【Unity3D日常开发】(三十三)Unity3D中模板 WEBGL模板 自定义Templates 使用教程
推荐阅读
一、前言
我们在开发WEBGL项目的使用,遇到一个问题,导出的WEBGL界面很简陋,不是很美观。
所以就需要自己去修改js文件,或者CSS文件,以及更换图片等操作
但是如果这些工作是一次的话就好说,但是程序开发总是要修改很多次,每次都更改这些东西,就会显得很繁琐,那么有没有设置一次模板,每次生成的时候都按照这个模板生成呢。
Unity3D已经为我们思考到了这一点,提供了一个叫做自定义Templates模板的功能,会为我们在每次生成的时候设置好模板。
下面就来看一下WEBGL模板是怎么使用的吧。
二、说在前面
要使用WEBGL模板,要有以下的步骤:
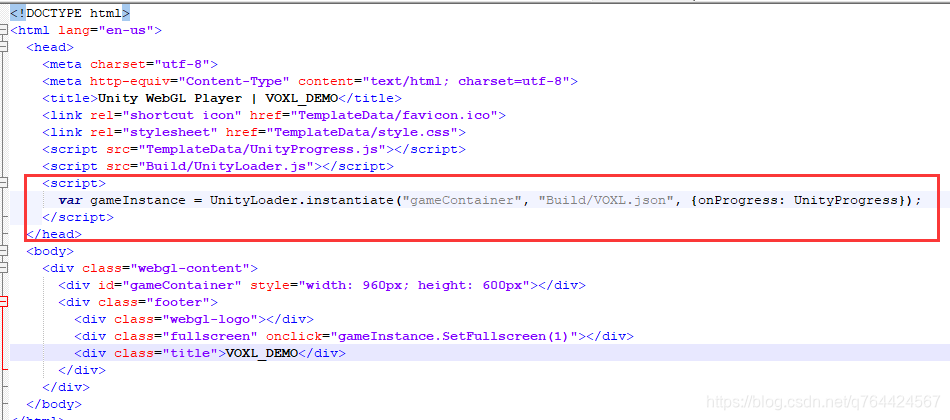
1)首先来看一下默认生成的WEBGL的index.html文件的内容:

可以看到中间的script里面的内容是很重要的,就靠这个来显示内容的,所以我们的模板index.html里面也必须要有这一行代码,才能正常执行。
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/VOXL.json", {onProgress: UnityProgress});
</script>
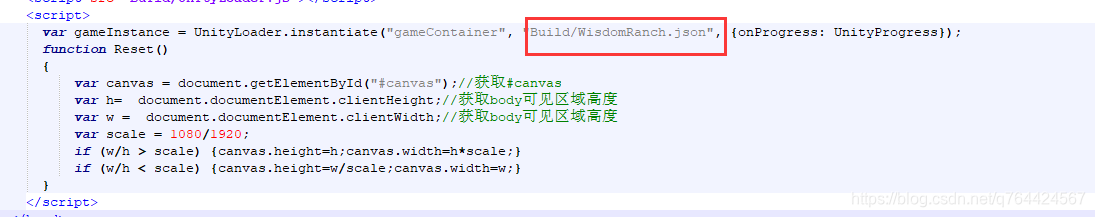
然后需要注意的是这一行代码中的"Build/VOXL.json",VOXL是Unity根据文件夹名自动生成的json文件,这个文件名需要跟模板中的名字一致才行。
2)在Assets文件夹中创建一个名为 “WebGLTemplates"的文件夹,注意这个名字不要错,不然无法找到这个模板文件,然后在这个文件夹中新建一个你的模板的文字的文件夹,比如"TestTemplates”,这个特名字可以随便设,不影响的。

3)然后就可以将你修改过后的Index文件或者其他所需的任何资源放入到这个文件夹中了。

注意:thumbnail.png文件会显示在播放器设置的检查器的缩略图
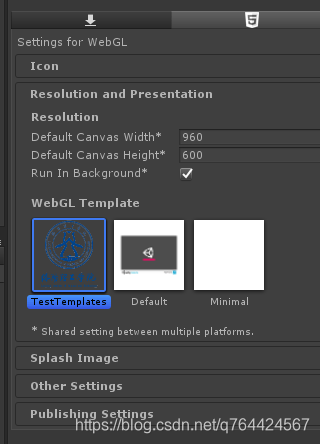
4)然后在菜单栏中点击File→Build Setting→在出现的界面上点击Build Setting…,然后在Resolution and Presentation中就可以看到这个模板了。

OK,这就是总体的流程,下面就来看一下详细的操作
三、正式开始
1)首先来看一下要达成的效果:

标题、样式、图片、进度条都改了,需要我们需要将这几个文件都放入到模板中,

注意:这几个文件在TemplateData文件夹中,我们还要保持这个路径,将整个文件夹导入
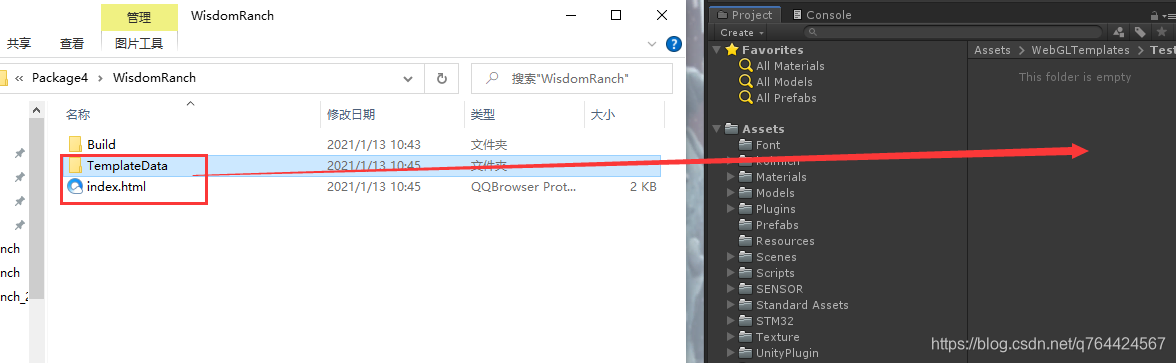
2)将设置好的WEBGL资源导入:

注意:Build文件就不用导入了,因为是自动生成的。
3)根据模板中的index.html文件中的script代码中的设置名字去创建文件夹,然后将Build的文件指定这个文件夹

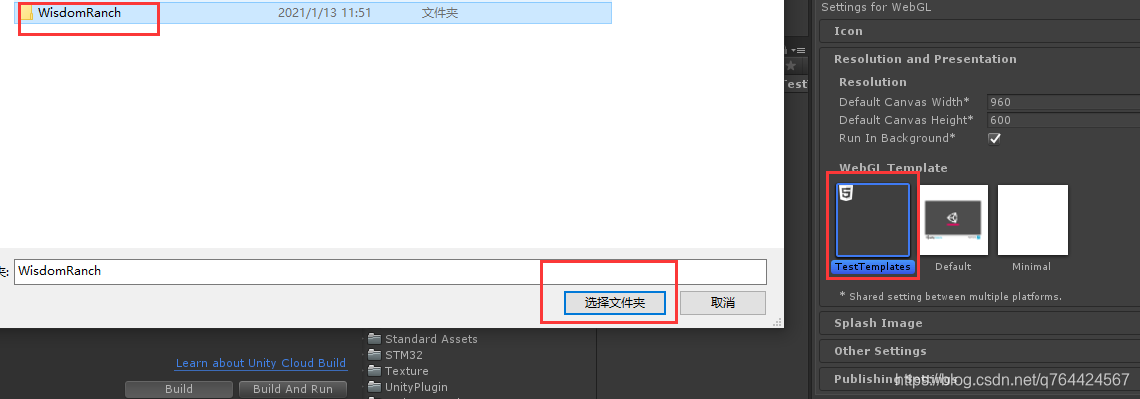
4)在菜单栏中点击File→Build Setting→在出现的界面上点击Build Setting…,然后在Resolution and Presentation中选择这个模板,点击Build,然后新建一个“WisdomRanch”文件夹,这个是根据上一步设置的自定义的文件夹名:

等着Build完就行了。
- 点赞
- 收藏
- 关注作者


评论(0)