基于Hexo和GitHub搭建一个免费博客域名图文教学
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布
首先给大家看一下我的成品:https://wanghao221.github.io/

搭建自己博客分为两类,一种是托管到github上的,以hexo为代表,另一种是需要自己租服务器,主要使用wordpress框架。有不花钱的效果也很不错,就没必要自己再购买服务器了,下边主要介绍下使用hexo搭建个人博客。
hexo支持Markdown,使用Markdown来编写文章,(推荐一个Markdown编辑工具typora,可从官网下载,或者从我上传的资源中免费下载:https://download.csdn.net/download/qq_44273429/14109665)最终生成的是一个静态html页面,发布到服务端,访问效率有天然优势。
首先需要有GitHub账户,没有的可以注册:https://github.com/join
1.下载Git
Windows:
https://git-scm.com/download/win(官网下载)
https://download.csdn.net/download/qq_44273429/14109903(上传在CSDN可免费下载)
linux:
sudo apt-get install git
安装好后,用右键Git Bash Here,git --version 来查看一下版本

2.安装nodejs
Windows:
https://nodejs.org/en/(windows8以上版本官网下载)
https://download.csdn.net/download/qq_44273429/14110208(windows8及以上版本我上传在CSDN上的可免费下载)
https://nodejs.org/download/release/v13.14.0/node-v13.14.0-x64.msi(windows7版本下载)
https://download.csdn.net/download/qq_44273429/14110197(windows7版本我上传在CSDN上的可免费下载)
linux:
sudo apt-get install nodejs
sudo apt-get install npm
安装完后随意找处位置右键Git Bash Here,显示版本号说明安装成功

3.安装hexo
前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
输入命令
npm install -g hexo-cli
一开始没反应不要慌,等一会就会像我这样,显示花了35秒安装成功。

然后用hexo -v查看一下版本

到这里需要安装的软件就全部安装完了。
先初始化一下hexo
hexo init hexoblog
这个hexoblog可以自己随便取都行,然后
cd hexoblog //进入hexoblog文件夹
npm install

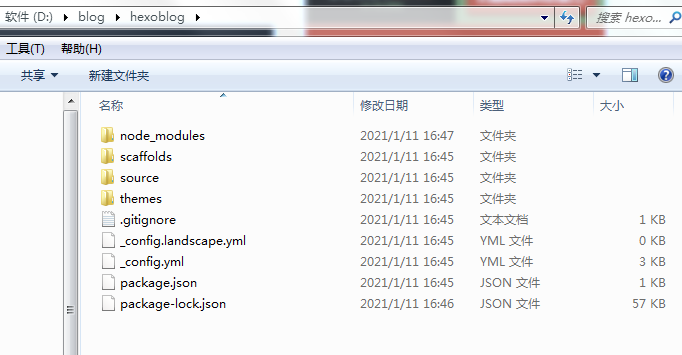
打开文件夹会看到如下目录
node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题
_config.yml: 博客的配置文件

hexo g
hexo server
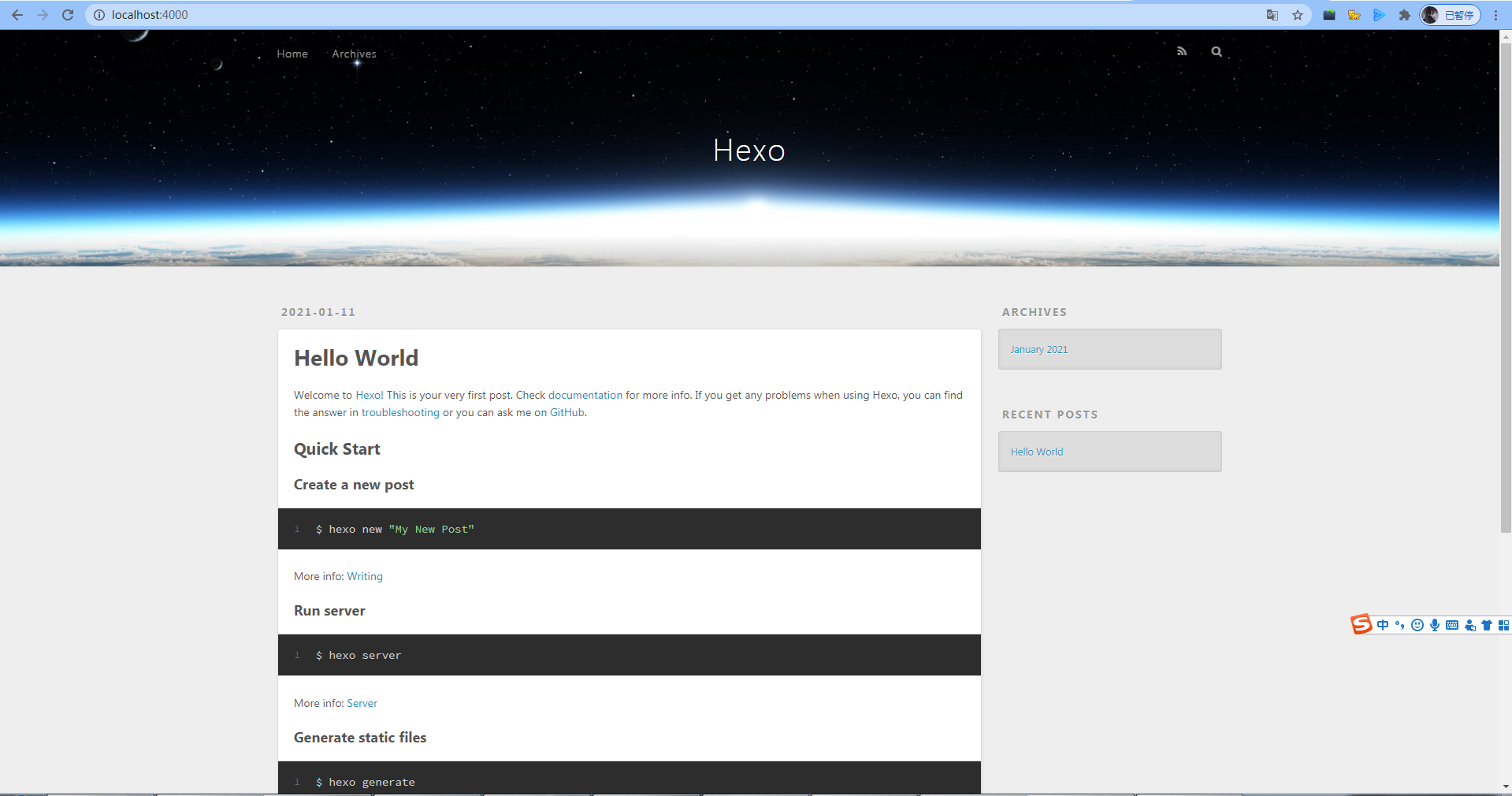
然后在浏览器中输入http://localhost:4000可以显示如下内容

使用ctrl+c可以把服务关掉
4. GitHub创建个人仓库
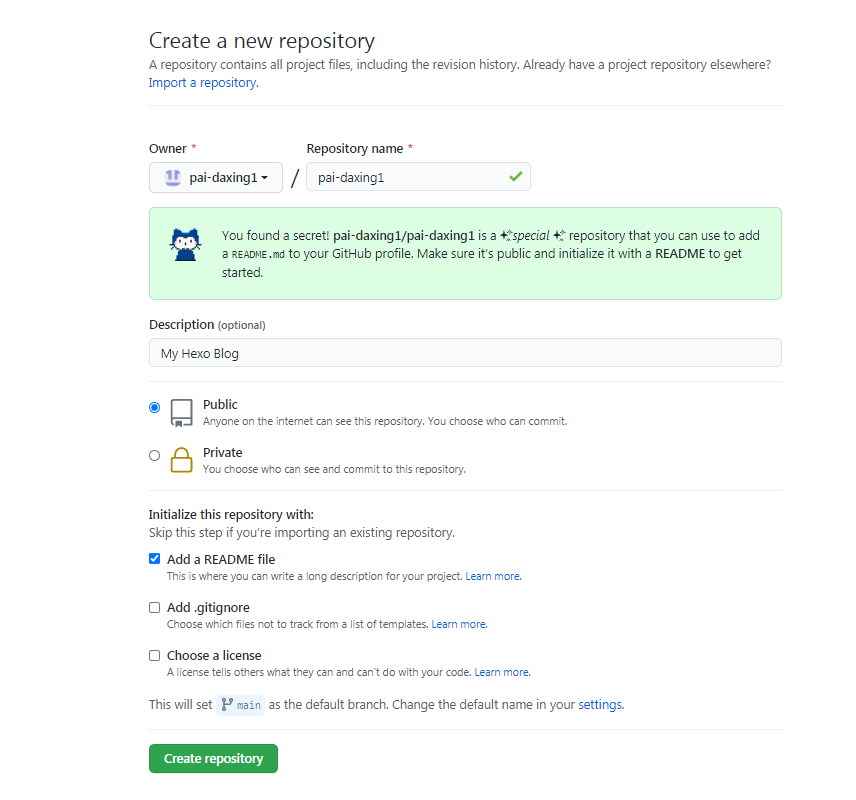
在GitHub.com中看到一个New repository,新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。这里我新建了一个GitHub账号叫pai-daxing1

点击create repository。

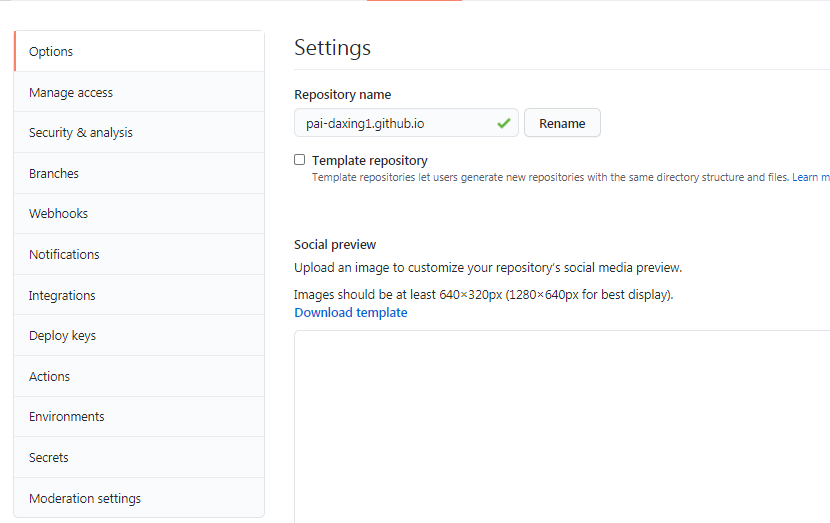
忘了加.github.io我又重命名了一下,问题不大
5. 生成SSH添加到GitHub
回到你的git bash中,
git config --global user.name "yourname"
git config --global user.email "youremail"
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。这里我的用户名是pai-daxing1,邮箱是wh990314@Gmail.com,像我这样输上去
git config --global user.name "pai-daxing1"
git config --global user.email "wh990314@Gmail.com"

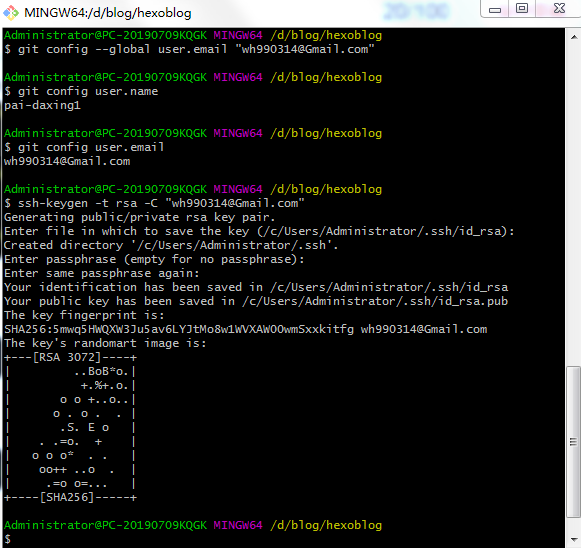
然后创建SSH,一直回车就可以了
ssh-keygen -t rsa -C "youremail"
youremail别忘了换成自己的
ssh-keygen -t rsa -C "wh990314@Gmail.com"

这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹C:\Users\Administrator.ssh。
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
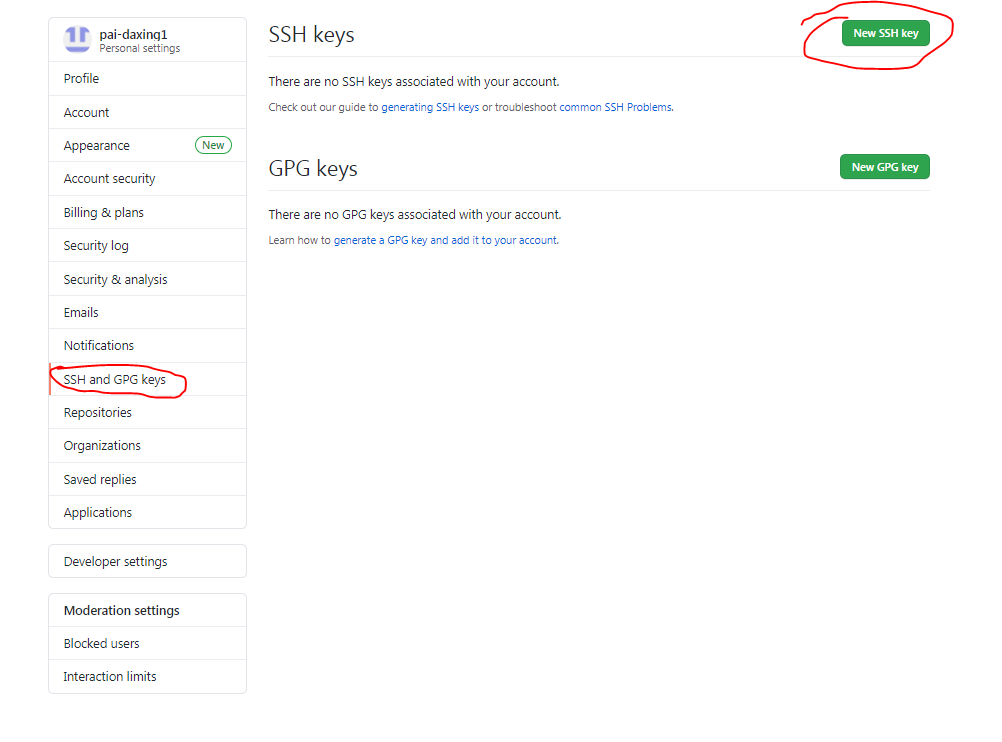
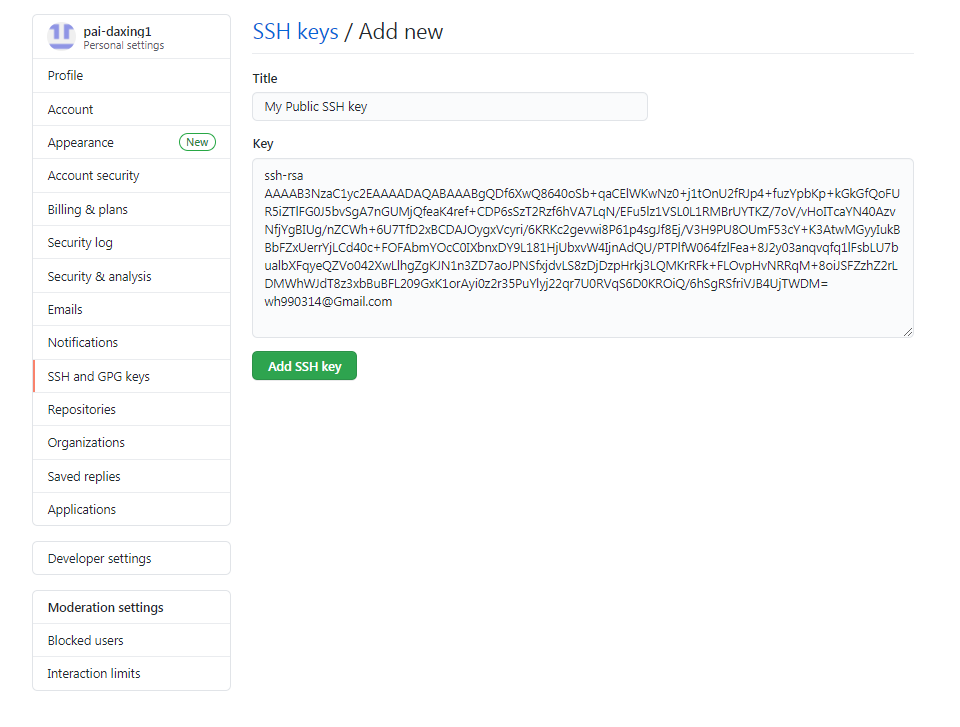
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key


把你的id_rsa.pub里面的信息复制进去。(右键以记事本方式打开)

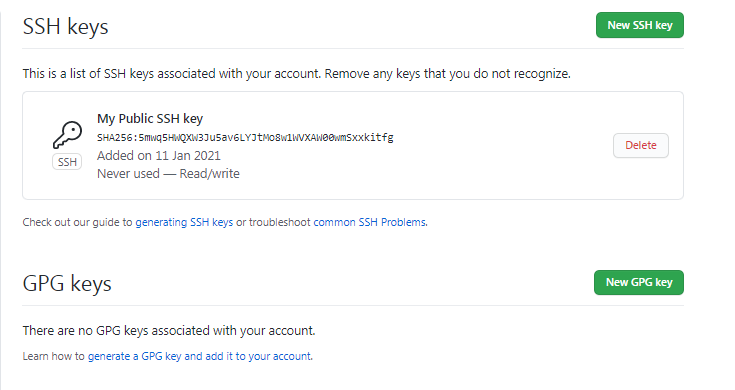
点击Add SSH key,然后需要输入你的GitHub登陆密码,完了之后显示这样

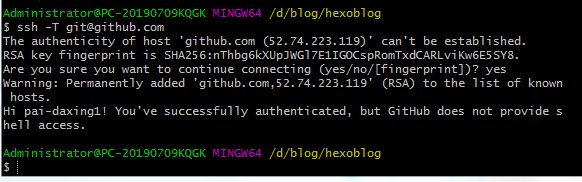
在gitbash中,查看是否成功
ssh -T git@github.com

中间问你是否确定,输入yes
6. 将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
pai-daxing1就是你的GitHub账户
deploy:
type: git
repo: https://github.com/pai-daxing1/pai-daxing1.github.io.git
branch: master
==注意==:type:与gihub中间有空格。
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
然后
hexo clean
hexo generate
hexo deploy
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
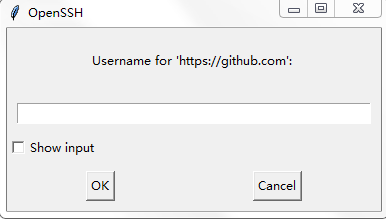
注意deploy时可能要你输入username和password。

我的电脑突然要我安装这个,我就安了,我记得第一次建的时候好像没这步。

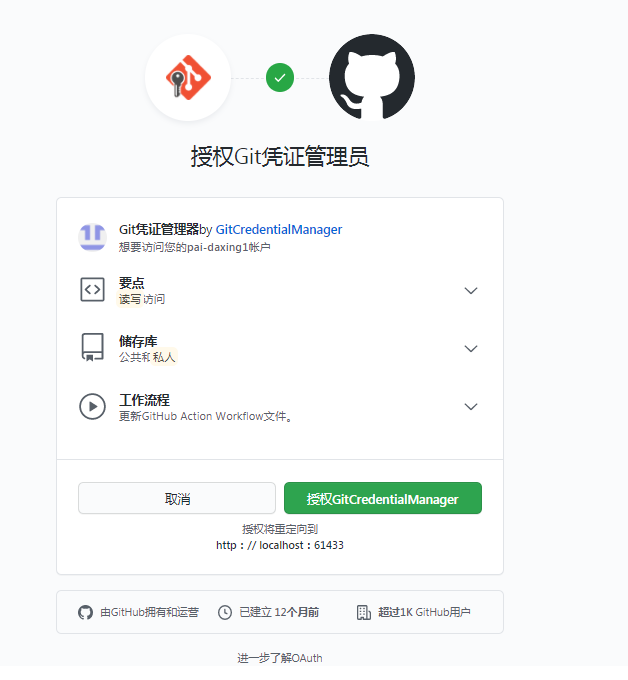
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!

点击授权
http://pai-daxing1.github.io
打开就是这样了,后面我再说怎么优化美观,事实上我并不想用它写博客,只是想在上面放些自己想放的东西,比如说放一些HTML小游戏,当做图床,或者用它来做我的SEO层链等等。
github地址:https://github.com/pai-daxing1/pai-daxing1.github.io

- 点赞
- 收藏
- 关注作者


评论(0)