webpack打包过程如何调试?
本文适用于已经会使用webpack的前端开发人员,但是想进一步了解webpack细节和进阶。
首先请读者按照我前一篇文章 Webpack 10分钟入门介绍的步骤,在本地搭建一个webpack的hello world项目。
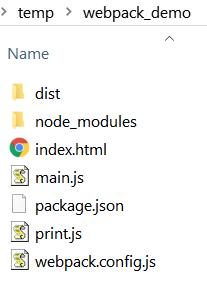
搭好之后的项目结构如下图:

打开index.html能看到Hello World字符串。

下面介绍如何调试webpack本身的打包过程。
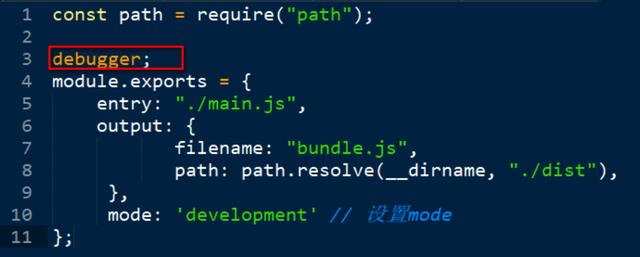
假设我们的需求是想调试项目文件夹下的webpack配置文件:webpack.config.js
那么我们在里面设置一个断点:

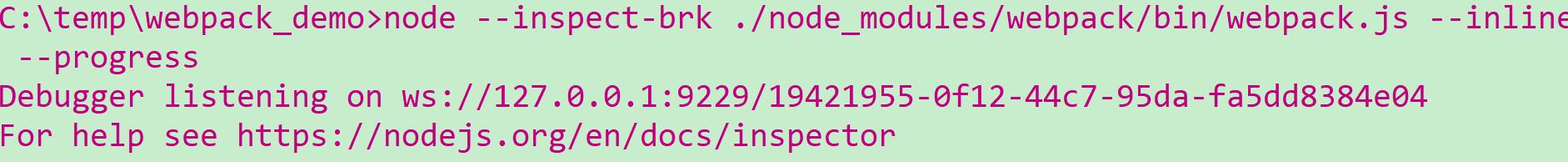
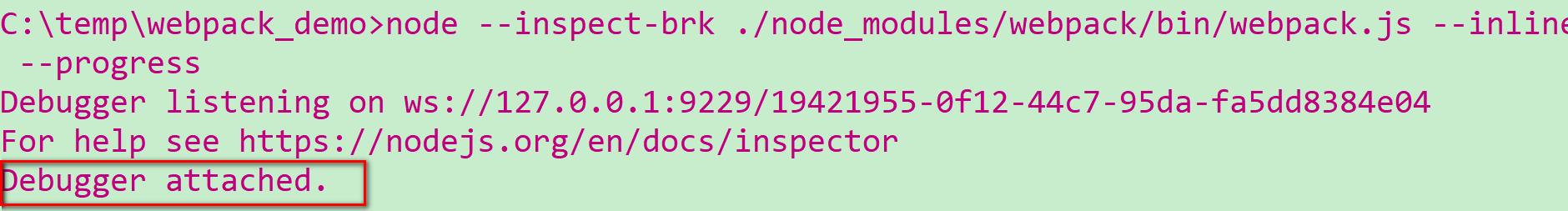
1. 在当前webpack项目工程文件夹下面,执行命令行:
node --inspect-brk ./node_modules/webpack/bin/webpack.js --inline --progress
其中参数–inspect-brk就是以调试模式启动node:
会观察到输出:
Debugger listening on ws://127.0.0.1:9229/19421955-0f12-44c7-95da-fa5dd8384e04
For help see https://nodejs.org/en/docs/inspector

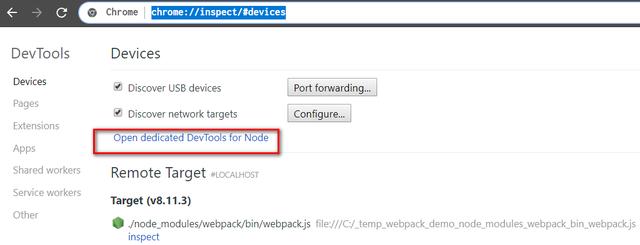
2. 打开Chrome浏览器,地址栏里输入chrome://inspect/#devices:

在弹出窗口点击超链接"Open Dedicated DevTools for Node.
此时在第一步的命令行窗口里,出现一行新的提示信息:debugger attached。

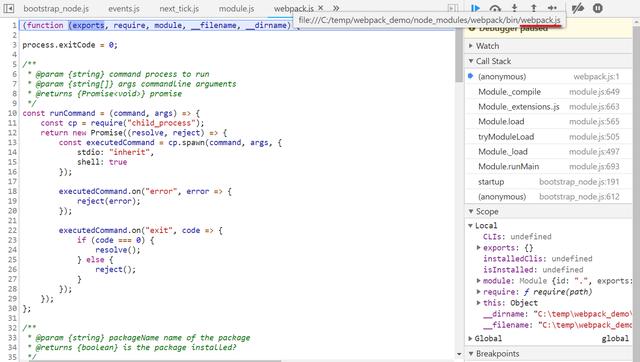
Chrome窗口弹出来了,断点停留在webpack.js第一行处。这个webpack.js就是我们之前命令行里指定的参数:node --inspect-brk ./node_modules/webpack/bin/webpack.js --inline --progress

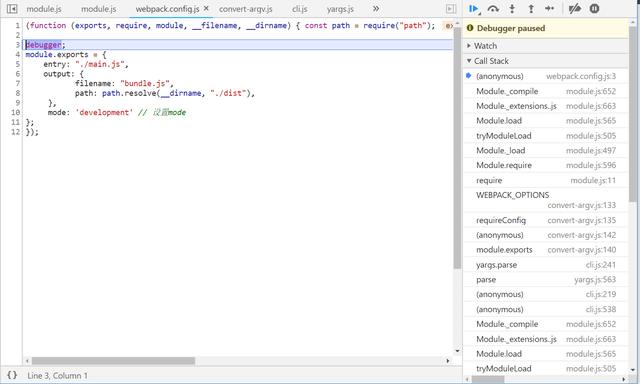
然后点一下Chrome调试器里的“继续执行”,断点就提留在我们设置在webpack.config.js里的debugger断点了。


要获取更多Jerry的原创文章,请关注公众号"汪子熙"。
- 点赞
- 收藏
- 关注作者


评论(0)