node 学习(二) -- Express
1. 基本使用
首先安装 express 框架
yarn add express
获取 app
const app = express()
基本路由配置
get
当 get 请求的时候才会执行这个
app.get("/", function (req, res) {
res.send("hello page");
});
app.get("/login", function (req, res) {
res.send("login page");
});
post
post 请求执行
app.post("/", function (req, res) {
res.send("hello page post");
});
监听窗口
app.listen(3000, function () {
console.log("服务已经启动");
});
启动服务
node '文件名'
2. 静态资源
开放公共资源
app.use("/public/", express.static("./public/"));
这样当我们访问 public 路径时,就会去加载公共资源 public 下资源
http://localhost:3000/public/
当公共资源路径和 app.get 绑定的路径相同时,会执行 app.get 绑定的事件回调
app.use("/", express.static("./public/"));app.get("/", function (req, res) { res.send("hello page");});
此时页面显示 hello page
当省略第一个参数时,可以通过省略 public 的方式来访问资源
3. 在 express 中使用模板引擎
安装 art-template 模块
yarn add art-templateyarn add express-art-template
配置
采用 engine 来配置
第一个参数表示,以渲染 .art 结尾的文件的时候,使用 art-template 模板引擎
app.engine('art',require('express-art-template'))
express-art-template 专门将在 express 中把 art-template 整合在 Express 中
express-art-template 不需要加载,但要安装,它依赖了 art-template
render 方法默认是不可以使用的,需要先配置模板引擎
res.render('html模板名',{模板数据})
第一个参数不能写路径,默认会去 views 目录下找模板文件,因此我们需要将所有的视图文件放到 views 中
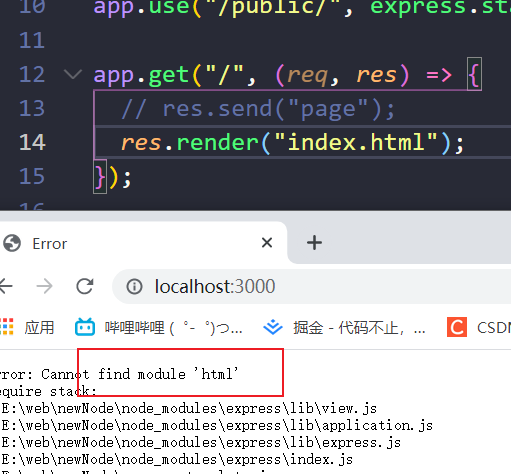
当我们文件名不匹配时,会遇到下面这样的情况

我们需要将文件名改成 art 结尾才可以
我们也可以将匹配的 .art 结尾改成匹配 html 结尾文件
app.engine("html", require("express-art-template"));

可以通过 set API 来更改默认路径的 views 路径
app.set("views", "./public");
简单使用
将评论数据渲染在 index.html 中
首先我们需要准备一下渲染的假数据
let comments = [ { name: "小丞同学1", message: "志愿时长为0", dataTime: "2021-6-4", }, { name: "小丞同学2", message: "志愿时长为01", dataTime: "2021-6-4", },]
配置模板引擎
// 配置模板引擎,第一个参数是匹配的文件后缀app.engine("html", require("express-art-template"));
配置请求响应
// 配置请求响应app.get("/", (req, res) => { res.render("index.html", { comments });});
监听端口
app.listen(3000, () => { console.log("服务在3000端口启动");});
在我们需要进行模板数据渲染的文件内,我们进行一些数据的获取
// views/index.html<body> {{each comments}} <h1>{{$value.name}},{{$value.message}},{{$value.dataTime}}</h1> {{/each}}</body>
这样我们的数据就成功的渲染出来了

4. 在 express 中处理表单 post 请求数据
get 请求通过 req.query 来获取 get 请求传递的内容
通过
redirect来重定向路由
利用中间件来实现,在新版本中 express 已经集成了获取 POST 请求体的 API
我们可以使用 express.urlencoded 方法来解析 POST 数据
app.use(express.urlencoded({extended: false}))app.use(express.json())
这个时候我们在请求的响应处理函数中,输出 req.body

我们就能的到我们输入的数据,这个数据很工整,我们可以将它直接添加到假数据数组中
let comment = req.body;comments.unshift(comment);
这样我们重定向回首页,得到的就会是一个添加了新数据的列表
res.redirect("/");

- 点赞
- 收藏
- 关注作者


评论(0)