使用 Visual Studio Code 搭建 C/C++ 开发和调试环境
1. 安装 C/C++ 插件
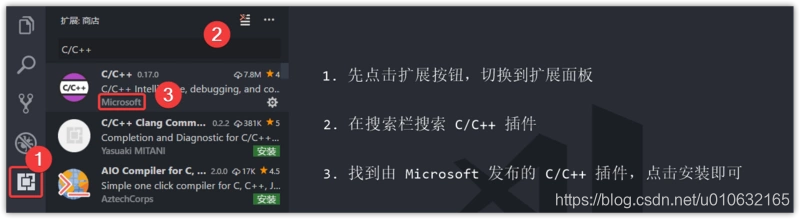
C/C++ 是由 Microsoft 发布的支持 C/C++ 智能提示和调试等功能的插件,安装步骤如下:
- 使用快捷键
Ctrl + Shift + X呼出扩展面板 - 在搜索框中输入:C/C++
- 再安装由 Microsoft 提供的名为 C/C++ 插件。

2. 安装 MinGW-w64 并配置好环境变量
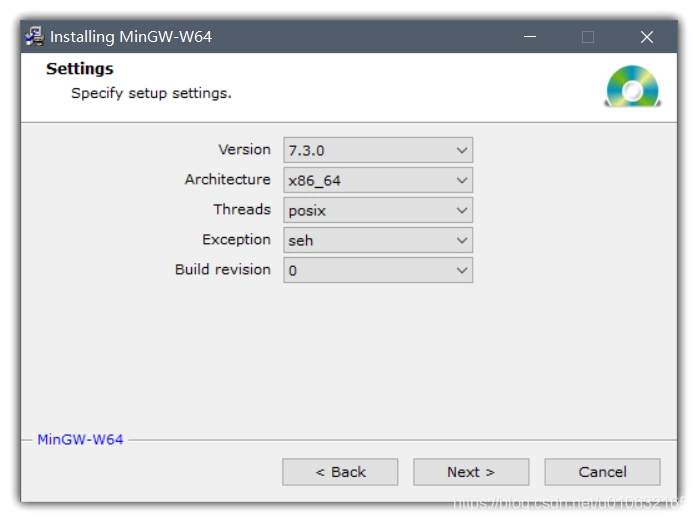
首先下载 MinGW-w64 点这里下载 MinGW-w64 。下载完成之后我们开始安装 MinGw-w64,安装路径可以自由定义,我这里安装路径为 D:\App\MinGW 。安装时需要设置的安装选项如下:
- Version :GCC 版本,直接选最高;
- Architecture :CPU 架构,系统如果为64位,则选择 x86_64;
- Threads :API 模式,使用默认选项;
- Exception :异常处理方式,seh 仅针对 64 位架构,sjlj 则兼容 32 位架构;
- Build revision :修订版本,使用默认选项;

安装过程中需要联网下载部分文件,由于网络问题安装失败的,可以 点这里下载 免安装版本。下载后直接解压在你想安装的文件夹。
然后我们要在安装路径中找到 bin 文件夹,通常在 ${MinGW-w64安装位置}\mingw64\bin ,以我的安装路径为例,bin 文件夹位于 D:\App\MinGW\mingw64\bin 。
接下来,我们将刚刚获取的 bin 文件夹的路径添加到系统环境变量。
- 按
Win + R键,打开运行窗口,,输入sysdm.cpl并回车; - 在弹出的
系统属性窗口,选择高级选项卡; - 在
高级选项卡找到环境变量按钮,单击环境变量按钮,打开环境变量窗口 ; - 在
环境变量窗口的系统变量区域找到Path变量 ,双击Path出现编辑环境变量窗口; - 在
编辑环境变量窗口点击新建,在新建的这行输入我们刚刚获取的 bin 文件夹的路径,然后点确定。
![[外链图片转存失败(img-mXIOwjgf-1563342796269)(/img/bVbagi9?w=697&h=714 "图片描述")]](https://img-blog.csdnimg.cn/20190717135623654.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTA2MzIxNjU=,size_16,color_FFFFFF,t_70)
3. 测试环境变量是否配置正确
在命令行输入 gcc --version,如果返回的是已安装的 gcc 的版本信息,那么环境变量就配置正确了。
下面是在我的电脑上输入 gcc --version 的结果,可以看到我安装的版本为:gcc 7.3.0
PS C:\Users\Jason> gcc --version
gcc.exe (x86_64-posix-seh-rev0, Built by MinGW-W64 project) 7.3.0
Copyright (C) 2017 Free Software Foundation, Inc.
This is free software; see the source for copying conditions. There is NO
warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
- 1
- 2
- 3
- 4
- 5
4. 创建和设置 C 语言开发工作区
在你的计算机中选择一个合适的位置,作为你的 C 语言开发工作区。建议工作区所在路径仅由字母、数字、下划线组成,不要包含其他的符号。例如空格,空格符号常常作为命令行中命令和参数的间隔符,如果路径包含空格会导致编译时出错。我创建的工作区的路径为:D:\Study\C\WorkSpace
由于 Windows 中文版命令行输出字符是 GB2312 编码的,而 VS Code 工作区默认是 UTF-8 ,这会导致你编写的 C 代码编译后在命令行执行并查看结果时中文会显示乱码,所以我们要单独针对工作区进行设置字符编码,保证程序输出的字符也采用跟命令行一致的 GB2312 编码,步骤如下:
- 使用 VS Code 打开你创建的工作区;
- 在 VS Code 左下角的设置按钮进设置,再点击
用户设置旁边的工作区设置; - 在
工作区设置中添加"files.encoding":"gb2312"
![[外链图片转存失败(img-F9rmwo6D-1563342796270)(/img/bVbagjc?w=1304&h=661 "图片描述")]](https://res-hd.hc-cdn.cn/ecology/9.3.201/v2_resources/ydcomm/libs/images/loading.gif)
5. 编写你的第一个 C 语言程序
在工作区新建一个 C 语言源文件命名为 hello.c ,输入以下内容:
#include <stdio.h>
#include <windows.h>
int main()
{
printf("hello world!/n");
system("pause");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
6. 配置导入的头文件参数 c_cpp_properties.json
在编写完毕并保存之后,你可能会看到 #include 这句下面会有绿色波浪线,这是由于编译器没办法找到你所使用的头文件的所在位置。将光标移动到该行,行号左边会出现 黄色小灯泡 ,点击会出现一个提示按钮:Add include path to setting ,继续点击该提示,则会在工作区 .vscode 下生成 c_cpp_properties.json 文件。将文件修改成下面内容:
{
"configurations": [{
"name": "MinGW",
"intelliSenseMode": "gcc-x64",
"compilerPath": "D:/App/MinGW/mingw64/bin/x86_64-w64-mingw32-gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"includePath": [
// 下面路径中的 D:/App/MinGw 部分需要替换成你的 MinGw-w64 安装路径
"${workspaceFolder}/**",
"D:/App/MinGW/mingw64/x86_64-w64-mingw32/include",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++/tr1"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE",
"__GNUC__=7",
"__cdecl=__attribute__((__cdecl__))"
],
"browse": {
"path": [
// 下面路径中的 D:/App/MinGw 部分需要替换成你的 MinGw-w64 安装路径
"${workspaceFolder}/**",
"D:/App/MinGW/mingw64/x86_64-w64-mingw32/include",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++",
"D:/App/MinGW/mingw64/lib/gcc/x86_64-w64-mingw32/7.3.0/include/c++/tr1"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
}
}],
"version": 4
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
留意带注释部分的内容,需要将路径修改成你自己的安装路径哦。
7. 配置调试程序 launch.json
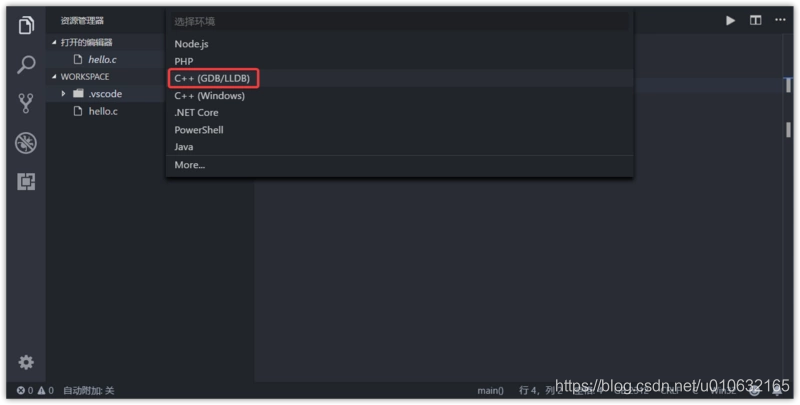
打开已经编写好的 hello.c ,然后按 F5 调试。因为是第一次调试,系统会弹出 选择环境 面板,这里选择 C++(GDB/LLDB) 。

选择运行环境后,VS Code 会在工作区.vscode 文件夹下创建 luanch.json 模板文件并打开,将文件内容清空,复制下面的内容到文件中并保存:
{
"version": "0.2.0",
"configurations": [{
// 配置 VS Code 调试行为:
"name": "GDB Debug", // 设置在启动配置下拉菜单中显示调试配置的名称。
"preLaunchTask": "Compile", // 调试会话开始前要运行的任务。
"type": "cppdbg", // 设置要使用的基础调试器。使用 GDB 或 LLDB 时必须是 cppdbg 。
"request": "launch", // 设置启动程序还是附加到已经运行的实例。启动或附加 ( launch | attach ).
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 调试器将启动或附加的可执行文件的完整路径。
"externalConsole": true, // 设置是否显示外部控制台。
"logging": { // 用于确定应该将哪些类型的消息记录到调试控制台。
"exceptions": true, // 是否应将异常消息记录到调试控制台。默认为真。
"moduleLoad": false, // 是否应将模块加载事件记录到调试控制台。默认为真。
"programOutput": true, // 是否应将程序输出记录到调试控制台的可选标志。默认为真。
"engineLogging": false, // 是否应将诊断引擎日志记录到调试控制台。默认为假。
"trace": false, // 是否将诊断适配器命令跟踪记录到调试控制台。默认为假。
"traceResponse": false // 是否将诊断适配器命令和响应跟踪记录到调试控制台。默认为假。
},
// 配置目标应用程序:
"args": [], // 设置调试时传递给程序的命令行参数。
"cwd": "${workspaceFolder}", // 设置调试器启动的应用程序的工作目录。
"environment": [], // 设置调试时添加到程序环境中的环境变量,例如: [ { "name": "squid", "value": "clam" } ]。
// 自定义 GDB 或者 LLDB:
"windows": {
"MIMode": "gdb", // 指定 VS Code 连接的调试器,必须为 gdb 或者 lldb。
"miDebuggerPath": "D:/App/MinGW/mingw64/bin/gdb.exe" // 调试器的路径,修改为你的安装路径
},
"miDebuggerArgs": "", // 传递给调试器的附加参数
"stopAtEntry": false, // 设置调试器是否停止在目标的入口(附加时忽略)。默认值为 false。
"setupCommands": [{ // 执行下面的命令数组以设置 GDB 或 LLDB
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing", // 鼠标悬停查看变量的值,需要启用 pretty-printing 。
"ignoreFailures": true // 忽略失败的命令,默认为 false 。
}]
}]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
留意luanch.json中的注释内容,记得把 “miDebuggerPath” 参数修改成你自己安装位置里的 gdb.exe
gdb.exe 位于 {MinGW-w64安装位置}\mingw64\bin下面。
8. 配置调试前执行的任务 task.json
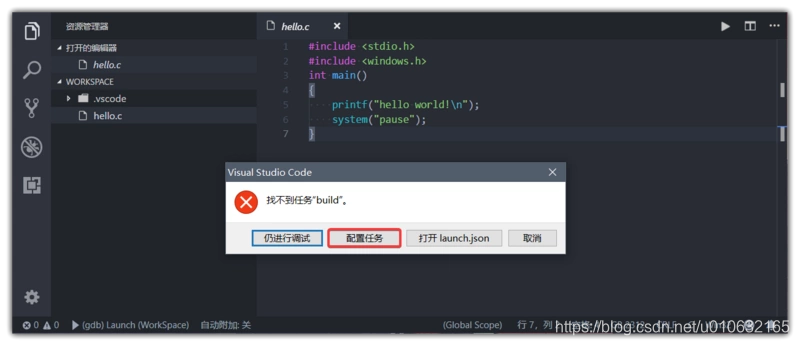
再按一次 F5 ,会弹出“找不到任务”的提示窗口,点击 配置任务 按钮,如下图所示:

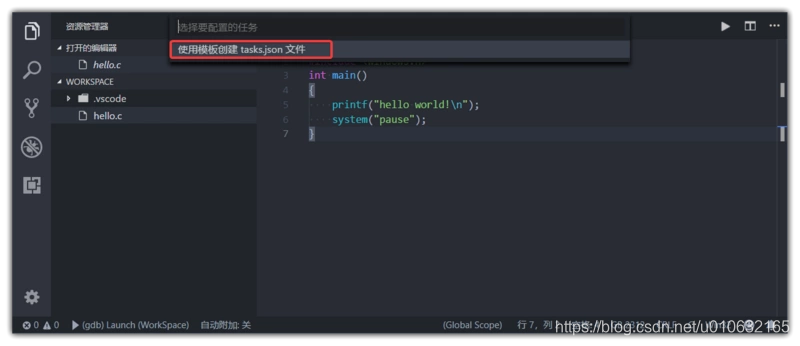
然后在弹出的命令面板选择 使用模板创建 task.json 文件 ,如下图所示:

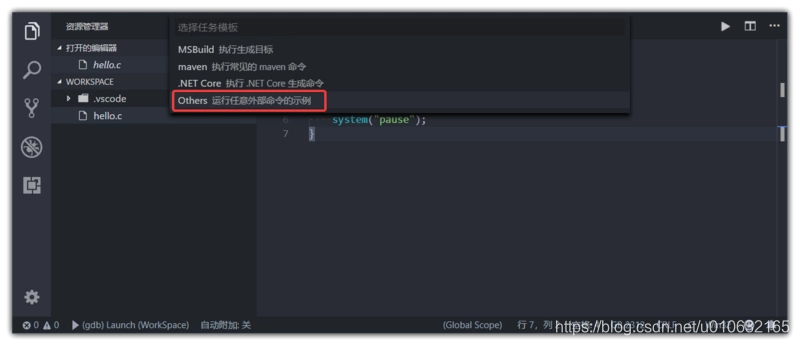
继续选择 Others 运行任意外部命令的示例 ,如下图所示:

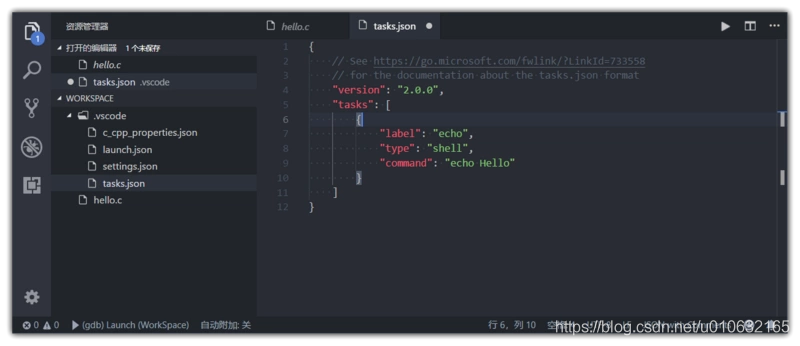
完成以上步骤之后,会在工作区的 .vscode 目录下生成 tasks.json 文件,并自动打开 task.json 文件。

接下来我们将 task.json 文件内容清空,复制下面的内容到文件中并保存:
{
// 有关 tasks.json 格式的参考文档:https://go.microsoft.com/fwlink/?LinkId=733558 。
"version": "2.0.0",
"tasks": [{
"label": "Compile",
"type": "shell", // { shell | process }
// 适用于 Windows 的配置:
"windows": {
"command": "gcc",
"args": [
"-g",
"\"${file}\"",
"-o",
"\"${fileDirname}\\${fileBasenameNoExtension}.exe\""
// 设置编译后的可执行文件的字符集为 GB2312:
// "-fexec-charset", "GB2312"
// 直接设置命令行字符集为 utf-8:
// chcp 65001
]
},
// 定义此任务属于的执行组:
"group": {
"kind": "build", // { build | test }
"isDefault": true // { true | false }
},
// 定义如何在用户界面中处理任务输出:
"presentation": {
// 控制是否显示运行此任务的面板。默认值为 "always":
// - always: 总是在此任务执行时显示终端。
// - never: 不要在此任务执行时显示终端。
// - silent: 仅在任务没有关联问题匹配程序且在执行时发生错误时显示终端
"reveal": "silent",
// 控制面板是否获取焦点。默认值为 "false":
"focus": false,
// 控制是否将执行的命令显示到面板中。默认值为“true”:
"echo": false,
// 控制是否在任务间共享面板。同一个任务使用相同面板还是每次运行时新创建一个面板:
// - shared: 终端被共享,其他任务运行的输出被添加到同一个终端。
// - dedicated: 执行同一个任务,则使用同一个终端,执行不同任务,则使用不同终端。
// - new: 任务的每次执行都使用一个新的终端。
"panel": "dedicated"
},
// 使用问题匹配器处理任务输出:
"problemMatcher": {
// 代码内问题的所有者为 cpp 语言服务。
"owner": "cpp",
// 定义应如何解释问题面板中报告的文件名
"fileLocation": [
"relative",
"${workspaceFolder}"
],
// 在输出中匹配问题的实际模式。
"pattern": {
// The regular expression.
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
// 第一个匹配组匹配文件的相对文件名:
"file": 1,
// 第二个匹配组匹配问题出现的行:
"line": 2,
// 第三个匹配组匹配问题出现的列:
"column": 3,
// 第四个匹配组匹配问题的严重性,如果忽略,所有问题都被捕获为错误:
"severity": 4,
// 第五个匹配组匹配消息:
"message": 5
}
}
}]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
9. 完成
到这里,C 开发环境就已经配置完毕。接下来我们在 hello.c 的编辑窗口按 F5 运行下,看下效果。
![[外链图片转存失败(img-orySRt0E-1563342796275)(/img/bVbagkC?w=1303&h=954 "图片描述")]](https://img-blog.csdnimg.cn/20190717140440679.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTA2MzIxNjU=,size_16,color_FFFFFF,t_70)
如果你还想再创建其他的 C 语言开发工作区,我们只需要新建一个文件夹,再把现在已有工作区目录下的 .vscode 文件夹复制到新建的文件夹即可。最终发现,对于工程中存在多文件的形势支持不太友好。
点击阅读原文
文章来源: great.blog.csdn.net,作者:小麦大叔,版权归原作者所有,如需转载,请联系作者。
原文链接:great.blog.csdn.net/article/details/96301748
- 点赞
- 收藏
- 关注作者


![[外链图片转存失败(img-F9rmwo6D-1563342796270)(/img/bVbagjc?w=1304&h=661 "图片描述")]](https://img-blog.csdnimg.cn/20190717135828561.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTA2MzIxNjU=,size_16,color_FFFFFF,t_70)

评论(0)