HarmonyOS实战—Hello World
写在前面
昨天看了会HarmonyOS 发布会,感慨挺多,第一个国产终端分布式操作系统,感觉是有时代意义的存在,感觉作为一个开发人员来说,要做出有意义的东西才行。所以耐不住好奇,学了一小会HarmonyOS开发,没有机器,只有一个在线模拟器,所以也没办法做分布式模拟,以后要是有机会整体学下。笔记都是文档上的东西,建议大家直接看文档学习:https://developer.harmonyos.com/cn/home0. 2021.6.02
发布会笔记:
- 全栈解耦
- 软总线
- 超级终端连接
- 音画同步:软时钟,抗干扰算法
- 应用跨设备流转(硬件抽象)
- 原子化服务卡片
- 渲染和逻辑的分离
HarmonyOS 开发:

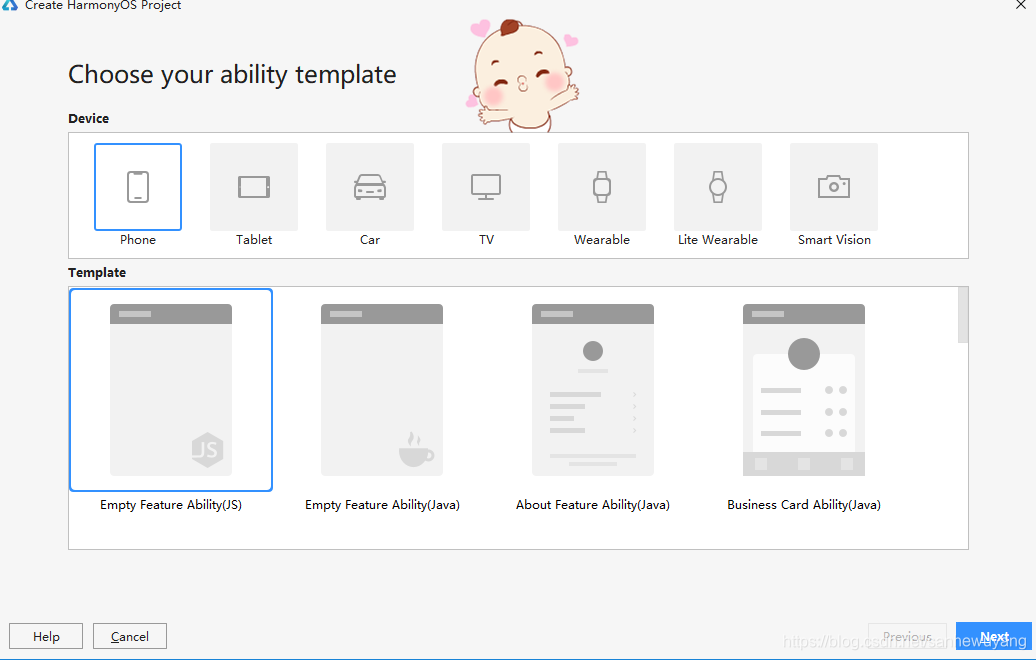
建议小伙伴直接看文档学习,IDE安装教程啥的,全都有。文档很详细:
-
代码:OpenHarmony
-
Hello World代码:git@gitee.com:liruilonger/harmony-os_-hello-world.git

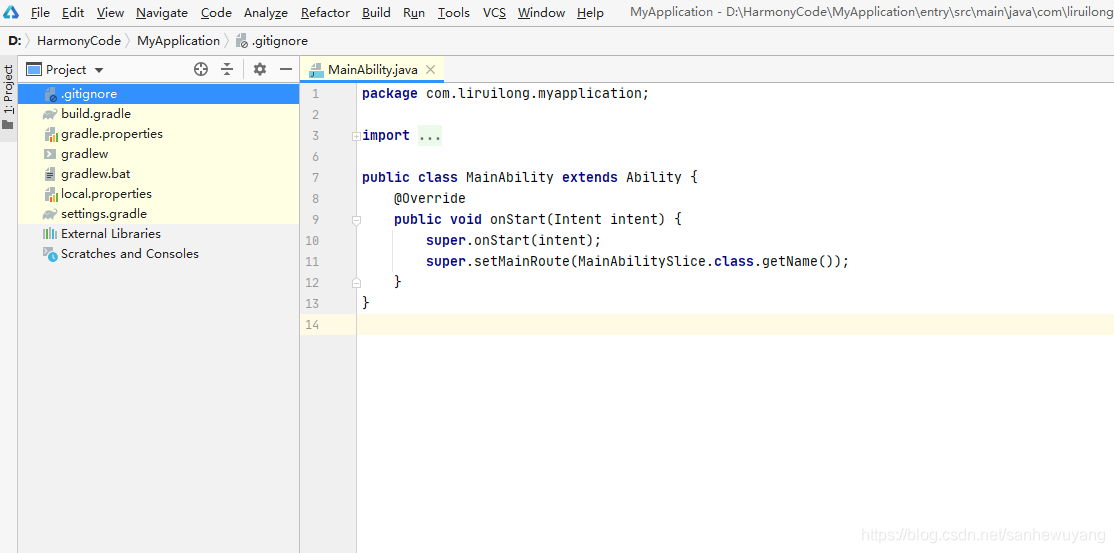
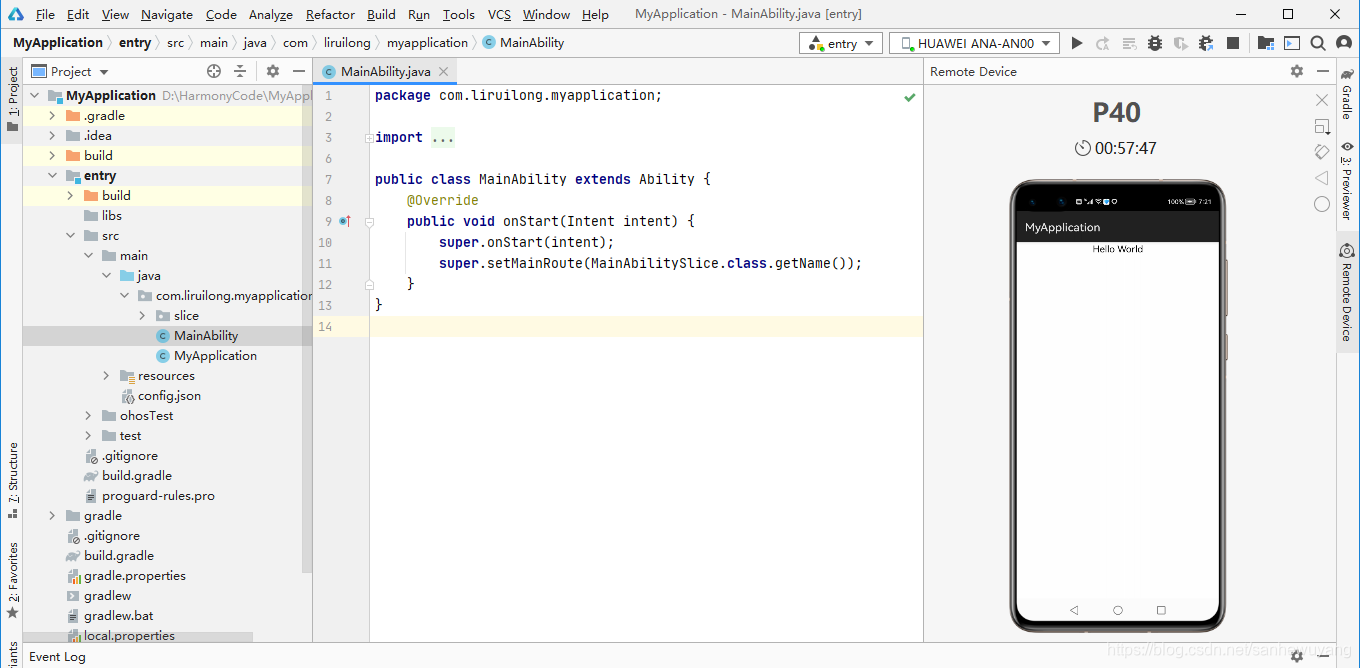
MainAbility是应用所具备能力的抽象

具体的页面

实现一个按钮的页面,这快和安卓没有啥区别。
package com.liruilong.myapplication.slice;
import com.liruilong.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
public class MainAbilitySlice extends AbilitySlice {
/*
* HarmonyOS提供了Ability和AbilitySlice两个基础类,
* 一个有界面的Ability可以由一个或多个AbilitySlice构成,
* AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,
* 是应用显示、运行和跳转的最小单元。
* */
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//使用setUIContent方法加载“ability_main.xml”布局。
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
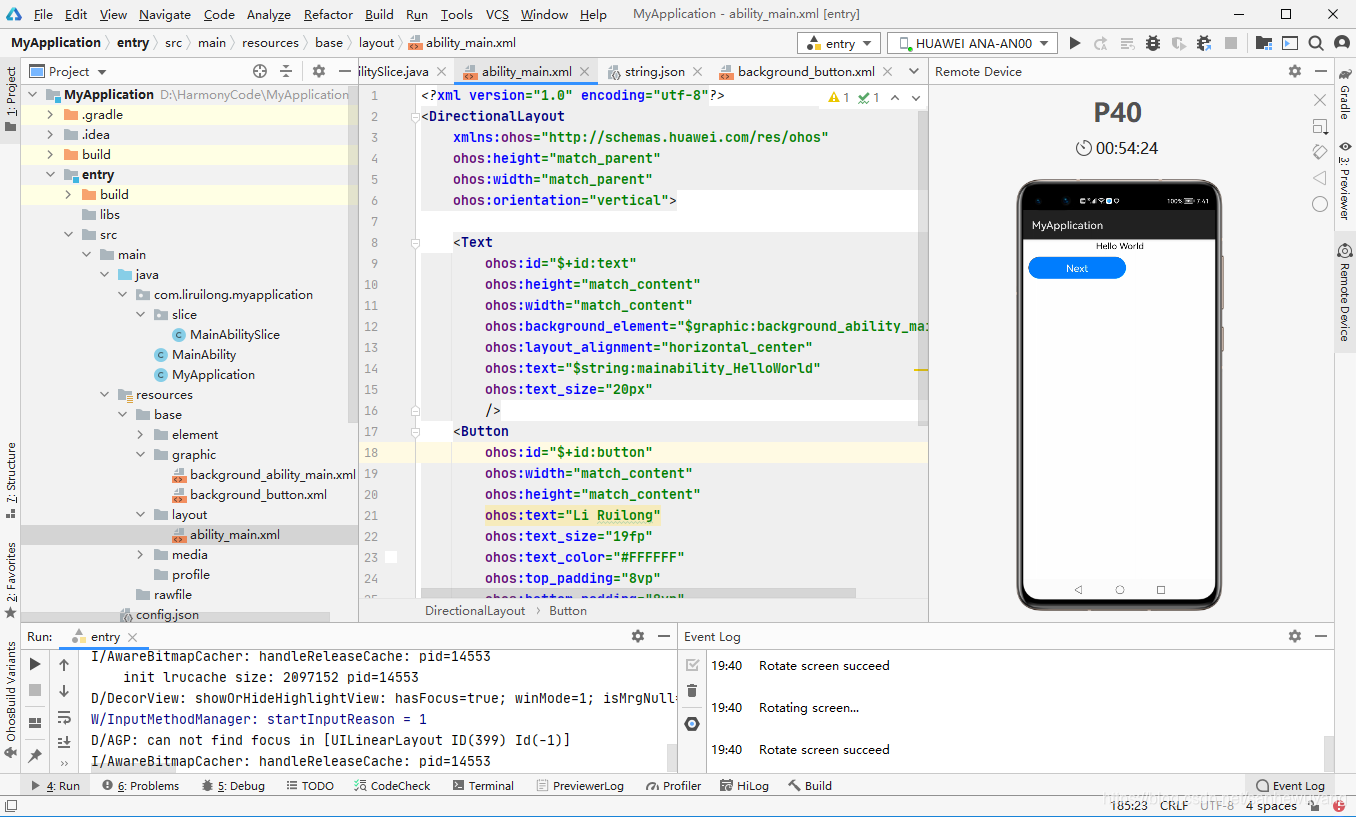
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.cn/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="$string:mainability_HelloWorld"
ohos:text_size="20px"
/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Li Ruilong"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"
ohos:background_element="$graphic:background_button"/>
</DirectionalLayout>

增加跳转事件
java类的形式写一个跳转页面
package com.liruilong.myapplication.slice;
import com.liruilong.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.components.DependentLayout.LayoutConfig;
import ohos.agp.utils.Color;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局宽高
myLayout.setWidth(LayoutConfig.MATCH_PARENT);
myLayout.setHeight(LayoutConfig.MATCH_PARENT);
// 设置布局背景为白色
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(background);
// 创建一个文本
Text text = new Text(this);
text.setText("Hi there");
text.setWidth(LayoutConfig.MATCH_PARENT);
text.setTextSize(100);
text.setTextColor(Color.BLACK);
// 设置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(LayoutConfig.MATCH_CONTENT, LayoutConfig.MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
}
添加跳转逻辑
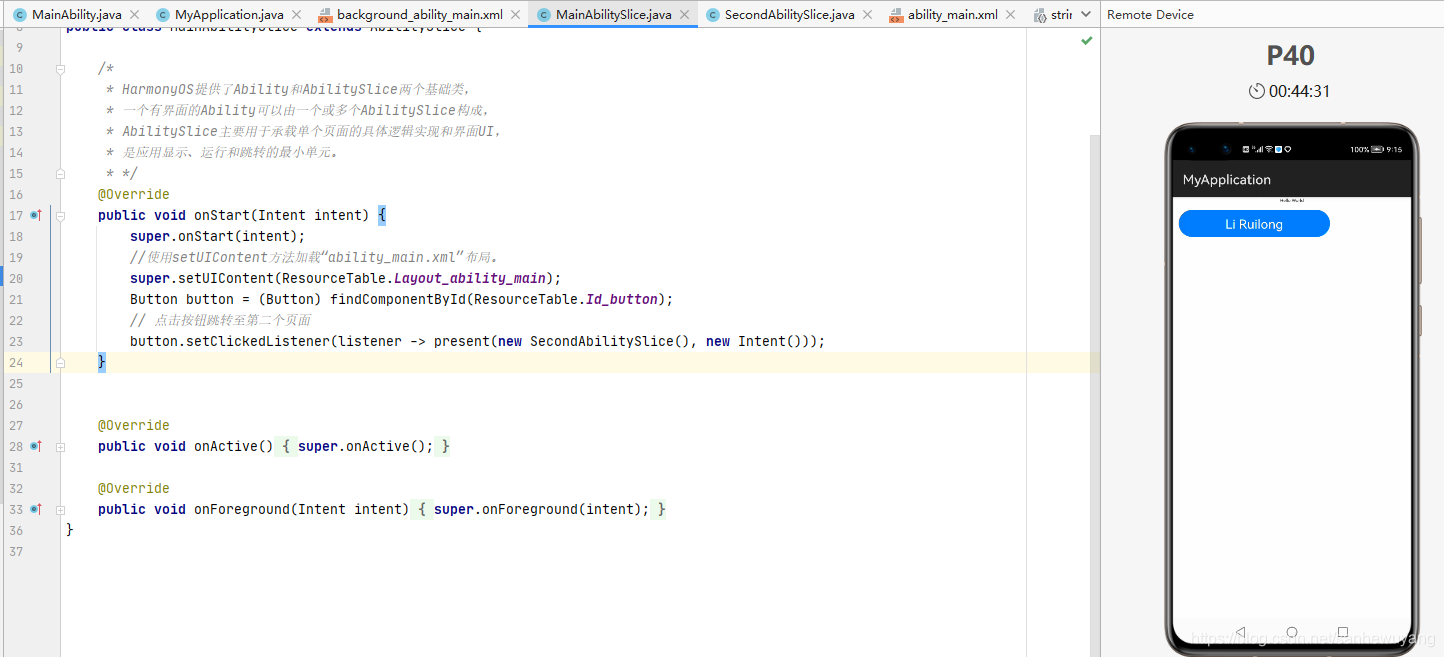
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//使用setUIContent方法加载“ability_main.xml”布局。
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 点击按钮跳转至第二个页面
button.setClickedListener(listener -> present(new SecondAbilitySlice(), new Intent()));
}

Ability
Ability概述
Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个Ability),HarmonyOS支持应用以Ability为单位进行部署。Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
FA支持Page Ability:Page模板是FA唯一支持的模板,用于提供与用户交互的能力。一个Page实例可以包含一组相关页面,每个页面用一个AbilitySlice实例表示。PA支持Service Ability和Data Ability:- Service模板:用于提供后台运行任务的能力。
- Data模板:用于对外部提供统一的数据访问抽象。
在配置文件(config.json)中注册Ability时,可以通过配置Ability元素中的“type”属性来指定Ability模板类型,示例如下。
{
"app": {
"bundleName": "com.liruilong.myapplication",
"vendor": "liruilong",
"version": {
"code": 1000000,
"name": "1.0.0"
},
"apiVersion": {
"compatible": 4,
"target": 5,
"releaseType": "Release"
}
},
"deviceConfig": {},
"module": {
"package": "com.liruilong.myapplication",
"name": ".MyApplication",
"deviceType": [
"phone"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry"
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"orientation": "unspecified",
"name": "com.liruilong.myapplication.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:app_name",
"type": "page",
"launchType": "standard"
}
]
}
}
其中,“type”的取值可以为“page”、“service”或“data”,分别代表Page模板、Service模板、Data模板。
相关实例
Page与AbilitySlice
Page模板(以下简称“Page”)是FA唯一支持的模板,用于提供与用户交互的能力。一个Page可以由一个或多个AbilitySlice构成,AbilitySlice是指应用的单个页面及其控制逻辑的总和。
当一个Page由多个AbilitySlice共同构成时,这些AbilitySlice页面提供的业务能力应具有高度相关性。例如,新闻浏览功能可以通过一个Page来实现,其中包含了两个AbilitySlice:一个AbilitySlice用于展示新闻列表,另一个AbilitySlice用于展示新闻详情。
AbilitySlice路由配置
虽然一个Page可以包含多个AbilitySlice,但是Page进入前台时界面默认只展示一个AbilitySlice。默认展示的AbilitySlice是通过setMainRoute()方法来指定的。如果需要更改默认展示的AbilitySlice,可以通过addActionRoute()方法为此AbilitySlice配置一条路由规则。
public class MyAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// set the main route
setMainRoute(MainSlice.class.getName());
// set the action route
addActionRoute("action.pay", PaySlice.class.getName());
addActionRoute("action.scan", ScanSlice.class.getName());
}
}
{
"module": {
"abilities": [
{
"skills":[
{
"actions":[
"action.pay",
"action.scan"
]
}
]
...
}
]
...
}
...
}
此时,当其他Page实例期望导航到此AbilitySlice时,可以在Intent中指定Action,详见不同Page间导航。
Page生命周期回调
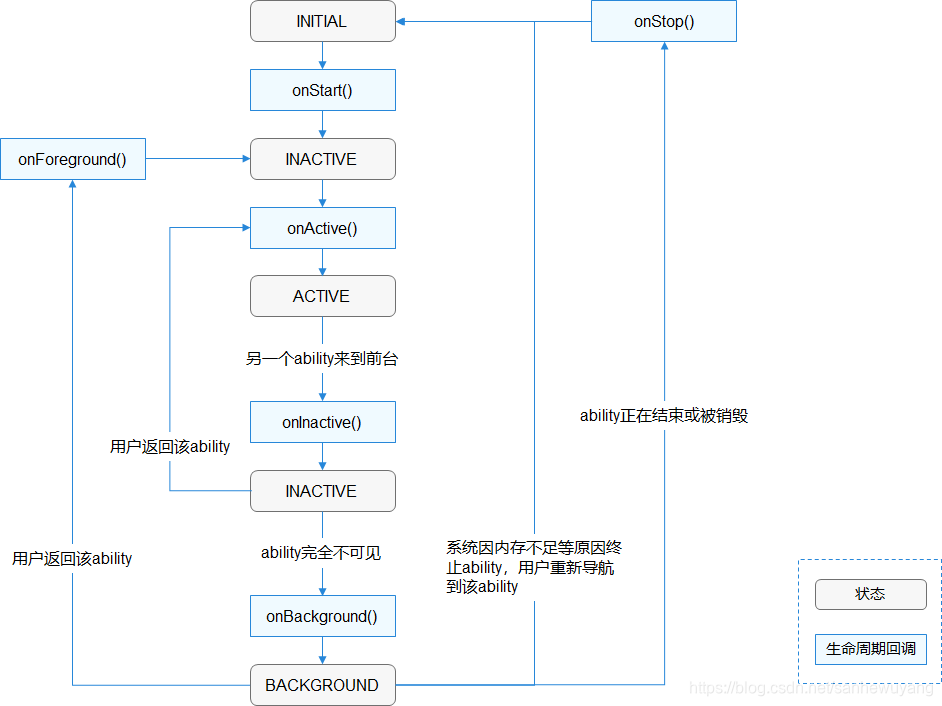
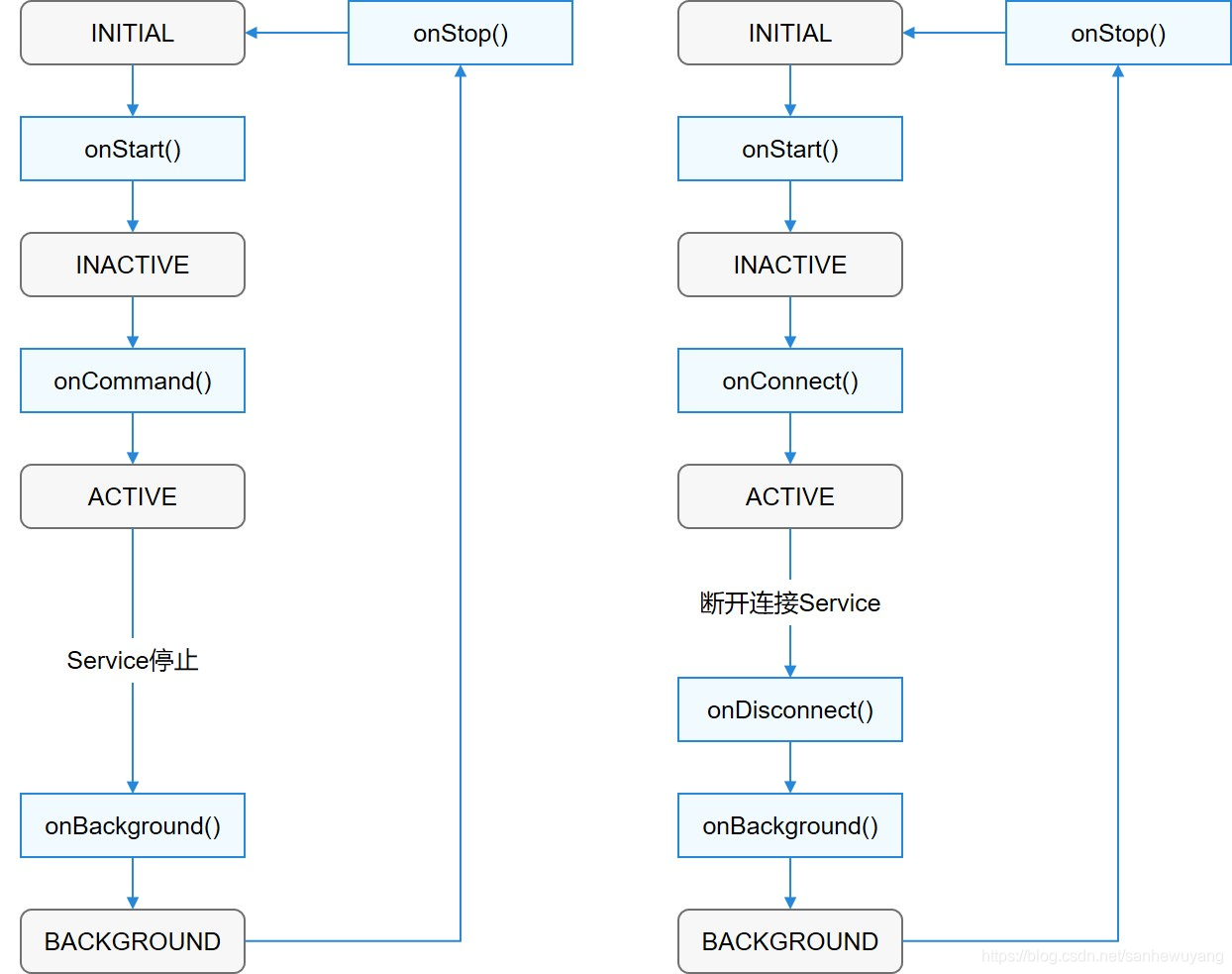
Page生命周期的不同状态转换及其对应的回调,如图1所示。

Service Ability基本概念
基于Service模板的Ability(以下简称“Service”)主要用于后台运行任务(如执行音乐播放、文件下载等),但不提供用户交互界面。Service可由其他应用或Ability启动,即使用户切换到其他应用,Service仍将在后台继续运行。
Service是单实例的。在一个设备上,相同的Service只会存在一个实例。如果多个Ability共用这个实例,只有当与Service绑定的所有Ability都退出后,Service才能够退出。由于Service是在主线程里执行的,因此,如果在Service里面的操作时间过长,开发者必须在Service里创建新的线程来处理(详见线程间通信),防止造成主线程阻塞,应用程序无响应。
Service Ability生命周期
与Page类似,Service也拥有生命周期,如图1所示。根据调用方法的不同,其生命周期有以下两种路径:

启动Service该Service在其他Ability调用startAbility()时创建,然后保持运行。其他Ability通过调用stopAbility()来停止Service,Service停止后,系统会将其销毁。连接Service该Service在其他Ability调用connectAbility()时创建,客户端可通过调用disconnectAbility()断开连接。多个客户端可以绑定到相同Service,而且当所有绑定全部取消后,系统即会销毁该Service。
嗯,Demo没法整,没机器,只学理论感觉意义不大,所以以后在学!
- 点赞
- 收藏
- 关注作者





评论(0)