HarmonyOS实战—实现跑马灯效果
【摘要】 HarmonyOS实战—实现跑马灯效果
1. Text文本框展示大段内容文字
-
文本中展示大段文字,除了这种方式之外,还有其他方式

-
可以使用跑马灯的形式展示,但需要两个前提条件,如下:
下面两个都是默认属性,也可以省略不写

-
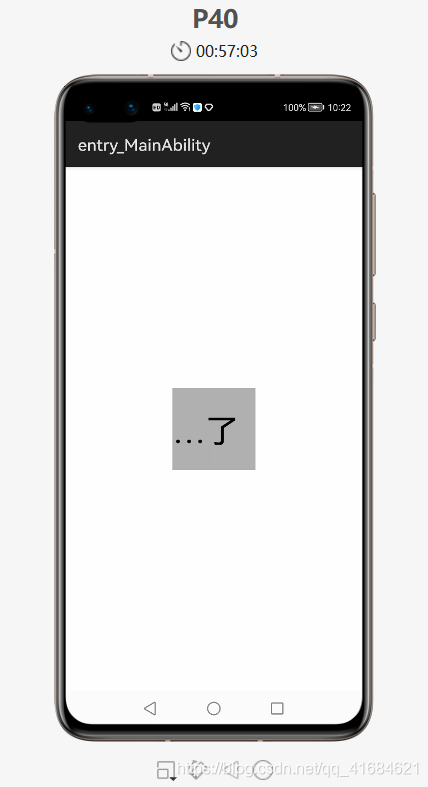
ohos:truncation_mode="ellipsis_at_start",表示前面的内容省略掉,以“...”的形式,如:
<Text
ohos:id="$+id:text1"
ohos:height="100vp"
ohos:width="100vp"
ohos:background_element="#55121212"
ohos:text="小明:你说我这穷日子过到啥时侯是个头啊?小红:那得看你能活多久了"
ohos:text_size="40vp"
ohos:truncation_mode="ellipsis_at_start"
/>

- 把宽度改为
300vp

- 如果想显示前面的内容,省略后面的内容,只要把
ohos:truncation_mode="ellipsis_at_end"

ohos:truncation_mode="auto_scrolling"表示滚动效果ohos:auto_scrolling_count="10"表示跑马灯滚动的次数,10表示滚动十次,unlimited表示无限次数ohos:auto_scrolling_duration="2000"表示跑的速度,2000是时间单位,毫秒,多少时间跑完,表示2秒跑完这段内容
2. 实现案例
- 新建项目:TextLargeApplication
ability_main
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.cn/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text1"
ohos:height="100vp"
ohos:width="300vp"
ohos:background_element="#55121212"
ohos:text="小明:你说我这穷日子过到啥时侯是个头啊?小红:那得看你能活多久了"
ohos:text_size="40vp"
ohos:truncation_mode="auto_scrolling"
ohos:auto_scrolling_count="unlimited"
ohos:auto_scrolling_duration="2000"
/>
</DirectionalLayout>
MainAbilitySlice
package com.xdr630.textlargeapplication.slice;
import com.xdr630.textlargeapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.Text;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.获取Text
Text text1 = (Text) findComponentById(ResourceTable.Id_text1);
//2.给Text文本添加单击事件
//表示当单击一下的时候,开启跑马灯效果
text1.setClickedListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//开启跑马灯效果
//两种方式获取文本的对象
//1.方法的参数,参数表示被点击组件的对象
//2.可以把 onStart 方法中的Text对象,挪到成员位置
//使用第一种方法实现:
//先强转,因为开启跑马灯的方法不是父类component里的方法,而是Text文本里的方法
//所以,把component强转为Text
Text t = (Text) component;
t.startAutoScrolling();
}
}
- 运行:

- 因为设置了
auto_scrolling_count="unlimited属性,所以会无限次的滚动。当然也可以设置滚动多少次,以及滚动的时间。

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者








评论(0)