android中的样式和主题
有的时候我们一个页面要用很多个textview,而且这些textview的样式非常相像,这种情况下我们可以把这些样式抽取出来,然后在每个textview中引用即可,这样修改起来也方便。
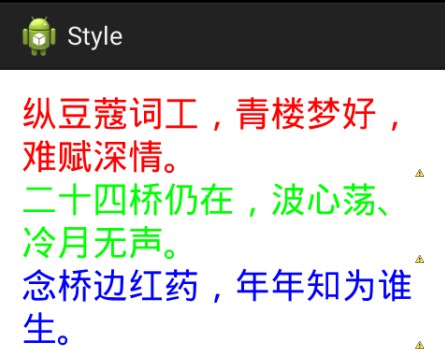
我们来看一个简单的例子,在一个页面中有三个textview,每个textview显示内容不同但是样式都相像,先来看看显示效果:

布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.style.MainActivity" > <TextView style="@style/tv_style" android:text="纵豆蔻词工,青楼梦好,难赋深情。" /> <TextView style="@style/tv_style_g" android:text="二十四桥仍在,波心荡、冷月无声。" /> <TextView style="@style/tv_style.tv_style_b" android:text="念桥边红药,年年知为谁生。" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
布局中的textview很简洁,因为我们把显示样式都抽取出来了,看看样式:
<resources> <style name="AppBaseTheme" parent="android:Theme.Light" /> <!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme" /> <style name="tv_style"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:textSize">25sp</item> <item name="android:textColor">#FF0000</item> </style> <style name="tv_style_g" parent="tv_style"> <item name="android:textColor">#00FF00</item> </style> <!-- 两种不同的继承方式 --> <style name="tv_style.tv_style_b"> <item name="android:textColor">#0000FF</item> </style>
</resources>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
tv_style是一个总的样式,定义了每个textview的宽高,字体大小以及字体颜色,tv_style_g和tv_style_b是继承自tv_style样式,继承之后覆盖了tv_style中的颜色,其他都不变,这里有两种继承方式。
android中的样式文件可以用于任何控件,包括button,imageview等。
这是控件的样式,应用的主题我们也可以自己设置:
在AndroidManifest.xml文件中,
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.style" android:versionCode="1" android:versionName="1.0" > <uses-sdk
android:minSdkVersion="14" android:targetSdkVersion="14" /> <application
android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.Translucent" > <activity
android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
</manifest>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
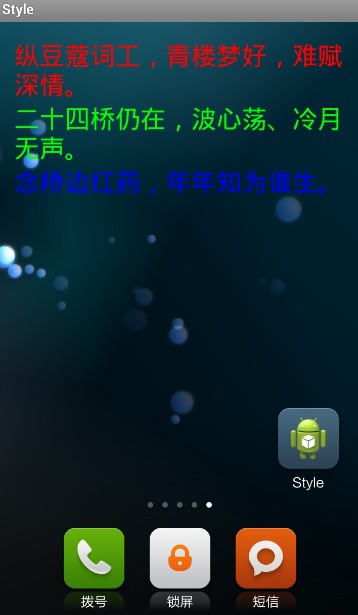
android:theme=”@android:style/Theme.Translucent”表示应用的主题,Translucent表示是透明的,效果如图:

打开应用后就是这种效果。
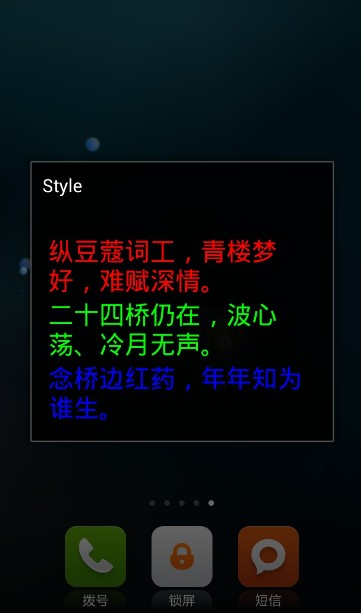
还有一种是Dialogandroid:theme="@android:style/Theme.Dialog,这个表示是以对话框的形式显示,效果如图:

还有很多种,看官自己去试吧。
文章来源: wangsong.blog.csdn.net,作者:_江南一点雨,版权归原作者所有,如需转载,请联系作者。
原文链接:wangsong.blog.csdn.net/article/details/45749721
- 点赞
- 收藏
- 关注作者


评论(0)