【Flutter】ListView 列表高级功能 ( RefreshIndicator 下拉刷新组件 )
【摘要】
文章目录
一、下拉刷新组件二、下拉刷新代码示例三、相关资源
一、下拉刷新组件
使用 Flutter 提供的 RefreshIndicator 组件 , 可以实现下拉...
一、下拉刷新组件
使用 Flutter 提供的 RefreshIndicator 组件 , 可以实现下拉刷新的功能 ;
使用 RefreshIndicator 组件包裹 ListView 组件 ;
在 RefreshIndicator 构造函数中 , 设置 onRefresh 参数 , 为其设置其下拉刷新回调事件 , 当用户下拉刷新时 , 会回调该方法 ;
onRefresh 参数原型如下 , 是一个 RefreshCallback 类型的对象 ;
final RefreshCallback onRefresh;
- 1
RefreshCallback 类型是一个返回值为 Future 的方法 ;
typedef RefreshCallback = Future<void> Function();
- 1
RefreshIndicator 构造函数原型 :
/// The signature for a function that's called when the user has dragged a
/// [RefreshIndicator] far enough to demonstrate that they want the app to
/// refresh. The returned [Future] must complete when the refresh operation is
/// finished.
///
/// Used by [RefreshIndicator.onRefresh].
typedef RefreshCallback = Future<void> Function();
class RefreshIndicator extends StatefulWidget {
const RefreshIndicator({
Key? key,
required this.child,
this.displacement = 40.0,
this.edgeOffset = 0.0,
required this.onRefresh,
this.color,
this.backgroundColor,
this.notificationPredicate = defaultScrollNotificationPredicate,
this.semanticsLabel,
this.semanticsValue,
this.strokeWidth = 2.0,
this.triggerMode = RefreshIndicatorTriggerMode.onEdge,
})
/// A function that's called when the user has dragged the refresh indicator
/// far enough to demonstrate that they want the app to refresh. The returned
/// [Future] must complete when the refresh operation is finished.
final RefreshCallback onRefresh;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
二、下拉刷新代码示例
import 'package:flutter/material.dart';
var NAMES = [ '宋江', '卢俊义', '吴用', '公孙胜', '关胜',
'林冲', '秦明', '呼延灼', '花荣', '柴进',
'李应', '朱仝', '鲁智深', '武松', '董平',
'张清', '杨志', '徐宁', '索超', '岱宗',
'刘唐', '李逵', '史进', '穆弘' '雷横' ];
/// ListView 垂直列表 , RefreshIndicator 下拉刷新
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
/// 材料设计主题
return MaterialApp(
home: Scaffold(
appBar: AppBar(
/// 标题组件
title: Text("ListView 示例"),
),
/// 列表组件
body: RefreshIndicator(
onRefresh: _onRefresh,
child: ListView(
children: _buildList(),
),
),
),
);
}
/// 下拉刷新回调方法
Future<Null> _onRefresh() async {
/// 强制休眠 1 秒
await Future.delayed(Duration(seconds: 1));
/// 更新状态
setState(() {
/// 将 List 元素翻转
NAMES = NAMES.reversed.toList();
});
return null;
}
/// 创建列表
List<Widget> _buildList(){
/// 遍历 NAMES 数组
/// 调用 map 方法遍历数组元素
return NAMES.map((name) => _generateWidget(name)).toList();
}
Widget _generateWidget(name){
return Container(
height: 80,
margin: EdgeInsets.only(bottom: 5),
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.black),
child: Text(
name,
style: TextStyle(
color: Colors.yellowAccent,
fontSize: 20
),
),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
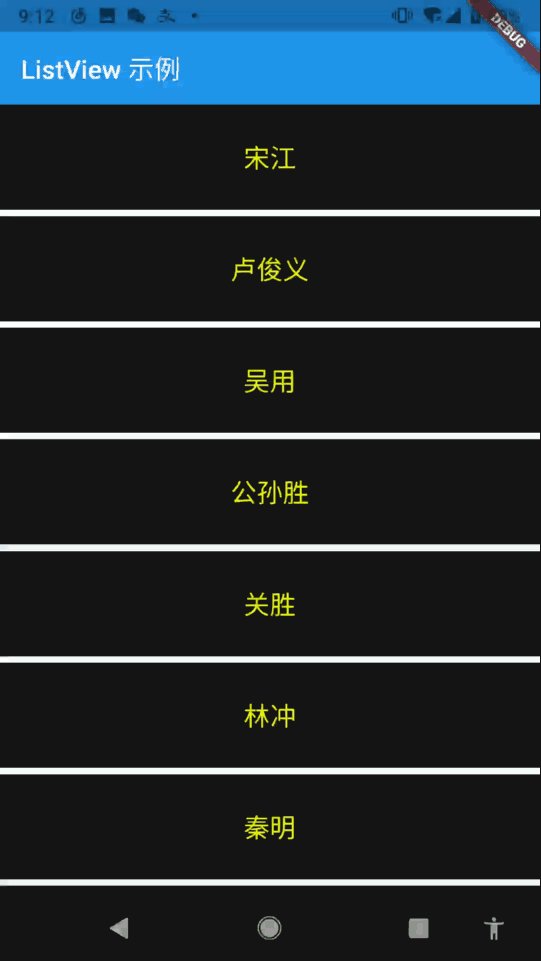
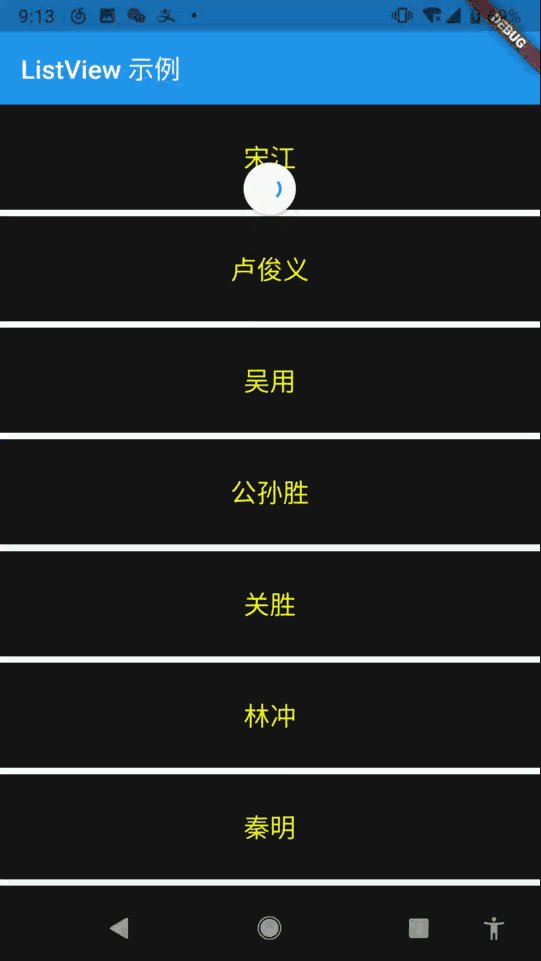
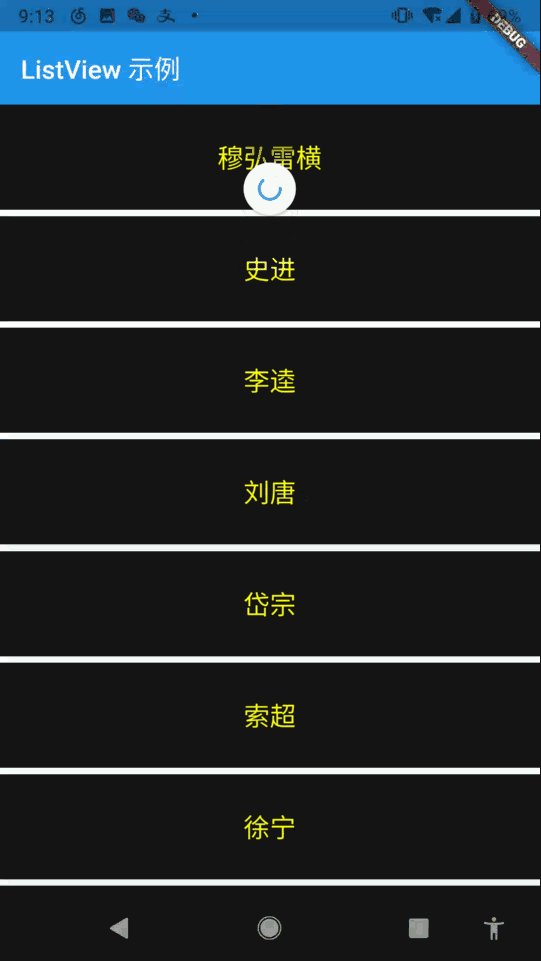
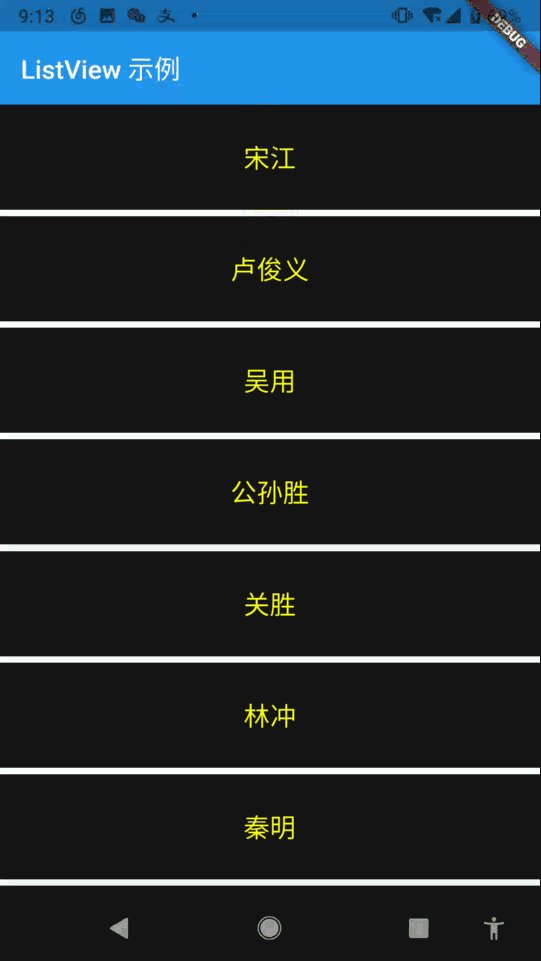
执行结果 :

三、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_listview ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/21601609 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/119945017
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)