Flutter(二十五)——路由栈
前言
在前面,我们介绍了动态路由,静态路由以及路由的传参,博主也提到过“路由栈”的基本概念。但在实际项目中,路由的控制方法并不仅仅只有这些,这是因为实际情况更加的复杂多变,所以这一篇博主,博主将深入地讲解路由栈的知识
路由栈的详解
前面介绍,一个路由是用过push(或者pushNamed)方法之后,进行跳转界面的,而出栈我们通过pop方法出栈,它的原理图下图所示:
 如上图所示,当我们从page1跳转到界面page2的时候,就是往堆栈的顶端插入这个页面,因为堆栈只有一个出口,所以回到page1界面的时候,就需要把顶部的page2页面移除堆栈。
如上图所示,当我们从page1跳转到界面page2的时候,就是往堆栈的顶端插入这个页面,因为堆栈只有一个出口,所以回到page1界面的时候,就需要把顶部的page2页面移除堆栈。
因为,我们得出了这样一个结论:在Flutter开发中,Navigator里的push方法把元素添加到堆栈的顶部,而pop方法则删除了顶部的元素。
在Android里面,Android启动模式有4种,即standard,singleTop,singleTask,singleInstance,通过intent跳转之后,他们的Activity栈是不是一样的呢?其实push,pop与Android里的standard启动模式类似,在Flutter开发中,也考虑到了类似Android的各种启动模式的实现,下面我们来一一讲解。
pushReplancementNamed方法
假设现在路由栈中有3个page,现在我们需要跳转到page4页面。这一次我们不通过page3直接push,而是调用另一个方法pushReplacementNamed,代码如下:
Navigator.of(context).pushReplacementNamed('/page4');
- 1
这是时候路由栈的图,应该如下图所示:
 由于我们调用了pushReplacementNamed方法,这个方法就是替换的意思,执行完pushReplacementNamed方法后,page3就没有了。如果这个时候执行pop方法,则路由栈就只会剩下page1和page2。
由于我们调用了pushReplacementNamed方法,这个方法就是替换的意思,执行完pushReplacementNamed方法后,page3就没有了。如果这个时候执行pop方法,则路由栈就只会剩下page1和page2。
popAndPushNamed方法
与pushReplacementNamed方法类似的还有popAndPushNamed方法,其执行结果栈是的路由栈与pushReplacementNamed方法的效果是一致的。不同的是,page3会同时有pop的转场效果和从page2页push的转场效果。也就是说调用了popAndPushNamed方法,转换页面就有了动画效果。
从交互体验上来说,popAndPushNamed有pop的效果,是一种选择并携带选择结果返回的效果。
pushNamedAndRemoveUntil方法
在App里,有一个普遍存在的场景,即打开一个App之后,会出现App的启动页,然后进入欢迎页面,最后才是首页。在这种情况下,用户选择返回,是应该从首页退出App的,而不是再次倒退到欢迎页和启动页。这个时候,pushNamedAndRemoveUntil方法就派上用场了。我们可以通过以下的方式调用,让整个路由栈里只存在一个界面,调用代码如下:
Navigator.of(context).pushNamedAndRemoveUntil('/homepage',(Route<dynamic> route)=>false);
- 1
其中(Route route)=>false能确保删除之前所有路由栈中的页面,实现的效果图如下:
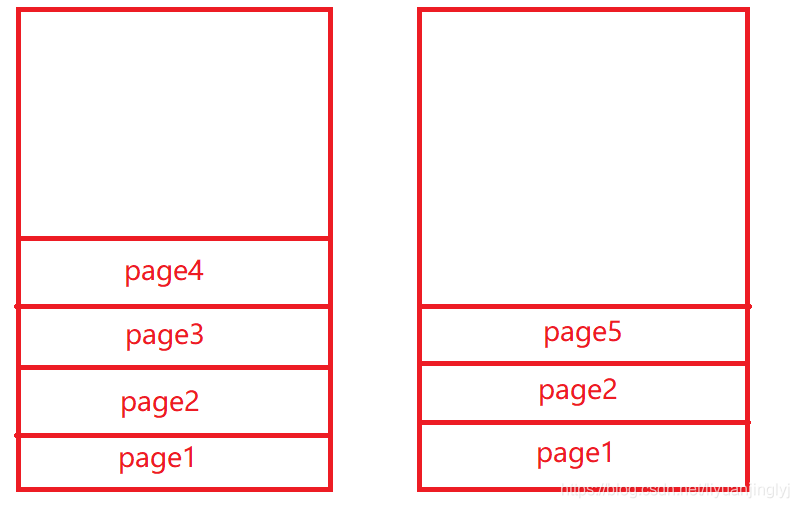
 除了这种首页欢迎图的界面跳转情况外,我们还有一种跳转情况,比如从page1一次跳转到page5后,在pop时,我想直接回到page2怎么办?其实我们改变以下上面的代码就行,代码如下:
除了这种首页欢迎图的界面跳转情况外,我们还有一种跳转情况,比如从page1一次跳转到page5后,在pop时,我想直接回到page2怎么办?其实我们改变以下上面的代码就行,代码如下:
Navigator.of(context).pushNamedAndRemoveUntil('/page5',ModalRoute.withName('/page2'));
- 1
这段代码实现的效果如下图所示:

popUntil方法
popUntil和上面说的pushNamedAndRemoveUntil的第二种用法类似,只不过没有push操作,而是直接pop到指定界面,我们来看以下其调用的代码:
Navigator.popUntil(context,ModalRoute.withName('/page2'));
- 1
这段代码实现的效果如下图所示:
 路由栈的各种Flutter官方提供给我们的方法我们今天就讲解到这里,下一篇博文讲解自定义路由的相关知识。
路由栈的各种Flutter官方提供给我们的方法我们今天就讲解到这里,下一篇博文讲解自定义路由的相关知识。
文章来源: liyuanjinglyj.blog.csdn.net,作者:李元静,版权归原作者所有,如需转载,请联系作者。
原文链接:liyuanjinglyj.blog.csdn.net/article/details/105014586
- 点赞
- 收藏
- 关注作者


评论(0)