HarmonyOS(鸿蒙)——滑动事件
一、简述
滑动事件有多个步骤组成,它不是一个简单的事件,它需要多个动作来共同完成,滑动根据方向不同分为向上滑动、向下滑动、向左滑动和向右滑动。在现如今移动互联网和短视频等行业的迅猛发展,滑动事件大家都非常的熟悉,尤其是抖音、快手这些快餐式的娱乐小视频,一滑就停不下来。
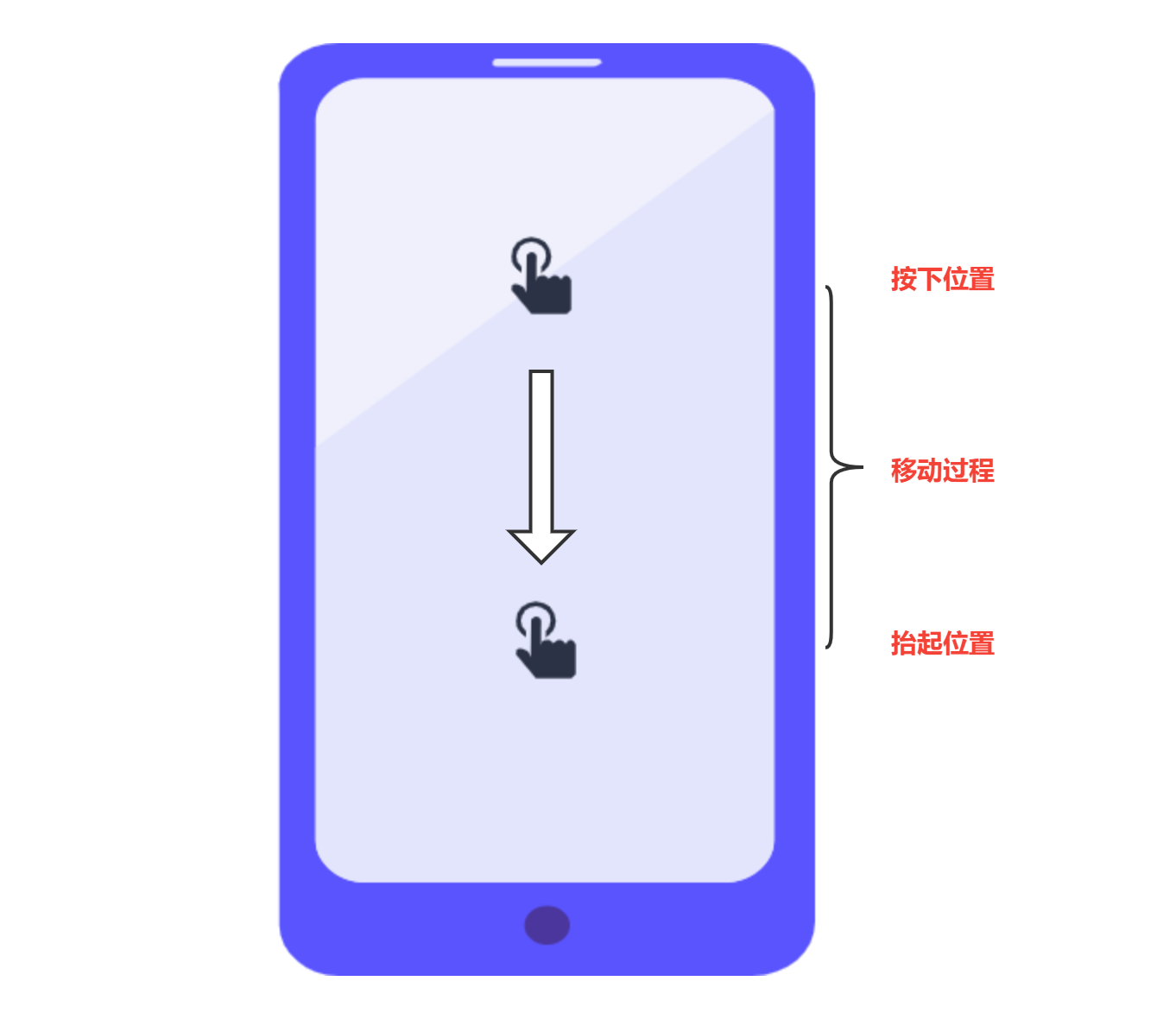
滑动事件基本上包含如下三个动作:
- 按下操作,并且不松开
- 移动操作,移动过程中不松开
- 抬起操作,移动结束后松开

滑动事件我们一般是针对整个屏幕的滑动,因此在这里我们给Ability最外层的布局DirectionalLayout设置滑动事件。
二、滑动事件实现
2.1 布局开发
直接创建一个项目,使用默认的ability_main.xml布局即可,初始内容包含一个Text组件,其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.cn/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
</DirectionalLayout>由于我们需要给最外层的布局DirectionalLayout添加滑动事件,因此我们先给这个DirectionalLayout添加一个id标志,等会通过id来找到DirectionalLayout,注意DirectionalLayout最外层的布局它也是一个组件Component,添加的id为ohos:id="$+id:dl"
<?xml version="1.0" encoding="utf-8"?>
<!--id 添加在这里 -->
<DirectionalLayout
ohos:id="$+id:dl"
xmlns:ohos="http://schemas.huawei.cn/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="40vp"
/>
</DirectionalLayout>2.2 事件开发
2.2.1 通过id寻找组件对象
我们在MainAbilitySlice子页面的onStart方法中,添加通过ID定位组件对象的代码逻辑,如下:
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
Text text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);2.2.2 给DirectionalLayout布局添加滑动事件
我们给DirectionalLayout布局添加滑动事件,直接使用本类实现Component.TouchEventListener接口,重写onTouchEvent方法来实现,关于事件实现有四种方式,如有需要可以查看我的《鸿蒙开发》专栏,实现Component.TouchEventListener接口,重写onTouchEvent方法后,当滑动事件被触发时,就会调用onTouchEvent方法,我们直接在onTouchEvent方法实现滑动事件触发后的相关业务逻辑即可,修改后的代码如下:
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
Text text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
/**
* 滑动事件触发后调用的方法
*
* @param component 滑动事件触发的组件 -- 这里是DirectionalLayout
* @param touchEvent 事件的类型,上面有说到三种按下、滑动、抬起,其实有更多
* @return
*/
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
// 此处写滑动事件的相关逻辑
return false;
}
}2.2.3 滑动事件onTouchEvent方法具体实现
当滑动事件被触发时,会调用onTouchEvent方法,这里我们通过修改文本组件Text的值来展示滑动事件的效果,
onTouchEvent(Component component, TouchEvent touchEvent)方法的两个参数传递分别代表:
- Component component -> 滑动的组件对象
- TouchEvent touchEvent -> 触发的事件对象
TouchEvent 中包含事件的动作,我们通过TouchEvent .getAction();即可获取事件动作的类型,在TouchEvent 中定义类非常多的事件类型,这里会展示三种POINT_MOVE、PRIMARY_POINT_DOWN、PRIMARY_POINT_UP
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
/** 文本组件 */
Text text;
/** 记录方法触发的次数 */
private int count_down = 0;
private int count_up = 0;
private int count_move = 0;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
/**
* 滑动事件触发后调用的方法
*
* @param component 滑动事件触发的组件 -- 这里是DirectionalLayout
* @param touchEvent 事件的类型,上面有说到三种按下、滑动、抬起,其实有更多,如下所示
*
* public static final int CANCEL = 6;
* public static final int HOVER_POINTER_ENTER = 7;
* public static final int HOVER_POINTER_EXIT = 9;
* public static final int HOVER_POINTER_MOVE = 8;
* public static final int NONE = 0;
* public static final int OTHER_POINT_DOWN = 4;
* public static final int OTHER_POINT_UP = 5;
* public static final int POINT_MOVE = 3;
* public static final int PRIMARY_POINT_DOWN = 1;
* public static final int PRIMARY_POINT_UP = 2;
*
* @return
*/
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
// 通过id比较可以验证component组件就是DirectionalLayout
int id = component.getId();
if (id == ResourceTable.Id_dl) {
// 操作类型
int action = touchEvent.getAction();
if (TouchEvent.PRIMARY_POINT_DOWN == action) {
// 按下操作
++ count_down;
text.setText("按下" + count_down);
} else if (TouchEvent.POINT_MOVE == action) {
// 滑动操作
++ count_move;
text.setText("滑动" + count_move);
} else if (TouchEvent.PRIMARY_POINT_UP == action) {
// 抬起操作
++ count_up;
text.setText("抬起" + count_up);
}
}
// 返回值需要修改为true
return true;
}
}2.3 测试
2.3.1 初始效果

2.3.2 按下效果PRIMARY_POINT_DOWN

2.3.3 滑动效果POINT_MOVE
注意滑动过程中会多次进入onTouchEvent方法,可以通过观察计数的变化得知

2.3.4 抬起效果PRIMARY_POINT_UP

👇🏻 关注公众号 获取更多资料👇🏻
ho
- 点赞
- 收藏
- 关注作者


评论(0)