用Cocos Creator让嫦娥一步步跳上月亮
中秋
在中秋来临之际,先要抗一波台风,然后空闲时,用Cocos Creator边学边写一个简单的“嫦娥奔月”场景
先来简单的看看效果吧:

Cocos Creator
本次制作使用的工具是Cocos Creator,这是一款游戏开发引擎,现在市面上的游戏开发引擎还是很多的,比如最出名的应该就是 Unity了吧。
相较于Unity,Cocos Creator对我来说有下面一些优点:
- Cocos Creator免费
- 容易上手,使用
JavaScript或者Typescript - 中文开发文档
- 与Unity类似的界面,同样是数据驱动的开发模式
官方网址: https://www.cocos.com/
静态布局
首先在Cocos Creator中新建一个空项目,我室友的编辑器版本是2.4.5,也是一个比较新的编辑器版本了。点击empty创建并打开。 (初次生成编辑是比较慢的)

当前项目界面:

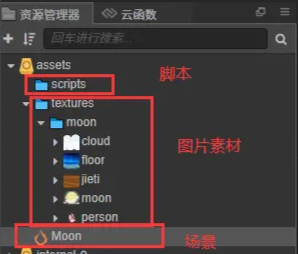
在界面的左下角,有资源管理器。 一个项目中其中比较重要的文件夹是assets,assets将会用来放置游戏中所有的本地资源、脚本和第三方库文件。只有在 assets 目录下的内容才能显示在 资源管理器 中。assets 中的每个文件在导入项目后都会生成一个相同名字的 .meta 文件,用于存储对应的资源配置和索引信息。.meta 文件需要一并提交到版本控制系统。
在资源文件夹中创建脚本文件夹和贴图文件夹,并且创建场景Moon,双击打开场景。

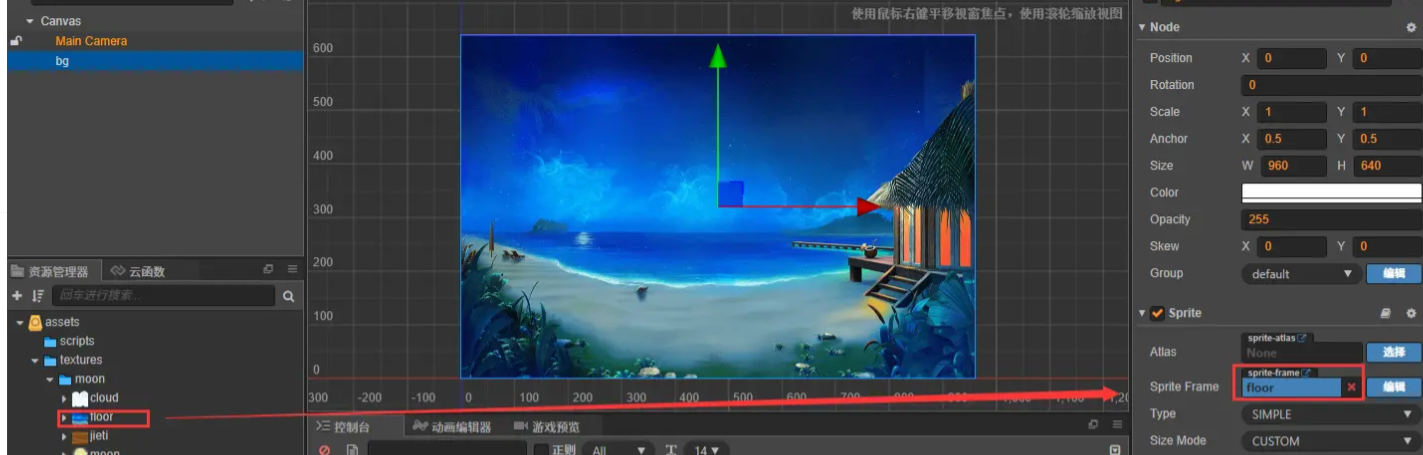
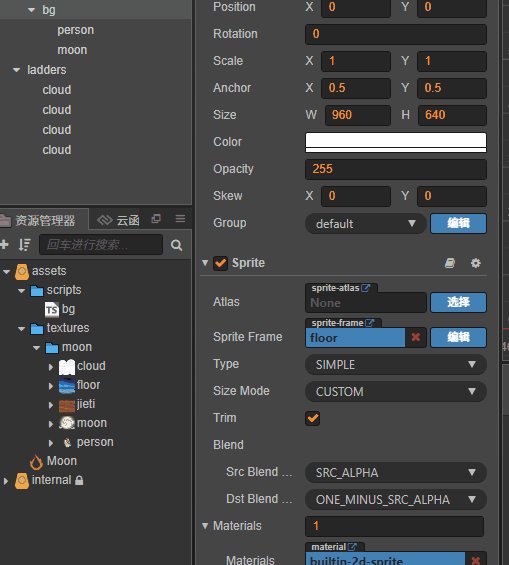
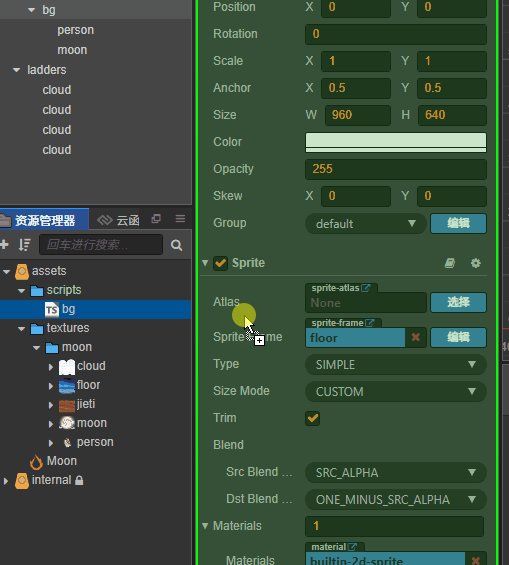
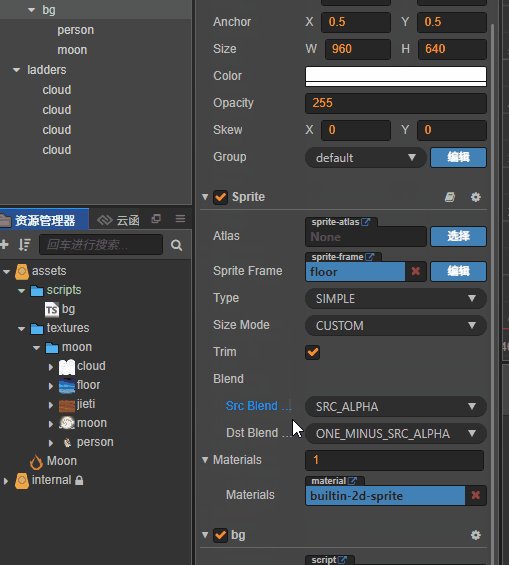
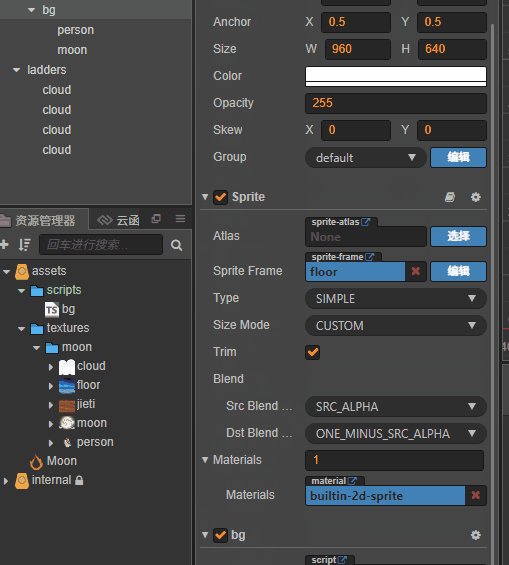
创建背景bg的精灵节点

使用之前准备好的背景图作为SpriteFrame,此时在场景编辑器当中,就可以看到夜晚的背景了。
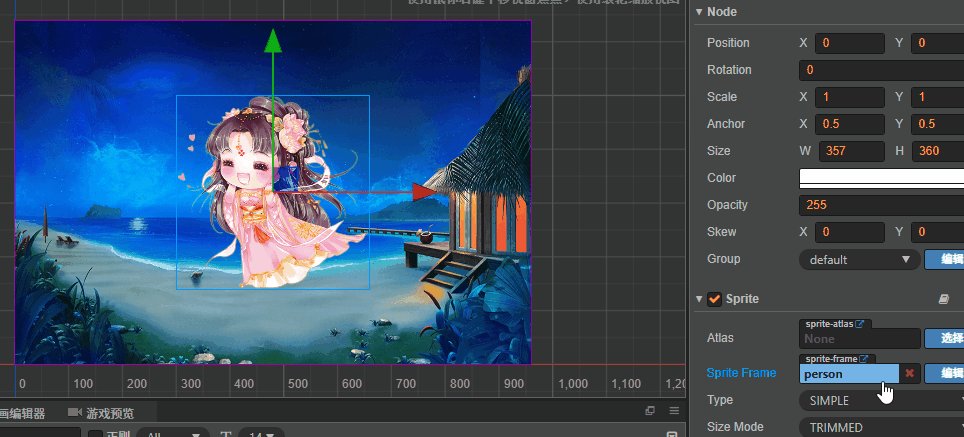
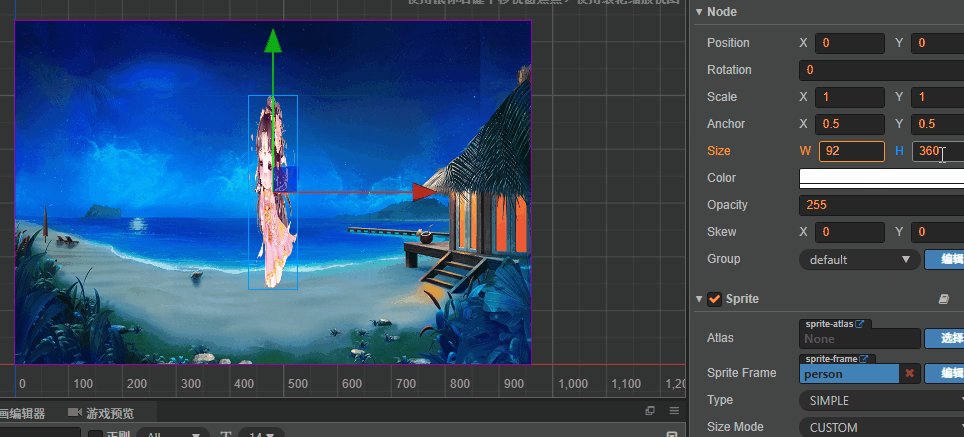
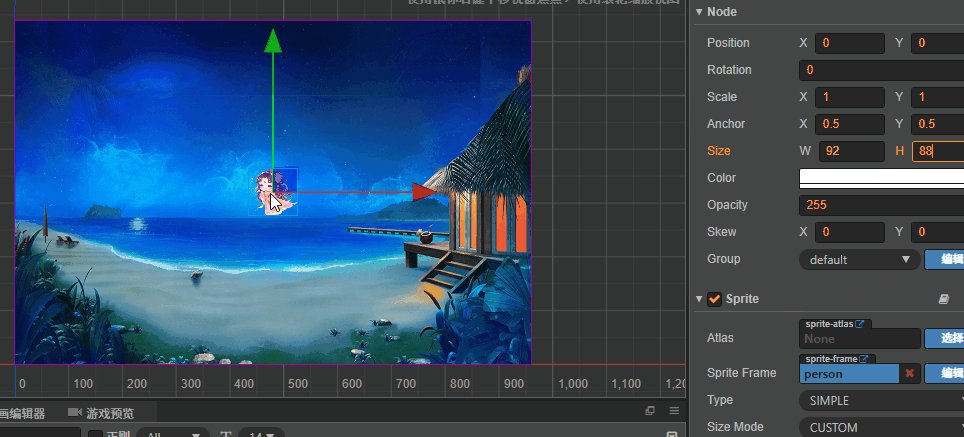
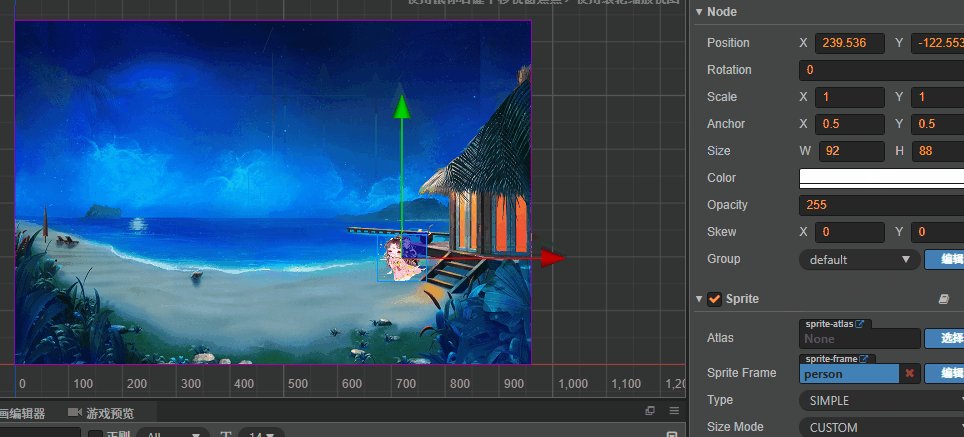
然后可以直接拖动person图片到背景下,作为子节点。可以在属性检查器中调整节点的大小。

此时在上方运行程序,可以在浏览器中看到相应的效果了

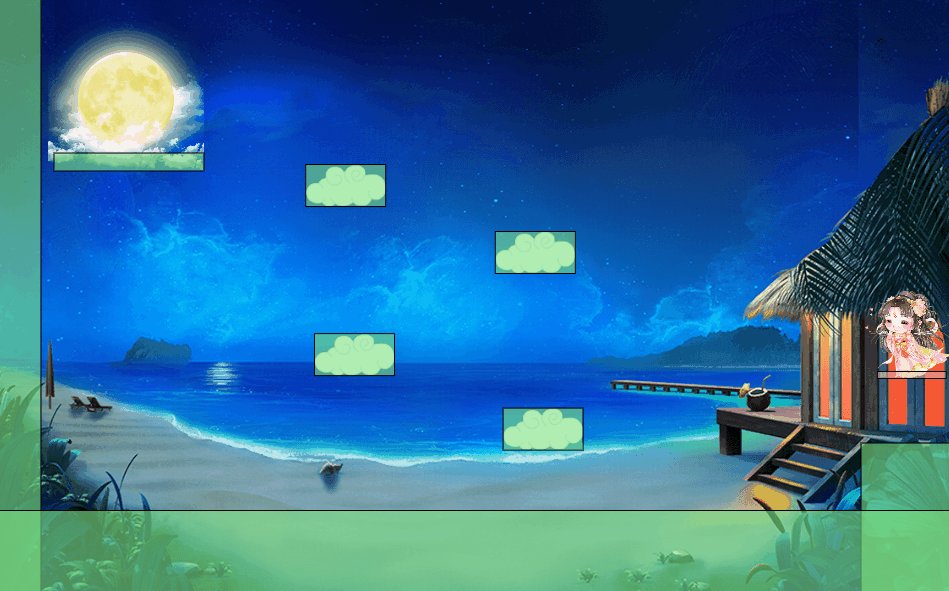
接下来把月亮和云朵等元素也都添加到场景当中

添加物理系统
完成上面的步骤后,此时页面就好像一张画一样,嫦娥也没有重力会把她拉回地面,所以此时需要使用脚本和物理系统了。 我使用TypeScript作为脚本格式。
在scripts文件夹当中,创建一个bg.ts。
编辑bg.ts:
在onLoad()中添加:cc.director.getPhysicsManager().enabled = true,这句话能添加物理管理器。然后把bg.ts拖动到bg节点中

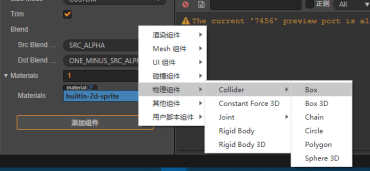
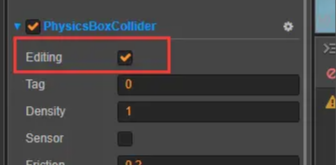
给嫦娥添加物理组件Box,并且调整PhysicsBoxCollider的大小,将其放在嫦娥的脚边缘即可。 (编辑物理组件需要勾选Editing)



创建分组
创建三种分组,分别是person人物、floor地面、cloud云朵。 并且人物和云朵,人物和地面产生分组配对。

将嫦娥的Group设置从default设置为person。
此时刷新浏览器界面,浏览器中嫦娥会掉下去,掉出场景。

所以此时需要给背景也添加物理组件。添加好物理组件后,可以给bg节点的RigidBody的type设置为Static,放置背景向下滑落。

这样嫦娥从上方往下掉,碰到设置的物理组件就会停止,就好像停在地面上一样。
可以在之前的bg.ts中设置cc.director.getPhysicsManager().debugDrawFlags = 1;,这样能看到当前的效果。

接下来类似的给云朵也设置物理组件,当然云朵也需要设置为static防止下滑。
运动脚本
创建一个person.ts的运动脚本。
键盘按钮进行监听:
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
通过按键按下的keyCode判断人物方向和动作。
cc.macro.KEY.a
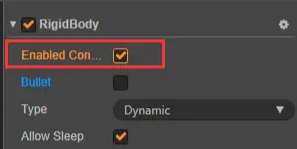
使用onBeginContact监听碰撞,此时在嫦娥的人物节点上将RigidBody的Enabled Contact Listener勾选上。

Person.ts代码:
@ccclass
export default class Person extends cc.Component {
// 人物速度
@property(cc.Integer)
speed:number = 0;
// 人物方向
sp:cc.Vec2 = cc.v2(0, 0);
lv:cc.Vec2 = cc.v2(0, 0);
private Input:{} = { };
@property
jumpHeight:number = 0;
// 主角跳跃持续时间
@property
jumpDuration:number = 0;
// 是否正在跳跃
isJumping:boolean = false;
// LIFE-CYCLE CALLBACKS:
onLoad () {
// 初始化键盘输入监听
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP, this.onKeyUp, this);
}
onKeyDown(event: cc.Event.EventKeyboard) {
this.Input[event.keyCode] = 1;
}
onKeyUp(event: cc.Event.EventKeyboard) {
this.Input[event.keyCode] = 0;
}
moveState() {
let anim:string;
let scaleX = Math.abs(this.node.scaleX);
if (this.Input[cc.macro.KEY.a] || this.Input[cc.macro.KEY.left]) {
this.sp.x = -1;
this.node.scaleX = scaleX;
} else if (this.Input[cc.macro.KEY.d] || this.Input[cc.macro.KEY.right]) {
this.sp.x = 1;
this.node.scaleX = -scaleX;
} else {
this.sp.x = 0;
}
if (this.Input[cc.macro.KEY.w] || this.Input[cc.macro.KEY.up]) {
this.sp.y = -1;
} else {
this.sp.y = 0;
}
if (this.sp.x != 0) {
this.lv.x = this.sp.x * this.speed;
} else {
this.lv.x = 0
}
if (this.sp.y != 0) {
if (this.isJumping) return;
cc.tween(this.node).then(this.runJumpAction()).start();
}
}
// 跳跃方法
runJumpAction():cc.Tween {
this.isJumping = true;
// 跳跃上升
let jumpUp = cc.tween().by(this.jumpDuration, {y: this.jumpHeight}, {easing: 'sineOut'})
return jumpUp;
}
onBeginContact(contact:any, selfCollider, otherCollider) {
this.isJumping = false;
}
update (dt) {
this.lv = this.node.getComponent(cc.RigidBody).linearVelocity;
this.moveState();
this.node.getComponent(cc.RigidBody).linearVelocity = this.lv;
}
}
将写好的person.ts拖到person节点上面,并设置speed速度、JumpHeight跳跃高度、JumpDuration跳跃持续时间这三个属性。

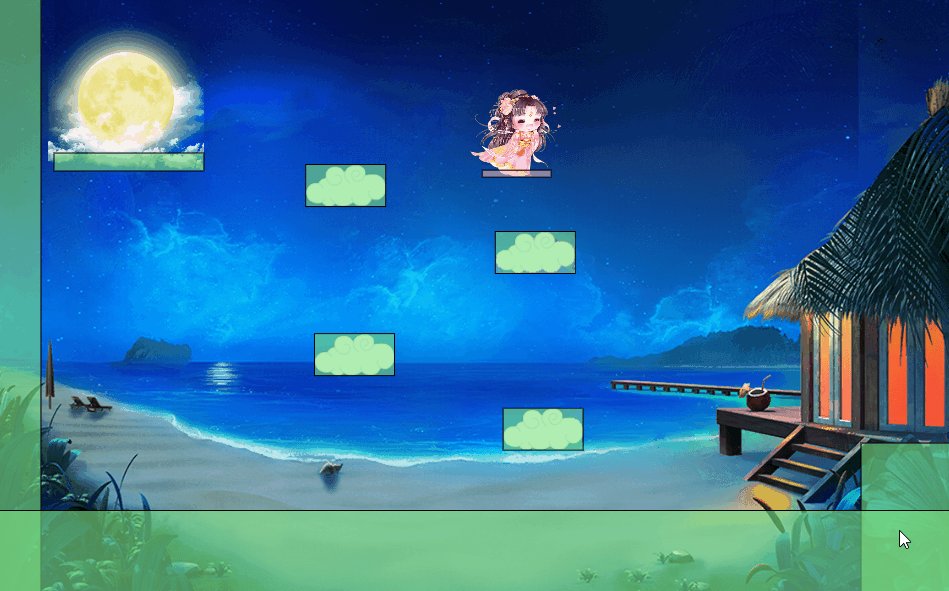
运行程序,查看当前的效果:

关于上面的物理组件样式显示,可以将bg.ts中的cc.director.getPhysicsManager().debugDrawFlags = 1;去除,或者置为0。
结尾
一个简单的嫦娥奔月就这样做完了,希望各位都有各自的收获!
- 点赞
- 收藏
- 关注作者


评论(0)