HarmonyOS实战——ToastDialog组件的基本使用
【摘要】 HarmonyOS实战——ToastDialog组件的基本使用
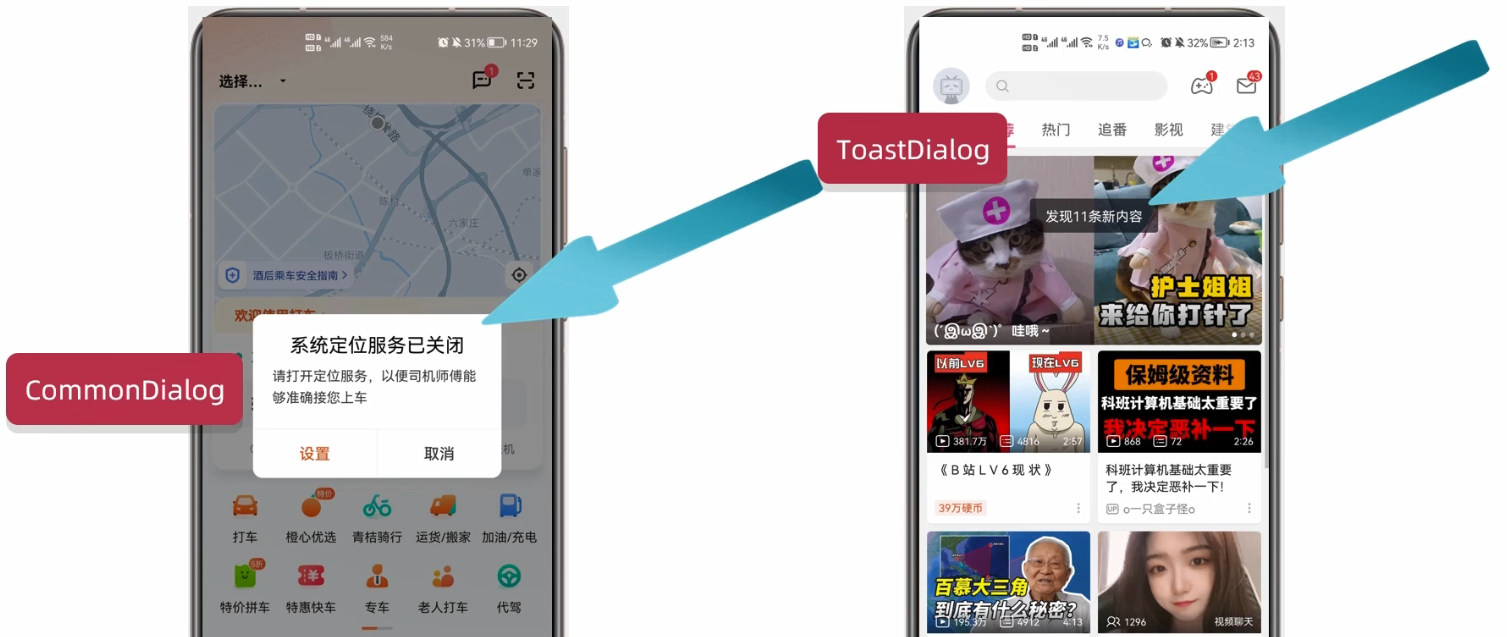
1. ToastDialog 简介

- ToastDialog 是 CommonDialog 的子类,他们的用法几乎是一致的,只不过 ToastDialog 有自己的特性
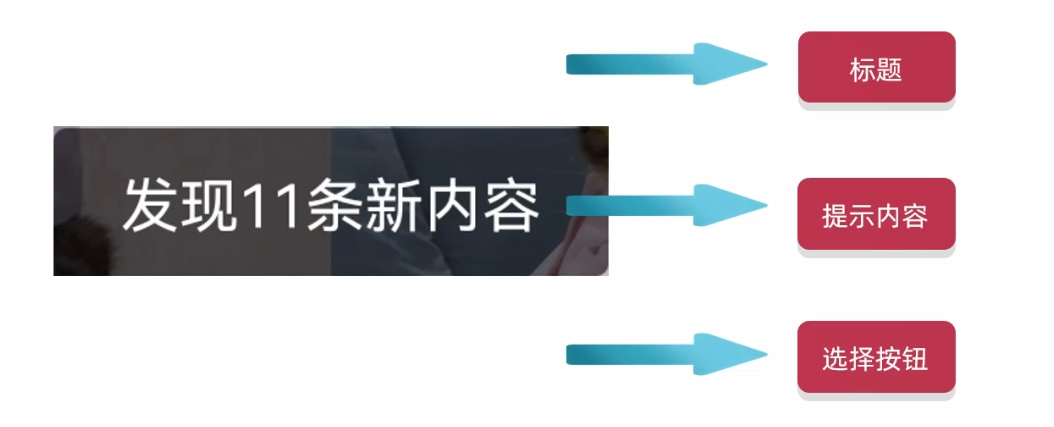
- ToastDialog 的组成如下:标题、提示内容、选择按钮

- 一般只会用中间的提示内容,因为 ToastDialog 出现的意义就是用来作消息提示的
- ToastDialog 弹框有自己的展示时间,默认展示 2 秒钟,时间到了之后弹框就会自动消失
2. ToastDialog 案例
案例:点击按钮弹出一个2秒的弹框提示信息
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.cn/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:msg"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="30fp"
ohos:text_color="#FFFFFF"
ohos:text_alignment="center"
ohos:background_element="#464343"
/>
</DirectionalLayout>
MainAbilitySlice
package com.xdr630.toastapplication.slice;
import com.xdr630.toastapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//找到界面中的按钮
Button but = (Button) findComponentById(ResourceTable.Id_but);
//添加点击事件
but.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//出现一个 ToastDialog 弹框
// this:表示当前的弹框展示在当前的界面
ToastDialog td = new ToastDialog(this);
//给ToastDialog设置要展示的文本内容
td.setText("吐司弹框出现了");
//设置居中
td.setAlignment(LayoutAlignment.CENTER);
//设置出现的时间,单位:毫秒。下面就是设置弹框时间只有两秒
td.setDuration(2000);
//让弹框出现
td.show();
}
}
- 运行:

- 点击按钮,可以看到弹框提示信息出现了

- 两秒后弹框消失
注意事项:
- 基本使用:
ToastDialog t = new ToastDialog(this);
t.setText("要显示的内容")
t.setAlignment(LayoutAlignment.CENTER);
t.show();
- 相关设置:
ToastDialog toastDialog = new ToastDialog(this);
//设置的大小
//如果不写,默认包裹内容
toastDialog.setSize(DirectionalLayout.LayoutConfig.MATCH_CONTENT,
DirectionalLayout.LayoutConfig.MATCH_CONTENT);
//设置持续时间
//如果不写,默认2秒
toastDialog.setDuration(2000);
//设置自动关闭
//如果不写,就是自动关闭
toastDialog.setAutoClosable(true);
//设置位置
//如果不写,默认居中
toastDialog.setAlignment(LayoutAlignment.CENTER);
//设置提示信息内容
toastDialog.setText("要显示的内容");
//让吐司展示出来
toastDialog.show();
3. ToastDialog 抽取工具类
ToastDialog 扩展
- 可以给ToastDialog弹框一个布局
- 把ToastDialog抽取到一个工具类当中,以后用到弹框的时候就不需要再写了,直接调用工具类的方法就可以了
案例:
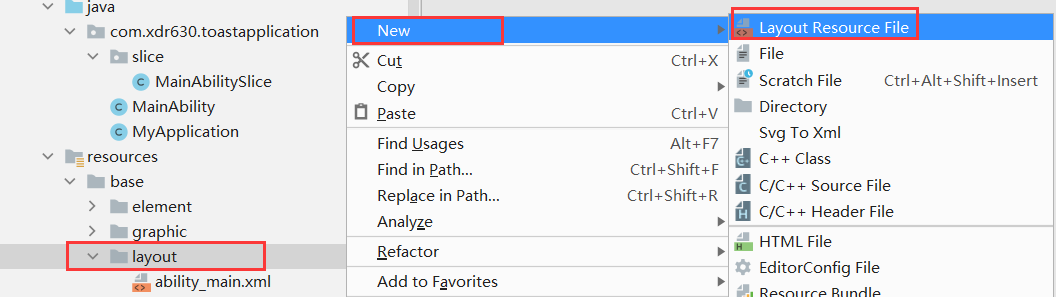
- 新建一个布局文件,名为:
mytoast


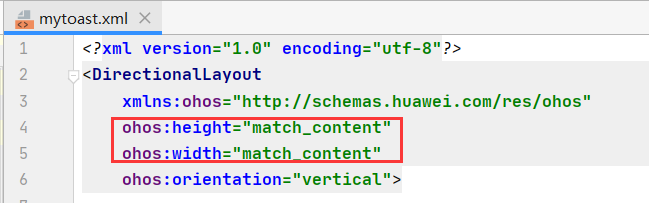
- 把父类布局也改成
match_content

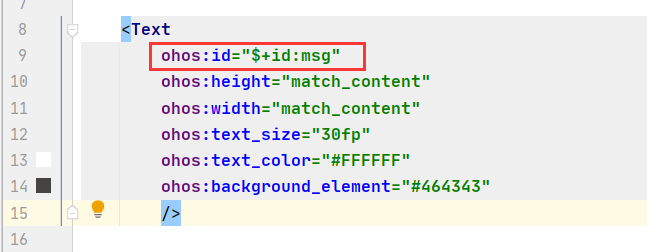
- 在布局文件写一个文本就可以了,因为
ToastDialog也只有一个文本提示 - 因为在每次弹出消息的时候要修改文本里的内容,所以要给文本一个
id,文本内容是变化的,所以要在Java代码那里设置

mytoast.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.cn/res/ohos"
ohos:height="match_content"
ohos:width="match_content"
ohos:orientation="vertical">
<Text
ohos:id="$+id:msg"
ohos:height="match_content"
ohos:width="match_content"
ohos:text_size="30fp"
ohos:text_color="#FFFFFF"
ohos:text_alignment="center"
ohos:background_element="#464343"
/>
</DirectionalLayout>
- 新建工具包和类



ToastUtils
package com.xdr630.toastapplication.MyToastUtils;
import com.xdr630.toastapplication.ResourceTable;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.LayoutScatter;
import ohos.agp.components.Text;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
import ohos.app.Context;
public class ToastUtils {
public static void showDialog(Context context,String message){
//1.把 xml 文件加载到内存当中
DirectionalLayout dl = (DirectionalLayout) LayoutScatter.getInstance(context).parse(ResourceTable.Layout_mytoast, null, false);
//2.获取到当前布局对象中的文本组件
Text msg = (Text) dl.findComponentById(ResourceTable.Id_msg);
//3.把需要提示的信息设置到文本组件
msg.setText(message);
//4.创建一个ToastDialog对象
ToastDialog td = new ToastDialog(context);
//设置弹框的大小,默认是包裹内容
//宽高都要设置
td.setSize(DirectionalLayout.LayoutConfig.MATCH_CONTENT,DirectionalLayout.LayoutConfig.MATCH_CONTENT);
//设置出现的时间
td.setDuration(2000);
//设置对齐方式
td.setAlignment(LayoutAlignment.CENTER);
//把 xml 对象交给ToastDialog
td.setContentCustomComponent(dl);
//让弹框出现
td.show();
}
}
- 在 MainAbilitySlice 中修改 onClick 方法中去调用工具类方法

package com.xdr630.toastapplication.slice;
import com.xdr630.toastapplication.MyToastUtils.ToastUtils;
import com.xdr630.toastapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.ToastDialog;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//找到界面中的按钮
Button but = (Button) findComponentById(ResourceTable.Id_but);
//添加点击事件
but.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
ToastUtils.showDialog(this,"吐司弹框抽取工具类");
}
}
-
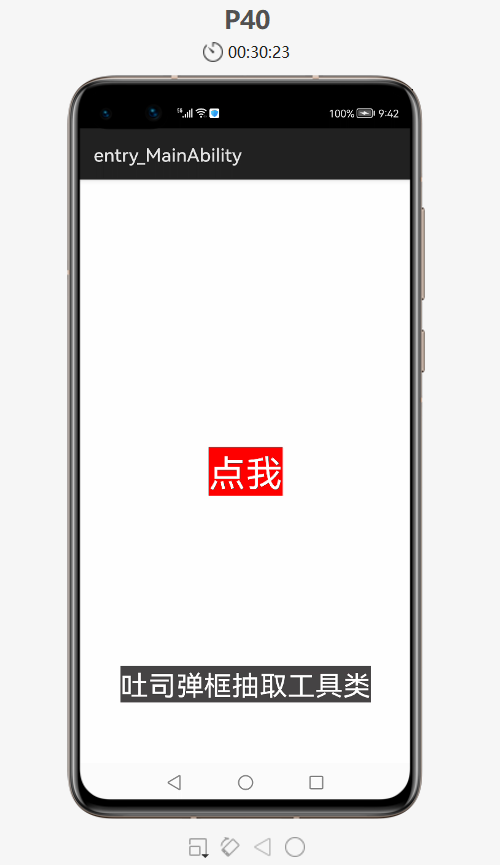
运行:

-
点击

-
这个弹框就跟我们平时玩的APP中的弹框有些类似,唯一区别就是有点大,在
mytoast.xml去调节弹框的大小,ToastUtils.java调节弹框的位置


-
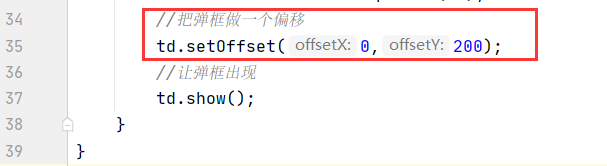
还可以给弹框添加一个偏移量,如Y轴添加200px

-
运行,点击后,发现弹框往上偏移了

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



















评论(0)