【云驻共创】一文入门物联网应用开发
一.能得到什么
通过本文你能获取以下内容:
- 了解概念与知识点,如HTML、CSS、JavaScript等。
- 以华为IoT为例,带你了解什么是物联网平台,并简要介绍API接口的调用方式与使用场景。
- 通过智慧停车、智慧公厕等项目,带你近距离领略物联网的魅力。
- 不上代码都是耍流氓,智慧路灯项目的伪代码展示,让你入门不在困难。
废话不多说,卷起来哇。
二.应用开发基础知识介绍
2.1 应用服务架构类型
2.1.1 C/S结构
- 服务器一客户机,即 Ctient-Server (C/S)结构。C/S结构通常采取两层结构。服务器负责数据的管理,客户机负责完成与用户的交互任务。
- C/S模式的发展经历了从两层结构到三层结构,三层结构伴随着中间件技术的成熟而兴起,其核心概念是利用中间件将应用分为表示层、业务逻辑层和数据存储层三个不同的处理层次。
2.1.2 B/S结构
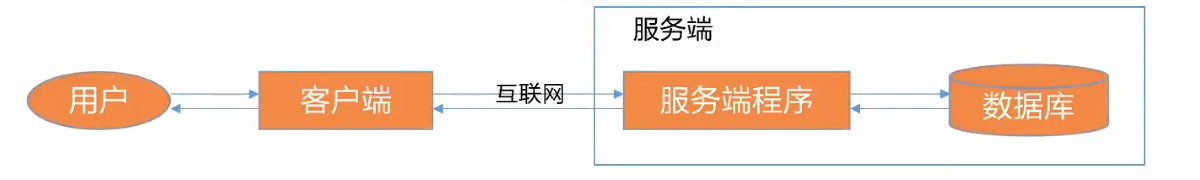
- B/S结构(Browser/Server ,浏览器/服务器模式),是 WEB 兴起后的一种网络结构模式, WEB 浏览器是客户端最主要的应用软件,采取浏览器请求,服务器响应的工作模式。 ·
- 它是C/S架构的一种改进,可以说属于三层 C/S架构。主要是利用了不断成熟的 WWW 浏览器技术,用通用浏览器就实现了原来需要复杂专用软件才能实现的强大功能,并节约了开发成本,是一种全新的软件系统构造技术。
2.2架构特点
2.2.1 C/S结构
- C/S结构的优点是能充分发挥客户端 PC 的处理能力,很多工作可以在客户端处理后再提交给服务器。对应的优点就是客户端响应速度快。
- 客户端需要安装专用的客户端软件,对安装环境有要求,开发维护成本高。

2.2.2 B/S结构
- B/S架构最大的优点是总休拥有成本低、维护方便、分布性强、开发简单,可以不用安装任何专门的软件就能实现在任何地方进行操作,客户端零维护,系统的扩展非常容易,只要有一台能上网的电脑就能使用。
- 最大的缺点就是通信开销大、系统和数据的安全性较难保障。

2.2.3 Web开发
Web开发主要分为前端开发和后端开发两部分,前端更侧重于页面的展示与用户的交互,后端更侧重于数据的处理与服务的访问。
- 前端指的是直接与用户接触的网页,网页上通常有HTML、 Css 、 JavaScrirt 等内容。前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。日 HTML5 , Node.js 的广泛应用,各类 Ul 框架, JS 类库层出不穷,开发难度也在逐步提升。
- 后端指的是程序、数据库和服务器层面的开发。在大多数应用中,非用户接口代码比用户接口代码多得多。存储和检索数据,遵循业务逻辑和规则,并且需要对结果进行预测,所有这一切都发生在幕后。
2.2.4 Web标准
Web 应用开发需要遵循的标准就叫Web标准,这里的Web标准是一系列标准的集合。网页主要有三部分组成:结构标准(XML 、HTML和XHTML),表现标准(CSS ),行为标准(DOM,JavaScrirt )。

2.3 初识HTML
白话讲,HTML就是用于编写页面,交付给用户观看也使用。
2.3.1 什么是HTML
HTML又叫做超文本标记语言( HyperText Markup Language) ,是用来构建网页的一种标记语言。
2.3.2 HTML与XHTML的关系
XHTML是可扩展超文本标记语言,是一种更严格、更纯净的HTML语言。
- HTML元素必须被正确地嵌套
- HTML元素必须被关闭
- 标签名必须用小写字母
- HTML文档必须拥有根元素
2.3.3 HTML的语义化
HTML中新增了很多语义化标签,不同的 HTML 标签代码了不同的网页内容。
2.3.4 HTML标签
2.3.4.1 标签
HTML是由一系列标签组成的,每个标签是以< 和>,包裹的单词,通常称之为元素。
例如:
<html>
<head></head>
<body></body>
</htmt>
2.3.4.2 标签的种类
- 单标签:只有一个标签就能表达完整的含义,例如:
<input/>、<img/> - 双标签:由开始标签和结束标签一起组成,例如:
<div> </div>、<span> </span>
2.3.5 HTML文档
2.3.5.1 HTML文档基本结构
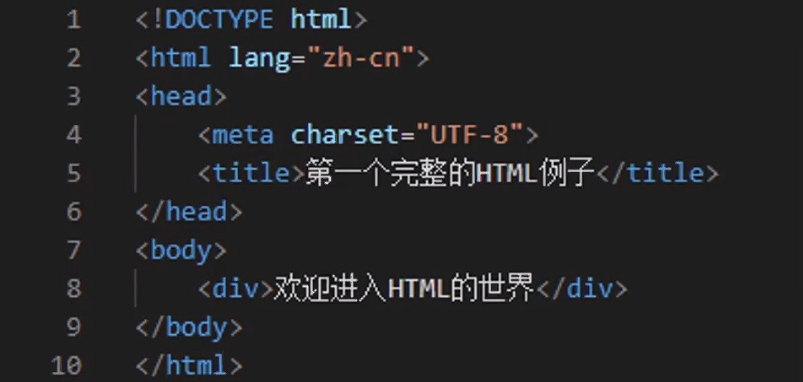
HTML文件的基本结构由一个<html></html>内包含一个文件头标签<head> </head>和一个文档主体标签<boby></boby>组成,在最前头还需要加上文档声明标签<!DOCTYPE>。
例如:

2.4 初识CSS
CSS白话讲,就是修饰和渲染页面的样式。
2.4.1 什么是CSS
Css 的英文全称是Cascading Style Sheets,中文名为级联样式单,一般也称为层叠样式表单。
2.4.2 CSS 的功能
CSS 是一种样式表现语言,它是对网页结构语言(HTML)的补充。主要用于对网页样式的定义,例如布局、颜色、文本等的设计。
2.4.3 CSS 的作用
精确控制页面中的各个元素 。
2.4.4 CSS的特性层
叠特性&继承性。
2.4.5 CSS的引入
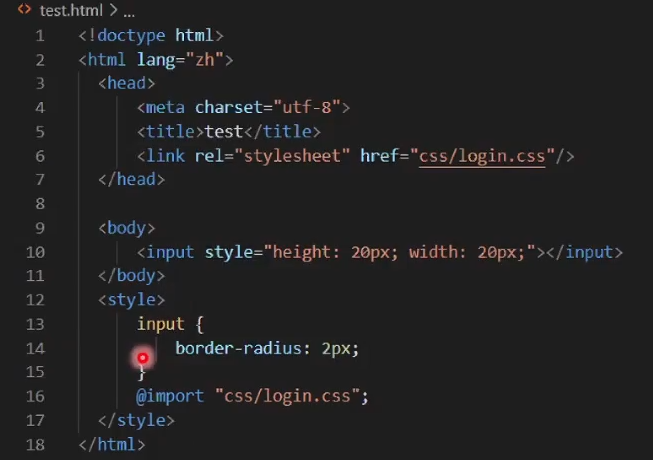
2.4.5.1 内联样式
将CSS样式直接写到HTML元素的style属性中。
2.4.5.2 内部样式
将CSS样式写到<styte>标签中 。
2.4.5.3 引入外部样式
精确通过<link>元素引入外部的一个CSS文件。
2.4.5.4 导入外部样式
通过在<styte>元素中,使用@import 导入一个外部的CSS文件 。

2.4.6 CSS的基本语法
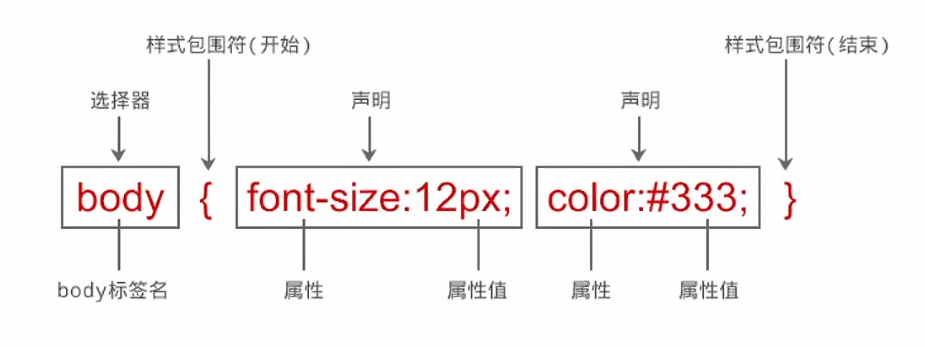
CSS的语法格式
- 选择器指向您需要设置样式的HTML元素。
- 声明块包含一条或多条用分号分隔的声明。
- 每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
- 多条 CSS 声明用分号分隔,声明块用花括号括起来。

2.5 初识JavaScript
白话讲,JavaScript就是编写页面的逻辑使用的方法。
2.5.1 什么是JavaScript
JavaScript (通常简写为JS)是一种轻量的、解释性的、面向对象的头等函数语言,其最广为人知的应用是作为网页的脚本语言,但同时它也在很多非浏览器环境下使用。JS是一种动态的基于原型和多范式的脚本语言,支持面向对象、命令式和函数式的编程风格。
2.5.2 JS语法
JavaScript 的语法和 Java 语言类似,每个语句以;结束,语句块用{… }。但是,JS 并不强制要求在每个语句的结尾加;,浏览器引擎会自动在每个语句的结尾补上;。
2.5.3 JS 的作用
在 Web 世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
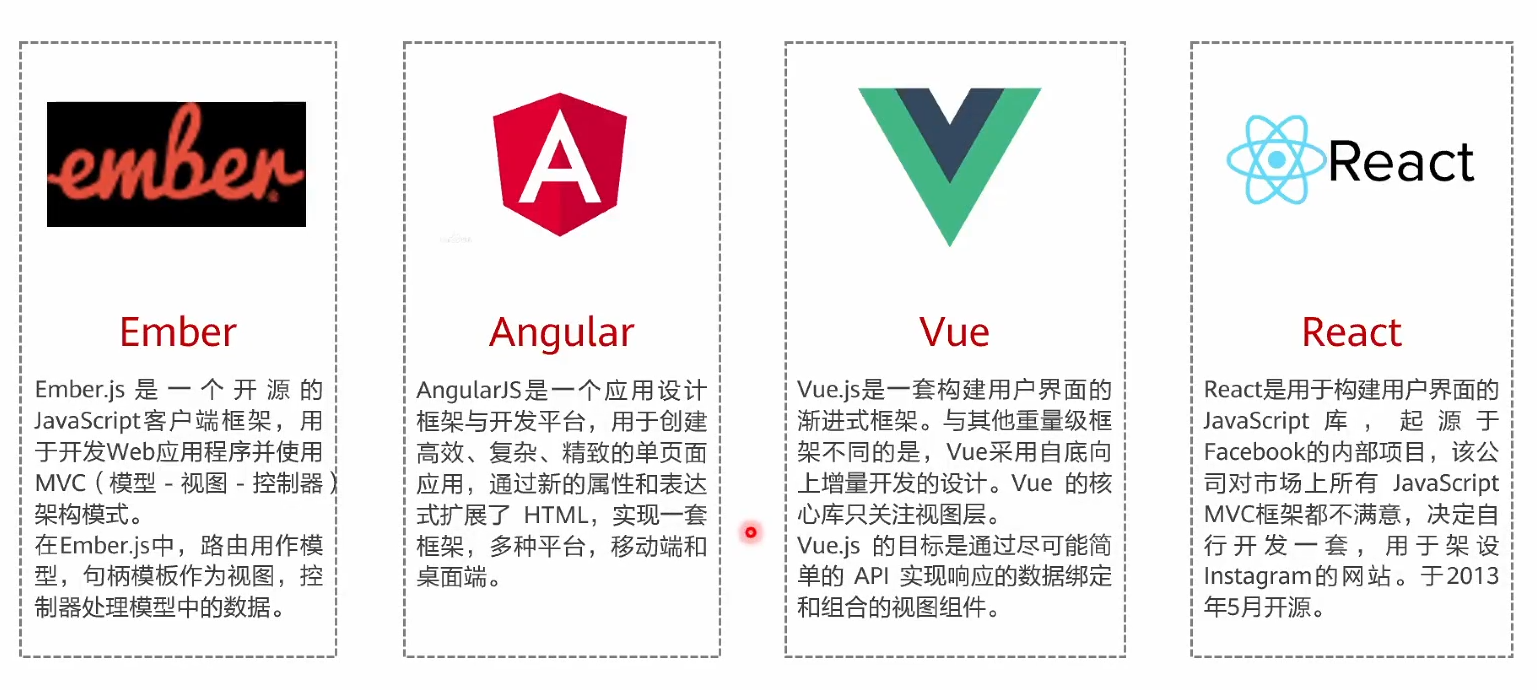
2.5.4 JS主流框架

2.6 AJAX
2.6.1 什么是AJAX
AJAX(Asynchronous JavaScript And XML )是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。一般用于网络请求。
2.6.2 优势
- 大幅提升用户体验,减轻服务器端的压力。
- 异步加载,局部更新。
- 前端通过月 AX 技术从后端服务器中获取数据。
2.7 XMLHttpRequest
XMLHttpRequest(XHR)对象用于与服务器交互。通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。XMLHttpRequest 在 AJAX 编程中被大量使用。
2.7.1 简称
XHR
2.7.2 方法
- open 初始化
- Send 发送
- setRequestHeader Content 一 type
2.7.3 属性
- onreadystatechange
- readyState
- Status
- responseText

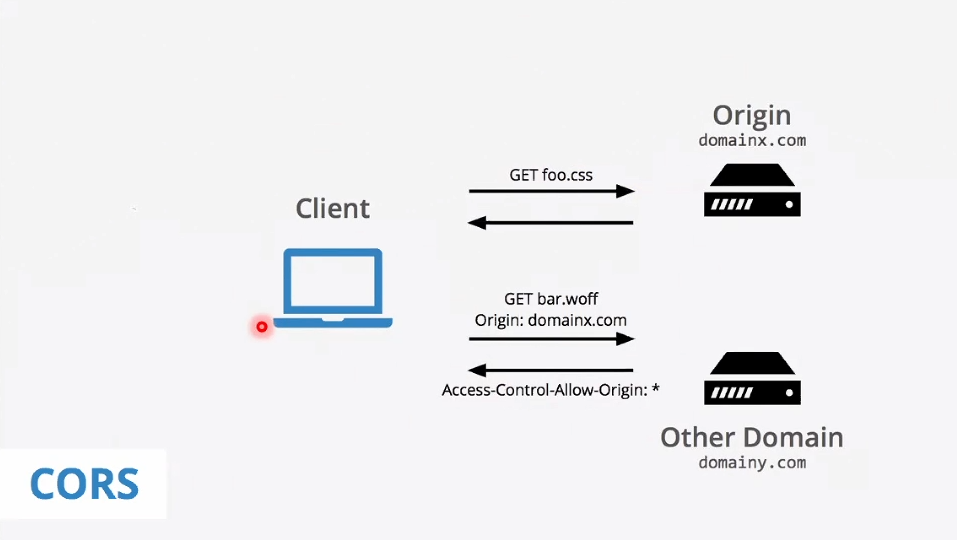
2.8 跨域请求
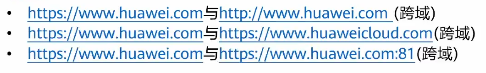
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域请求。
2.8.1 同源策略
如果两个页面(接口)的协议、域名、端口号都相同,我们认为他们具有相同的源。
- 浏览器的安全策略
- 协议名+主机名+端口号
2.8.2 举例

- 解决跨域的方法: JSONP 、 Proxy、 iframe 、 CORS
- 天然可以跨域的标签: script ( img 、link )
2.8.3 跨域资源共享CORS
CORS 是一个 W3C 标准,全称是”跨域资源共享” ( Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了AJAX只能同源使用的限制。

三.物联网平台应用侧API介绍
3.1 API:应用程序接口
API是Application programming interface的缩写,中文一般翻译为应用程序接口。
API是软件系统中不同组件进行通信的接口,每个组件通过提供 API 定义自己能提供的能力和提供能力的方法,其他组件通过调用 API 来调用该能力。
通过 API ,开发者可以快速将他人提供的能力集成进自己的软件系统中,而无需关注他人如何实现这个能力,快速开发大型软件系统。

3.2 RESTful API
RESTful API是指基于REST风格设计的API 。
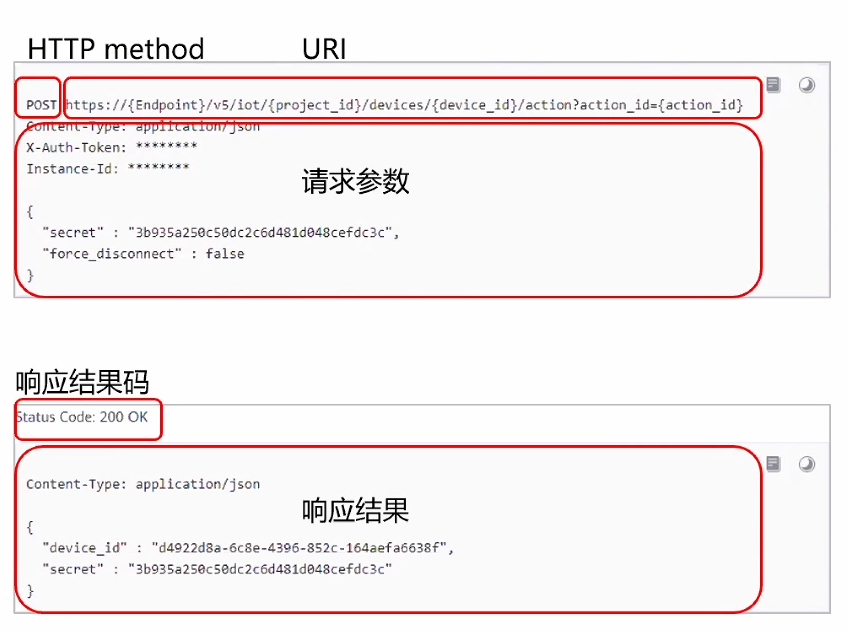
REST 风格基于HTTP协议,基本设计思想如下:
- 用URI指定资源(操作对象)
- 用 HTTP method指定操作方法
- 用携带参数指定操作细节

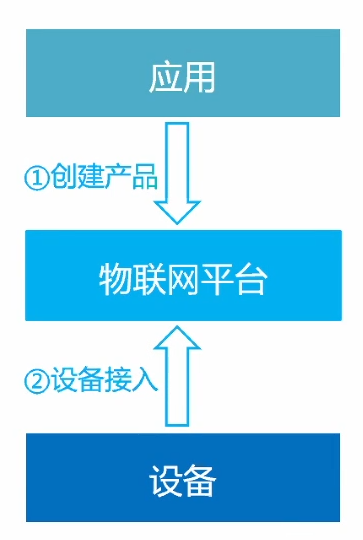
3.3 整体方案及应用定位

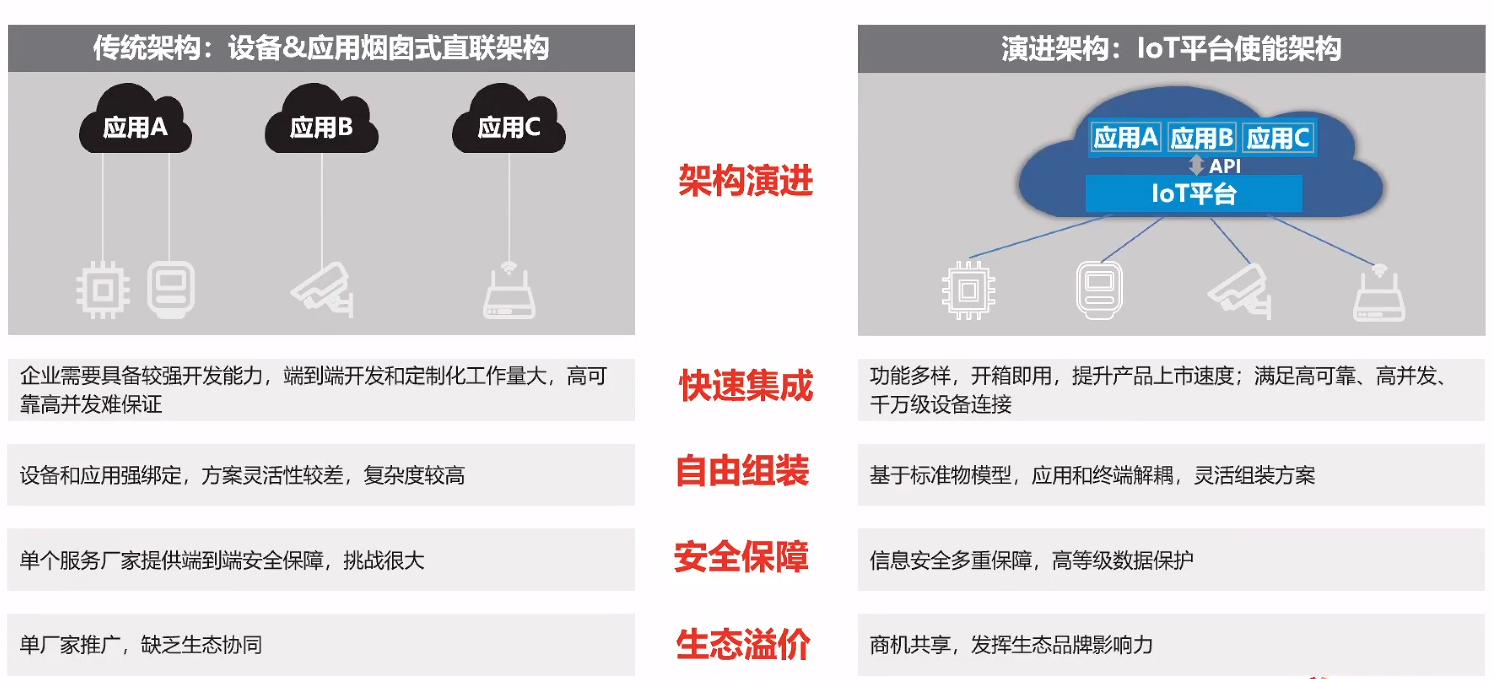
3.4 物联网平台与应用架构演进

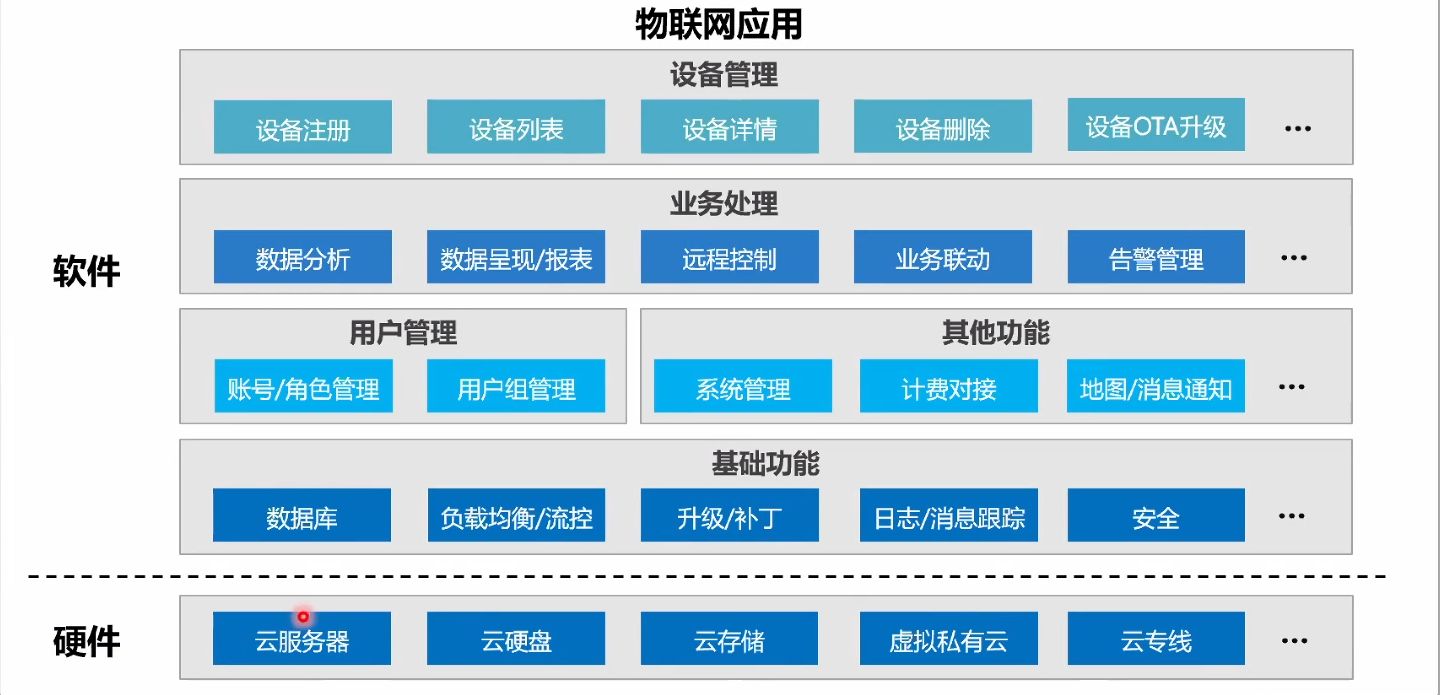
3.5 物联网应用典型架构

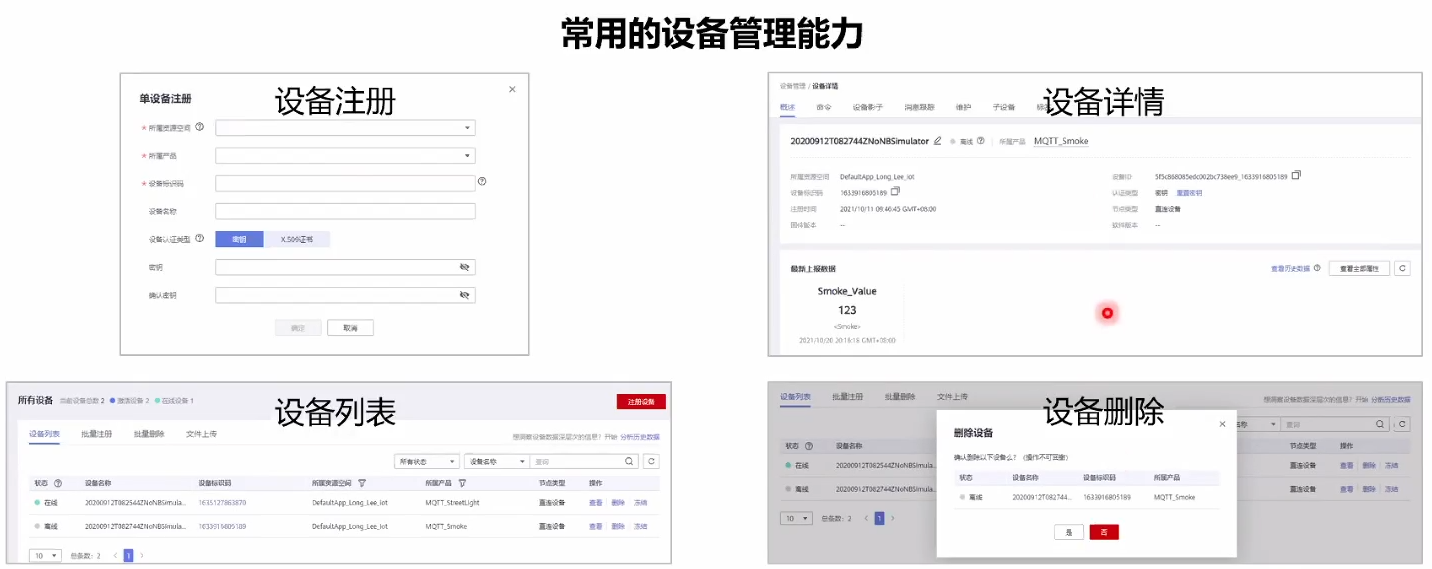
3.6 设备管理
定制开发设备管理能力,与业务逻辑打通,保障用户体验连贯性。设备管理能力由物联网平台提供,厂商通过二次开发调用。

3.7 业务处理
应用的核心业务逻辑,主要是对物联网设备上报数据的分析处理和对物联网设备行为的控制。
数据获取和命令下发的功能由物联网平台提供,其他业务逻辑需厂家自行实现。

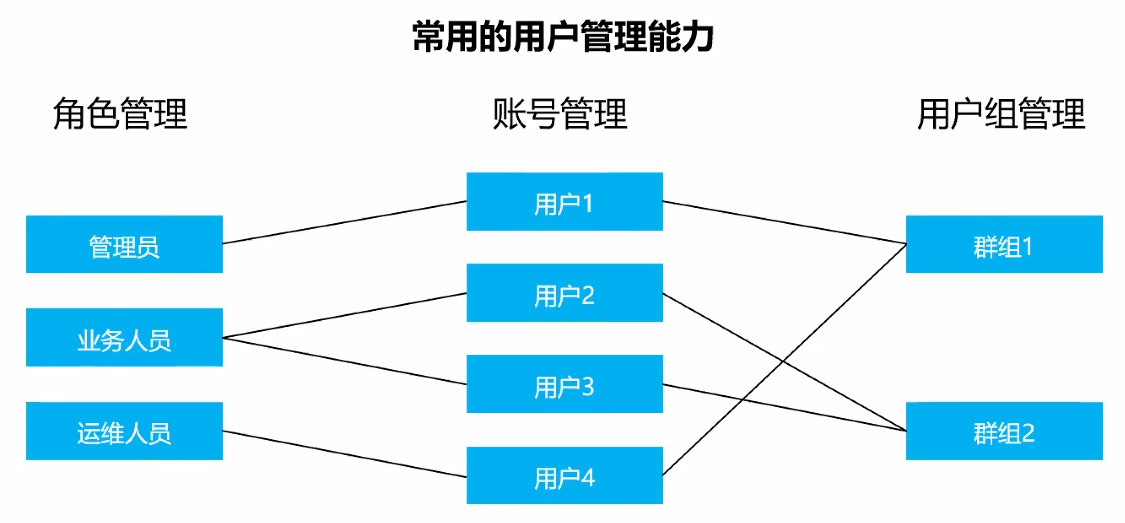
3.8 用户管理
若物联网应用需要供多个用户使用,则建议力口入用户管理功能,实现权限控制,分组管理。
用户管理能力由厂商根据自己的需求自行设计实现。

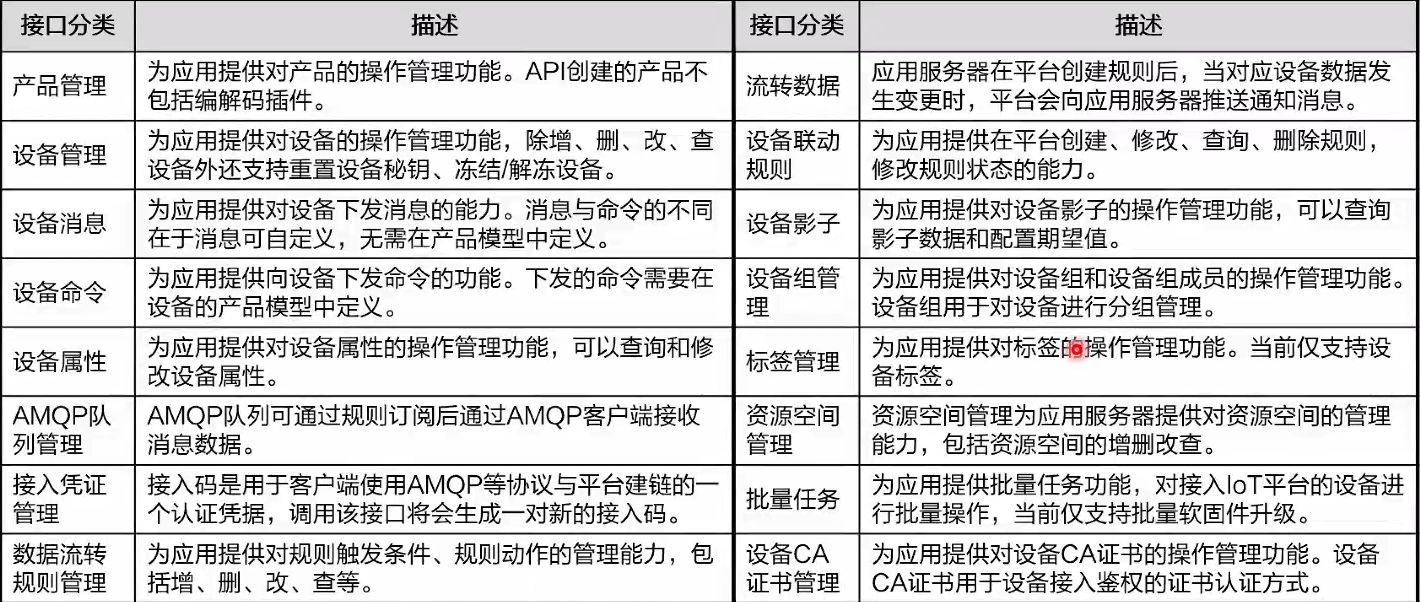
3.9 API集成平台
当前华为云IoT平台对外提供了如下几类开放API:

API列表:http://support.huaweicloud.cn/api-iothub/iot_06_v5_0003.html
3.10 API介绍
3.10.1 创建产品

API功能:在物联网平台上创建产品,定义服务能力列表。
请求方法:POST
URI :/vs/iot/{project_id}/products
关键参数 :
- name:用于指定产品名称
- device_type:用升旨定设备类型
- protocol_type:用于指定设备使用的协议类型
- data_format:用于指定设备上报数据的格式 - service_capabilities:用于指定设备的服务能力列表
注:如果需要对数据进行解编码,还需要在平台开发和安装插件。
3.10.2 创建设备
API功能:在物联网平台上注册一个设备,用于设备接入。
请求方法:POST
URI:/vs/iot/{project_id}/devices
关健参数:
- product_id :用于指定设备牙属产品的ID 。
- node_id:二用于指定设备标识码。
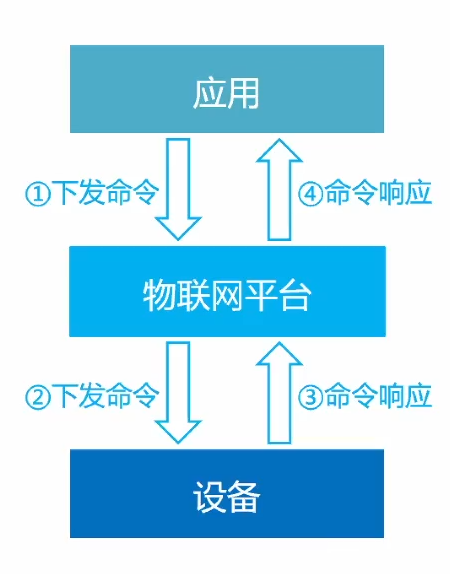
3.10.3 下发设备命令

API功能:通过平台给设备下发命令,控制设备行为。
请求方法:POST
URI:/vs/iot/{project_id}/devices/{device_id}/commands
关键参数
device_id:用于指定要下发命令的设备。
paras:用于指定下发命令的内容。
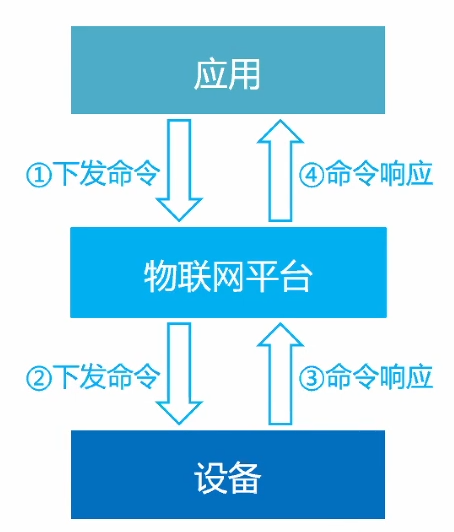
3.10.4 下发异步设备命令

API功能:通过平台给设备下发命令,控制设备行为。
请求方法:POST
URI:/vs/iot/{project_id}/devices/{device_id}/async_commands
关键参数
device_id:用于指定要下发命令的设备。
paras:用于指定下发命令的内容。
send_strategy:用于指定下发策略,默认缓存下发。
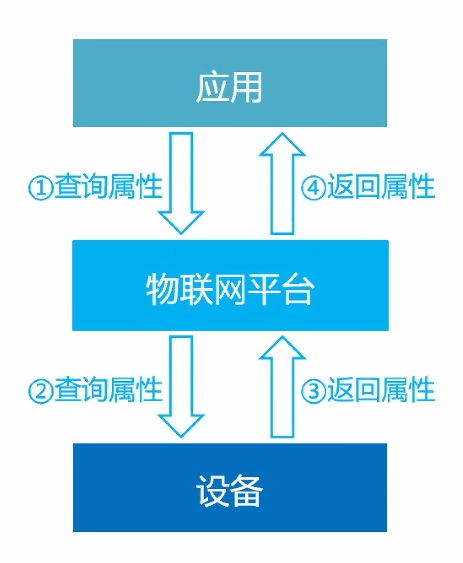
3.10.5 查询设备属性

API功能:通过平台查询设备某个服务的属性,获取当前值。
请求方法:GET
URI:/vs/iot/{project_id}/devices/{device_id}/Properties
关键参数:
- device_id :用于指定要查询属性的设备 。
- service_id :用于指定要查询属性的服务。
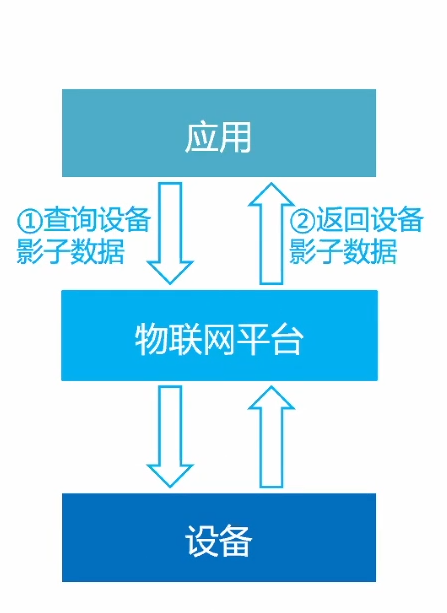
3.10.6 查询设备影子数据

API功能:调用此接口查谁时旨定设备的设备影子信息,包括对设备的期望属性信息(desired 区)和设备最新上报的属性信息 ( reported 区)。
请求方法:GET
URI:/vs/iot/{project_id}/devices/{device_id}/shadow
关键参数:
- device_id :用于指定要查询属性的设备 。
四.案例
4.1 智慧停车
4.1.1 场景描述
通过‘’地磁、车检器+ IoT平台”的模式实现车位数据采集、状态监控、车位查找、在线缴费、收费管理、执法监管等功能。解决了传统停车方式车位周转率低、人工收费乱等核心问题,助力行业大幅提升收益。
4.1.2 面临问题
- 停车难:停车位供给总量不足;停车资源供给严重失衡二时间和空间上分布不均。
- 信息化管理落后:停车信息化建设落后;管理落后,技术落后;孤岛现象显著,现有停车资源利用效率低下。
- 无法互联互通:停车场归属及信息化、智慧化程度不一、标准不一无法实现一账通行,园区 Z 城市监管难,公众体验差。
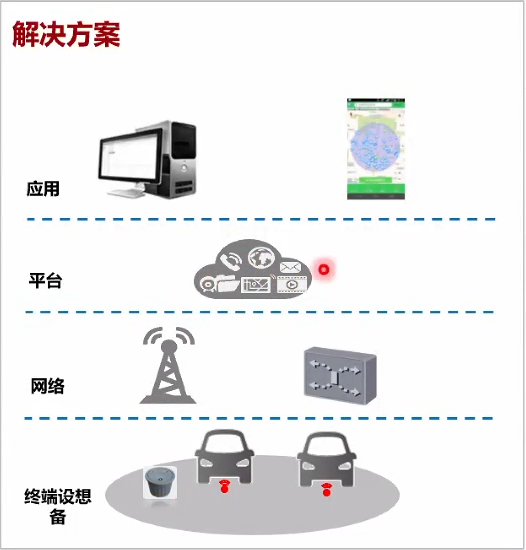
4.1.3 解决方案
通过物联网,实现应用-平台-网络-终端设备的一体化管理。

4.1.4 实际效果
- 实现支付快捷,提升车辆同行效率;采用分布式互联网架构并行处理订单,提升车辆进出停车场效率,有效避免车辆滞留。
- 系统管理云平台,管控全部停车场实现秒级实时监控,同步停车场的泊位变化情况,便于管理人员随时了解车场运作情况,及时调用分配资源。使用大数据计算服务统计分析停泊营收状况,准确把握车场整体泊位水平。
4.1.5 交付案例
- 伙伴:郑大、凯达尔、停哪儿等。
- 客户:商业写字楼、商场、住宅的物业公司、景区;城市级停车:易停车。目前有郑州锦荣国际轻纺城、周口港综合物流园等。
4.2 智慧大棚
4.2.1 场景描述
采用物联网、大数据、人工智能等技术,对农产品种植、加工、流通等环节的各项数据(生长环境、农事记录、投入品管理、病虫害预警防治、墒情追踪记录、产品生产及物流等)进行全程记录,形成对农产品的质量安全全楷朔源的能力。
4.2.2 面临问题
- 农业技术:经验种植、单一种植;经验主导的种植模式;
- 劳动力:农村人口老龄化、人口向城镇转移;吸引投资难。
- 消耗污染:农药过度使用,利用率 36 . 6 % , 造成土地严重污染;
- 生产服务:服务零散,不成体系;
- 信息分散:消息传递缓慢、信息传达不及时 ;
- 安全监管:消费者食品安全无法保障、食品安全事故频发;
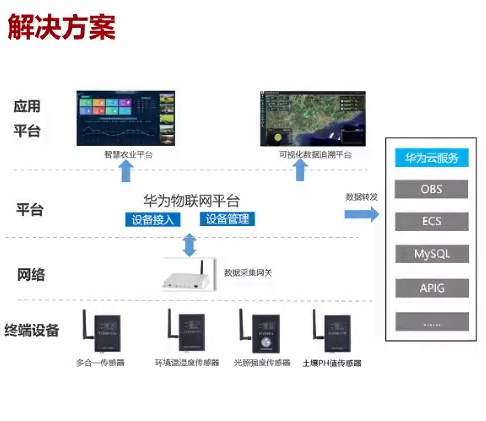
4.2.3 解决方案

4.2.4 实际效果
- 数据自动采集。通过物联网设备自动采集环境数据,通过物联网平台便捷进行农事记录。
- 种植过程可视。实时数据记录、实时视频监控,农资投入品均做采集、催班里、展示。
- 产品档案丰富。环境数据、农事记录、生长过程图片,采摘管理、仓储/物流配送跟踪。
- 农场管理便捷。人员管理、基地管理、投入品管理实时数据管理、种植过程管理。
- 一物一码可追溯。扫码可见农产品的生长全过程,增加消费者的生态信任,提高产品附加值。
4.2.5 交付案例
- 伙伴:物联芯语等
- 客户:江苏靖江市农业园
4.3 智慧公厕
4.3.1 场景描述
利用物联网传感技术,打造厕所实时感知平台,帮助景区内、园区内人员可以根据厕所实时信息选择最适合的厕所,提高管理服务水平。机场室内导航厕所位置厕所拥堵提示,李高机场服务质量。车站缓解厕所拥堵,动态调整移动厕所数量,提高旅客在出行高峰期间体验 ·
4.3.2 面临问题
当前公司采用的是传统架构,即终端设备直接接服务器,存在如下问题:
- 接入兼容性差:不同厂家生产的设备(比如红外人体感应器、蹲位检测器、智能门锁设备等)接入存在兼容性问题,不同协议适配开发工作量大。
- 性能和稳定性问题突出:业务扩大,海量厕所智能设备接入,服务器无法承受高峰期的爆发,导致系统卡顿甚至崩溃。
- 设备维护升级困难:厕所的智能设备部署范围广,设备之间距离间隔远、分布离散,针对设备侧软件的后期升级维护耗费大量的人力。
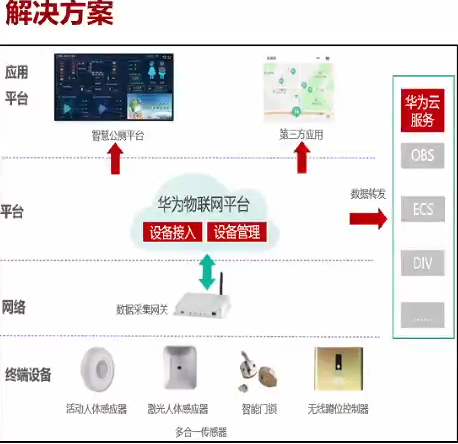
4.3.3 解决方案

4.3.4 实际效果
- 通过公共卫生间的厕所引导大屏系统,随时随地查看厕位占用信息,厕内环境,数据可分享,让客户直观地通过app看到园区内厕所的位置、厕所的情况、厕所繁忙程度等。
- 管理人员通过智能厕所大屏对整个园区内的公厕设备进行实时远程监测、控制和软固件升级等,提高运维和巡检效率,提升服务质量。
4.3.5 交付案例
- 伙伴:格物致新等
- 客户:景区、高速路、城市公厕;深圳宝安机场、连江高速服务区、北京西站等华为云服务
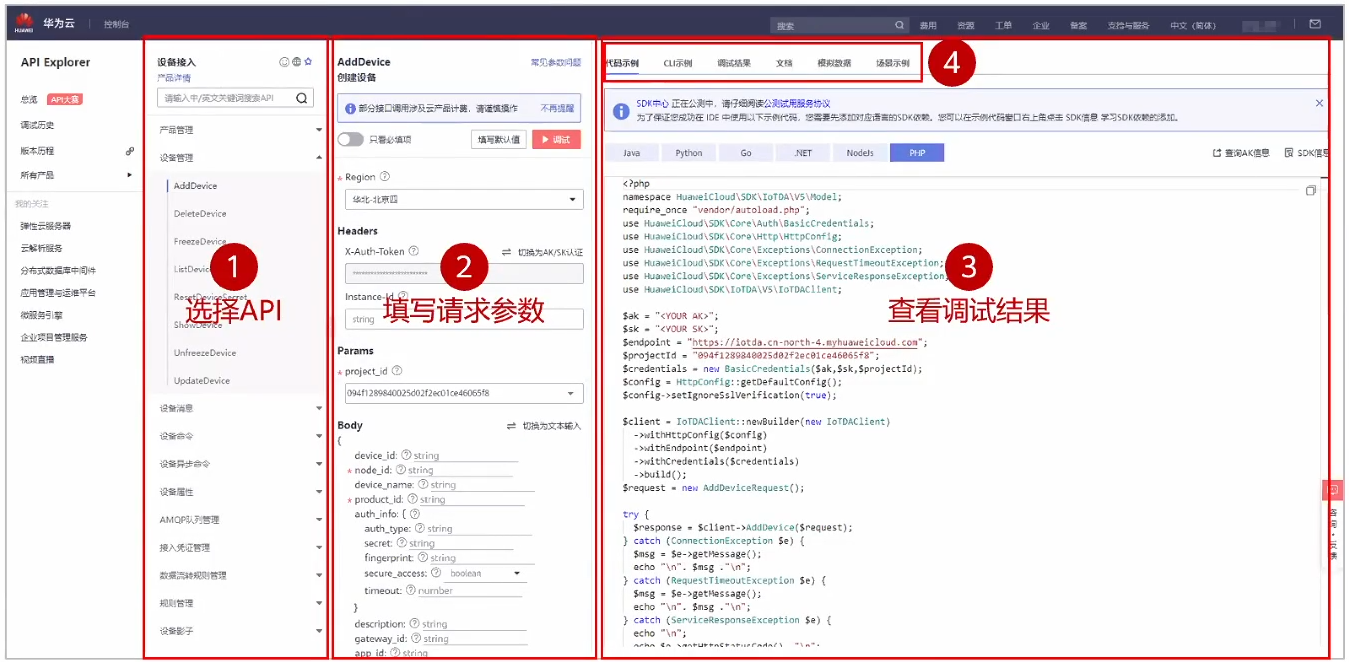
五.代码实践分享
5.1 API调用案例
如果使用华为IoT,接口的样例可以参考下文。

5.2 华为智慧路灯案例讲解
下文为简单的物联网样例,功能为注册设备与获取硬件设备。
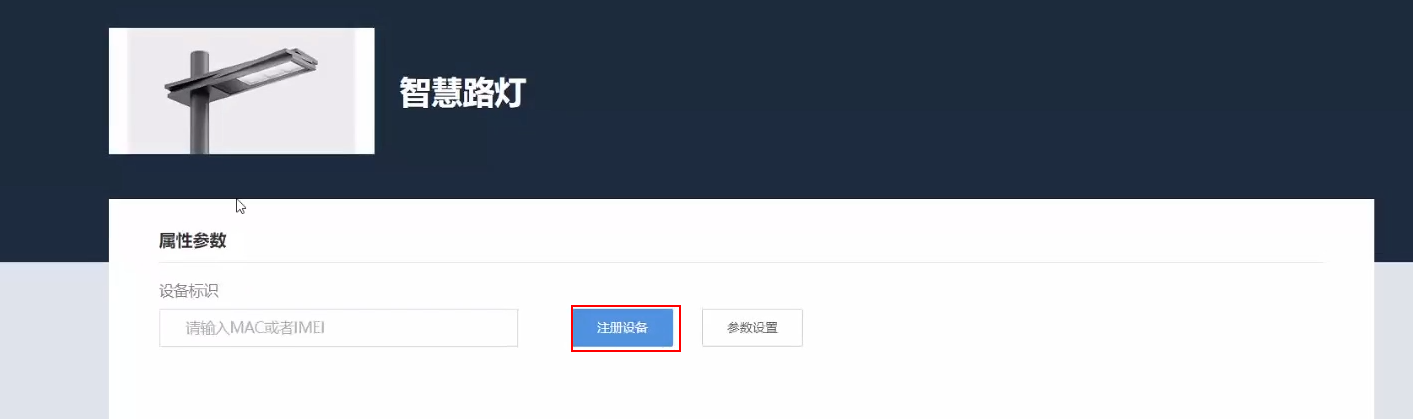
5.2.1 路灯注册页面
该页面为HTML、Css、JavaScript实现,负责与用户交互。

5.2.2 前端代码
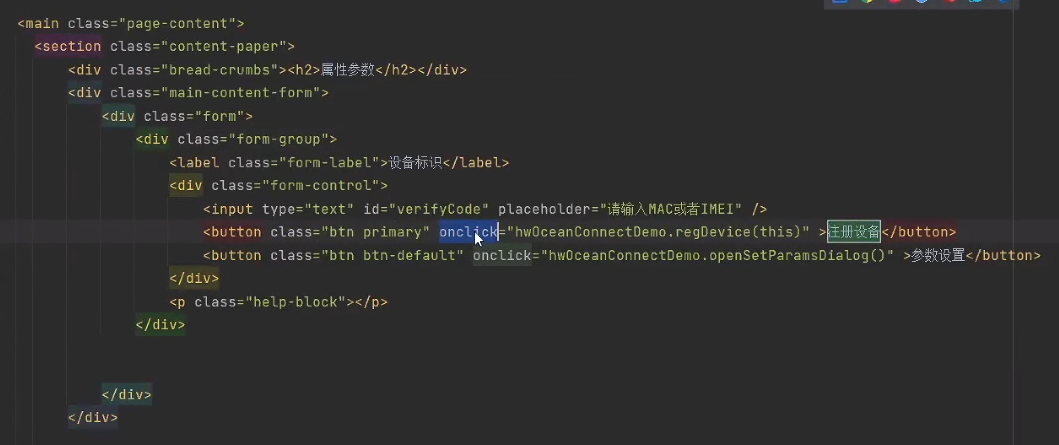
5.2.2.1 html
负责页面显示。

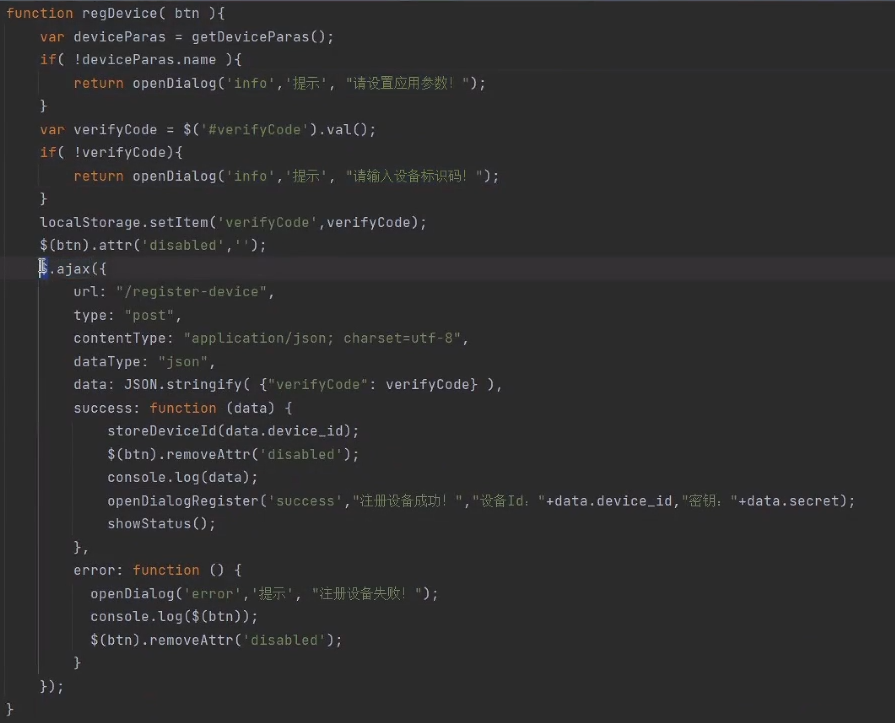
5.2.2.2 js代码
负责业务逻辑。

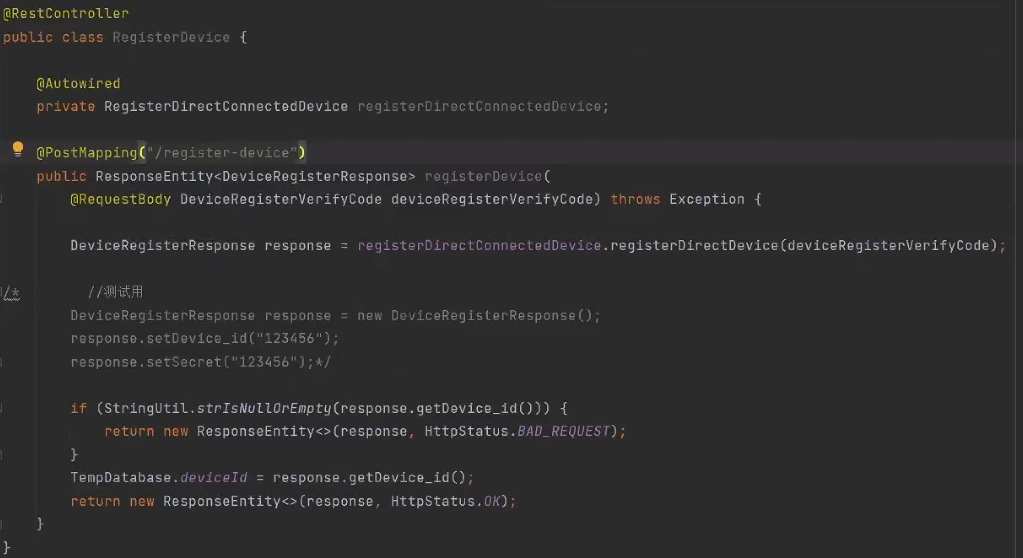
5.2.3 后端接口
负责提供给硬件接口。供前端页面调用,并实现了功能逻辑。

六.总结
通过本篇文章,大家应该了解物联网、物联网相关的技术与物联网相关的使用场景。我们通过场景可以看到,在现有的市场环境和需求中,仅仅提供平台,软件已经不能够完全解决用户的需求了。同时也面临着方案繁琐的情况,所以软件+平台+硬件的模型已经越来越普及。便随而来的我们更应该了解物联网。如果您想了解,华为IoT平台提供了一大波案例与解决方案,可以帮助您更加的方便入门和理解。如有兴趣可以查看https://activity.huaweicloud.cn/iot_gsl2020.html详细了解。
本文整理自华为云社区【内容共创系列】活动。
查看活动详情:https://bbs.huaweicloud.cn/blogs/314887
相关任务详情:一节课入门物联网应用开发
- 点赞
- 收藏
- 关注作者







评论(0)