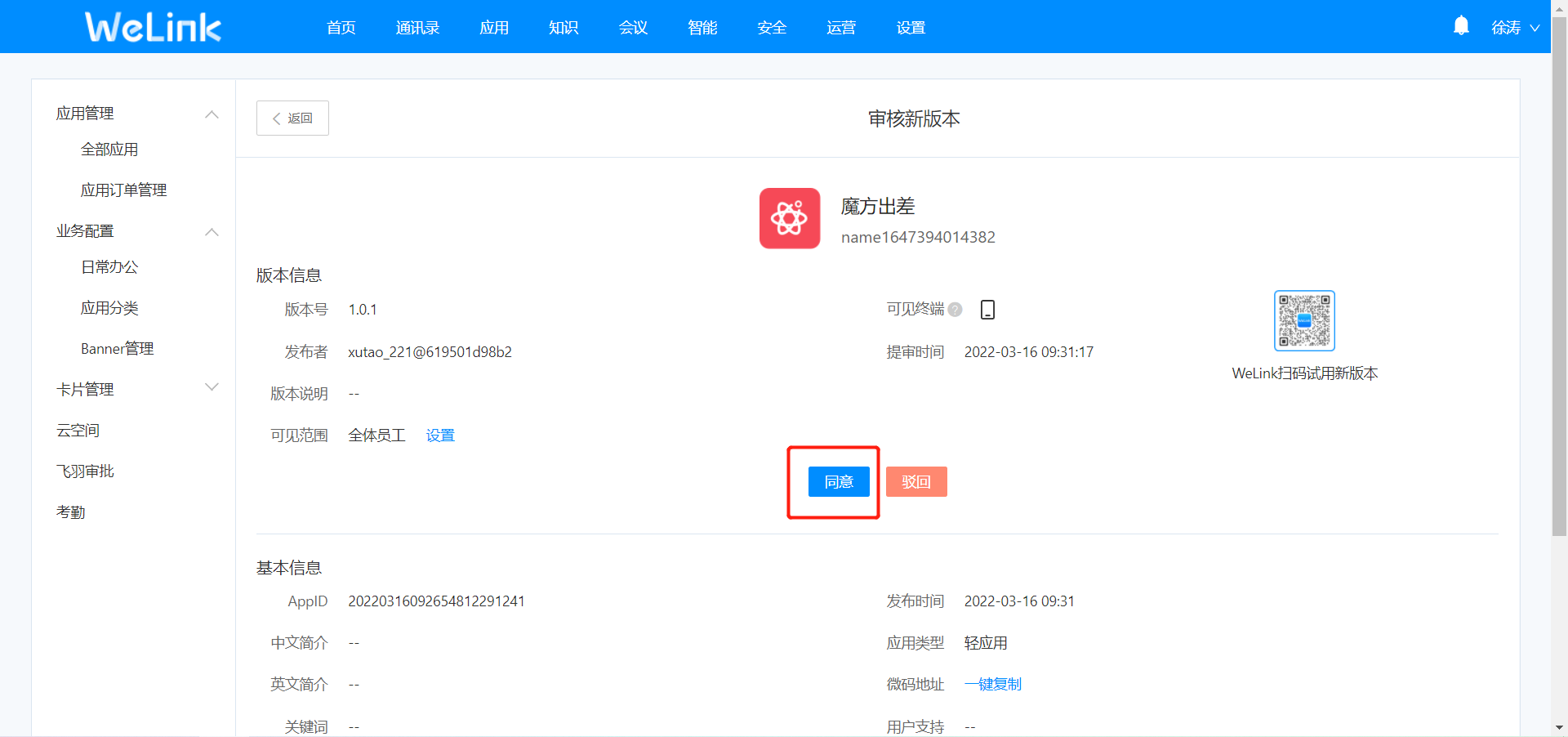
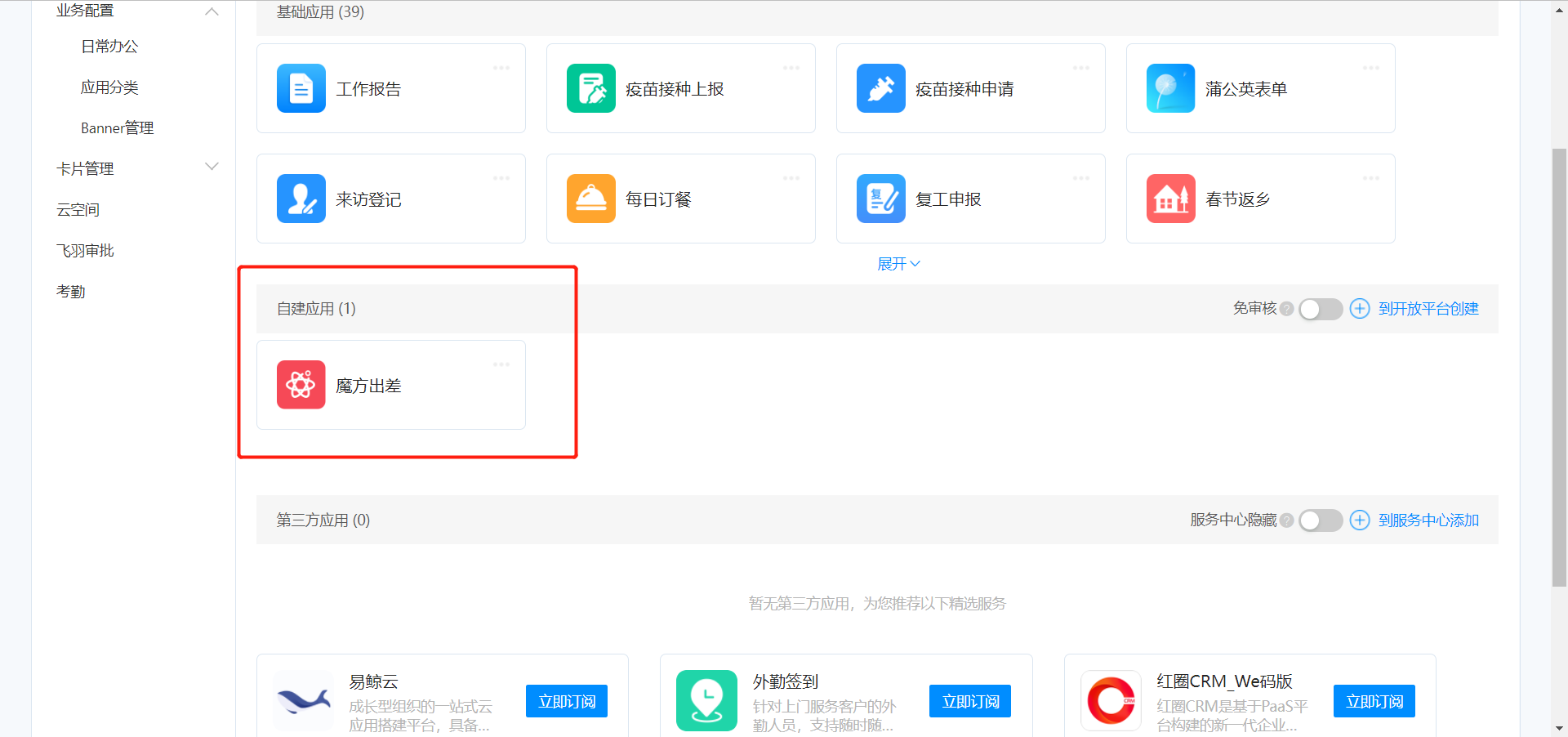
9、管理员审核通过后就可以在app中看到应用了


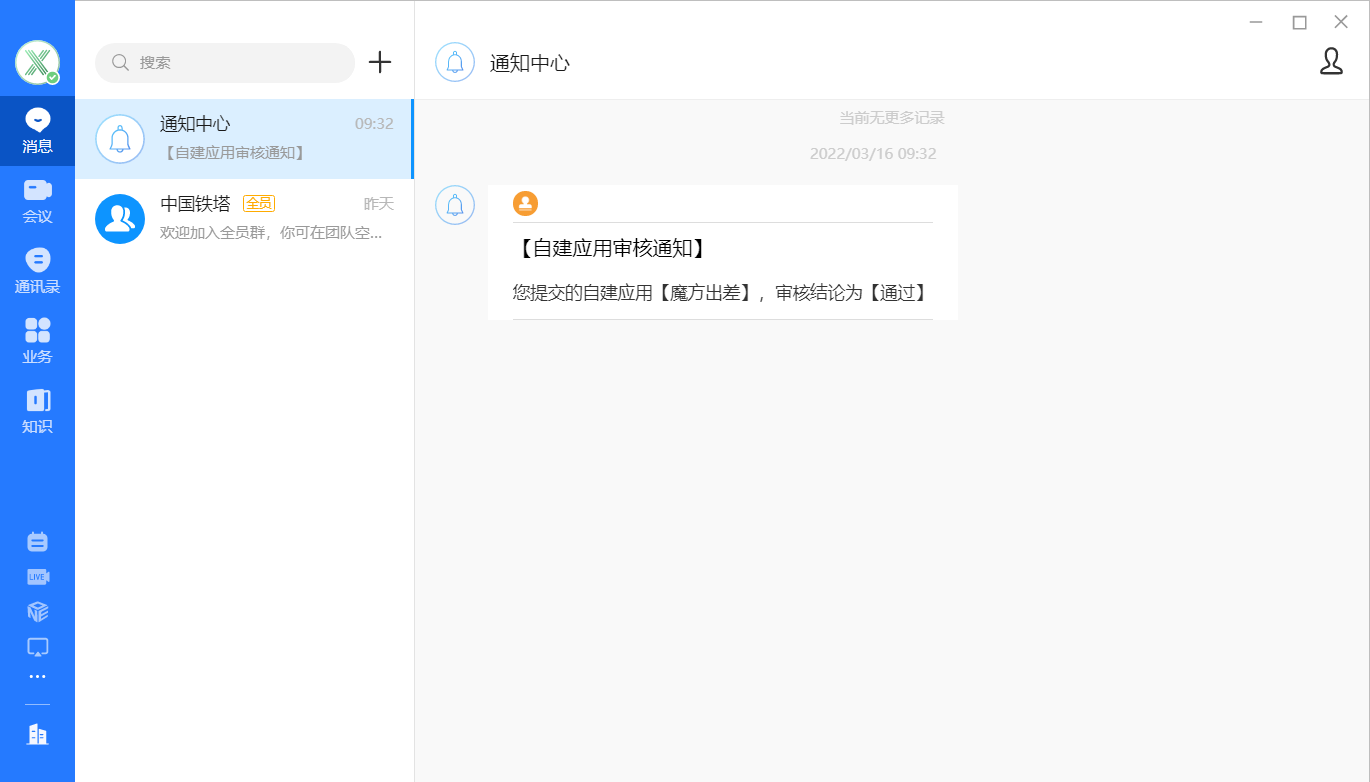
10、申请用户会收到审核通知信息

11、启动应用看到app页面


自此AppCube魔方开发出来应用就发布到WeLink上了
总结
AppCube结合了前后端和数据库相关知识,只需要在网页上开发就好了,页面只需要拖拉拽,非常适合协同办公的小应用开发,节约开发成本和应用部署的麻烦。希望AppCube可以不断地优化升级,能够有更多实用案例文档可参考。
【AppCube X WeLink双剑合璧】有奖征文火热进行中:https://bbs.huaweicloud.cn/blogs/334492
- 点赞
- 收藏
- 关注作者


评论(0)