基于vite2+electron13+elementPlus跨端仿mac osx桌面管理
【摘要】 随着跨端技术electron愈来愈成熟,vite.js的不断更新迭代,而且整合开发跨端项目受到很多开发者的热捧。今天给大家分享electron-vue3-webos 桌面管理系统。基于最新前端技术vite2.3+vue3+electron13+element-plus+echarts+maclayer等技术构架开发的模仿mac osx桌面UI框架EXE程序。使用技术编辑器:Vscode框架技...
随着跨端技术electron愈来愈成熟,vite.js的不断更新迭代,而且整合开发跨端项目受到很多开发者的热捧。

今天给大家分享electron-vue3-webos 桌面管理系统。基于最新前端技术vite2.3+vue3+electron13+element-plus+echarts+maclayer等技术构架开发的模仿mac osx桌面UI框架EXE程序。

使用技术
- 编辑器:Vscode
- 框架技术:Vite2.3.4+Vue3.0.11+Vuex4+VueRouter@4
- 跨端框架:Electron13.0.1
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:Element-Plus^1.0.2 (饿了么vue3组件库)
- 弹窗组件:MacLayer (vue3弹窗v3layer改进版)
- 图表组件:Echarts^5.1.1
- 模拟请求:Mockjs1.1.0

项目采用标准的vite.js目录结构模式。

渲染进程main.js配置
import { createApp } from 'vue'
import App from './App.vue'
// 引入Router和Store
import Router from './router'
import Store from './store'
// 引入公共配置
import gPlugins from './plugins'
import { winCfg, loadWin } from './windows/actions'
loadWin().then(config => {
winCfg.window = config
createApp(App)
.use(Router)
.use(Store)
.use(gPlugins)
.mount('#app')
})electron无边框导航菜单

<template>
<WinBar bgcolor="rgba(39,39,39,.5)" color="#fff" zIndex="1010">
<template #menu>
...
<el-dropdown placement="bottom-start" @command="handleMenuClicked">
<a class="menu menu-label">首页</a>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="home">首页</el-dropdown-item>
<el-dropdown-item command="dashboard">控制台</el-dropdown-item>
<el-dropdown-item command="breadnav">自定义面包屑导航</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
...
</template>
<template #wbtn>
<MsgMenu />
<a class="menu" title="换肤" @click="handleSkinWin"><i class="iconfont el-icon-magic-stick"></i></a>
<a class="menu" :class="{'on': isAlwaysOnTop}" :title="isAlwaysOnTop ? '取消置顶' : '置顶'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a>
<a class="menu" title="搜索"><i class="iconfont el-icon-search"></i></a>
<Setting />
<a class="menu menu-label">{{currentDate}}</a>
<el-divider direction="vertical" />
<Avatar @logout="handleLogout" />
<el-divider direction="vertical" />
</template>
</WinBar>
</template>桌面模板
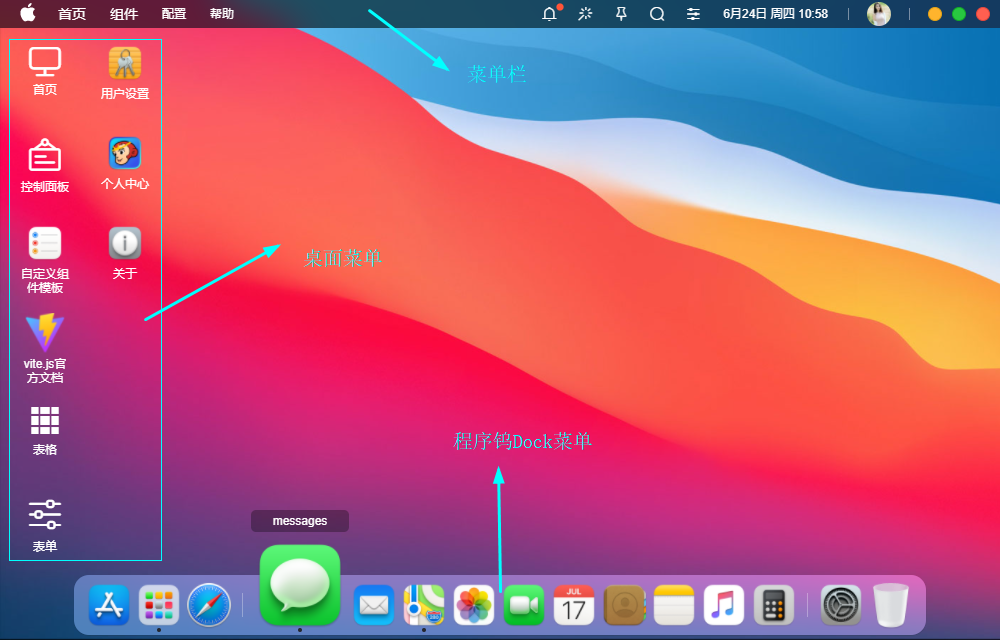
项目中的桌面分为顶部导航条+桌面菜单+底部程序钨dock菜单三个部分。

<template>
<div class="macui__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col">
<!-- //顶部导航 -->
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu">
<div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;">
<DeskMenu />
</div>
</div>
<!-- //底部Dock菜单 -->
<Dock />
</div>
<router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view>
</div>
</template>






vue3仿macos弹窗效果

如上图:项目中的弹窗组件使用的是vue3自定义组件实现功能。可拖拽/缩放/最大化及动态引入.vue组件等功能。
// 引入组件页面
import Home from '@/views/home.vue'
v3layer({
type: 'component',
content: Home,
...
})桌面菜单配置menu.js
import Home from '@/views/home/index.vue'
import ControlPanel from '@/views/home/dashboard.vue'
import CustomTpl from '@/views/home/customTpl.vue'
import Table from '@/views/component/table/custom.vue'
import Form from '@/views/component/form/all.vue'
import UserSetting from '@/views/setting/manage/user/index.vue'
import Ucenter from '@/views/setting/ucenter.vue'
const deskmenu = [
{
type: 'component',
icon: 'el-icon-monitor',
title: '首页',
component: Home,
},
{
type: 'component',
icon: 'icon-gonggao',
title: '控制面板',
component: ControlPanel,
},
{
type: 'component',
img: '/static/mac/reminders.png',
title: '自定义组件模板',
component: CustomTpl,
area: ['600px', '360px'],
},
{
type: 'iframe',
img: '/static/vite.png',
title: 'vite.js官方文档',
component: 'https://cn.vitejs.dev/',
},
{
type: 'component',
icon: 'el-icon-s-grid',
title: '表格',
component: Table,
},
// ...
]好了,基于vite.js+electron开发跨端webos桌面管理就分享到这里。希望能喜欢~

文章来源: segmentfault.com,作者:xiaoyan2017,版权归原作者所有,如需转载,请联系作者。
原文链接:https://segmentfault.com/a/1190000040235262
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)